User:Max Lehmann/Presentation 7-12-20: Difference between revisions
Max Lehmann (talk | contribs) No edit summary |
Max Lehmann (talk | contribs) No edit summary |
||
| Line 31: | Line 31: | ||
<hr> | <hr> | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
=====Special Issue XI===== | =====Special Issue XI===== | ||
[https://issue.xpub.nl/11/index.html SIXI Website] | [https://issue.xpub.nl/11/index.html SIXI Website] | ||
| Line 150: | Line 157: | ||
<br> | <br> | ||
<br> | <br> | ||
<hr> | |||
<br> | <br> | ||
<br> | <br> | ||
| Line 158: | Line 166: | ||
<br> | <br> | ||
<br> | <br> | ||
===Project: A guide to inclusive information design=== | ===Project: A guide to inclusive information design=== | ||
| Line 182: | Line 189: | ||
<hr> | <hr> | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
====Motivation==== | ====Motivation==== | ||
| Line 194: | Line 208: | ||
<hr> | <hr> | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
====Methodology==== | ====Methodology==== | ||
| Line 229: | Line 251: | ||
<hr> | <hr> | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
====Technical==== | ====Technical==== | ||
[[File:threejstest1.gif|500px|none|left|Test 1 of the Three.js library. Here I tested setting up, creating 3D elements and making them interactive]] | [[File:threejstest1.gif|500px|none|left|Test 1 of the Three.js library. Here I tested setting up, creating 3D elements and making them interactive]] | ||
| Line 250: | Line 280: | ||
<br> | <br> | ||
<hr> | <hr> | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
====Survey==== | ====Survey==== | ||
| Line 275: | Line 313: | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
<br> | <br> | ||
<br> | <br> | ||
| Line 304: | Line 350: | ||
|} | |} | ||
<hr> | <hr> | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
====Thesis==== | ====Thesis==== | ||
<hr> | <hr> | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
===Quesions?=== | ===Quesions?=== | ||
Revision as of 14:39, 5 December 2020
Project Proposal Assessment
07.12.2020 | Max Lehmann
Introduction
Definition of terms
Previous work
Before XPUB
[[File:|left|1000px|none|Book: Schubladendenken]]
[[File:|left|1000px|none|Factbook for Everybody - Universe]]
[[File:|left|1000px|none|Factbook for Everybody - Mankind]]
Special Issue X
Special Issue XI
Project: A guide to inclusive information design
Concept development
Motivation
Audience, Direction & Intention
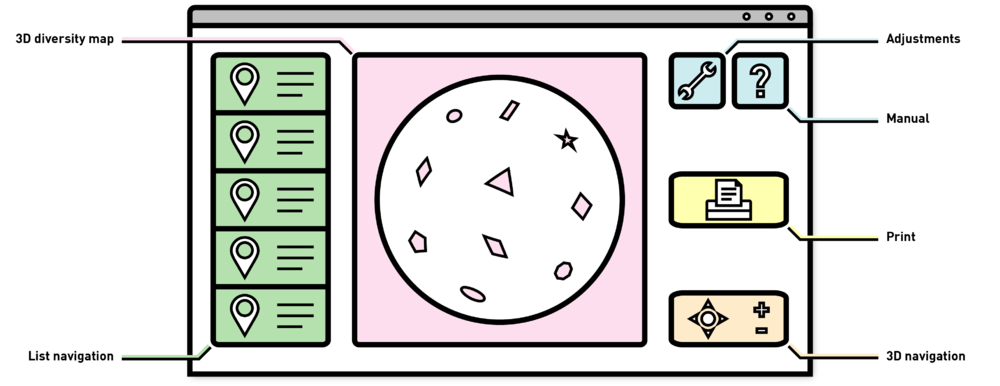
The website
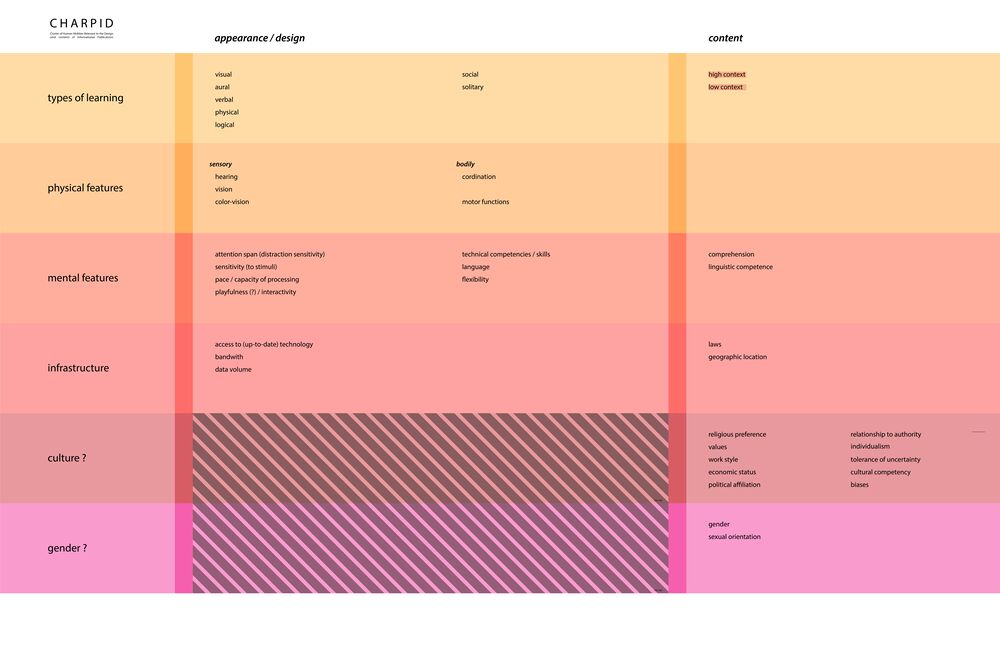
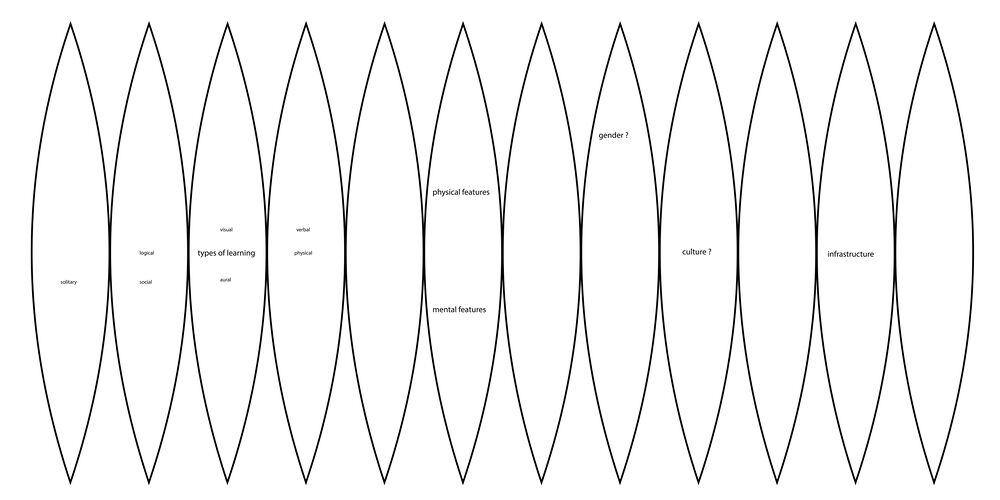
Methodology
| Thematic group | Apects of human diversity |
|---|---|
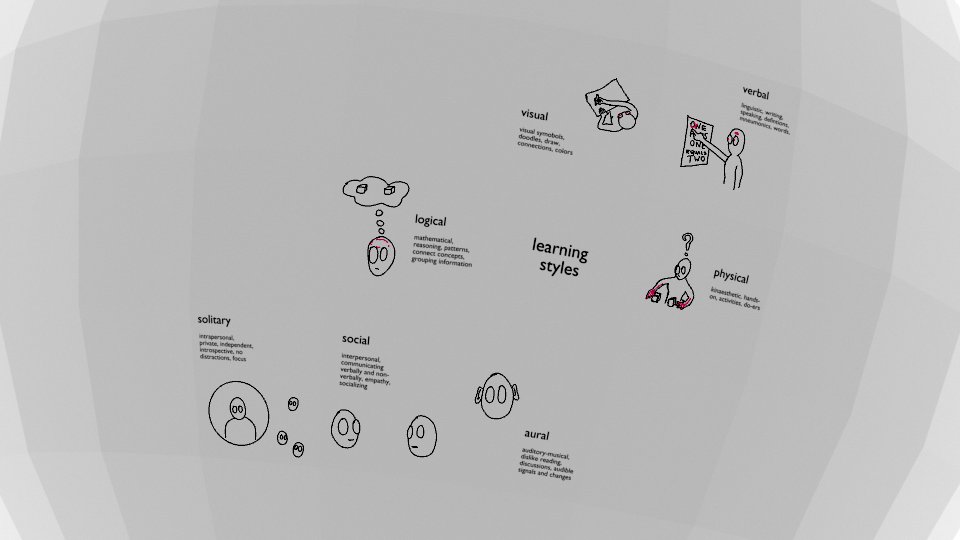
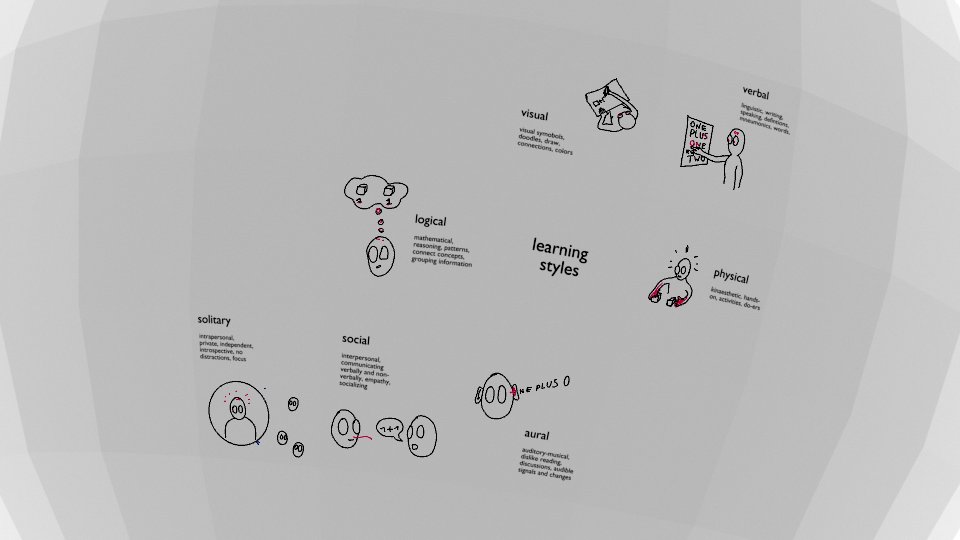
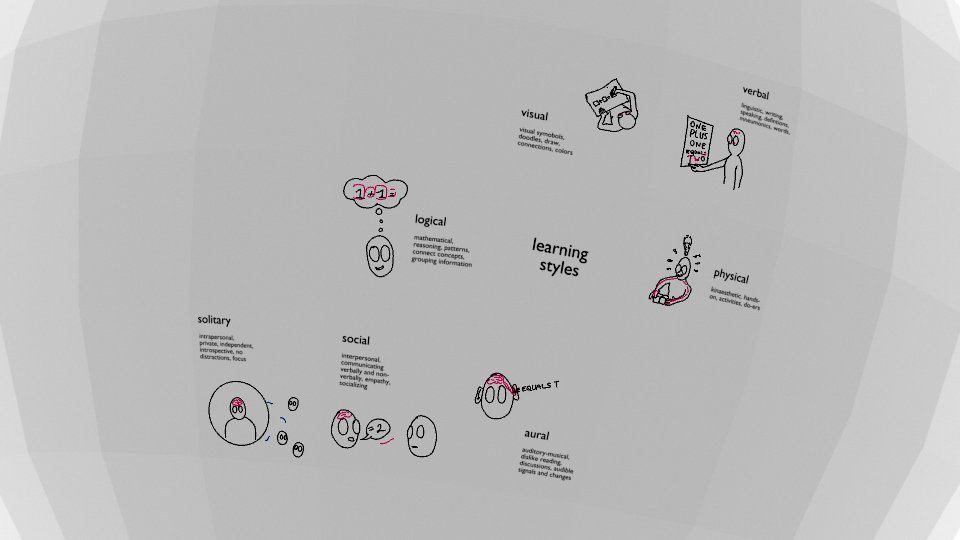
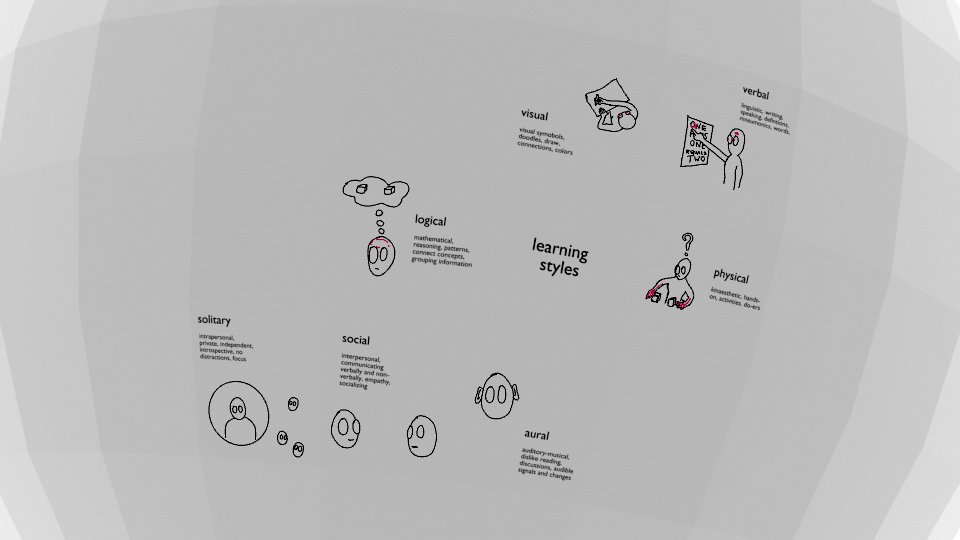
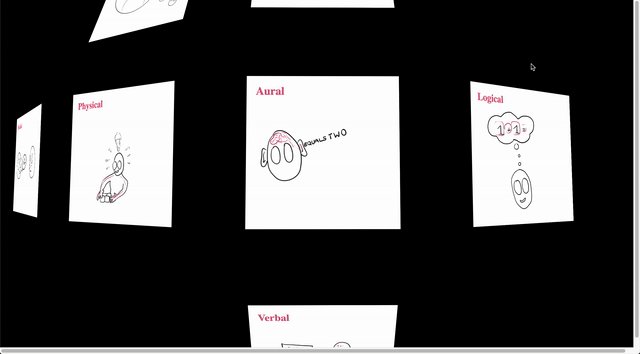
| Learning-styles | visual, aural, verbal, physical, logical, social, solitary |
| Physical features | hearing, sight, color-vision, touch, coordination, motor-functions |
| Cognitive features | attention span (distraction sensitvity), sensitivity (to stimuli), processing pace and capacity, playfulness, technical competency, language, reading and writing skills, flexibility |
| Infrastructure | access to technology, bandwidth and data volume |
| Thematic group | Apects of human diversity |
|---|---|
| Learning-styles | high context, low context |
| Cognitive features | comprehension, linguistic competence |
| Infrastructure ? | laws, geographic locations |
| Culture ? | relationship to authority, individualism, cultural competency, biases, work style, tolerance of uncertainty |
| Mode of address of human diversity | Economic status, political affliation, religious preference, values, gender, sexual orientation, disability |
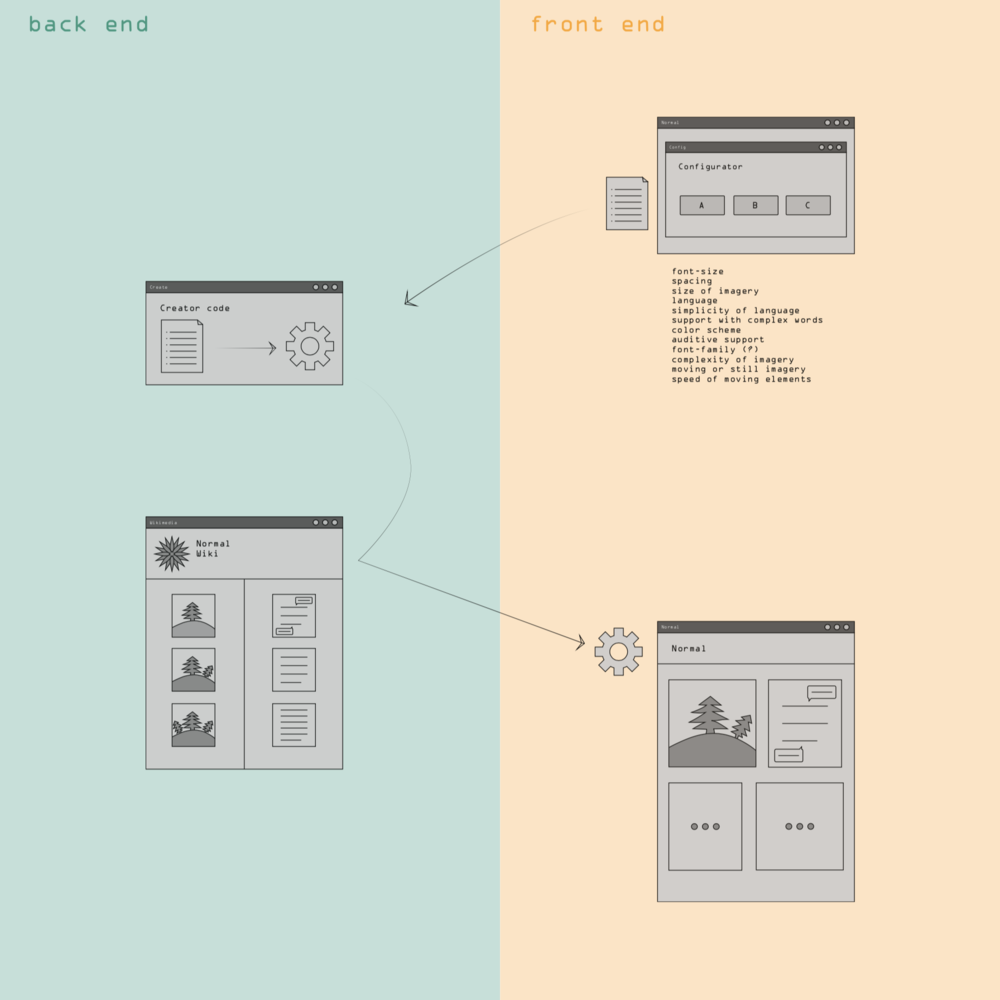
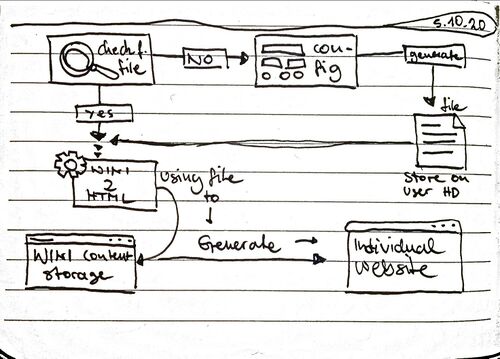
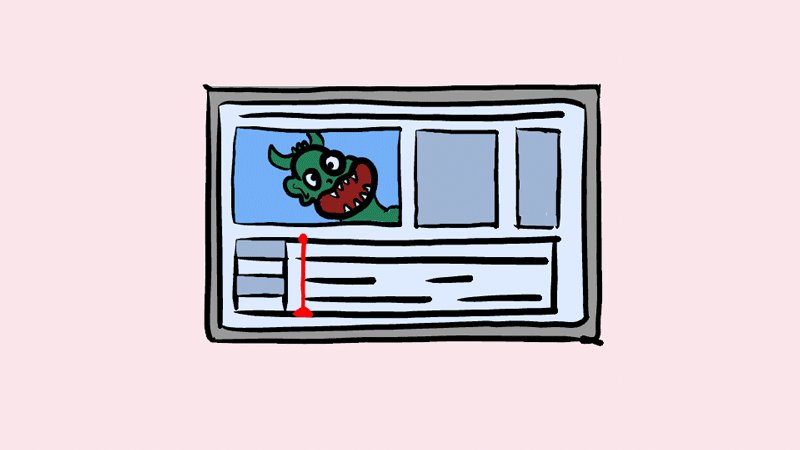
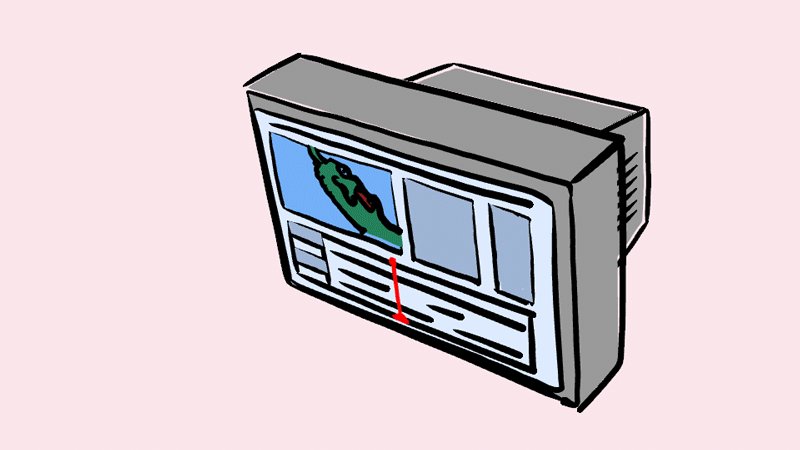
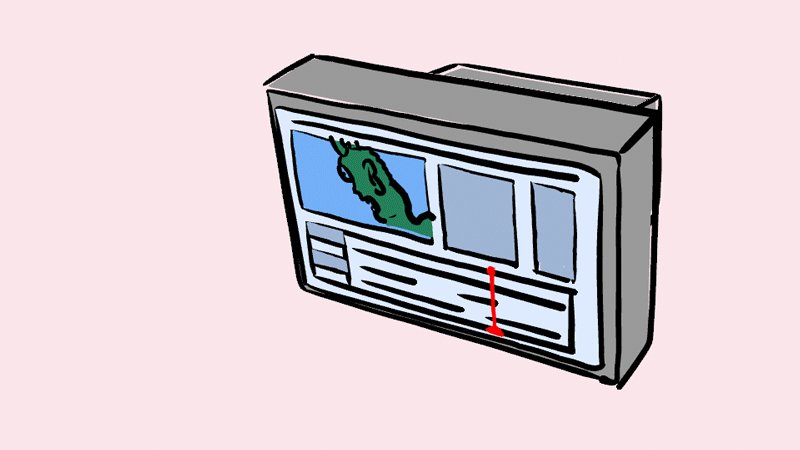
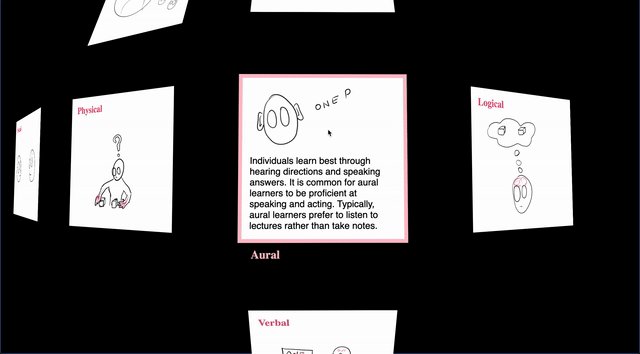
Technical
Check out Three.js test 1
Check out Three.js test 2
Check out Three.js test 3
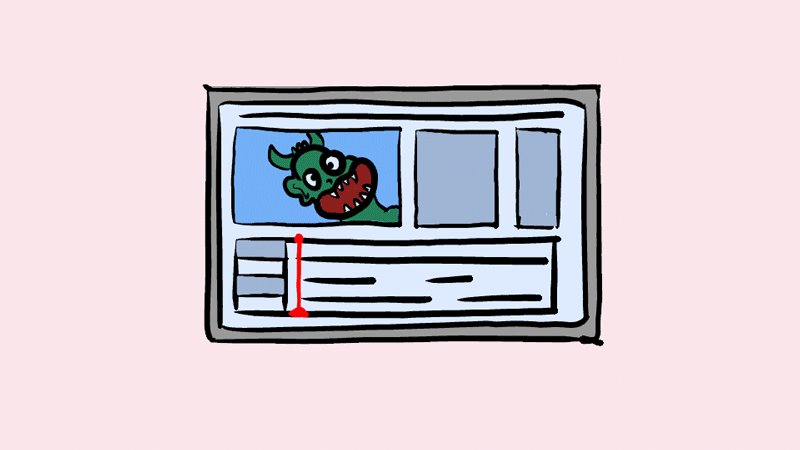
Check the latest mock up of my concept
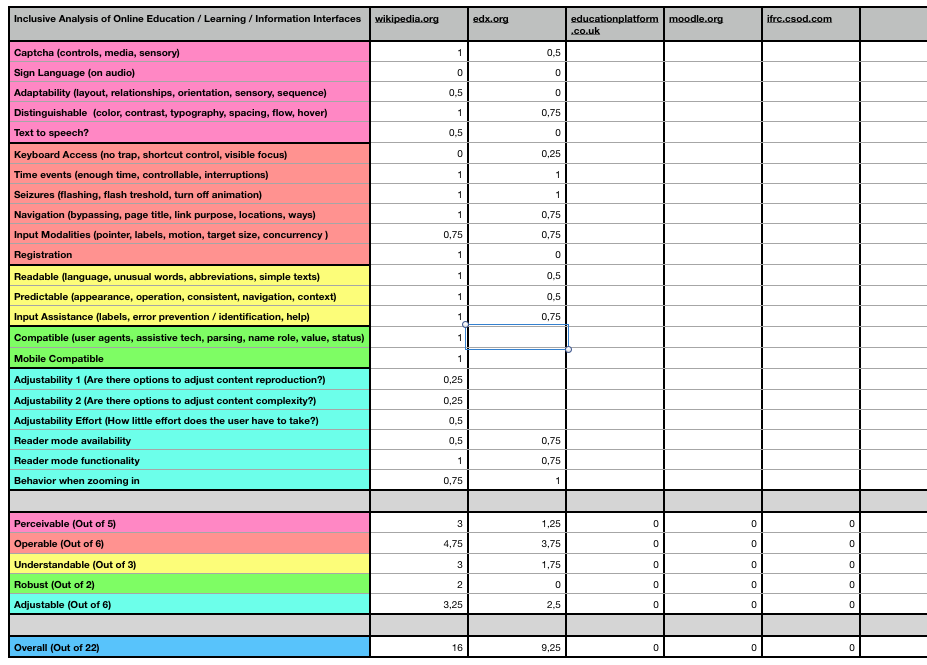
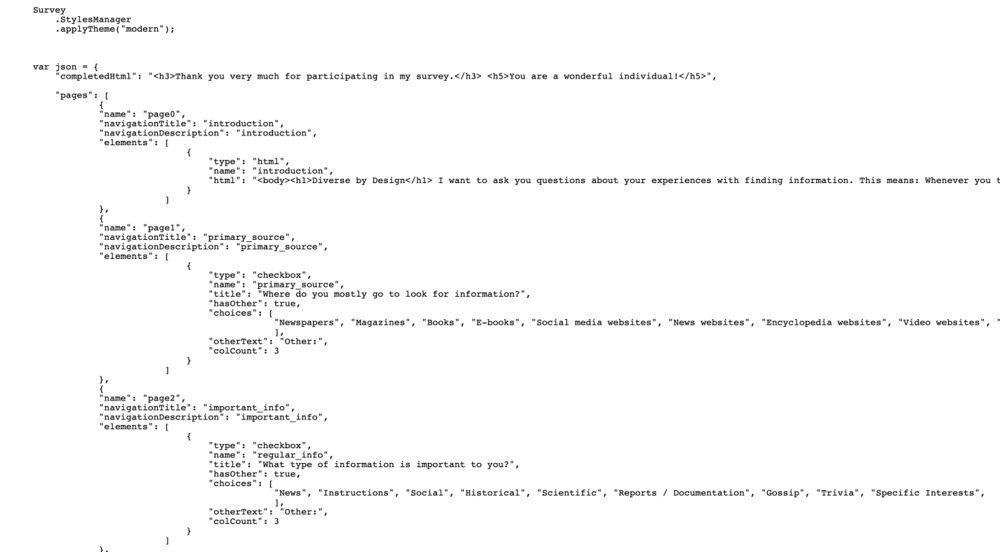
Survey
Who can help me
| Who can help me? | How can they help me? |
|---|---|
| XPub staff | Can help with technical and conceptual development. |
| My mother who is an expert on human diversity and inclusion, holds workshops and seminars on the topic, and has an extensive network of people working in the field. | Can supply resources. Can supply personal experiences. Can help me to become more precise in my approach to the topics of human diversity and inclusion. Can help me analyze and improve the way I conduct my survey. Can help with networking and distribution. |
| Professionals working in the field that I know of from earlier projects on the topic of inclusion. Possibly Simon Dogger, designer from the Netherlands, working on the topic of inclusion. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences. |
| Possibly the Master Arts in eduction students as they represent a relevant target group of my work. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences.
|
Thesis