User:Max Lehmann/Presentation 7-12-20: Difference between revisions
Max Lehmann (talk | contribs) (Created page with "=Project Proposal Assessment= ==07.12.2020== ==Max Lehmann== ===Introduction=== ====Definition of terms==== ====Previous work==== ===Project: A guide to inclusive information...") |
Max Lehmann (talk | contribs) No edit summary |
||
| Line 5: | Line 5: | ||
===Introduction=== | ===Introduction=== | ||
====Definition of terms==== | ====Definition of terms==== | ||
====Previous work==== | ====Previous work==== | ||
===Project: A guide to inclusive information design=== | ===Project: A guide to inclusive information design=== | ||
====Concept development==== | ====Concept development==== | ||
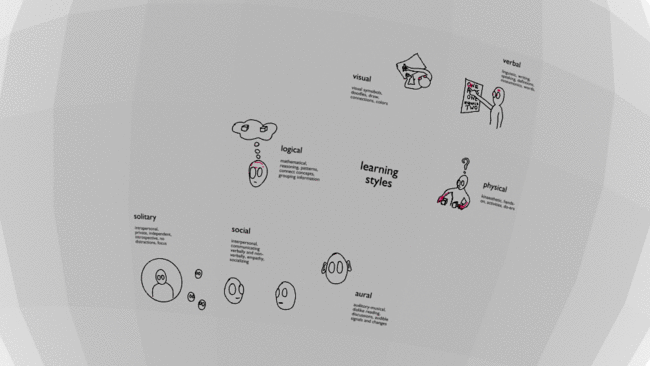
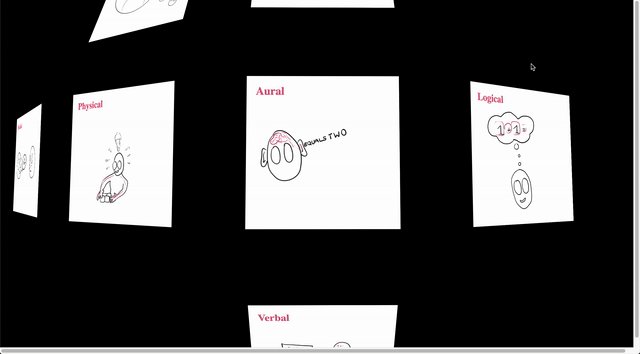
[[File:DiversitySphere.gif|650px|none|left|A three-dimensional mock up of animated illustrations I have created in Blender]] | |||
[[File:Diversity_sphere_cropped.gif|650px|none|left|A close-up of a three-dimensional mock up of animated illustrations I have created in Blender]] | |||
====Motivation==== | ====Motivation==== | ||
====Audience, Direction & Intention==== | ====Audience, Direction & Intention==== | ||
====The website==== | ====The website==== | ||
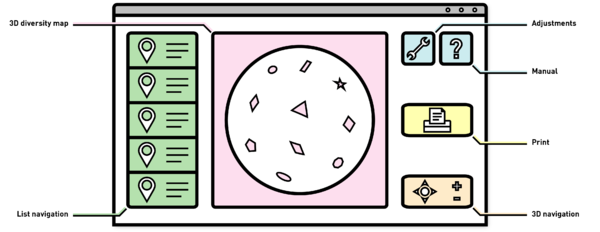
[[File:Website basic sketch-08.png|600px|none|right|Symbolic depiction of the essential elements of the website]] | |||
====Methodology==== | ====Methodology==== | ||
====Technical==== | ====Technical==== | ||
[[File:threejstest1.gif|250px|none|left|Test 1 of the Three.js library. Here I tested setting up, creating 3D elements and making them interactive]] [[File:threejstest2.gif|250px|none|left|Test 2 of the Three.js library. Here I tested lighting, textures, responsiveness and implementing controls]] [[File:threejstest3.gif|250px|none|left|Test 3 of the Three.js library. Here I tested uploading a 3D model as a glb file]] | |||
[https://hub.xpub.nl/sandbox/~max/threejs_test2/threejs_test2.html Check out Three.js test 1] | |||
[https://hub.xpub.nl/sandbox/~max/threejs_test3/threejs_test3.html Check out Three.js test 2] | |||
[https://hub.xpub.nl/sandbox/~max/threejs_test4/threejs_test4_objectloader.html Check out Three.js test 3] | |||
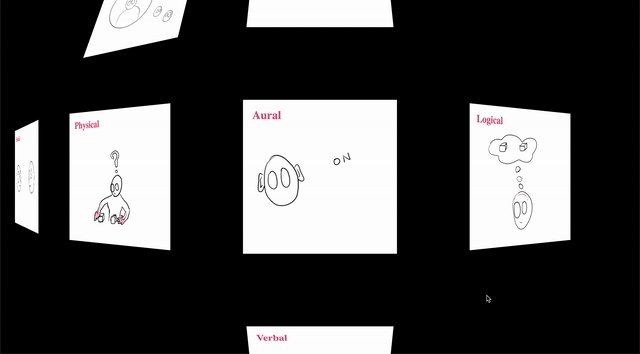
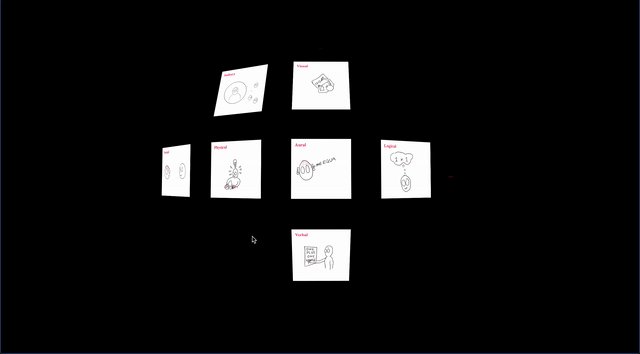
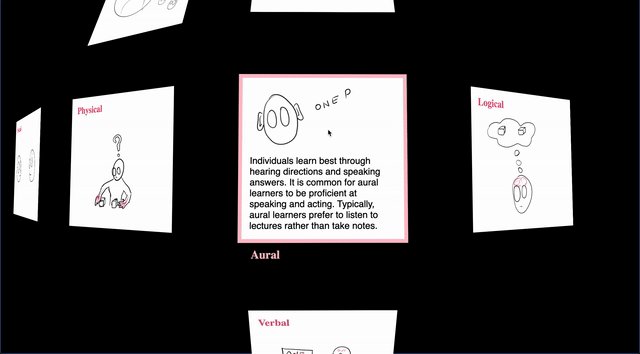
[[File:threejstest8.gif|650px|none|left]] | |||
[https://hub.xpub.nl/sandbox/~max/threejs_test8/threejs_test8.html Check the latest mock up of my concept] | |||
====Survey==== | ====Survey==== | ||
[https://hub.xpub.nl/sandbox/~max/Survey/survey_index.html Current state of the survey] | |||
====Thesis==== | ====Thesis==== | ||
===Quesions?=== | ===Quesions?=== | ||
Revision as of 13:25, 5 December 2020
Project Proposal Assessment
07.12.2020
Max Lehmann
Introduction
Definition of terms
Previous work
Project: A guide to inclusive information design
Concept development
Motivation
Audience, Direction & Intention
The website
Methodology
Technical
Check out Three.js test 1 Check out Three.js test 2 Check out Three.js test 3
Check the latest mock up of my concept