Universal Resource Locator: Difference between revisions
| Line 28: | Line 28: | ||
<source lang="html4strict"> | <source lang="html4strict"> | ||
<a href="http://example.com">Absolute URL</a> | |||
<a href="//example.com">Scheme-relative URL</a> | <a href="//example.com">Scheme-relative URL</a> | ||
<a href="/en-US/docs/Web/HTML">Origin-relative URL</a> | <a href="/en-US/docs/Web/HTML">Origin-relative URL</a> | ||
| Line 35: | Line 36: | ||
</source> | </source> | ||
* scheme-relative | * scheme-relative: increasingly popular in transition from http to https sites, basically holds the same protocol as the referring site. | ||
* origin-relative | * origin-relative | ||
* directory-relative | * directory-relative | ||
See: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a | See: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a | ||
Revision as of 10:41, 14 June 2020
Core part of the specification of the web. URLs name locations of resources online. The "names" used by the HTTP protocol to request and transmit documents/resources on the web.
Closely related to:
URI: Universal Resource Identifier,
URN: Universal Resource Name
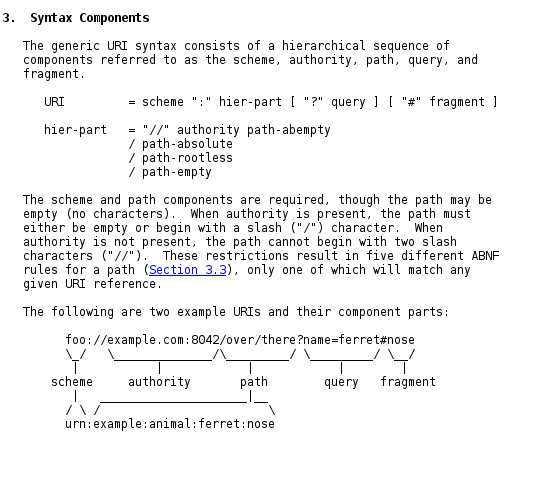
From the RFC Specification,
A URI can be further classified as a locator, a name, or both. The term "Uniform Resource Locator" (URL) refers to the subset of URIs that, in addition to identifying a resource, provide a means of locating the resource by describing its primary access mechanism (e.g., its network "location"). The term "Uniform Resource Name" (URN) has been used historically to refer to both URIs under the "urn" scheme [RFC2141], which are required to remain globally unique and persistent even when the resource ceases to exist or becomes unavailable, and to any other URI with the properties of a name.

A typology of URLs
<a href="http://example.com">Absolute URL</a>
<a href="//example.com">Scheme-relative URL</a>
<a href="/en-US/docs/Web/HTML">Origin-relative URL</a>
<a href="hello.html">Directory-relative URL</a>
<a href="./hello.html">Directory-relative URL</a>
<a href="../sibling/hello.html">Directory-relative URL</a>
- scheme-relative: increasingly popular in transition from http to https sites, basically holds the same protocol as the referring site.
- origin-relative
- directory-relative
See: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a