User:Tancre/2/hackpact/Clippy: Difference between revisions
| Line 58: | Line 58: | ||
---- | ---- | ||
The command ''tree'' can print an XML file with the argument '-X' and a JSON file with the argument '-Y', this would allow generating a data visualization of the directory. Probably I can use it with D3.js. >> [[User:Tancre/2/hackpact/Git_Stalker | Git Stalker]] | The command ''tree'' can print an XML file with the argument '-X' and a JSON file with the argument '-Y', this would allow generating a data visualization of the directory. Probably I can use it with D3.js. >> [[User:Tancre/2/hackpact/Git_Stalker | Git Stalker]] <br> | ||
It could be something like this: <b> | |||
[File:workflow-01.png] | |||
[File:workflow-02.png] | |||
[File:workflow-03.png] | |||
The overview through listing the files in the directory can be also achieved non-recursively with ''ls'' or recursively by using the option ''ls -R'' (''ls -hlR'' to get more details on the files) | The overview through listing the files in the directory can be also achieved non-recursively with ''ls'' or recursively by using the option ''ls -R'' (''ls -hlR'' to get more details on the files) | ||
Revision as of 12:17, 8 October 2019
Clippy (Clippit)
Historical Background
Microsoft Office
Office Assistant
Clippy
https://www.youtube.com/watch?v=8bhjNvSSuLM
Existing Projects
ClippyJS
Most famous project online with Clippy. It allows adding an Assistant to your web page.
Clippy prank
Project for windows. Every 60 seconds Clippy appears on your desktop to basically bother you with stupid phrases. No animations only text.
Clippy on iOS and macOS
ClippyVS
Clippy on Visual Studio. https://github.com/tanathos/ClippyVS
Unpacking the software
Where to start?
> I wanted to work on the original code but I couldn't find it. Microsoft never published it.
> I tried to work on Clippy prank, which is based on Windows, but after using 7zip to extract the .exe I got stuck. The extracted files have strange extensions (ADATA, ASPAK, IDATA ...) or no extension at all. When I tried to open them I noticed the code is encoded and I've no idea how to work with it. (I searched a bit and it seems like I should get some .msi file from the .exe).
> The only accessible project I can work on is ClippyJS. It is the most famous project available online and can be interesting to play with it and make a website.
Furthermore, it is stored on Github allowing me to work on both sides of my hackpact #1
(How did they make it if the original code is not available?)
git clone https://github.com/smore-inc/clippy.js
Methodology
- Overview of the repository + available data
- Read files (txt, md, ...) + description
- Check other folders + guess the usage of the files
- Built a website with Clippy + description of the workflow & interactions
- Analysis of the main code + description
- Edit the code
At each step, I will try to write down some thoughts that eventually could lead me to a new phase of the hackpact.
Overview
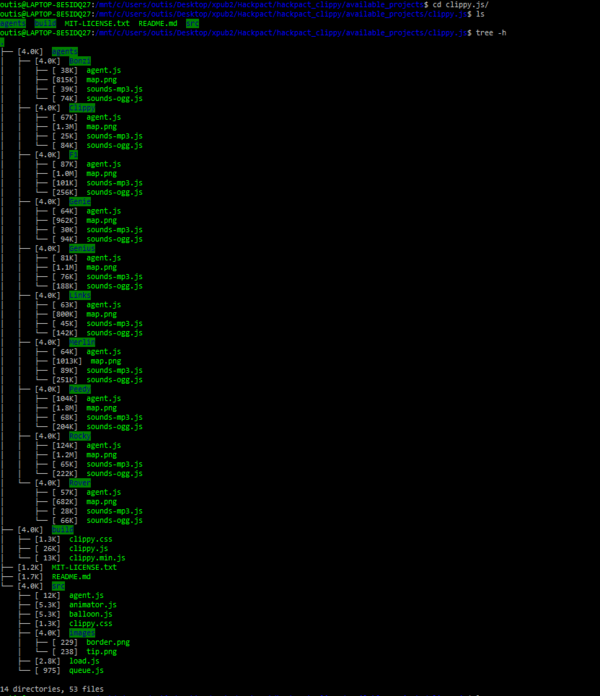
For a general overview, I used the command tree -h to recursively list the directory and the size of each file.
The command tree can print an XML file with the argument '-X' and a JSON file with the argument '-Y', this would allow generating a data visualization of the directory. Probably I can use it with D3.js. >> Git Stalker
It could be something like this: [File:workflow-01.png] [File:workflow-02.png] [File:workflow-03.png]
The overview through listing the files in the directory can be also achieved non-recursively with ls or recursively by using the option ls -R (ls -hlR to get more details on the files)
Files
- README.md > description + usage + greetings
- MIT-LICENSE > free license + restrictions + property of Microsoft
- [build] > contains clippy files (css, js, js.min), I guess to build Clippy and its actions and give him an initial position in the webpage.
- [agents] > contains other agents, but there is again a folder for Clippy, this time with a png (probably the sprite animation), audio files (why in JS?), and a JS called agent (probably the object agent)
- [src] > it seems the main folder with different actions (load, queue, animator..), and there are again both clippy.css and agent.js
- [images] > 2 png files (I cant understand for what)
I'm a bit confused about how does this works.
In particular, I'm not sure if working on a piece of software that works on the web is a good idea. I don't know if I would be able to understand how it works as a whole, because of the networks involved in it.
If working with Processing and Arduino was making me conscious of their being dependents on the desktop and other layers of software, this clippy.js involves a knowledge of the browser, as a piece of software, and all the computer networks.
Initial workflow
Using the code from the Git is less intuitive than I thought.
Three files are required in the .html + the initial script to run Clippy:
- clippy.css (in <head>)
- clippy.min.js
- jquery.1.7.min.js
clippy.load('Clippy', function(agent){ agent.show(); });
HTMl (meta & script) > CSS / JQUERY / CLIPPY.JS
[File:workflow-04.png]
>The first two files are in the folder built, (I will use clippy.js instead of the .min.js) but I have to download jquery. I,n fact when I open the .html, in the console says '$ is not defined'.
CLIPPY.JS ($) > JQUERY > CLIPPY.JS
[File:workflow-05.png]
> When I run the page, it doesn't work. The console reveals that a script is searching for agent.js and sound-mp3.js but the path is wrong. I check in clippy.js and the function clippy.load(...) have in the first line a var path equal to a url. Probably if I run the file from a server it works because it can access the website and its content. (I try with python simpleHTTPserver and it works). Anyway I prefer to work outside of the server so I change the path to my Agent folder which contains the required files.
HTML (script inline) > clippy.load(...) > CLIPPY.JS > PATH
[File: workflow-06.png]
When the path is correct, all a series of connections between the code in the files start, and Clippy appears on the screen.
[File: workflow-07.png]
- I noticed that to describe the workflow, there are 3 layers working together (more if you count the access to another server): folders/files/code. Actually, this methodology I'm following is pushing me toward the code. The workflow can be represented from the point of view of the folders but once all the links are activated (working paths through files), it becomes really a matter of code.
- Which is the distinction between these 3 elements?
- Here a sketch of the workflow from the 3 points of view
- Indeed the last layer (code) contains all a series of further layers (objects, functions, variables ..) that I will analyze later.