Image scanner: Difference between revisions
No edit summary |
No edit summary |
||
| Line 143: | Line 143: | ||
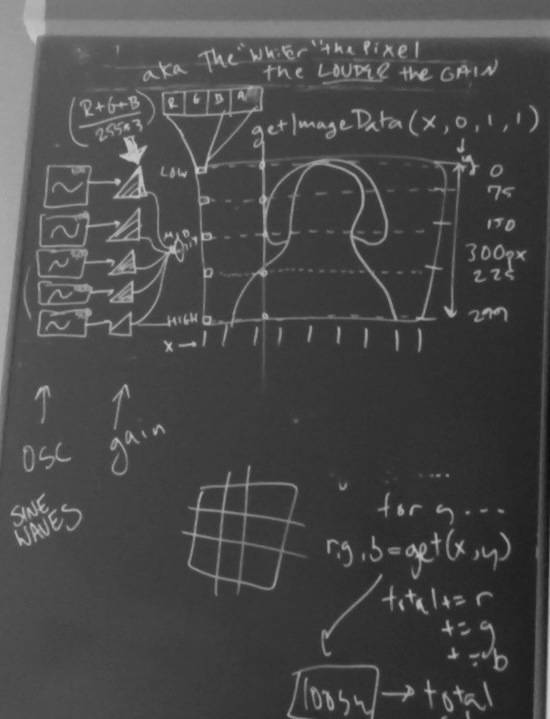
Diagram: | |||
[[File:whiteboard2.jpg]] | [[File:whiteboard2.jpg]] | ||
Latest revision as of 19:12, 4 November 2014
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="content-type">
<script src="jquery-1.11.1.min.js"></script>
<title>Image Scanner</title>
</head>
<body>
<button onclick="start()">scan</button>
<button onclick="silence()">stop</button>
<br>
<canvas id="myCanvas" width="500" height="300"></canvas>
<script>
var context = new AudioContext();
var osc1 = context.createOscillator();
var osc2 = context.createOscillator();
var osc3 = context.createOscillator();
var osc4 = context.createOscillator();
var osc5 = context.createOscillator();
var gain1 = context.createGain(); // Create gain node 1
var gain2 = context.createGain();
var gain3 = context.createGain();
var gain4 = context.createGain();
var gain5 = context.createGain();
var tid;
var x = 0;
// Connect oscillators to gains, and gain to context destination (speakers)
osc1.connect(gain1);
osc2.connect(gain2);
osc3.connect(gain3);
osc4.connect(gain4);
osc5.connect(gain5);
gain1.connect(context.destination);
gain2.connect(context.destination);
gain3.connect(context.destination);
gain4.connect(context.destination);
gain5.connect(context.destination);
osc1.frequency.value = 500;
osc2.frequency.value = 400;
osc3.frequency.value = 300;
osc4.frequency.value = 200;
osc5.frequency.value = 100;
gain1.gain.value = 0;
gain2.gain.value = 0;
gain3.gain.value = 0;
gain4.gain.value = 0;
gain5.gain.value = 0;
osc1.start(0);
osc2.start(0);
osc3.start(0);
osc4.start(0);
osc5.start(0);
var blackloud = true;
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var imageObj = new Image();
//scan();
imageObj.onload = function() {
ctx.drawImage(imageObj, 0, 0);
};
imageObj.src = 'testimage.jpg';
function start(){
if (tid){
clearTimeout(tid);
}
x = 0;
change();
}
function scan() {
var data = ctx.getImageData(x,0,1,1).data; // (x, y, width, height)
var pixel = data[0] + data[1] + data[2];
var scale = pixel / (255*3); //scale from 0=black=quiet and 1=white=loud
gain1.gain.value = blackloud ? 1-scale : scale;
var data = ctx.getImageData(x,75,1,1).data; // (x, y, width, height)
var pixel = data[0] + data[1] + data[2];
var scale = pixel / (255*3); //0=black and 1=white
gain2.gain.value = blackloud ? 1-scale : scale;
var data = ctx.getImageData(x,150,1,1).data; // (x, y, width, height)
var pixel = data[0] + data[1] + data[2];
var scale = pixel / (255*3); //0=black and 1=white
gain3.gain.value = blackloud ? 1-scale : scale;
var data = ctx.getImageData(x,225,1,1).data; // (x, y, width, height)
var pixel = data[0] + data[1] + data[2];
var scale = pixel / (255*3); //0=black and 1=white
gain4.gain.value = blackloud ? 1-scale : scale;
var data = ctx.getImageData(x,299,1,1).data; // (x, y, width, height)
var pixel = data[0] + data[1] + data[2];
var scale = pixel / (255*3); //0=black and 1=white
gain5.gain.value = blackloud ? 1-scale : scale;
ctx.drawImage(imageObj, 0, 0);
ctx.beginPath();
ctx.moveTo(x,0);
ctx.lineTo(x,300);
ctx.stroke();
}
function change() {
x = x+1;
scan();
if (x < (canvas.width-1)) {
tid = setTimeout(change,10);
}
}
function silence() {
gain1.gain.value = 0;
gain2.gain.value = 0;
gain3.gain.value = 0;
gain4.gain.value = 0;
gain5.gain.value = 0;
}
</script>
</body>
</html>
Images:
Diagram: