|
|
| Line 88: |
Line 88: |
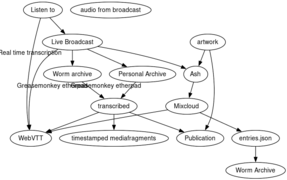
| File:This2thatmap.svg|Used graphviz to together with riviera figure out some small tools we could make for the worm archive. | | File:This2thatmap.svg|Used graphviz to together with riviera figure out some small tools we could make for the worm archive. |
| </gallery> | | </gallery> |
|
| |
|
| |
| * '''Experimenting with the media fragments API''' after a recommendation of Michael.
| |
|
| |
| Using <mark>metadata</mark> coming from the worm archive.
| |
|
| |
| <div class="toccolours mw-collapsible mw-collapsed" style="margin-left: 5rem; clear: both;">
| |
|
| |
| Transcluded wiki page of the media fragments API tests
| |
| <div class="mw-collapsible-content">
| |
|
| |
| {{:User:Vitrinekast/Checking_out_the_media_fragments_URI}}
| |
|
| |
| </div>
| |
|
| |
| </div>
| |
| * '''this2that''':
| |
| Used graphviz to together with riviera figure out some small tools we could make for the worm archive.
| |
|
| |
| * '''Machine voice workshop by Ahnjili ZhuParris'''
| |
|
| |
| Super interesting workshop, enjoyed the usage of these codelabs as a method of (self)documenting the code. I am a bit hesistant in experimenting with tools like machine learning, AI, etc. As i personally find them (but also know to little about this to make any actual statements) to use too much computing power to justify my own experimentation. It does tickle my beatboxing bone that I might want to use my own voice more as a source sound, in all of the sound device making.
| |
|
| |
| <span id="december"></span>
| |
| == December ==
| |
| <gallery mode="packed" widths=400px>
| |
| File:workshop_1.jpg|Workshop at GR
| |
| File:workshop_2.jpg|Video:[[File:Workshop vid.mp4]]
| |
| File:fiber_1.jpeg|Hacked printer during the fiber workshop
| |
| File:listenclosely_1.jpeg
| |
| File:listenclosely_2.jpeg
| |
| </gallery>
| |
|
| |
| * '''Hosted workshop Circuit Bending at Grafisch Lyceum'''
| |
|
| |
| Grafisch Lyceum wants to make their Software Development MBO more “creative”, and therefore organises inspiratiesessies to generate new ideas for courses in the teaching departement. During the workshop, I’ve shared a bit about my practice, but we’ve mostly spent time doing some bending! I was pleasantly surprised with how much we got done, and how much fun it is to play with your instrument over a big speaker.
| |
|
| |
| * '''attended Workshop Permacomputing @ Fiber'''
| |
|
| |
| A 2 day workshop called Networking with Nature | Connecting plants and second-hand electronics hosted by Michal Klodner & Brendan Howell. Super interesting workshop with very interesting and diverse attendees. For instance, there was one person that researched getting electricity out of mud.
| |
|
| |
| * '''SI22: Listen Closely'''
| |
| Ultimatly, the project didn’t fully work. But it '''almost''' did, and I think that already counts. It also resulted in my first XPUB all-nighter, where we took ChopChop and all of the audio interfaces home, to continue working after the WH building would close. Together with the Factory we’ve soldered together many radio’s, which would be used by visitors to listen to the various radio streams. If i were to create this project again, I think I wouldn’t use Supercollider, mostly due to the fact that I’m not familiar with it. And, more importantly, I would prepare for a bit more fallbacks. But YOLO.
| |
|
| |
| <div class="toccolours mw-collapsible mw-collapsed" style="margin-left: 5rem">
| |
|
| |
| Transcluded wiki page of Listen closely
| |
| <div class="mw-collapsible-content">
| |
|
| |
| <p>
| |
| Positioned around the space are FM radio transmitters broadcasting content from Special Issue #22. These were soldered together in the studio. The transmitters are connected to an audio interface which is itself connected to a Raspberry Pi. On the Pi, Open Sound Control (OSC) messages are sent back and forth between a Python application and Supercollider, an open-source, sound synthesis engine. OSC is a protocol which aims to standardise communication between audio applications.
| |
| </p>
| |
| <p>
| |
| Radio waves are agents for public commons. Resonating through communities tuning people together. It can reach far beyond where any human will ever go. By organizing multiple FM transmitters in a confined space and tuning them to the same frequency, an isolated ecosphere of electromagnetic waves is induced. To receive the hymn of the FM signals, equip yourself with a receiver. Let your movement in space be the interface in which you engage with the signals, and experience the proximity of the radio. So take your time, and listen closely.
| |
| </p>
| |
|
| |
| </div>
| |
|
| |
| </div>
| |
|
| |
|
| |
| ==(PIcture/video)==
| |
|
| |
| * '''Started development of the web comic!''' Together with a comic maker, we’ve started translating their comic “Writing down good reasons to freeze to death” to the web. The plan at the moment, is to divide the comic into multiple chapters. Readers can sign up for a mailing, and will receive a new chapter every week(ish), to make it a bit more into a slow-paced experience. We’re very inspired by the game [https://store.steampowered.com/app/1102130/Florence/ Florence], and [https://store.steampowered.com/app/501300/What_Remains_of_Edith_Finch/ what remains of edith finch] We’ll be using sprite-based animations, audio and low-key gamification elements to tell the story. But it’ll take a long time before this is finished.
| |
|
| |
| ==(PIcture/video)==
| |
|
| |
| * Took the leap and, after being advised by someone at operator not to, '''decided to start my eurorack path'''. ## Januari
| |
| * '''Joined the first JS club''' about jQuery
| |
| * Saw Soulwax in paradiso. Who knew 3 drummers were better then one.
| |
| * '''Battle of the node_modules''', inner debates around frameworks
| |
| * '''Using Pure data to create a granullar synthesizer''', and investigating further on how to do this on a raspberry Pi. I think it’s great to make use of the tools i’m already familiar with, such as pure data, instead of deep-diving in a new technique every three months. ==elaborate and pic==
| |
| * Made my first eurorack module from a kit, it doesn’t work. :(
| |
|
| |
| <span id="februari"></span>
| |
| == Februari ==
| |
|
| |
| * JS club about Vue,
| |
| * Oud-Charlois PCB-Dérive ==(PIcture/video)==
| |
| * Started to investigate installing linux (or other webservers) on ipads, android phones and my old macbook. Only took 2 months to get the first linux installation going. Then discovered; what is the point of running a webserver if it’s just for yourself?
| |
|
| |
| <div class="toccolours mw-collapsible mw-collapsed" style="margin-left: 5rem">
| |
|
| |
| The ongoing headache of getting an android phone to work as a webserver
| |
| <div class="mw-collapsible-content">
| |
|
| |
| {{:User:Vitrinekast/The ongoing headache of getting an android phone to work as a webserver}}
| |
|
| |
| </div>
| |
|
| |
| </div>
| |
| ==upload pic==
| |
|
| |
| <div class="toccolours mw-collapsible mw-collapsed" style="margin-left: 5rem">
| |
|
| |
| The ongoing headache of getting an android phone to work as a webserver
| |
| <div class="mw-collapsible-content">
| |
|
| |
| {{:User:Vitrinekast/The ongoing headache of getting an 2012 Macbook Pro to work as a webserver}}
| |
|
| |
| </div>
| |
|
| |
| </div>
| |
| <ul>
| |
| <li>Made a lil plotter experiment regarding listening to servers obsidian://open?vault=Vitrinekast&file=network%20listening
| |
| <div class="toccolours mw-collapsible mw-collapsed" style="margin-left: 5rem">
| |
|
| |
| The ongoing headache of getting an android phone to work as a webserver
| |
| <div class="mw-collapsible-content">
| |
|
| |
| {{:# User:Vitrinekast/Network Listening}}
| |
|
| |
| </div>
| |
|
| |
| </div>
| |
| <span id="maart"></span>
| |
| == Maart ==
| |
| </li>
| |
| <li>Look mum no computer @paradiso</li>
| |
| <li>Deleted visual studio code from my laptop, bye microsoft and bloated software!</li>
| |
| <li>XPUB special issue launch
| |
| <ul>
| |
| <li>Presentatie</li>
| |
| <li>web quilt</li>
| |
| <li>TL;DR EPUB extravaganza</li>
| |
| <li>Spoke to michael about the actual publicness of log files. To me, they seemed quuite public, but as we use sudo “bij de vleet” in the classroom, I tend to forget that admin rights are not for everybody, in that this is quite the extrordinary publication. I’m similarly hesistant with publishing alllll of this text on the wiki, as it will be visible when I’ve added the text, and if i made a silly grammar mistake, will forever be part of the wiki’s changelog. There is a reason why hardly any of my projects are actually open source. Since microsoft took github over and private repoare now free, all my repoare actually private. I see code as a method of communication, as a way of making, not as a publicattion of it’s own. Especially the final bits and pieces of a project tend to get ugly, and i would not like future employers/collaborators/clients to be able to access these wrongly idented quick fixes.</li></ul>
| |
| </li></ul>
| |
|
| |
| <span id="april"></span>
| |
| == April ==
| |
|
| |
| * Life after CMD talk bij CMD
| |
| * Will visit robert henke’s performance at tivoli!
| |
|
| |
| <span id="questions-for-the-rest-of-the-future-of-xpub"></span>
| |
| = Questions for the rest of the future of XPUB: =
| |
|
| |
| * What is my ideal web-dev “stack” that I would like to explore further? Stack taken as wide as possible. What tools are in the toolbox? I’d like to continue to make a sustainable practice, from various perspectives, and this question can keep me up at night. In a professional field that keeps on overbloating their web presence with gigantic auto-playing video’s, unnecessary JS frameworks and that need to be maintained every 6 months, just to keep your over-engineered product landing pages somewhat working. I’ve always presented myself as the lazy developer, and still use that every week as an argument to avoid making things that I deem a waste of MB’s, but the land of JS frameworks is tempting, and there must be some cute little SSG tool that allows me to create a modular based web thing? (Where please i do not have to write CSS in JS!)
| |
| * How can I relate the topics of making sound devices to the topics of XPUB (critiquing the social economical world tru zines)
| |
| ** Or is becoming part of DIY hacker culture already a method?
| |
| * How can i prevent it all becoming about the stuffz?
| |
| * How can these researches be shared (and why)
| |
| ** as performance kills me slowly
| |
| * To explore further
| |
| ** Where do all these macbooks go?
| |
| ** Musical notation (Scratch Orchestra, cybernetic syrendipity)
| |
pandoc --from markdown --to mediawiki -o ~/Desktop/{{file_name}} {{file_path:absolute}}
Overall, i think i can reduce the things im working with to the following verbs (or ’ings):
- HTML’ing
- Repair’ing (Or break’ing)
- Sound’ing
- Radio’ing
- Solder’ing
- Workshop’ing
- developing the interest in Permacomput’ing
- Server’ing
XPUB Changelog
September
- Start XPUB with a read-tru of the manual
- SI22 is about radio, transmission
(not to be confused with my best experience of the summer, Touki Delphine’s transmission(reference). Their work, a 20 minute audio/light experience performed by car parts was mesmerising and super inspiring, as I am still trying to figure out ways of performance without actually being there. )
- Prototyping: making graphs with graphviz, blast from the past with installing chiplotle.
I’ve used the thermal printer/plotter tru chiplotle to be able to create my letter for joining XPUB. At the time, installing chiplotle was such a drag that I wasn’t very motivated to redo it on this new machine. But, it turns out it was way easier then I remember it being the first time!
The topics discussed by Ola Bonati were very recognisable, and something i’d love to explore further. The future of software is nintendo DS! (Reference)Not very interested in the demoscene in all honesty. Their response to the question “How is this related to permacomputing”, was “small file sizes”, and this contest of creating the most efficient line of code is not that appealing to me.
October
The Hitchhiker’s Guide to an Active Archive
Screengrab of the granularchive for Zine Camp
Earlier I made a node based representation of the worm archive, of which Manetta gave the very good feedback of asking what it was other then a fancy visual (not exactly those words!), and she was very right about this. I just wanted to play around with the file structure. But the basis of this was (going to be) used during the presentation at Zine Camp. The screenshot below shows the updated version, which includes loads of metadata extracted from the files at the archive. Unfortunately due to some personal things, I wasn’t able to join the presentation.
Transcluded wiki page of Granularchive
The Granularchive is a proposal to use as a tool during the presentation & radio broadcast of Zine Camp 2023, part of the Radio Worm: Protocols for an Active Archive Special Issue. Currently, the Granularchive can be visited via ChopChop.
The Granularachive previews all contents of an archive, by making use of exiftool (which is already installed on ChopChop). The content is displayed by translating a JSON file into the interactive SVG graph using D3.js. D3.js is an open-source javascript library.
Updating the Granularachive
- Upload new contents to the Granularchive folder on ChopChop via
/var/www/html/archive_non-tree → name to be updated
- Within this folder, run
exiftool -json -r . > exiftool.json, which will generate exiftool.json
- Make sure this exiftool.json is placed at the root of `/var/www/archive_non-tree', and overwrite the existing one. Now the tool is updated!
An extra step will be needed to also include all of the wordhole content into the granularchive
Example of exiftool.json
The data displayed below can be used to change the way the Granularchive is presented.
{
"SourceFile": "./hoi/Folder1/Radio_Show_2008_3.mp3",
"ExifToolVersion": 12.5,
"FileName": "Radio_Show_2008_3.mp3",
"Directory": "./hoi/Folder1",
"FileSize": "0 bytes",
"FileModifyDate": "2023:10:28 23:16:26+02:00",
"FileAccessDate": "2023:10:30 08:39:14+01:00",
"FileInodeChangeDate": "2023:10:28 23:17:20+02:00",
"FilePermissions": "-rw-r--r--",
"Error": "File is empty"
},
Control the audio by moving the cursor. The snippet can be pasted into the console of a browser. I really enjoy this method of circuit bending existing webpages.
Transcluded wiki page of Mixercloud
Copy-paste this into your console! (Right click -> inspect elements > console)
Remix Mixcloud
(copy paste it into the console of your browser when visiting mixcloud.com)
var remixCloud = function () {
var audio = document.querySelector("audio");
var svgs = document.querySelectorAll("svg");
var h1s = document.querySelectorAll("h1, h2, h3,button,img");
var as = document.querySelectorAll("a");
var timeout;
document.addEventListener("mousemove", function (e) {
if (!timeout) {
timeout = window.setTimeout(function () {
timeout = false;
var r = 3 * (e.clientY / window.innerWidth) + 0.25;
audio.playbackRate = r;
audio.currentTime = audio.duration * (e.clientX / window.innerWidth);
svgs.forEach((el) => {
el.style.transform = `scale(${(r, r)})`;
});
as.forEach((el) => {
el.style.transform = `rotate(${r * 20}deg)`;
});
document.body.style.transform = `rotate(${r * -4}deg)`;
h1s.forEach((el) => {
el.style.transform = `rotate(${r * 10}deg)`;
});
}, 100);
}
});
};
remixCloud();Adding audio elements to index files
// select all links
document.querySelectorAll("a").forEach((link) => {
// if it includes your audio format (regex)
if(link.href.match(/\.(?:wav|mp3)$/i)) {
// create an audio element and set its source to yourlink
var audioEl = document.createElement("audio");
audioEl.src = link.href;
audioEl.controls = true;
audioEl.style.display = "block";
link.insertAdjacentElement("afterend", audioEl)
};
// or an image
if(link.href.match(/\.(?:jpg|png)$/i)) {
var imgEl = document.createElement("img");
imgEl.src = link;
imgEl.style.display = "block";
link.insertAdjacentElement("afterend", imgEl)
}
});
- Experimented with recording my found german wall clock. Not a lot of luck yet using pickups, but later i’ve discovered that maybe piezo discs could be something, and to take a look at the open source schematics around using piezo’s as triggers.
- Tried out super collider
- Dealt with the broken laptop and spent way too much time in an apple store.
- Created the The Hitchhiker’s Guide to an Active Archive! At Radio Worm! Almost forgot about the fact that I originally joined Fine Arts to make games. Oh how the times change.
Transcluded wiki page of The Hitchhiker’s Guide to an Active Archive

Visual promo for the show
The Hitchhiker's Guide to an Active Archive is the sixth radio show (including the Holiday Special) of the radio program XPUB: Protocols for an Active Archive on Radio Worm. The show aired on 2023 - 10 - 24 and was part of Special Issue 22.
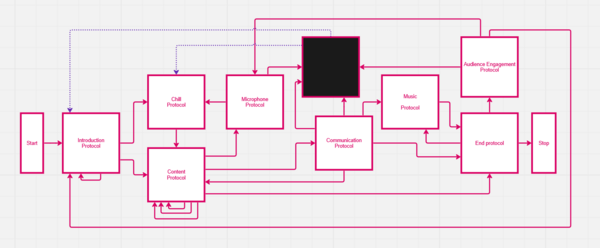
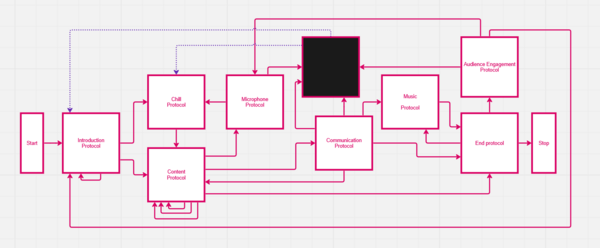
Flowchart

Flowchart of connecting protocols used in The Hitchhiker's Guide to an Active Archive show
A recording of the broadcast
Error in
widget Audio: unable to write file /data/www/wdka.nl/pzwiki.wdka.nl/mw-mediadesign/extensions/Widgets/compiled_templates/wrt673fd90e08f370_48500112
Links
EtherPad for communicating with the Caretakers during the show: https://pad.xpub.nl/p/SI22-shownotes-week5
How this Wiki was used during the show
The Hitchhiker's Guide to an Active Archive was a radioshow broadcast on Radio Worm on 2023-10-24. It is an interactive radio play that was performed live by XPUB students Rosa, Anita and Thijs. They each voiced one of the three voices present in the script. The show could be recreated using these wiki pages and a fresh channel of communication (e.g. another EtherPad). Click 'START BROADCAST' to enter the beginning of the script. It is not linear, most sections allow for several follow-ups, depending on audience decisions, dicerolls, time requirements and performer intuition. The overall structure is captured in the flowchart above. Throughout the script, clickable links are placed at the places where the narrative branches. Also, soundeffects, audio fragments and musical clips are inserted in the script at the place they would be played (often accompanied by an instruction).
References, inspiration and further reading / playing / listening
This show was made in response to / inspired by several works, some of which are presented below.
- The Hitchhiker's Guide to the Galaxy: a 1978 BBC radio play written by Douglas Adams, that was later adapted into books and a movie.
- Georges Perec, his works Die Maschine and The Art of Asking Your Boss for a Raise, and this text on these works by Hannah Higgins (chapter 2 of Mainframe Experimentalism)
Also, here are some follow-up links if this show resonated with you and you'd like to experience more choose your own adventure adventures, branching narratives, etc. These were also part of our conversations when preparing the show.
- Her Story: an interactive film video game in which the player sorts through video clips from a set of fictional police interviews to solve the case of a missing man.
- Heaven's Vault: a scifi branching narrative game about an archeologist deciphering an ancient language.
- In class we also briefly discussed text adventure games -- and CYOA books -- like 1976's Colossal Cave Adventure and 1977's ZORK. These then also evolved into MUDs (Multi User Dungeons), which in turn evolved into a plethora of other video game genres.
November
Used graphviz to together with riviera figure out some small tools we could make for the worm archive.