User:Max Lehmann/Presentation 7-12-20: Difference between revisions
Max Lehmann (talk | contribs) |
Max Lehmann (talk | contribs) No edit summary |
||
| Line 11: | Line 11: | ||
====Concept development==== | ====Concept development==== | ||
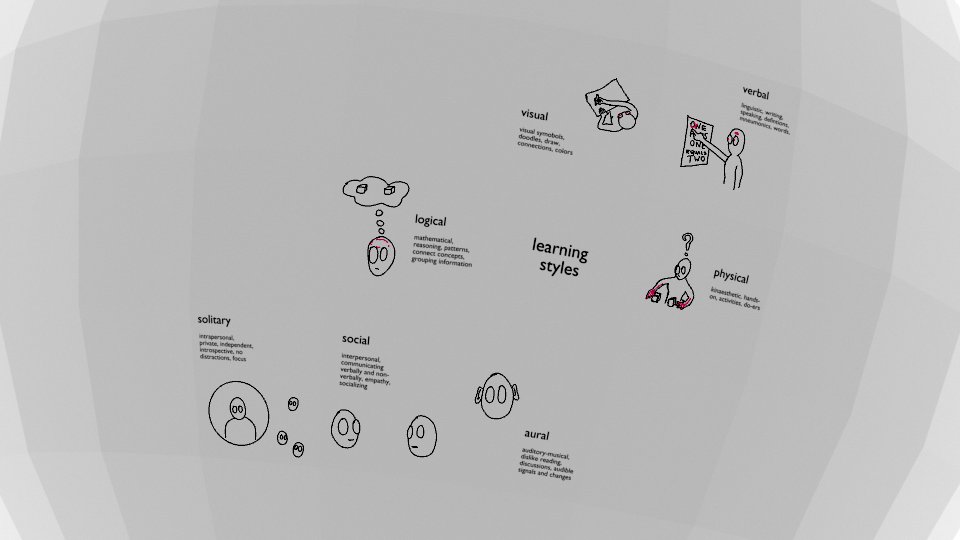
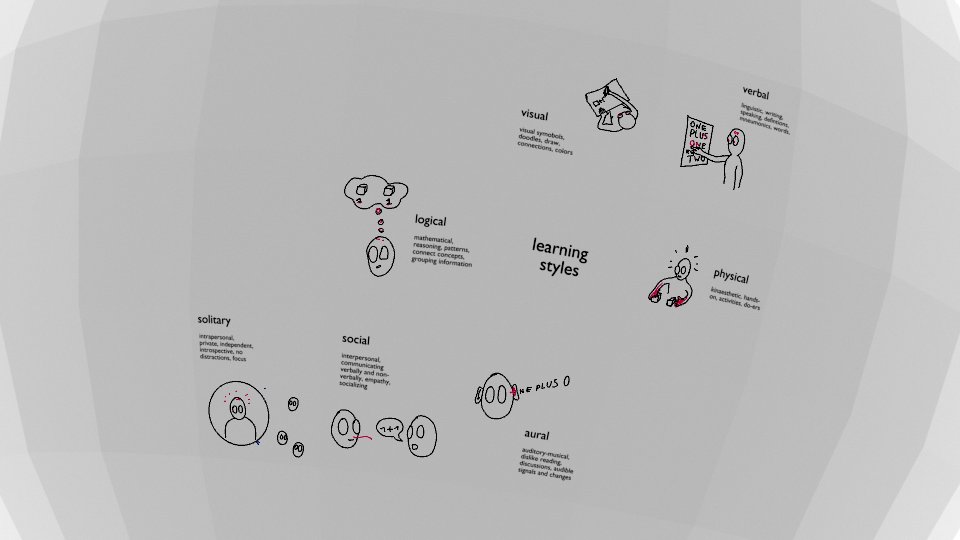
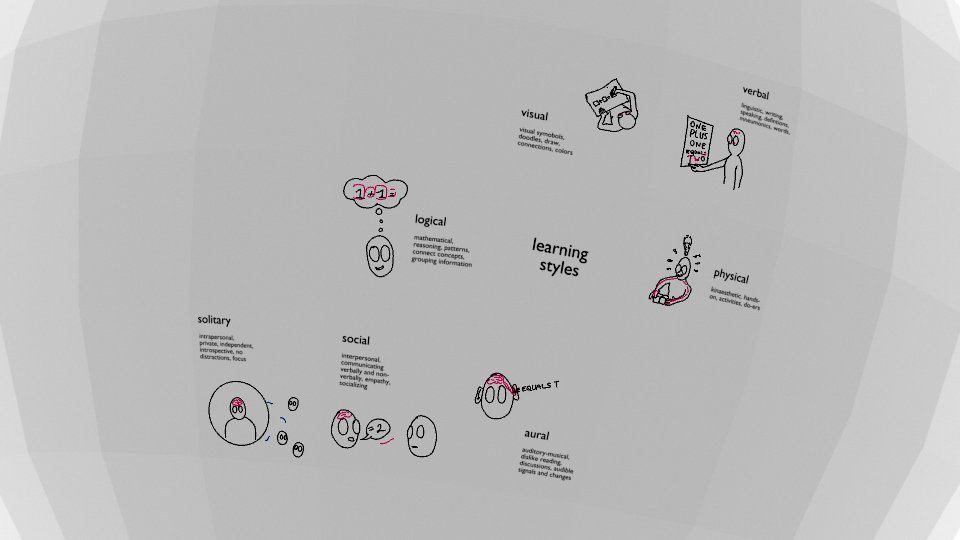
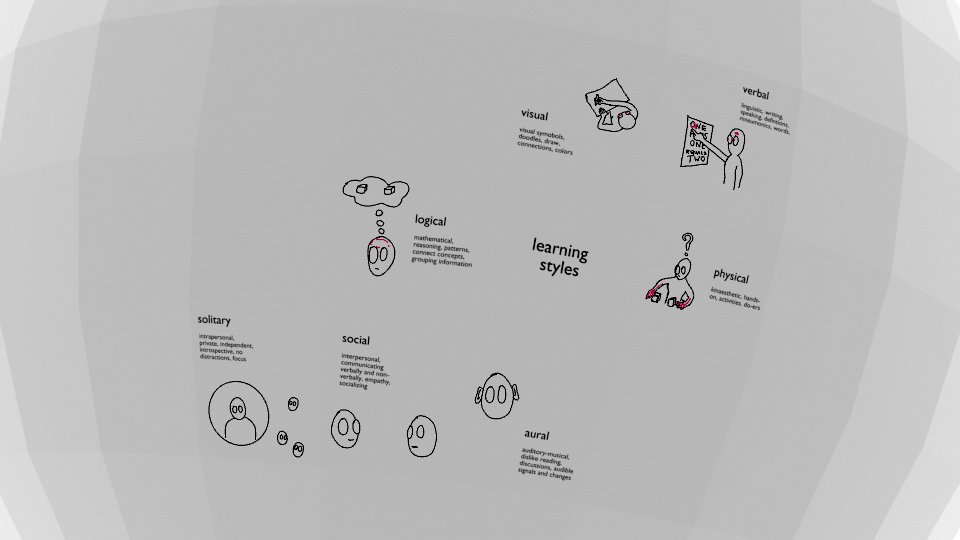
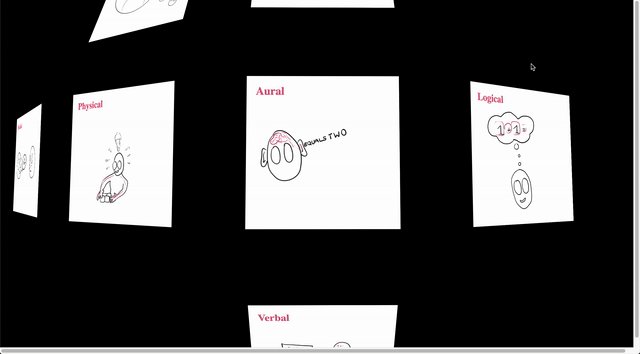
[[File:DiversitySphere.gif| | [[File:DiversitySphere.gif|1000px|none|left|A three-dimensional mock up of animated illustrations I have created in Blender]] | ||
[[File:Diversity_sphere_cropped.gif| | <br> | ||
[[File:Diversity_sphere_cropped.gif|500px|none|left|A close-up of a three-dimensional mock up of animated illustrations I have created in Blender]] | |||
<br> | |||
====Motivation==== | ====Motivation==== | ||
| Line 20: | Line 21: | ||
====The website==== | ====The website==== | ||
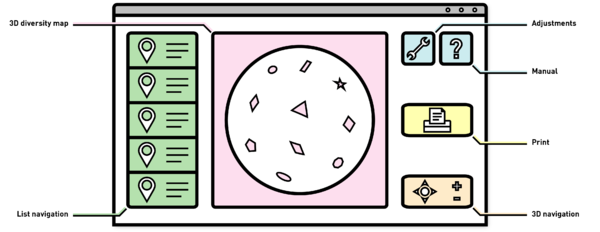
[[File:Website basic sketch-08.png|600px|none|right|Symbolic depiction of the essential elements of the website]] | [[File:Website basic sketch-08.png|600px|none|right|Symbolic depiction of the essential elements of the website]] | ||
<br> | |||
====Methodology==== | ====Methodology==== | ||
====Technical==== | ====Technical==== | ||
[[File:threejstest1.gif| | [[File:threejstest1.gif|500px|none|left|Test 1 of the Three.js library. Here I tested setting up, creating 3D elements and making them interactive]] | ||
<br> | |||
[[File:threejstest2.gif|500px|none|left|Test 2 of the Three.js library. Here I tested lighting, textures, responsiveness and implementing controls]] | |||
<br> | |||
[[File:threejstest3.gif|500px|none|left|Test 3 of the Three.js library. Here I tested uploading a 3D model as a glb file]] | |||
<br> | |||
[https://hub.xpub.nl/sandbox/~max/threejs_test2/threejs_test2.html Check out Three.js test 1] | [https://hub.xpub.nl/sandbox/~max/threejs_test2/threejs_test2.html Check out Three.js test 1] | ||
<br> | |||
[https://hub.xpub.nl/sandbox/~max/threejs_test3/threejs_test3.html Check out Three.js test 2] | [https://hub.xpub.nl/sandbox/~max/threejs_test3/threejs_test3.html Check out Three.js test 2] | ||
<br> | |||
[https://hub.xpub.nl/sandbox/~max/threejs_test4/threejs_test4_objectloader.html Check out Three.js test 3] | [https://hub.xpub.nl/sandbox/~max/threejs_test4/threejs_test4_objectloader.html Check out Three.js test 3] | ||
<br> | |||
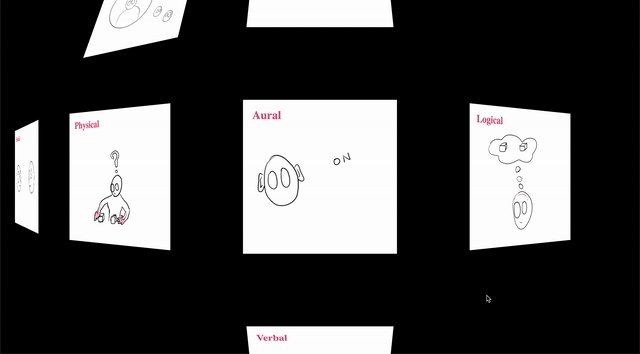
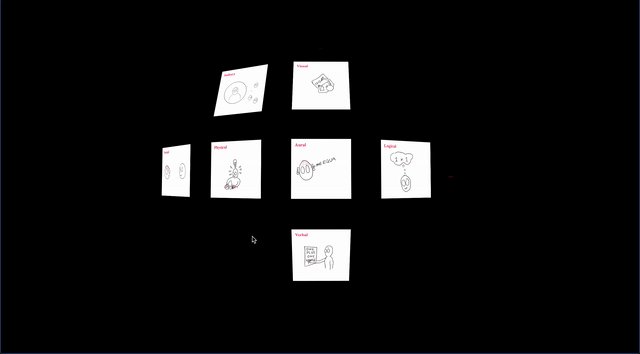
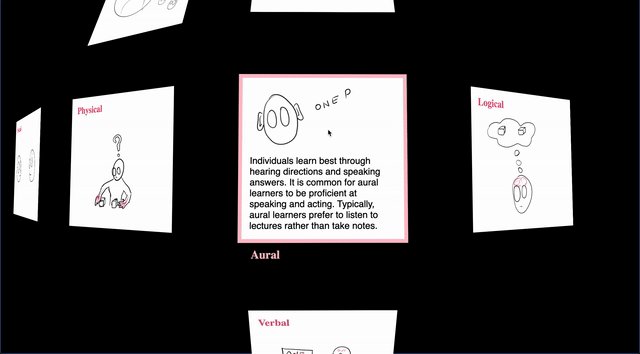
[[File:threejstest8.gif| | [[File:threejstest8.gif|1000px|none|left|MockUp of my concept idea and testing functionality of the JS library]] | ||
<br> | |||
[https://hub.xpub.nl/sandbox/~max/threejs_test8/threejs_test8.html Check the latest mock up of my concept] | [https://hub.xpub.nl/sandbox/~max/threejs_test8/threejs_test8.html Check the latest mock up of my concept] | ||
<br> | |||
====Survey==== | ====Survey==== | ||
Revision as of 13:29, 5 December 2020
Project Proposal Assessment
07.12.2020
Max Lehmann
Introduction
Definition of terms
Previous work
Project: A guide to inclusive information design
Concept development
Motivation
Audience, Direction & Intention
The website
Methodology
Technical
Check out Three.js test 1
Check out Three.js test 2
Check out Three.js test 3
Check the latest mock up of my concept