User:Tancre/2/hackpact/Text Everywhere: Difference between revisions
< User:Tancre | 2 | hackpact
No edit summary |
No edit summary |
||
| Line 3: | Line 3: | ||
== Visible layers== | == Visible layers== | ||
* title | * title | ||
[[File:im6.jpeg | 500px]] | |||
* url | |||
[[File:im1.jpeg | 500px]] | [[File:im1.jpeg | 500px]] | ||
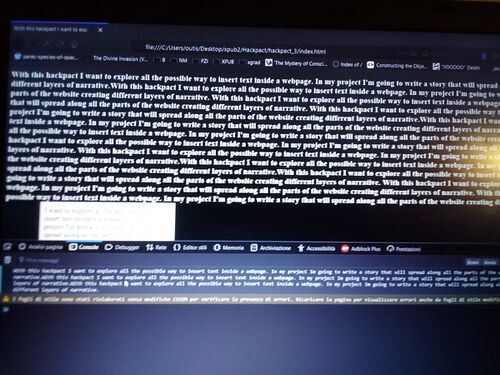
* page | * page | ||
[[File: | [[File:im7.jpeg | 500px]] | ||
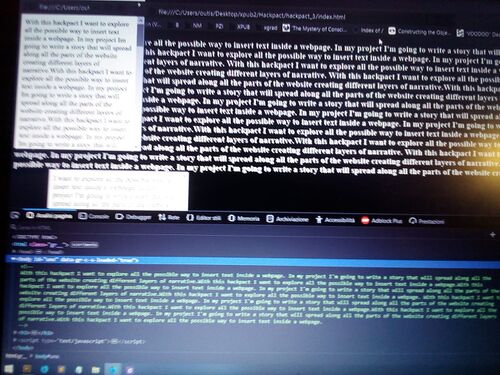
* alert | |||
[[File:im5.jpeg | 500px]] | |||
* pop-up | * pop-up | ||
[[File: | [[File:im4.jpeg | 500px]] | ||
* iframe | * iframe | ||
[[File: | [[File:im7.jpeg | 500px]] | ||
== Hidden layers (inside the code)== | == Hidden layers (inside the code)== | ||
* html | * html | ||
[[File:im3.jpeg | 500px]] | |||
* css | * css | ||
[[File:im2.jpeg | 500px]] | |||
* js > console | * js > console | ||
[[File:im1.jpeg | 500px]] | |||
== Others == | == Others == | ||
| Line 22: | Line 28: | ||
== All the code together == | == All the code together == | ||
[[File:tot1.jpeg | 500px]] | |||
[[File:tot2.jpeg | 500px]] | |||
[[File:tot3.jpeg | 500px]] | |||
Revision as of 20:42, 3 December 2019
With this hackpact I want to explore all the possible ways to insert text inside a webpage. In my project Im going to write a story that will spread along all the parts of the website creating different layers of narrative.
Visible layers
- title
- url
- page
- alert
- pop-up
- iframe
Hidden layers (inside the code)
- html
- css
- js > console
Others
- downlaods