Prototyping 16 Sep, 2014: Difference between revisions
(→Lena) |
|||
| (19 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<slidy theme="aa" /> | |||
== Image+-/*=[Code] == | == Image+-/*=[Code] == | ||
| Line 9: | Line 11: | ||
== Flatland == | == Flatland == | ||
[[Image: | [[Image:Flatland_ill_intro.png]] | ||
Edwin A. Abbott 1838-1926 | Edwin A. Abbott 1838-1926 [http://www.gutenberg.org/ebooks/201 link] | ||
== Flatland == | == Flatland == | ||
[[Image: | [[Image:Flatland_ill_006.png]] | ||
== Flatland == | |||
[[Image:Flatland_ill_001.png]] | |||
[[Image: | [[Image:Flatland_ill_009.png]] | ||
== The delicate touch of the highly organized Polygon == | == The delicate touch of the highly organized Polygon == | ||
| Line 27: | Line 29: | ||
<blockquote>Those of my readers who recall the extracts I gave above from the Legislative code concerning Women, will readily perceive that the process of introduction by contact requires some care and discretion. Otherwise the angles might inflict on the unwary Feeler irreparable injury. It is essential for the safety of the Feeler that the Felt should stand perfectly still. A start, a fidgety shifting of the position, yes, even a violent sneeze, has been known before now to prove fatal to the incautious, and to nip in the bud many a promising friendship. Especially is this true among the lower classes of the Triangles. With them, the eye is situated so far from their vertex that they can scarcely take cognizance of what goes on at that extremity of their frame. They are, moreover, of a rough coarse nature, not sensitive to the delicate touch of the highly organized Polygon. What wonder then if an involuntary toss of the head has ere now deprived the State of a valuable life! | <blockquote>Those of my readers who recall the extracts I gave above from the Legislative code concerning Women, will readily perceive that the process of introduction by contact requires some care and discretion. Otherwise the angles might inflict on the unwary Feeler irreparable injury. It is essential for the safety of the Feeler that the Felt should stand perfectly still. A start, a fidgety shifting of the position, yes, even a violent sneeze, has been known before now to prove fatal to the incautious, and to nip in the bud many a promising friendship. Especially is this true among the lower classes of the Triangles. With them, the eye is situated so far from their vertex that they can scarcely take cognizance of what goes on at that extremity of their frame. They are, moreover, of a rough coarse nature, not sensitive to the delicate touch of the highly organized Polygon. What wonder then if an involuntary toss of the head has ere now deprived the State of a valuable life! | ||
</blockquote> | </blockquote> | ||
== Wall Drawing 85 == | == Wall Drawing 85 == | ||
| Line 37: | Line 40: | ||
== Wall Drawing 85 == | == Wall Drawing 85 == | ||
http://arttattler.com/Images/Europe/Sweden/Stockholm/Magasin%203/Sol%20Lewitt/Magasin3_LEWIT_WD85.jpg | |||
[http://arttattler.com/Images/Europe/Sweden/Stockholm/Magasin%203/Sol%20Lewitt/Magasin3_LEWIT_WD85.jpg src] | |||
== Wall Drawing 85 == | == Wall Drawing 85 == | ||
| Line 45: | Line 50: | ||
[http://artport.whitney.org/commissions/softwarestructures/_85/index_text.html Casey Reas, Wall Drawing #85] | [http://artport.whitney.org/commissions/softwarestructures/_85/index_text.html Casey Reas, Wall Drawing #85] | ||
</blockquote> | </blockquote> | ||
== Wall Drawing 85 == | == Wall Drawing 85 == | ||
[[Image: | [[Image:Lewitt_ReasWallDrawing85.png||Wall Drawing 85 (Reas)]] | ||
== Wall Drawing 85 == | == Wall Drawing 85 == | ||
| Line 55: | Line 61: | ||
[http://artport.whitney.org/commissions/softwarestructures/text.html Software Structures] | [http://artport.whitney.org/commissions/softwarestructures/text.html Software Structures] | ||
</blockquote> | </blockquote> | ||
== Digital (im)perfection == | == Digital (im)perfection == | ||
| Line 65: | Line 72: | ||
In fact the word ''digital'' refers to our ''digits'' aka fingers. Digital as a concept refers to a representation of things using distinct units (usually reduced to "bits" or binary digits) and could refer as much to counting with whole numbers, and using an alphabet to write, as to a modern computing. You could also think about the digital as ''involving representations where one can write things down using a fixed set of symbols''. | In fact the word ''digital'' refers to our ''digits'' aka fingers. Digital as a concept refers to a representation of things using distinct units (usually reduced to "bits" or binary digits) and could refer as much to counting with whole numbers, and using an alphabet to write, as to a modern computing. You could also think about the digital as ''involving representations where one can write things down using a fixed set of symbols''. | ||
[[Image: | [[Image:HandCountingChinese.png]] | ||
== Other forms of the digital == | == Other forms of the digital == | ||
[[Image: | [[Image:Quipu.png|frame|none]] | ||
<blockquote>Quipus (or khipus), sometimes called talking knots, were recording devices historically used in the region of Andean South America. A quipu usually consisted of colored, spun, and plied thread or strings from llama or alpaca hair. | <blockquote>Quipus (or khipus), sometimes called talking knots, were recording devices historically used in the region of Andean South America. A quipu usually consisted of colored, spun, and plied thread or strings from llama or alpaca hair. | ||
| Line 85: | Line 92: | ||
== Lena == | == Lena == | ||
http://upload.wikimedia.org/wikipedia/en/thumb/2/24/Lenna.png/220px-Lenna.png | |||
Common image used for testing / developing algorithms and software systems around (digital) images | Common image used for testing / developing algorithms and software systems around (digital) images, comes from a Playboy Magazine 1972 centerfold. | ||
* [http://www.ece.rice.edu/~wakin/images/ Standard Test Images] | * [http://www.ece.rice.edu/~wakin/images/ Standard Test Images] | ||
* [http://links.uwaterloo.ca/Repository.html Greyscale Set 1] | * [http://links.uwaterloo.ca/Repository.html Greyscale Set 1] | ||
* [http://en.wikipedia.org/wiki/Lenna Wikipedia] | * [http://en.wikipedia.org/wiki/Lenna Wikipedia] | ||
* [http://www.cs.cmu.edu/~chuck/lennapg/lenna.shtml The Lenna Story] | * [http://www.cs.cmu.edu/~chuck/lennapg/lenna.shtml The Lenna Story] | ||
| Line 105: | Line 107: | ||
== RGB == | == RGB == | ||
[[Image: | [[Image:AdditiveColor.svg|frame|none|alt=|caption Additive color mixing: adding red to green yields yellow; adding red to blue yields magenta; adding green to blue yields cyan; adding all three primary colors together yields white.]] | ||
[http://en.wikipedia.org/wiki/RGB_color_model RGB color model (Wikpedia)] | [http://en.wikipedia.org/wiki/RGB_color_model RGB color model (Wikpedia)] | ||
| Line 111: | Line 113: | ||
== RGB == | == RGB == | ||
[[Image: | [[Image:Tartan_Ribbon.jpg|640px|caption RGB]] | ||
<blockquote>"Tartan Ribbon" The first permanent color photograph, taken by J.C. Maxwell in 1861 using three filters, specifically red, green, and violet-blue. | <blockquote>"Tartan Ribbon" The first permanent color photograph, taken by J.C. Maxwell in 1861 using three filters, specifically red, green, and violet-blue. | ||
</blockquote> | </blockquote> | ||
== RGB == | == RGB == | ||
[[Image: | [[Image:YoungHelm.jpg|caption YoungHelm "Thomas Young and Hermann Helmholtz assumed that the eye's retina consists of three different kinds of light receptors for red, green and blue"]] | ||
<blockquote>In 1802, Young postulated the existence of three types of photoreceptors (now known as cone cells) in the eye, each of which was sensitive to a particular range of visible light. | <blockquote>In 1802, Young postulated the existence of three types of photoreceptors (now known as cone cells) in the eye, each of which was sensitive to a particular range of visible light. | ||
| Line 125: | Line 128: | ||
<blockquote>The existence of cells sensitive to three different wavelength ranges was first shown in 1956 by Gunnar Svaetichin | <blockquote>The existence of cells sensitive to three different wavelength ranges was first shown in 1956 by Gunnar Svaetichin | ||
</blockquote> | </blockquote> | ||
== RGB == | == RGB == | ||
| Line 135: | Line 139: | ||
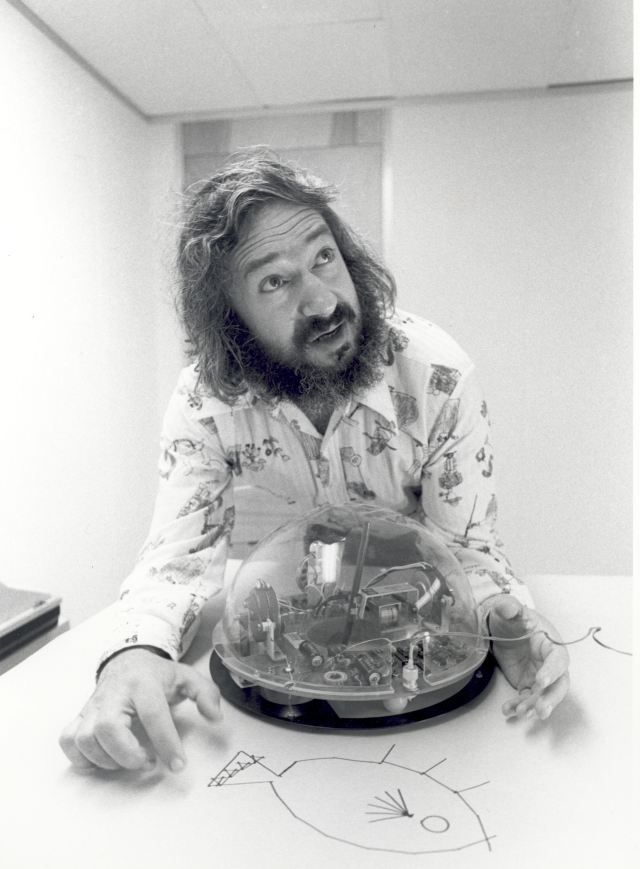
== Turtle Graphics == | == Turtle Graphics == | ||
http://cyberneticzoo.com/wp-content/uploads/Papert-x640.jpg | |||
* Talking turtle (video) | * Talking turtle (video) | ||
| Line 143: | Line 147: | ||
== SVG == | == SVG == | ||
[[Image: | [[Image:SVG_circle_code.png]] | ||
== SVG == | == SVG == | ||
[[Image: | [[Image:SVG_circle_code.png|frame|none]] | ||
[[Image: | [[Image:SVG_circle.png|frame|none]] | ||
== SVG == | == SVG == | ||
| Line 155: | Line 159: | ||
[http://www.w3.org/TR/SVG/ Scalable Vectory Graphics (SVG) 1.1 -- W3C Recommendation] | [http://www.w3.org/TR/SVG/ Scalable Vectory Graphics (SVG) 1.1 -- W3C Recommendation] | ||
[[ | [[File:SVG_Recommendation_images.gif]] | ||
== SVG Resources == | == SVG Resources == | ||
| Line 165: | Line 169: | ||
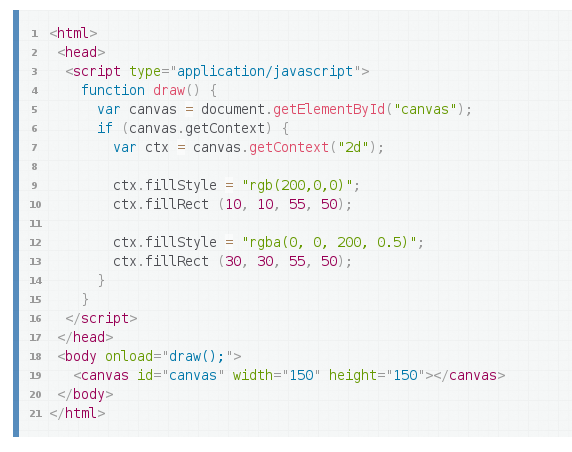
== HTML5 Canvas == | == HTML5 Canvas == | ||
[[Image: | [[Image:Canvas_example_code.png|frame|none]] | ||
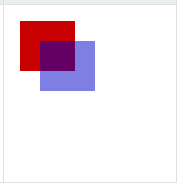
== HTML5 Canvas == | == HTML5 Canvas == | ||
[[Image: | [[Image:Canvas_example_code.png]] [[Image:Canvas_example.png]] | ||
== HTML5 Canvas == | == HTML5 Canvas == | ||
| Line 175: | Line 179: | ||
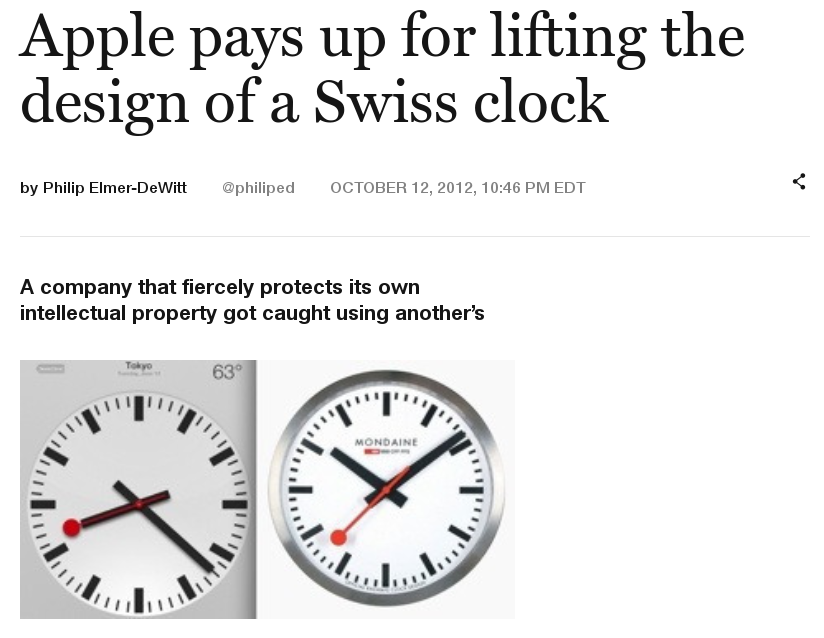
<blockquote>Canvas was initially introduced by Apple for use inside their own Mac OS X WebKit component in 2004,[1] powering applications like Dashboard widgets and the Safari browser. Later, in 2005 it was adopted in version 1.8 of Gecko browsers,[2] and Opera in 2006,[3] and standardized by the Web Hypertext Application Technology Working Group (WHATWG) on new proposed specifications for next generation web technologies. | <blockquote>Canvas was initially introduced by Apple for use inside their own Mac OS X WebKit component in 2004,[1] powering applications like Dashboard widgets and the Safari browser. Later, in 2005 it was adopted in version 1.8 of Gecko browsers,[2] and Opera in 2006,[3] and standardized by the Web Hypertext Application Technology Working Group (WHATWG) on new proposed specifications for next generation web technologies. | ||
</blockquote> | </blockquote> | ||
[[Image: | [[Image:Canvas_worldclock_gray.jpg|Swiss design envy?]] [[Image:Canvas_tut_examples.jpg]] | ||
== Swiss design envy == | == Swiss design envy == | ||
[[Image: | [[Image:AppleSwissSettlement.png|frame|none]] | ||
== HTML5 Canvas == | == HTML5 Canvas == | ||
| Line 203: | Line 203: | ||
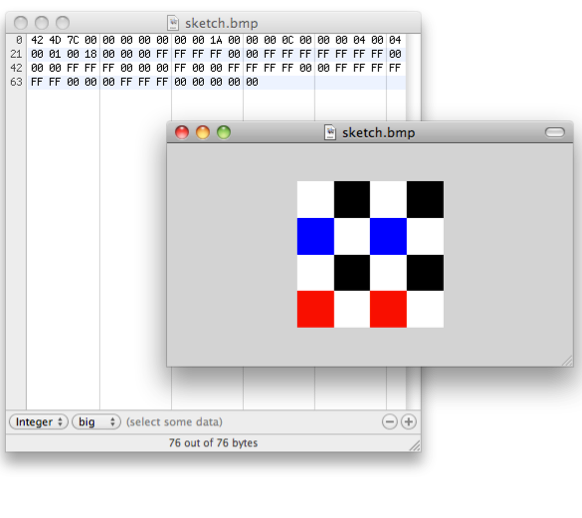
== Hex Editor Bitmap == | == Hex Editor Bitmap == | ||
[[Image: | [[Image:bitmap_sketch1.png|frame|none]] | ||
* [http://blog.art21.org/2011/09/13/how-to-create-a-bitmap-image-file-by-hand-without-stencils/#.VBdRL0ov-h8 Bitmap in a Hex Editor Tutorial] | * [http://blog.art21.org/2011/09/13/how-to-create-a-bitmap-image-file-by-hand-without-stencils/#.VBdRL0ov-h8 Bitmap in a Hex Editor Tutorial] | ||
== Turtle Graphics / scratch == | == Turtle Graphics / scratch == | ||
Latest revision as of 23:51, 16 September 2014
<slidy theme="aa" />
Image+-/*=[Code]
Software is not neutral. We are shaped by our tools.
Software programs, apps, and code library represent concentrations of assumptions, aesthetics, design decisions and accidents. Understanding the stratified history of a tool can help to make strategic use of a given platform, or serve as a spring board from which to create new tools based on alternatives. Tools exist in a history and are situated in community of practice. Creative works are created in response to other works, wrought from conflicts, idiosyncracies, and often desperation of particular social situations. Artistic movements are typically "read" in retrospect as belonging to various "movements" in neat progression of precedents; but the actual dynamics are invariably more complex, ad hoc and contingent.
This course aims to assist you to become sensitive to the language of a system, the ways that tools press against their users, and tries to give insight in how to push back.
Flatland
Edwin A. Abbott 1838-1926 link
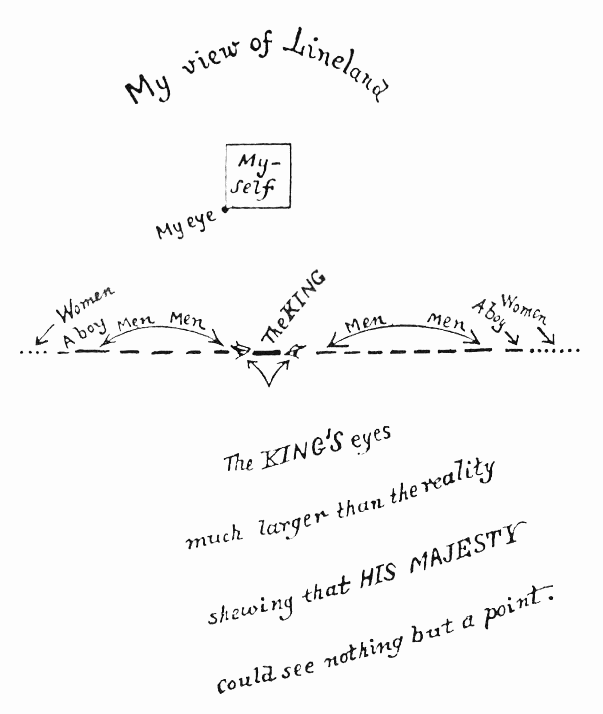
Flatland
Flatland
The delicate touch of the highly organized Polygon
Those of my readers who recall the extracts I gave above from the Legislative code concerning Women, will readily perceive that the process of introduction by contact requires some care and discretion. Otherwise the angles might inflict on the unwary Feeler irreparable injury. It is essential for the safety of the Feeler that the Felt should stand perfectly still. A start, a fidgety shifting of the position, yes, even a violent sneeze, has been known before now to prove fatal to the incautious, and to nip in the bud many a promising friendship. Especially is this true among the lower classes of the Triangles. With them, the eye is situated so far from their vertex that they can scarcely take cognizance of what goes on at that extremity of their frame. They are, moreover, of a rough coarse nature, not sensitive to the delicate touch of the highly organized Polygon. What wonder then if an involuntary toss of the head has ere now deprived the State of a valuable life!
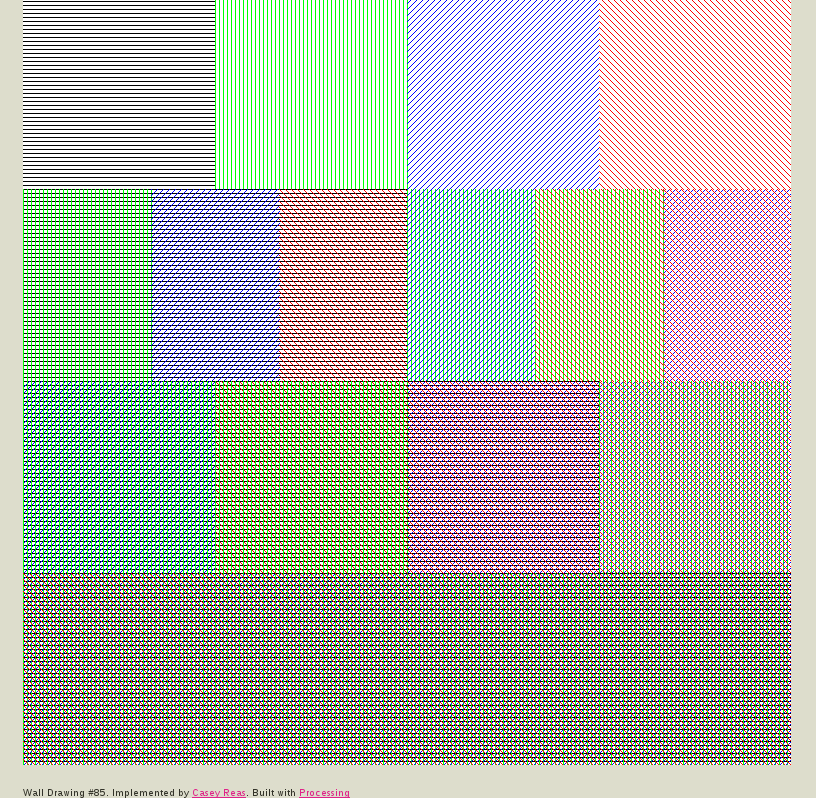
Wall Drawing 85
A wall is divided into four horizontal parts. In the top row are four equal divisions, each with lines in a different direction. In the second row, six double combinations; in the third row, four triple combinations; in the bottom row, all four combinations superimposed.
June 1971
Colored pencil
LeWitt Collection, Chester, Connecticut
Wall Drawing 85

Wall Drawing 85
Implementing this description in software was an exercise in translation, simply converting the instructions into a format the computer will understand. Through this act, the decisions intended for the draftsperson were made by myself, the programmer. A few obvious differences appear as a result of this re-coding. Computer screens have a much coarser resolution than a wall and as a result, the finished work lacks the warmth of a drawn surface in a physical space. In addition, machines can draw lines with absolute precision so all the imperfections in a physical drawing are removed, giving the rendering different characteristics than those intended by LeWitt. Do these differences distort the result? If this is a work of conceptual art, the concept should remain regardless of the medium.
Wall Drawing 85
Wall Drawing 85
A benefit of working with software structures instead of programming languages is that it places the work outside the current technological framework, which is continually becoming obsolete. Because a software structure is independent from a specific technology, it is possible to continually create manifestations of any software structure with current technology to avoid retrograde associations
Digital (im)perfection
Lewitt's work has been a natural for computer scientists to pick up and "implement" -- drawing on their inherantly "algorithmic" nature. However, the production of the image in the "clean room" perfection of software may be seen to miss the point of the fact that the impact of the wall paintings rely in large part to the specifics of the room's they inhabit -- the social / architectural / specifics that there "execution" invokes.
But how "clean" is the digital. In fact each implementation engages in its own social / architectural / set of specifics if one looks beyond the "digital gleam" to the underlying systems these implementations are built out of.
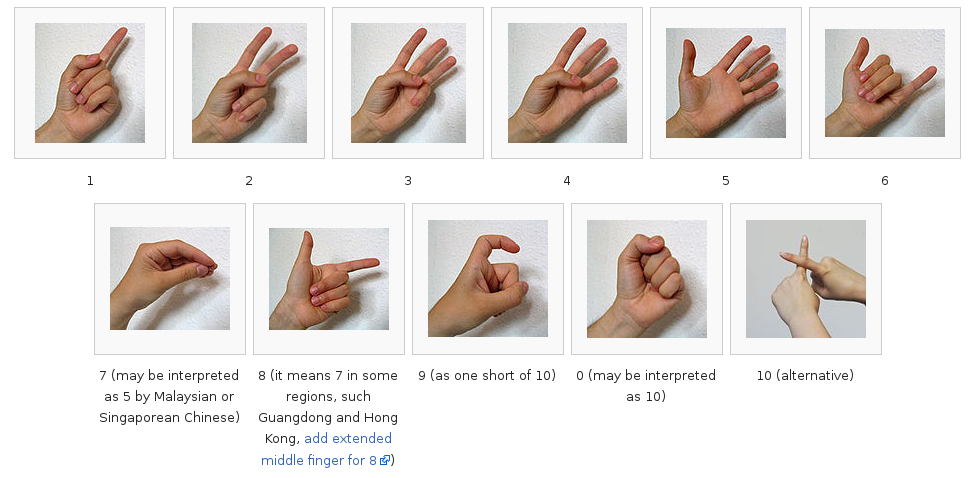
Giving the finger (back) to the digital
In fact the word digital refers to our digits aka fingers. Digital as a concept refers to a representation of things using distinct units (usually reduced to "bits" or binary digits) and could refer as much to counting with whole numbers, and using an alphabet to write, as to a modern computing. You could also think about the digital as involving representations where one can write things down using a fixed set of symbols.
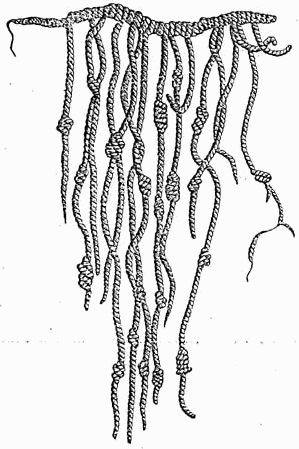
Other forms of the digital
Quipus (or khipus), sometimes called talking knots, were recording devices historically used in the region of Andean South America. A quipu usually consisted of colored, spun, and plied thread or strings from llama or alpaca hair.
Digital != Universal
It's maybe tempting to imagine the digital as something absolute, universal. In fact, digital representations (like any other) are based/biased on very human concerns (our understanding of human perception, culturally and historically determined notions of beauty or perfection).
Seamly software
Despite the glossy seamless appearance of many digital software tools, they in fact represent layers upon layers of historical developments which by their often divergent nature do not necessary combine effortlessly. The emphasis in modern UI design to give an appearance of solidity (think brushed steel interfaces) speaks to the effort needed to hide the underlying instability and hybridity of software.
Lena

Common image used for testing / developing algorithms and software systems around (digital) images, comes from a Playboy Magazine 1972 centerfold.
Bitmap
Bitmaps are the most common digital representations of an image. Bitmaps are basically long lists of individual pixels (picture elements), as represented as triplets of numbers representing amounts of red, green, and blue.
RGB
RGB
"Tartan Ribbon" The first permanent color photograph, taken by J.C. Maxwell in 1861 using three filters, specifically red, green, and violet-blue.
RGB
In 1802, Young postulated the existence of three types of photoreceptors (now known as cone cells) in the eye, each of which was sensitive to a particular range of visible light.
Thomas Young and Hermann Helmholtz assumed that the eye's retina consists of three different kinds of light receptors for red, green and blue src
The existence of cells sensitive to three different wavelength ranges was first shown in 1956 by Gunnar Svaetichin
RGB
In the course of his 1855 paper on the perception of colour, Maxwell proposed that, if three black-and-white photographs of a scene were taken through red, green and blue filters and transparent prints of the images were projected onto a screen using three projectors equipped with similar filters, when superimposed on the screen the result would be perceived by the human eye as a complete reproduction of all the colours in the scene.
James Clerk Maxwell (1831–1879)
Scottish engineer related strongly to the subject of electro magnetism (Maxwells Laws)
Turtle Graphics

- Talking turtle (video)
- About LOGO, the Turtle, Papert, and Minsky
- Scratch is a continuation of Papert's work by Mitchell Resnick's "Lifelong Kindergarten" research group
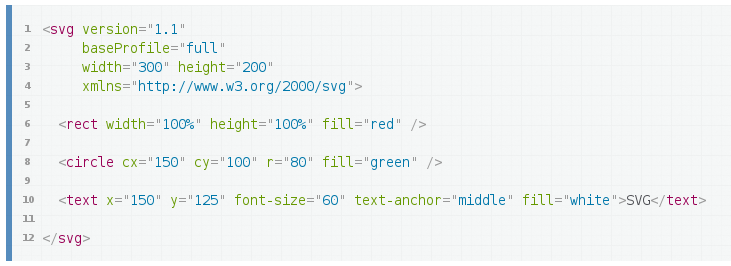
SVG
SVG
SVG
Scalable Vectory Graphics (SVG) 1.1 -- W3C Recommendation
SVG Resources
HTML5 Canvas
HTML5 Canvas
HTML5 Canvas
Canvas was initially introduced by Apple for use inside their own Mac OS X WebKit component in 2004,[1] powering applications like Dashboard widgets and the Safari browser. Later, in 2005 it was adopted in version 1.8 of Gecko browsers,[2] and Opera in 2006,[3] and standardized by the Web Hypertext Application Technology Working Group (WHATWG) on new proposed specifications for next generation web technologies.
Swiss design envy
HTML5 Canvas
Workshop
4 ways of drawing:
- Raw bytes / hex editor
- Creating an SVG / text/code editor
- Turtle graphics / Scratch
- Canvas