User:Eleanorg/2.1/Image ring: Difference between revisions
(→day 5) |
No edit summary |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
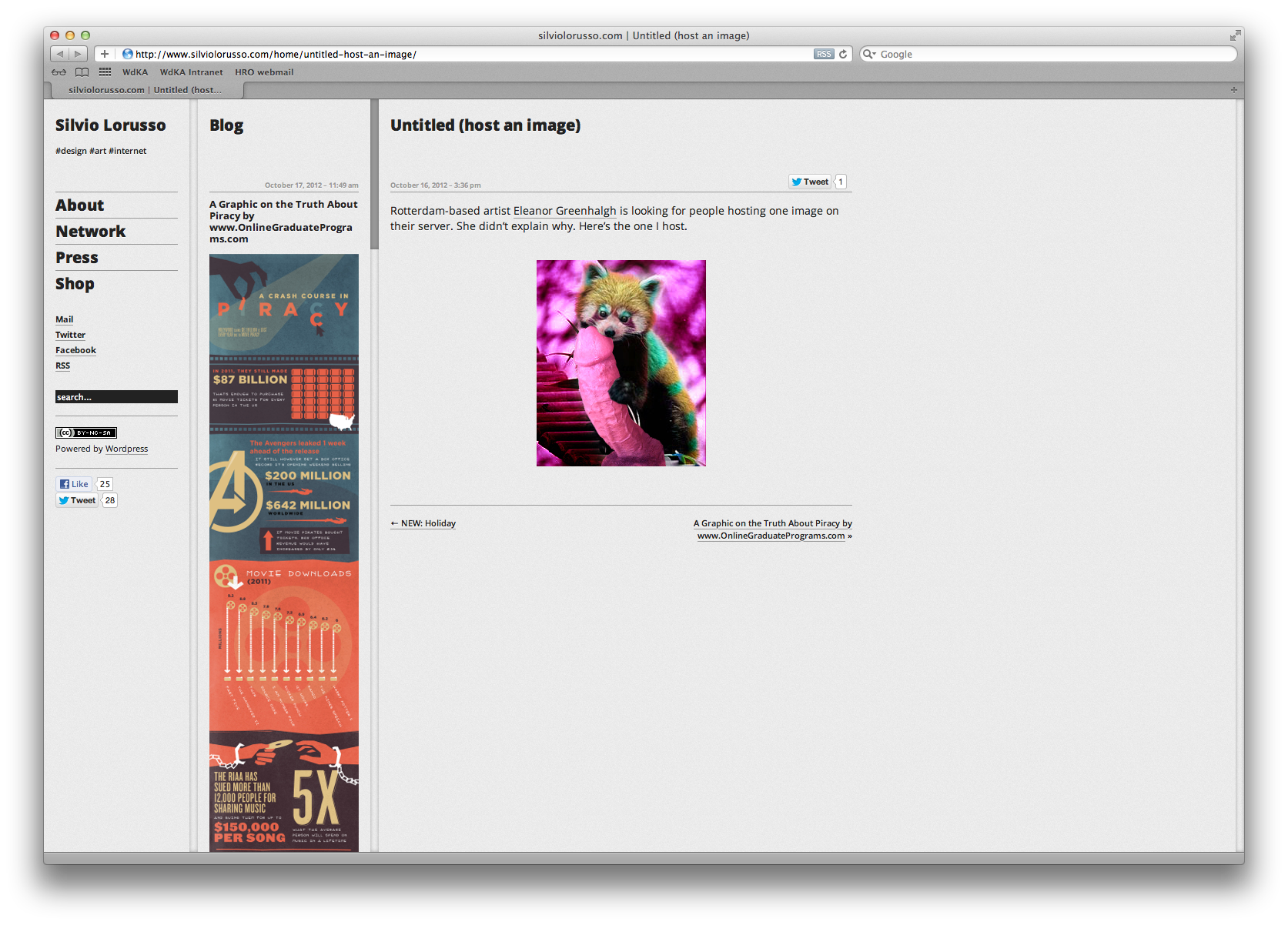
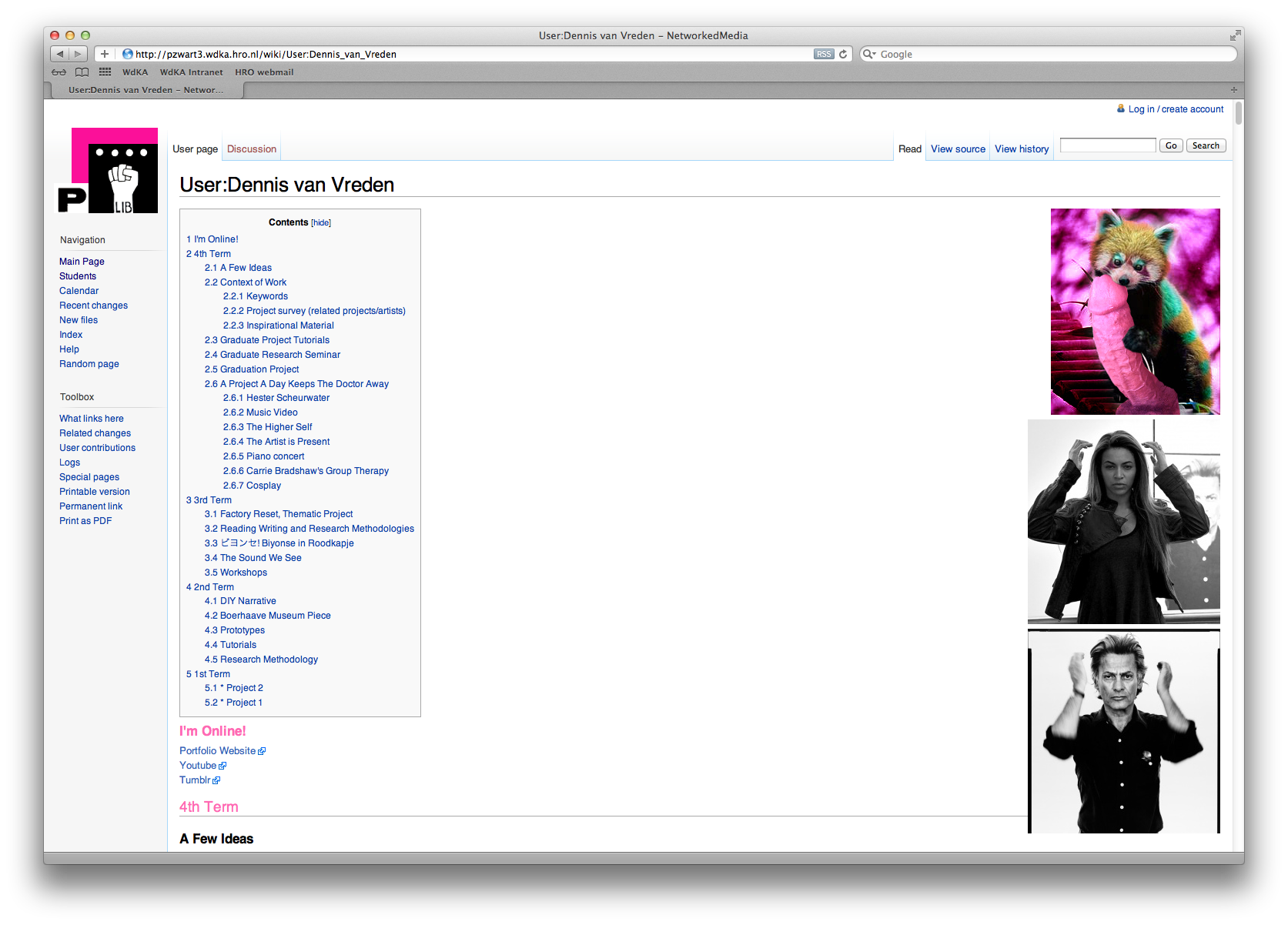
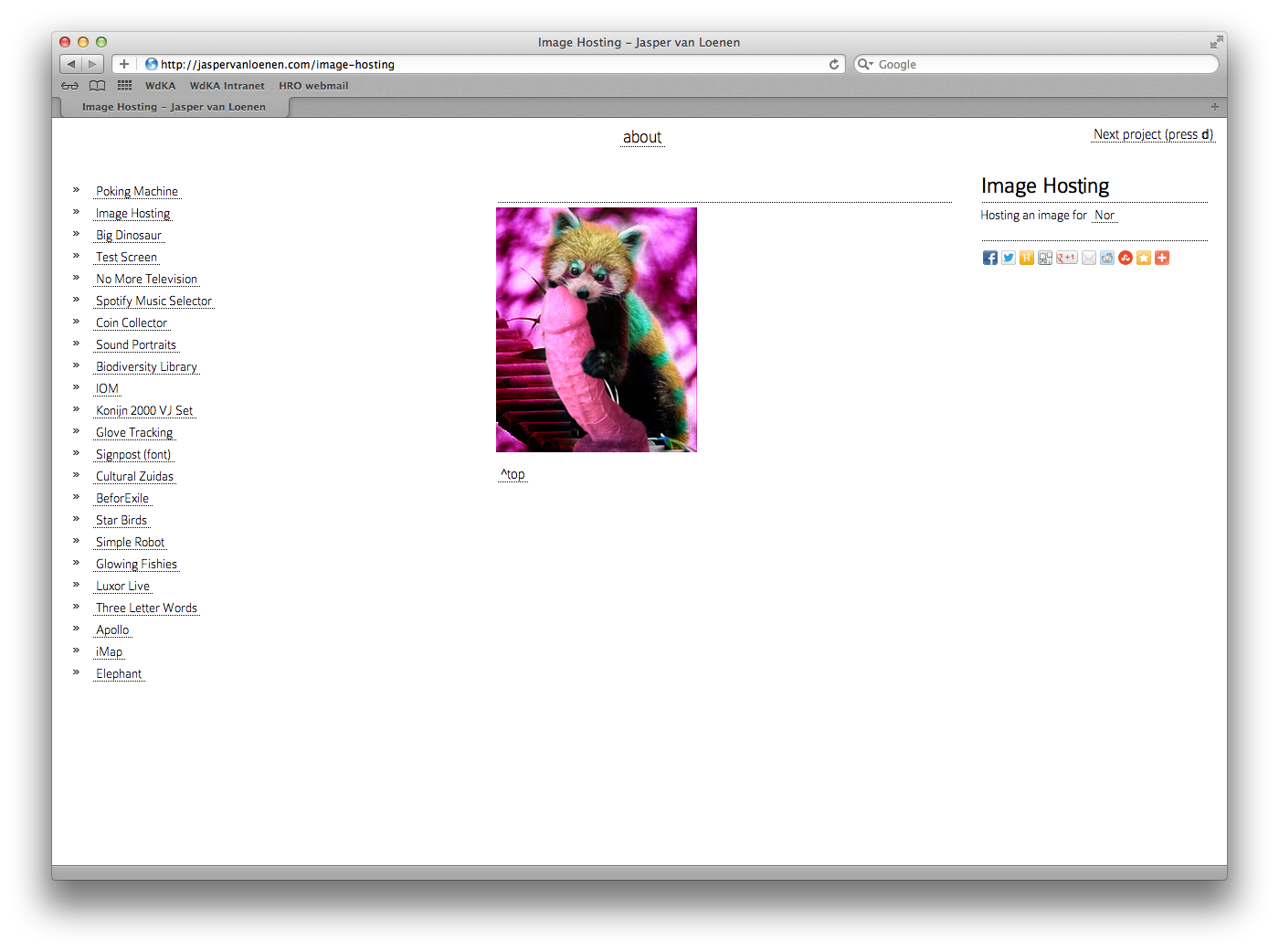
The first image, of a red panda, was chosen by Jasper. track versions here: http://pzwart3.wdka.hro.nl/wiki/File:Embed.jpg | The first image, of a red panda, was chosen by Jasper. track versions here: http://pzwart3.wdka.hro.nl/wiki/File:Embed.jpg | ||
==[[User:Eleanorg/2.1/Image Ring/Feedback | Feedback from participants]]== | |||
==day 7== | |||
* Formal possibilities starting to be explored, by one participant who updated the image to a single very long thin line. I love how this stretches & reshapes the pages on which it is embedded. | |||
* A previous version introduced the first 'spam' to the project by including text advertising an upcoming event. Obvious, really, to capitalize on all those relevant eyeballs in an innovative way. | |||
* Starting to think how this could be used as an opt-in 'broadcast' mechanism; maybe invitined image editors control the channel for a week each? | |||
[[File: 22-10-Dennis 500px.png]] | |||
[[File: 22-10jasper.png]] | |||
[[File: 22-10eleanor.png]] | |||
==day 5== | ==day 5== | ||
Latest revision as of 16:50, 6 November 2012
Asking people to embed an image on their website from the pzwart server. Any one of the participants can change the image at any time by uploading a new version. The image is synchronized across all participating websites.
The first image, of a red panda, was chosen by Jasper. track versions here: http://pzwart3.wdka.hro.nl/wiki/File:Embed.jpg
Feedback from participants
day 7
- Formal possibilities starting to be explored, by one participant who updated the image to a single very long thin line. I love how this stretches & reshapes the pages on which it is embedded.
- A previous version introduced the first 'spam' to the project by including text advertising an upcoming event. Obvious, really, to capitalize on all those relevant eyeballs in an innovative way.
- Starting to think how this could be used as an opt-in 'broadcast' mechanism; maybe invitined image editors control the channel for a week each?
day 5
Want to explore the possibilities of personal links between the participants.
- told the participants the URLs where the image is hosted - will this make them more likely to change it, or to make it context-specific?
- i joined in with my own website. I prefer a communal attempt at vulnerability, not to be the behaviorist king of the 'sandbox' as Aymeric put it.
- i made my own change to the image - a photo of one of the participants. what effect will this have?
---later---
- After an email sent to the list notifying non-participants of the project, someone who isn't participating uploaded an image - apparently unrelated to the one before. It was an image of a redacted official document; a nice response to the theme - using the participating websites to broadcast this content which had been 'prepared' for such a scenario.
- This image was quickly changed, by the person whose portrait I had uploaded.
- I like the social scenario of setting up this shared central resource which can be broadcast to other participants, like DIY TV.
- The emphasis in this experiment is in contrast to the usual logic of aggregation, where content is pulled that mirrors users' interests (filter bubble) - instead, user is exposed to unpredictable content.
- Another difference from normal aggregation is the blurring of 'endorsement' - a news feed is clearly framed as external content, but here the image is put up as part of personal blog posts etc.
day 3
- currently embedded on 5 websites
- Initial, tentative editing process cut off by a new participant who replaced original img with completely new one
- This image in turn was totally replaced
- Silvio tweets, "The Image I'm hosting for @elnornor keeps changing and I like it!"
Personal notes:
- I like the repetition of the same image across multiple sites, with the variations of framing & context.
- The image size could be changed using CSS, or other manipulations made in how it appears. Possibilities?
- Bored with the standard mashup visual vocabulary; demonstrates well why a specific social context/investment needed
- How to adapt this simple exercise to a more intimate encounter between participants and their content, with higher stakes?
day 1
- Currently embedded on 3 websites.
- The two portfolio websites made a special page for the embedding, contextualizing it with an explanation and reference to my name. The wiki page embeds the image alongside others, making no distinction between this image and other content.
- The image has been edited twice by the same person. First the colors were changed, then another photo was collaged into the original.
- One person misunderstood and hosted the image initially on their own server. Need to make clear that the img link has to be live.