User:Anita!/assessments trimester2: Difference between revisions
| (3 intermediate revisions by the same user not shown) | |||
| Line 93: | Line 93: | ||
print("Hmm, not sure what to do.") | print("Hmm, not sure what to do.") | ||
===Sewing words, letter soup, fridge magnets and random annotations=== | ===Sewing words, letter soup, fridge magnets and random annotations (work in progress)=== | ||
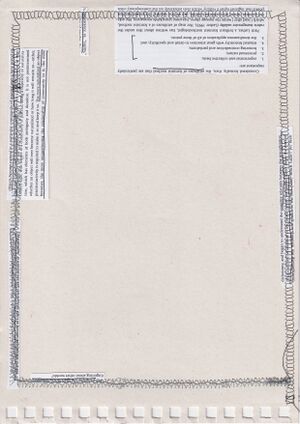
During the trimester, I was really inspired to work with word/sentence manipulation, connecting it with sewing and quilting. I made some experiments with sewing on paper, trying to create a very literal word quilt. I wanted to try to show the 'infrastructure' of my thoughts while reading and annotating these texts in a visual way, incorporating the seams metaphor quite literally. I tried to connect ideas from different texts by making a sewn collage. | During the trimester, I was really inspired to work with word/sentence manipulation, connecting it with sewing and quilting. I made some experiments with sewing on paper, trying to create a very literal word quilt. I wanted to try to show the 'infrastructure' of my thoughts while reading and annotating these texts in a visual way, incorporating the seams metaphor quite literally. I tried to connect ideas from different texts by making a sewn collage. | ||
| Line 107: | Line 107: | ||
|} | |} | ||
===Odd socks=== | ===Odd socks (work in progress)=== | ||
I made some collage/html experiments for an odd sock selector [https://hub.xpub.nl/chopchop/~zerozeta/odd_sock/ooooooodsocks.html odd sock selector]. | I made some collage/html experiments for an odd sock selector [https://hub.xpub.nl/chopchop/~zerozeta/odd_sock/ooooooodsocks.html odd sock selector]. | ||
| Line 150: | Line 150: | ||
*The Feminist server manifesto | *The Feminist server manifesto | ||
*Boundary Objects and Beyond | *Boundary Objects and Beyond | ||
Latest revision as of 15:13, 2 April 2024
Hello! This is a presentation page for my Trimester 2 assessment. I have chosen to create a separate wiki page from the ones I have been using for documentation/note taking in order to focus more on the contributions to the special issues 22 and 23 rather than on day to day notes.
Special Issue 22
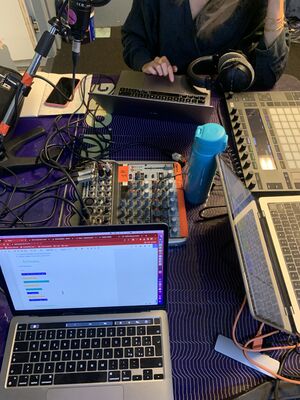
Broadcast with Wang and Mania
For this broadcast, we started working from the idea of using as a structural base Gabrielle Roth's 5 rythms, a dynamic dance practice music. We were thinking about hearing movement, how can we communicate movement by only using sound?
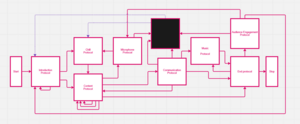
The Hitchhiker's Guide to an Active Archive
This was a Choose Your Own Adventure broadcast, where we tried to give the audience agency over what would happen during the show, also inspired by flowcharts. The listeners could decide the next road taken by interacting in a pad, and follow the flow by using a sequence of wiki pages. In order for all of this to happen, we wrote a script for all of the different sections to almost make it sound pre-recorded.
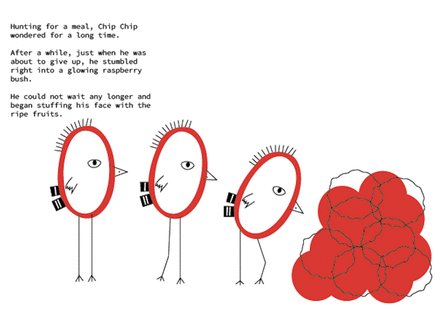
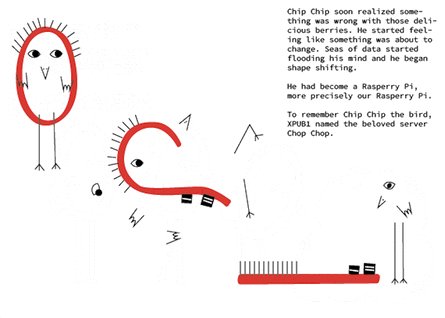
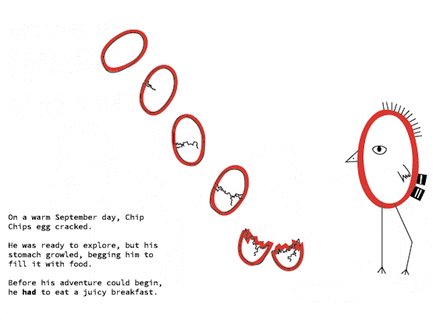
Chop Chop Zine
Playing with the personification of technology (something I find very interesting and worked on again during Loading: Feminist Server). I find it a very fascinating, how making up an origin story for a piece of technology makes it seem more approachable. I decided to print using Riso.
Archival Oceans Zine
Archival Oceans is a zine I worked on with Thijs. It came as a spin off of the Hitchhiker's Guide to an Active Archive. We wanted to make a collaborative Zine, with three options of character to choose from, Performer, Protocoller and Navigator. We aimed to really highlight the collaborative aspect of 'solving' the story by making it so that the script would only make sense if you read it with two other individuals who had another characters zine.
Signal Lost: Archive Unzipped
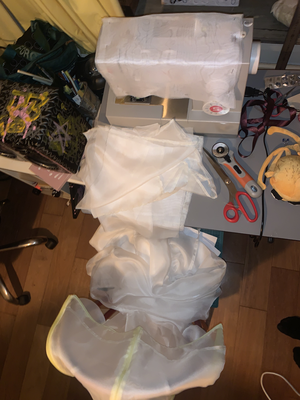
For the final project for this special issue, I worked on a curtain as an element to 'safekeep' and protect the different projects (and survival tools) that were created for the SI.
Special Issue 23
Fix the wifi
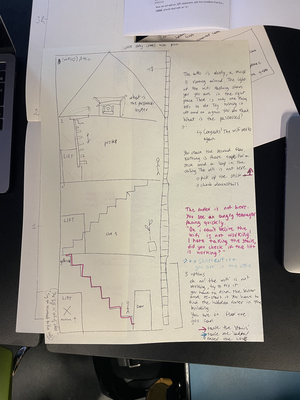
A python text adventure game developed with Riviera and Mania. We started by making a sketch of the space where the game would take place so we could think of the path to follow. We then proceeded to create diagrams to outline the map in terms of options and then began coding.
Here is (some of) the code we wrote for the game
print(welcome_message)
while True:
reply = input()
command = reply.split()
if len(command) >= 1:
action = command[0]
if len(command) >= 2:
obj = command[1]
print(look(current_room))
elif "open" in action and "trapdoor" in obj:
message, current_room = go("trapdoor", current_room)
print(message)
# go and aliases
elif "go" in action:
message, current_room = go(obj, current_room)
print(message)
elif "climb" in action:
message, current_room = go(obj, current_room)
print(message)
elif "ascend" in action:
message, current_room = go(obj, current_room)
print(message)
elif "descend" in action:
message, current_room = go(obj, current_room)
print(message)
elif "enter" in action:
message, current_room = go(obj, current_room)
print(message)
# press and aliases
elif "press" in action:
print(press(obj, current_room))
elif "exit" in action:
break
else:
print("Hmm, not sure what to do.")
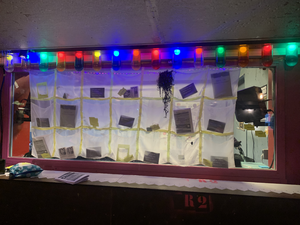
Sewing words, letter soup, fridge magnets and random annotations (work in progress)
During the trimester, I was really inspired to work with word/sentence manipulation, connecting it with sewing and quilting. I made some experiments with sewing on paper, trying to create a very literal word quilt. I wanted to try to show the 'infrastructure' of my thoughts while reading and annotating these texts in a visual way, incorporating the seams metaphor quite literally. I tried to connect ideas from different texts by making a sewn collage.
Odd socks (work in progress)
I made some collage/html experiments for an odd sock selector odd sock selector.
This small side project started from my enjoyment of wearing odd socks, and finding a bag of assorted patterned paper at Scrap. I made a collage cutting and assembling these papers to create many single socks, then scanned and printed them multiple times in different arrangements/colours.
Initially, I wanted to make it into a zine, but then I realized it would be nice opportunity to create a sock choice generator, selecting a pair at random out of the available images. With time, I would like to work a bit more on this, maybe connecting it to the paint on canvas prototyping exercise so that visitors could draw their own socks to match.
Leaflets and handouts
For the production teams, I worked with Thijs and Zuzu on the digital image for the launch and the handouts. We first focused on the ‧₊˚⊹ ˖spectacular digital image˖ ⊹˚₊‧.
We decided to use Exquisit Corpse prototyping, so passed on a prototype to each other [Anita > Zuzu > Thijs > Anita] for 3 days in a row. We then used the results to create two more prototypes based on the outcomes and finally created a last image based on the feedback we recieved from the rest of XPUB1. For a much more in depth overview of the whole process, we documented the steps taken in this separate ‧₊˚⊹ ˖Wiki page˖ ⊹˚₊‧
We then continued on working on the handouts for the evening of the launch. We really wanted to make something inspired by a collage/patchwork, and quite quickly settled on the idea of creating a handout that had a separate piece of paper for each project, bound together.
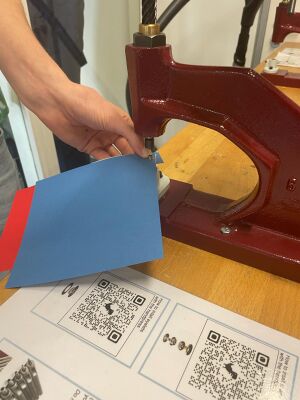
We initially wanted to recycle used paper for it, but we were not able to find enough paper for how much we wanted to print so we ended up buying it. We printed the handouts with the big HR printers and then bound them by using a grommet machine at the fashion station
Loading... Feminist server
This project was born as the /table group. We wanted to play with the interaction between online and offline, as well as language interpretation and personification of technology. I worked on this project together with Alessia, Bernadette and Maria. There are four main elements to it:
- The printed cards
- The enter bar for the command/term
- The flip card for the feminist concept connected to the term
- The reciept connected to a physical (inter/outer) action
The texts we refer to in the project include:
- The Feminist server manifesto
- Boundary Objects and Beyond
What now?
- personification of technology
- connection between patterns of weaving and knitting in fabric and patterns in technology
- word and text manipulation