User:Supisara/Special Issue 17/Team 1: Difference between revisions
m (→In detail) |
m (→Design) |
||
| Line 50: | Line 50: | ||
'''1. Overview''' | '''1. Overview''' | ||
Contents consist of 4 types of pages: index, contribution titles, contents, and QR code. | Contents consist of 4 types of pages: index, contribution titles, contents, and QR code. Typeface selections are Special Issue 17 Regular for titles and Arial Regular for body text, to suggest the juxtaposition of work and play throughout the publication. | ||
{| class="wikitable" | {| class="wikitable" | ||
| Line 56: | Line 56: | ||
! Page !! Description !! Reference | ! Page !! Description !! Reference | ||
|- style="text-align:left; vertical-align: top;" | |- style="text-align:left; vertical-align: top;" | ||
| Index || Contributions are separated by the use of the Special Issue 17 font for the first letter for each contribution|| [[File:Si17 postit index.gif|thumb|none|Contributions index]] | | Index || Contributions are separated by the use of the Special Issue 17 font for the first letter for each contribution.|| [[File:Si17 postit index.gif|thumb|none|Contributions index]] | ||
|- style="text-align:left; vertical-align: top;" | |- style="text-align:left; vertical-align: top;" | ||
| Contribution title || Outlined Special Issue 17 font with hand drawn contribution title||[[File:Si17 postit title.gif|thumb|none|Sample title]] | | Contribution title || Outlined Special Issue 17 font with hand drawn contribution title||[[File:Si17 postit title.gif|thumb|none|Sample title]] | ||
|- style="text-align:left; vertical-align: top;" | |- style="text-align:left; vertical-align: top;" | ||
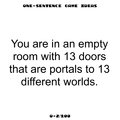
| Contents || | | Contents || Content pages follow the same format, with the exception of card games or image-based contents. All pages have a progress bar footer as page numbers to indicate the player's progression. || [[File:Content-sample-1.png|thumb|none]] | ||
|- style="text-align:left; vertical-align: top;" | |- style="text-align:left; vertical-align: top;" | ||
| QR code || | | QR code || QR code pages follow a similar format but are adapted for each contribution. || [[File:Qr-postit.gif|thumb|none|Sample QR]] | ||
|} | |} | ||
Latest revision as of 10:50, 29 March 2022
Team 1: Inside the Box
with Kamo, Mitsa, Erica
Overview
| Phase | Description | Link |
|---|---|---|
| 1.) Initiation | Overview/scope of work | pad 1, pad 2 |
| 2.) Curation | Curation of existing contents | source contents |
| 3.) Conceptualization | Proposals for post-its and QR codes | pad 1, pad 2 |
| 4.) Design | Mockups for post-it contents | figma |
| 5.) Development | Prepare and upload contents for post-it generator | git |
| 6.) Delivery | Contents generated | post-it generator, pdf, SI17 website |
In detail
Contents
Ordered index: content lineup categorization and curation:
- WHAT IS A LOOT BOX (lootbox)
- CROSSWORD IMAGINARY GRID GAME (productive play glossary definition games gamification ideology)
- ONE-SENTENCE GAMES (playability gaming fiction)
- NIM fanfiction(organization hierarchy fiction a bit cute and sad)
- THE MURDEROUS HISTORY OF LOOT BOXES (lootbox and monster and sarcasm appropriation)
- UNFINISHED THOUGHTS (productivity play blur walking inside lootbox adventure)
- THE LEADER (work env, cards, sarcasm appropr inspo)
- CONNECT-LESS (networking, inspo, good tool, precarious conditions)
- XQUISITE BRANCH (collect draw tool playful)
- KATAMARI fanfiction (fiction, rolling messy accumulation funny)
- LIFE HACKS (toxic positivity, cheap solutions, accessibility optimization)
- GAMING CAN MAKE A BETTER WORLD (gamification work env sarcasm popop)
Design
1. Overview
Contents consist of 4 types of pages: index, contribution titles, contents, and QR code. Typeface selections are Special Issue 17 Regular for titles and Arial Regular for body text, to suggest the juxtaposition of work and play throughout the publication.
| Page | Description | Reference |
|---|---|---|
| Index | Contributions are separated by the use of the Special Issue 17 font for the first letter for each contribution. | |
| Contribution title | Outlined Special Issue 17 font with hand drawn contribution title | |
| Contents | Content pages follow the same format, with the exception of card games or image-based contents. All pages have a progress bar footer as page numbers to indicate the player's progression. | |
| QR code | QR code pages follow a similar format but are adapted for each contribution. |
2. Process
See also: figma
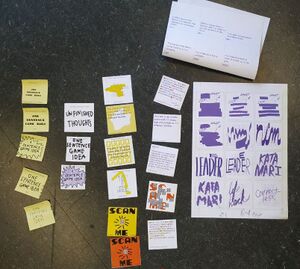
Design development:
Scrapped mockups:
Printing: