SPECIAL ISSUE 14 MARTIN BOARD: Difference between revisions
(→TO DO) |
|||
| (72 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<br><br> | |||
<big>For the Special Issue 14, I wished to explore, detect, and implement unconsidered Web events and situations in my own pinball game. Later on, this work evolved into a city-based pinball game, eventually becoming the publication’s launcher page. This launcher page allows the user to find coordinates of local Wi-Fi networks located within the city of The Hague. | |||
In addition to the launcher, I created a series of pinball inspired folder interfaces. Each of them allow visitors, who are connected to one of the local Wi-Fi network locations, to access content created and shared by XPUB1 students. This content can be games, texts or codes embedded within compositions of clickable pinball bumpers. | |||
In order to connect the launcher page with a total of five folder interfaces as part of a more unified navigation and visual system, I was working in the design team of the Special Issue 14 with three other students and together we assembled the project’s visual identity.</big> | |||
<br><br> | |||
== WHAT DID I DO? == | |||
<br> | |||
== | |||
<br> | <br> | ||
* I have been working on a ball game with P5.js that later transformed itself into the <b>launcher of the Special Issue 14</b>. It allows anyone to find hidden local networks coordinates within the city of Den Haag. You are the ball in a city-based pinball game. Bounce from bumper to bumper, unlock secrets and surprises and drift through our urban playfield. | |||
<br> | <br> | ||
# First: Walk through the city using the coordinates (hints) given in this website. | |||
# Then once you arrive, open your Wi-Fi settings and connect to the hotspot whose name you'll also find here. | |||
# Next, go to your web browser and type the name of the hotspot as a url: name.wlan/. | |||
<br> | <br> | ||
* Been also working on a phone friendly <b>folder interface</b> distributed and customized in each hotspots locations with matter.js. This folder interfade is conceptualy and visualy connected to the launcher page and allow any user/visitor to click and collect/access their contents (code, games, photos, files, etc). | |||
<br> | <br> | ||
* Worked as part of the design team with Euna, Naami and Jacopo in order to set up the visual identity of the project (type sets, color sets, layouts, communications visuals, motion, etc). | |||
<br><br> | |||
== WHAT DID I LEARN== | |||
<br><br> | |||
=== TECHNICALY === | |||
<br><br> | |||
* My knowledge and pratice of javascript programming evolved a lot. I understand what I am doing, and look after things that still appears mysterious to me in the code. To futher extends, I think that this acquired knowledge on javascript improved my programing capacities in general. I feel more lucid, and more powerful over what I can do. | |||
* Sound recording with Zoom editing with Audacty and implementing in P5.js :P | |||
<br><br> | |||
=== CONCEPTUALY === | |||
<br><br> | |||
* Despite the fact that most of the ideas develloped in my initial game were removed in order to make it as accessible and understandable as possible, this special issue allowed me to discover some interesting elements in relation with my own research. The P5.js events detection, the screen edge bouncing, the effect of the canvas size on what you see and hear are some of the things I tried to explore during this Special Issue. I would even say that these elements justify the development of this game quiet already in the Issue 14 timeline. | |||
<br><br> | |||
== MAIN LINKS == | |||
<br><br> | |||
* [https://issue.xpub.nl/14/index.html LAUNCHER] | |||
* [https://hub.xpub.nl/sandbot/PrototypingTimes/HOTSPOTS/1%20PNF/index.html PNF INTERFACE] | |||
* [https://hub.xpub.nl/sandbot/PrototypingTimes/HOTSPOTS/2%20fishshop/index.html LOBSTER LOUNGE INTERFACE] | |||
* [https://hub.xpub.nl/sandbot/PrototypingTimes/HOTSPOTS/3%20spinozapoortje/index.html SPINOZA INTERFACE] | |||
* [https://hub.xpub.nl/sandbot/PrototypingTimes/HOTSPOTS/4%20shoppingstreet/index.html SHOPPING STREET INTERFACE] | |||
* [https://hub.xpub.nl/sandbot/PrototypingTimes/HOTSPOTS/5%20pigeonplaza/index.html PIGEON PLAZA INTERFACE] | |||
* [https://issue.xpub.nl/14/index.html#colophon COLOPHON] | |||
<br><br> | |||
== WORKLINKS == | == WORKLINKS == | ||
| Line 101: | Line 126: | ||
* https://pad.xpub.nl/p/visceralfacades Visceral Facades: taking Matta-Clark's crowbar to software | * https://pad.xpub.nl/p/visceralfacades Visceral Facades: taking Matta-Clark's crowbar to software | ||
* https://pad.xpub.nl/p/16032021 Week 8 w/Lidia | * https://pad.xpub.nl/p/16032021 Week 8 w/Lidia | ||
* https://pad.xpub.nl/p/SI14_LINKS ALL LINKS | |||
<br> | <br> | ||
<br> | <br> | ||
| Line 107: | Line 133: | ||
<br> | <br> | ||
<br> | <br> | ||
=== | ===Web=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 126: | Line 152: | ||
<br> | <br> | ||
=== | ===Readings=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 151: | Line 177: | ||
<br> | <br> | ||
=== | ===To read=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 170: | Line 196: | ||
== GAME PROTOTYPING == | == GAME PROTOTYPING == | ||
=== | ===Prototyping - Genèse=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 182: | Line 208: | ||
<br> | <br> | ||
https://pzwiki.wdka.nl/mw-mediadesign/images/b/b8/MartinFoucaut_GameProto_02.gif | https://pzwiki.wdka.nl/mw-mediadesign/images/b/b8/MartinFoucaut_GameProto_02.gif | ||
<br> | <br><br><br><br><br><br><br><br><br><br> | ||
Possible feature:<br> | Possible feature:<br> | ||
Based on Kandidsky, Point and Line to Plane, 1926 theory, and convertedinto theweb window environment, | Based on Kandidsky, Point and Line to Plane, 1926 theory, and convertedinto theweb window environment, | ||
| Line 195: | Line 221: | ||
No rules, just the experience and awareness of your own perspective and situation as a Web user. | No rules, just the experience and awareness of your own perspective and situation as a Web user. | ||
See then where the alteration of your own Web-point of view will bring you. Echoes Jacqueline De Jong/Pinball issues, User vs machine and undeniable fatality. | See then where the alteration of your own Web-point of view will bring you. Echoes Jacqueline De Jong/Pinball issues, User vs machine and undeniable fatality. | ||
<br><br> | |||
<b>Conversation with Manetta</b> | |||
<br><br> | <br><br> | ||
* ''Its nice, but im not getting the Web user experience? Is the same if the game is online or offline?'' | * ''Its nice, but im not getting the Web user experience? Is the same if the game is online or offline?'' | ||
| Line 223: | Line 251: | ||
<br> | <br> | ||
<br> | <br> | ||
[[File:Works 3.gif| | [[File:Works 3.gif|thumb|left]] | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br> | |||
<br><br> | |||
<br><br> | |||
<br><br> | |||
<br><br> | |||
<br><br> | |||
<br> | |||
<br><br> | |||
=== | ===Prototyping with P5.js - Part 1=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 243: | Line 261: | ||
<b>Problem:</b> Screen size is not refreshed (help please?) | <b>Problem:</b> Screen size is not refreshed (help please?) | ||
[[File:P5.js- Collision issue - Need window constant size refresh.gif| | [[File:P5.js- Collision issue - Need window constant size refresh.gif|thumb|left]] | ||
<br><br><br><br><br><br><br><br><br><br><br><br> | |||
Need window size to be refreshed constantly and as often as possible for ball collision to always match with format dimensions alterations create by the player. | Need window size to be refreshed constantly and as often as possible for ball collision to always match with format dimensions alterations create by the player. | ||
| Line 255: | Line 275: | ||
<br> | <br> | ||
<br> | <br> | ||
[[File:Ok it works.gif|thumb|left|Problem got fixed with help of Frederico but some new problem appears when I run the code in Full screen]] | |||
Problem got fixed with help of Frederico but some new problem appears when I run the code in Full screen | <br><br><br><br><br><br><br><br><br><br><br><br> | ||
<br><br><br><br><br><br><br><br><br><br><br><br> | |||
https://editor.p5js.org/MartinF/full/pYMVUEYXz | https://editor.p5js.org/MartinF/full/pYMVUEYXz | ||
<br><br> | <br><br> | ||
So next step would be to combine the anti-responsive feature allowing to explore contents by resizing the window with the previous ball game mechanic | So next step would be to combine the anti-responsive feature allowing to explore contents by resizing the window with the previous ball game mechanic | ||
<br><br> | <br><br> | ||
[[File:Incidences médiatiques .gif|thumb|left|in this example from an older project, the reading mecanic is created by the movment of Webwindow]] | |||
[[File:Incidences médiatiques .gif| | [[File:MFdoesnworks3.gif|thumb|right|overlap issues]] | ||
[[File: | |||
=== | <br><br><br><br><br><br><br><br><br><br><br><br> | ||
[[File:MFworks2.gif|thumb|left|How to dedeat a CPU by interacting window size]] | |||
[[File:MFworks3.gif||thumb|right]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br> | |||
[[File:MFwork4.gif|thumb|left]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>><br><br><br> | |||
===Prototyping with P5.js Part2=== | |||
<br><br> | <br><br> | ||
*https://keycode.info/ Super useful key code revealer for P5.js | *https://keycode.info/ Super useful key code revealer for P5.js | ||
*https://clickclickclick.click/#96b257697cce5586eacede2353abd755 Nice reference sent to me on Zulip | *https://clickclickclick.click/#96b257697cce5586eacede2353abd755 Nice reference sent to me on Zulip | ||
*https://www.variablemedia.net/e/index.html Just some imput about variable media (why not) | *https://www.variablemedia.net/e/index.html Just some imput about variable media (why not) | ||
*https://happycoding.io/tutorials/p5js/input P5JS imput guide | *https://happycoding.io/tutorials/p5js/input P5JS imput guide | ||
<br><br> | <br><br> | ||
| Line 303: | Line 305: | ||
* <b>The game idea could be that these values could become green and give some hints to the user to interact with some specific elements!</b> | * <b>The game idea could be that these values could become green and give some hints to the user to interact with some specific elements!</b> | ||
[[File:MFwork3.gif| | [[File:MFwork3.gif|thumb|left]] | ||
<br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
<br><br><br><br><br><br><br><br> | |||
< | <b>Adding sound (or at least trying)</b> | ||
<br><br> | <br><br> | ||
I tried at least 3 different way to add sound with P5js and it doesn't work. | I tried at least 3 different way to add sound with P5js and it doesn't work. | ||
| Line 313: | Line 315: | ||
* https://js6450.github.io/sound.html | * https://js6450.github.io/sound.html | ||
* https://www.geeksforgeeks.org/p5-js-loadsound-function/ | * https://www.geeksforgeeks.org/p5-js-loadsound-function/ | ||
<br><br> | |||
It works with HTLM obviously but I would like the sound to react to other variables than the canvasSize. | It works with HTLM obviously but I would like the sound to react to other variables than the canvasSize. | ||
<br><br> | <br><br> | ||
| Line 327: | Line 329: | ||
<br><br> | <br><br> | ||
<b>1 parameter/setting active = 1 instrumental/sound layer active</b> | <b>1 parameter/setting active = 1 instrumental/sound layer active</b> | ||
<br> | <br> | ||
| Line 348: | Line 339: | ||
<br> | <br> | ||
<br> | <br> | ||
<b> | <b>AI speed will be relative to Canvas size</b> | ||
<br> | <br> | ||
<br> | <br> | ||
''AI speed should relative to the canvas size, the bigger is the canvas the slowest should be the CPU and vice & versa. Defeating could become a challenge, but I don't want to make it easy. Only a combinations of activated settings could allow for the player to be able to defeat the CPU. (Ball and cursor, the size of the canvas,or interactions such as mouseclicked, mousepressed, or keypord typing).'' | |||
<br><br> | <br><br> | ||
<b>Master sketch or distributed smaller sketches (ungoing question)</b> | <b>Master sketch or distributed smaller sketches (ungoing question)</b> | ||
<br><br> | <br><br> | ||
For now, I should stick to one big sketch, as they are not visually settled at all. It would avoid me to have to copy paste on each version, each important mechanic or visual update that will occur during folowing days. | ''For now, I should stick to one big sketch, as they are not visually settled at all. It would avoid me to have to copy paste on each version, each important mechanic or visual update that will occur during folowing days.'' | ||
<br><br> | <br><br> | ||
<b>What does it all mean?</b> | <b>What does it all mean?</b> | ||
<br><br> | <br><br> | ||
This untitled project is a meta-game, an introspection and a dialogue between player and the machine. The randomned of the ball trajectory, and the machine response to the most unconsidered interactions activated by the player will bring you to new stages. | ''This untitled project is a meta-game, an introspection and a dialogue between player and the machine. The randomned of the ball trajectory, and the machine response to the most unconsidered interactions activated by the player will bring you to new stages.'' | ||
<br><br> | <br><br> | ||
<b>What to do?</b> | <b>What to do?</b> | ||
<br><br> | <br><br> | ||
Move, click, resize, press, grab, zoom in/out, type but also pay attention to the ball location in order to find the your hotspot location coordinates in Rotterdam. More about the project | ''Move, click, resize, press, grab, zoom in/out, type but also pay attention to the ball location in order to find the your hotspot location coordinates in Rotterdam. More about the project'' | ||
<br><br> | <br><br> | ||
Succesfuly added sound and color variables | |||
===Updates=== | |||
[[File:MFworks4.gif|thumb|left|Some parameters become visible when some specific interactions and events are happening. | |||
The position of the ball and cursor, the size of the canvas,or interactions such as mouseclicked, mousepressed, or keypord typing can give important tips about how to unlock one element. If a certain number of parameters are unlocked at the same time, it could then bring the player to the next stage, or give her/him precise informations about a hotspot location in the city(ies).]] | |||
[[File:MFworks5.gif|thumb|right|Succesfuly added sound and color variables]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
[[File:MFwork6.gif|thumb|left|*On 14/03/20 session, it has been suggested that the hotspots locations/sublocations would be hidden from canvas but possible to activate while the ball is moving within a specific range area.]] | |||
[[File:MFworks7.gif|thumb|right|* Settle at least 4 hotspots that could for sure be settled as soon as possible, and without potentialy giving money; or having yet to convince or explain to anyone what is going on.<br><br> | |||
*Within each hotspot range, there is various sub-locations that are linked to one specific game/file/or reading<br><br> | |||
*For each student, the choice of a hotspot location for a game/content could be done in relation to what we physicaly can find there (Industrial complex, park, citycenter, pigeons, fastfood chain, etc. Basicaly any element could be a pretext for a content to be placed at a specific location withing the hotspot range.<br><br> | |||
*Finalize the ball launcher in order for it to bring you to one of the hotspots sub-location.<br> <br> | |||
*The way the launcher brings you to a location could be when you activate some interactions (for example ball position within a location of canvas + keypressed) or when the ball trajectory perfectly hit an hidden position in the canvas that fits with Den Haag hotspots map. Refreshing the page will very probably bring you to another location.<br> <br> | |||
*Set a name to the issue: PING was suggested by some people; don't remember why but it is relevant, an explanation could be nice]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
[[File:MFworks8.gif|thumb|left|* removed cursor cause it was useless<br> | |||
* hidded coordinates<br> | |||
* added intro, and second intro page<br> | |||
* hotspot circle can be sometimes hidden]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br> | |||
===Prototyping with P5.js Part3=== | |||
[[File:MFworks9.gif|thumb|left|Today during Manetta's prototyping session, Frederico gave major help to allow the hotspot range to detect when the ball is crossing it's circonference. Next goal could be to encapsulate the ball in the circle if you click while the ball is inside. This would result on succesfuly catching a hotspot. To be noted that graphicaly speaking, I will work with design team in order to define the SI14 global aethetics.]] | |||
[[File:MFworks10.gif|thumb|right]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
[[File:MFworks12.gif|thumb|left|Trying to implement the TINY FONT in-game but recieved quiet some complains about readibility problems]] | |||
[[File:MFworks20.gif|thumb|right|Trying to implement the TINY FONT in-game but recieved quiet some complains about readibility problems]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
[[File:Screenshot1MF.png|thumb|left|Readibility Test Capture 1]] | |||
[[File:CaptureMF2.png|thumb|right|Readibility Test Capture 2]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
==Building up a folder interface for each hotspots== | |||
===Early simulation made with After Effect=== | |||
This early simulation was quickly made before the folder interface was actually programmed. | |||
It is the first animated result of a previously made series of sketches by Euna and Naami, who where suggesting that the folder interface could be a composition of differently shaped clickable buttons redirecting to each games of files from the students. | |||
[[File:MFworks14.gif|thumb|left|First draft with simple rounded shapes | |||
== Heading text == | |||
]] | |||
[[File:MFworks13.gif|thumb|right|Second draft with the addition of rounded lines]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
===Building up a file interface with Matter.js=== | |||
Design team gave me a set of colors to apply in each folder interface.<br> | |||
This color set is a reference to the printed booklets paper colors.From this I started making different shapes compositions. Unfortunately, because of time and technical issues, I have never been able to import more complex shapes because I could not get a properly working SHAPE PATH VALUE. | |||
[[File:MFWorks21.gif|thumb|left|Setting up a very primitive composition of shapes ]] | |||
[[File:MFWorks30.gif|thumb|right|Improving the composition by adding more shapes and setting up the text]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
===Folder Interfaces per HOTSPOTS === | |||
Previews bellow are not the very final version of the hotspots folder interfaces | |||
[[File:Lobster.gif|thumb|left|LOBSTER LOUNGE]] | |||
[[File:PigeonPlaza.gif|thumb|right|PIGEON PLAZA]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
[[File:PNF.gif|thumb|left|PNF]] | |||
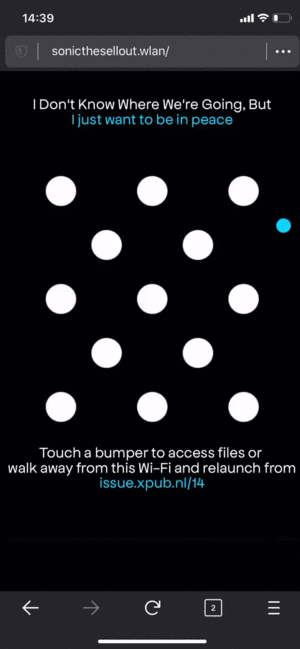
[[File:Sonic1.gif|thumb|right|SONIC THE SELLOUT]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
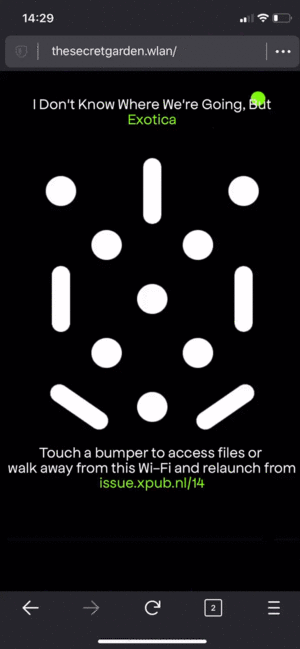
[[File:SecretGarden.gif|thumb|left|SECRET GARDEN]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br> | |||
==Final Captures== | |||
<br><br> | <br><br> | ||
[[File: | === Desktop Launcher Coordinates Unlocking + CodeWord Unlocking === | ||
<br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br> | [[File:Coordinates redirect desktop.gif|thumb|left|Coordinates redirection to Umap on desktop]] | ||
[[File:Codeword unlock.gif|thumb|right|Codeword unlock on desktop]] | |||
<br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
<br><br><br><br><br><br><br><br><br> | |||
=== Phone Launcher Coordinates Unlocking + Codeword Unlocking === | |||
[[File:Coordinates unlock phone.gif|thumb|left|Coordinates unlock phone]] | |||
[[File:Helpbutton phone.gif|thumb|right|Help button on phone with Colophon]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
=== Phone + Desktop Intro === | |||
[[File:Intro slides.gif|thumb|left|Intro slides on phone]] | |||
[[File:Intro slides desktop.gif|thumb|right|Intro slides desktop]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
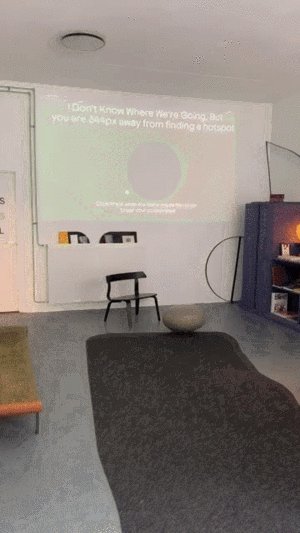
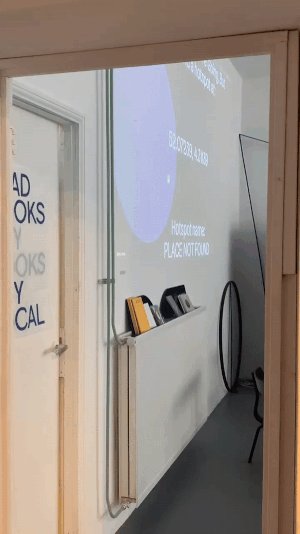
===Launch day documentation=== | |||
[[File:LauncherIRL1.gif|thumb|left|Launcher Running at PNF 01]] | |||
[[File:LauncherIRL3.gif|thumb|right|Launcher Running at PNF 02]] | |||
[[File:LauncherIRL2.gif|thumb|left|Launcher Running at PNF 03]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br> | |||
===Post-Launch Launcher Update and Folder Interfaces Sudoreboot with Frederico=== | |||
In consideration of the multiple technical issues encountered during launch day, we had to fix most important problems as soon as possible, and let visitors know about it. After some times working together, here is a list of the things we got fixed: | |||
* Launcher does not freeze anymore | |||
* Geocoordinates links open to a map application both on phone and on desktop | |||
* Each Geoccordinate succesfuly redirect to every existing hotspot in Umap | |||
* Each Geoccordinate matches with the physical location where the sound you hear has been recorded(5 sounds recording per hotspots) | |||
* Codeword box is implemented again and working to redirect to each of the contents | |||
* A Help button (?) now redirects to the Project abastract and the Colophon within the same page (add userguide?) | |||
* Everything is fully responsive and compatible between phone systems | |||
* Folder interface text has been updated and now invite people to go outside of hotspot Wi-Fi range in order to relaunch the ball toward a new hotspot (launcher needs to run online to be really functionning, current pi's can't handle it so much) | |||
[[File: | [[File:Folderinterface01.gif|thumb|left|Final folder interface after sudoreboot 01]] | ||
[[File:Folderinterface02.gif|thumb|right|Final folder interface after sudoreboot 02]] | |||
[[File: | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
[[File: | [[File:Sudoreboooot.gif|thumb|left|Sudoreebooting each hotspots with Frederico!]] | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
<br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br> | ||
==Communication== | |||
===Agreeing on a typeface set=== | |||
[ | With Design team composed of Euna, Naami and Jacopo we first agreed all together on a set of free licensed typefaces that would be used for the Special Issue 14 visual identity, included both in the launcher, folder interface, booklet, and communication visual. There two typefaces are the [http://collletttivo.it/ APFEL] from Collletttivo (by Luigi Gorlero) and the TINY from Velvetyne (by Jack Halten Fahnestock). | ||
=== Communication motion === | |||
The idea was to create an alternative communication visual to the PNF one by using the elements from the SI14 identity (typfaces). The animation also makes connections with game arcade visual aesthetics. | |||
<br><br> | |||
Tiny typeface turns out to be very playful and easy to animate as it was conceived at a variable font.<br> | |||
Before animating the visual, we had a meeting with design team to set up the layout of this visual, I then created different layers from each letter and changed the thickness gradualy in order to get to this result: | |||
This motion exists in 2 version: | |||
* one version for the communication is displaying launch day informations and an invitation to book your slot. | |||
Because it was made in very short time, some small details have been fixed up in the next version. | |||
[[File: | *one version for the launcher intro page where I added 3 arrows inviting the player to "press anywhere to continue": | ||
<br><br> | |||
<br><br><br><br><br><br><br> | [[File:INTRO2.gif|thumb|left|Intro for Launcher]] | ||
<br><br><br><br><br><br><br> | [[File:SI14.gif|thumb|right|SI14 communication GIF]] | ||
<br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
== RANDOM NOTES & IDEAS (OLD) == | == RANDOM NOTES & IDEAS (OLD) == | ||
=== | These notes were written at the very beggining of the project and translate my thoughts,intentions and axes of research. | ||
===WHAT YOU SEE IS WHAT YOU GET vs NON-WHAT YOU SEE IS WHAT YOU GET=== | |||
<br> | <br> | ||
<br> | <br> | ||
| Line 498: | Line 560: | ||
<br> | <br> | ||
=== | ===PINBALL VS KANDISKY COLOR AND SHAPE THEORIES=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 508: | Line 570: | ||
<br> | <br> | ||
<br> | <br> | ||
=== | ===A GAME-ENVIRONMENT REACTING TO THE SINGULAR CHARACTERISTIC OF EACH WEB USERS DEVICE=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 517: | Line 579: | ||
<br> | <br> | ||
<br> | <br> | ||
=== | ===FROM GAME IDEAS [https://pad.xpub.nl/p/gameideas PAD]=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 529: | Line 591: | ||
<br> | <br> | ||
<br> | <br> | ||
=== | ===RESPONSIVE AS A GAME MECHANIC=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 549: | Line 611: | ||
<br> | <br> | ||
<br> | <br> | ||
=== | ===PLAYER VS GRAVITY = FATALITY=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 560: | Line 622: | ||
<br> | <br> | ||
<br> | <br> | ||
=== | ===VISUALLY OVERWELMED / EATER EGGS=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 566: | Line 628: | ||
<br> | <br> | ||
<br> | <br> | ||
=== | ===PINBALL APPARITION IN VIDEO GAMES=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 573: | Line 635: | ||
<br> | <br> | ||
<br> | <br> | ||
=== | ===RANDOMLY GENERATED PINBALL GAME=== | ||
<br> | <br> | ||
<br> | <br> | ||
From the [https://en.wikipedia.org/wiki/Glossary_of_pinball_terms glossary of pinball terms], if start considering each element of a pinball machine as a variant, it could be interesting to randomize pinball interfaces. | From the [https://en.wikipedia.org/wiki/Glossary_of_pinball_terms glossary of pinball terms], if start considering each element of a pinball machine as a variant, it could be interesting to randomize pinball interfaces. | ||
''' | ''' | ||
<br> | |||
<br> | |||
== THE HAGUE CONTEMPORARY == | |||
<br> | <br> | ||
<br> | <br> | ||
| Line 585: | Line 650: | ||
<br> | <br> | ||
''' | ''' | ||
=== * | === * Playing Pinball is delightfullllllll - Hans Brinkman [[File:SituationistTimes7.pdf|"The Situationist Times" exhibition catalog]]=== | ||
<br> | <br> | ||
<br> | <br> | ||
<i> | <i>"You play not only against fellow players, but also against the mechanism."</i> | ||
<br> | <br> | ||
<br> | <br> | ||
===* | ===* The game of pinball: a psychological essay - Joost Mathijsen [[File:SituationistTimes7.pdf|"The Situationist Times" exhibition catalog]]=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 597: | Line 662: | ||
<br> | <br> | ||
<br> | <br> | ||
===* | ===* Something particularly pleasant - Léautaud [[File:SituationistTimes7.pdf|"The Situationist Times" exhibition catalog]]=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 603: | Line 668: | ||
<br> | <br> | ||
<br> | <br> | ||
===* | ===* Report on the construction of situations / Toward a Situationist International - Guy Debord [https://theanarchistlibrary.org/library/guy-debord-report-on-the-construction-of-situations.pdf PDF]=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 660: | Line 725: | ||
<br> | <br> | ||
<br> | <br> | ||
===* | ===* 50 Years of Recuperation of the Situationist International - Wark_McKenzie [https://monoskop.org/images/b/b3/Wark_McKenzie_50_Years_of_Recuperation_of_the_Situationist_International.pdf#page=21 PDF]=== | ||
<br> | <br> | ||
[[File:Wark McKenzie 50 Years of Recuperation of the Situationist International 01.png|300px|frameless|left|Wark McKenzie 50 Years of Recuperation of the Situationist International]] | [[File:Wark McKenzie 50 Years of Recuperation of the Situationist International 01.png|300px|frameless|left|Wark McKenzie 50 Years of Recuperation of the Situationist International]] | ||
| Line 667: | Line 732: | ||
[[File:Wark McKenzie 50 Years of Recuperation of the Situationist International(2).png|300px|left|Wark McKenzie 50 Years of Recuperation of the Situationist International]] | [[File:Wark McKenzie 50 Years of Recuperation of the Situationist International(2).png|300px|left|Wark McKenzie 50 Years of Recuperation of the Situationist International]] | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
===* | ===* [https://salvage.zone/in-print/salvaging-situationism-race-and-space/ Salvaging Situationism Race and Space]=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 682: | Line 747: | ||
<br> | <br> | ||
<br> | <br> | ||
===* | ===* [https://www.cddc.vt.edu/sionline/si/play.html Contribution to a Situationist Definition of Play]=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 694: | Line 759: | ||
<br> | <br> | ||
<br> | <br> | ||
===* | ===* [https://hub.xpub.nl/bootleglibrary/book/572 Racing the Beam The Atari Video Computer System (Platform Studies)] — Nick Montfort=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 761: | Line 826: | ||
<br> | <br> | ||
<br> | <br> | ||
===* | ===* [http://library.nothingness.org/articles/SI/en/display/9 Situationist Manifesto]=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 778: | Line 843: | ||
Against unilateral art, situationist culture will be an art of dialogue, an art of interaction. Today artists - with all culture visible - have become entirely separated from society, just as they are separated from each other by competition. But faced with this impasse of capitalism, art has remained essentially unilateral in response. This enclosed era of primitivism must be superseded by complete communication.</i> | Against unilateral art, situationist culture will be an art of dialogue, an art of interaction. Today artists - with all culture visible - have become entirely separated from society, just as they are separated from each other by competition. But faced with this impasse of capitalism, art has remained essentially unilateral in response. This enclosed era of primitivism must be superseded by complete communication.</i> | ||
<br><br> | <br><br> | ||
===* | ===* [https://www.youtube.com/watch?v=RGJr08N-auM Society of the Spectacle: WTF? Guy Debord, Situationism and the Spectacle Explained | Tom Nicholas]=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 798: | Line 863: | ||
<br> | <br> | ||
<br> | <br> | ||
===* | ===* Unitary Urbanism: Three Psychogeographic Imaginaries=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 805: | Line 870: | ||
<br> | <br> | ||
<br> | <br> | ||
===* | ===*[https://reallifemag.com/well-played-game-boys/ Game Boys] - The “gamer” identity undermines the radical potential of play=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 817: | Line 882: | ||
<br> | <br> | ||
<br> | <br> | ||
=== | ===* Homo Ludens for the People [http://www.mattiebrice.com/homo-ludens-for-the-people/ PDF]=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 834: | Line 899: | ||
<i>"In the 18th [and 19th] century utilitarianism, prosaic efficiency and the bourgeois ideal of social welfare—all fatal to the Baroque—had bitten deep into society. These tendencies were exacerbated by the Industrial Revolution and its conquests in the field of technology. Work and production became the ideal, and then the idol, of the age. […] As a result of this luxation of our intellects the shameful misconception of Marxism could be put about and even believed, that economic forces and material interests determine the course of the world. This grotesque over-estimation of the economic factor was conditioned by our worship of technological progress, which itself the fruit of rationalism and utilitarianism after they had killed the mysteries and acquitted man of guilt and sin. But they had forgotten to free him of folly and myopia, and he seemed only fit mould the world after the pattern of his own banality. […] Culture ceased to be “played.” (pgs. 191-2)</i> | <i>"In the 18th [and 19th] century utilitarianism, prosaic efficiency and the bourgeois ideal of social welfare—all fatal to the Baroque—had bitten deep into society. These tendencies were exacerbated by the Industrial Revolution and its conquests in the field of technology. Work and production became the ideal, and then the idol, of the age. […] As a result of this luxation of our intellects the shameful misconception of Marxism could be put about and even believed, that economic forces and material interests determine the course of the world. This grotesque over-estimation of the economic factor was conditioned by our worship of technological progress, which itself the fruit of rationalism and utilitarianism after they had killed the mysteries and acquitted man of guilt and sin. But they had forgotten to free him of folly and myopia, and he seemed only fit mould the world after the pattern of his own banality. […] Culture ceased to be “played.” (pgs. 191-2)</i> | ||
===* | ===* No girls allowed [https://www.polygon.com/features/2013/12/2/5143856/no-girls-allowed PDF]=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 855: | Line 920: | ||
<br> | <br> | ||
<br> | <br> | ||
===* | ===* [https://www.vox.com/culture/2020/1/20/20808875/gamergate-lessons-cultural-impact-changes-harassment-laws "What we still haven't learnt from Gamergate" Aja Romano]=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 861: | Line 926: | ||
<br> | <br> | ||
<br> | <br> | ||
===* | ===* [https://www.jacobinmag.com/2019/06/video-games-marx-at-the-arcade We Can Win Gamers Over to Socialism] Brian J. Sullivan and Laura Bartkowiak === | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 926: | Line 991: | ||
"If you are you game dev/publisher you can start organize, and the industry's future will depend on you"</i> | "If you are you game dev/publisher you can start organize, and the industry's future will depend on you"</i> | ||
<br><br> | <br><br> | ||
===* | ===* [https://hub.xpub.nl/bootleglibrary/read/578/pdf#page=122 Inventing the medium]=== | ||
<br><br> | <br><br> | ||
<i>"Computational concepts shape the fundamental structures of the digital medium, and no member of a design team can understand the plasticity of the medium without a conceptual understanding of computation, starting with the fact that the entire system is based on a very simple mechanism: an electrical switch that can be in either the on or off position. " | <i>"Computational concepts shape the fundamental structures of the digital medium, and no member of a design team can understand the plasticity of the medium without a conceptual understanding of computation, starting with the fact that the entire system is based on a very simple mechanism: an electrical switch that can be in either the on or off position. " | ||
| Line 934: | Line 999: | ||
<br> | <br> | ||
<br> | <br> | ||
===* | ===* “The Personal Computing Paradigm” is copyright © 1998 by Michael Tsai - WYSIWYG: Is it What You Want? http://www.atpm.com/4.12/page7.shtml=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 946: | Line 1,011: | ||
<br> | <br> | ||
<br> | <br> | ||
===* | ===* Dissolving the Magic Circle of Play: Lessons from Situationist Gaming=== | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 954: | Line 1,019: | ||
<i>"The Situationists predicted an age of expanded ludic possibilities for artists and for anyone. Paraphrasing and remixing both gamer Rebecca Cannon and Situationist architect Gilles Ivain, we are bored with shooter games. We are bored with the suburbs, the stale imperialist sexist engineering biased corporate game industry, and with new academic ludology that reifies existing conditions. We are ready to play reality TV off camera. We are frustrated with the imperialist military terrain of game cities. We don't want to play by rules we never agreed upon in the first place. Anyways, even if enjoyed playing those games to begin with, it is now more entertaining to dismantle them, or to invent new unsanctioned games inside gamespace. If big players are intervening in gamespace, then it is time for Situationist gaming."</i> | <i>"The Situationists predicted an age of expanded ludic possibilities for artists and for anyone. Paraphrasing and remixing both gamer Rebecca Cannon and Situationist architect Gilles Ivain, we are bored with shooter games. We are bored with the suburbs, the stale imperialist sexist engineering biased corporate game industry, and with new academic ludology that reifies existing conditions. We are ready to play reality TV off camera. We are frustrated with the imperialist military terrain of game cities. We don't want to play by rules we never agreed upon in the first place. Anyways, even if enjoyed playing those games to begin with, it is now more entertaining to dismantle them, or to invent new unsanctioned games inside gamespace. If big players are intervening in gamespace, then it is time for Situationist gaming."</i> | ||
<br><br> | <br><br> | ||
===* | ===*[https://www.cddc.vt.edu/sionline/si/manifesto.html Situationist Manifesto]=== | ||
<br><br> | <br><br> | ||
<i>At a higher stage, everyone will become an artist, i.e., inseparably a producer-consumer of total culture creation, which will help the rapid dissolution of the linear criteria of novelty. Everyone will be a situationist so to speak, with a multidimensional inflation of tendencies, experiences, or radically different "schools" — not successively, but simultaneously.</i> | <i>At a higher stage, everyone will become an artist, i.e., inseparably a producer-consumer of total culture creation, which will help the rapid dissolution of the linear criteria of novelty. Everyone will be a situationist so to speak, with a multidimensional inflation of tendencies, experiences, or radically different "schools" — not successively, but simultaneously.</i> | ||
<br><br> | <br><br> | ||
Latest revision as of 17:22, 24 May 2021
For the Special Issue 14, I wished to explore, detect, and implement unconsidered Web events and situations in my own pinball game. Later on, this work evolved into a city-based pinball game, eventually becoming the publication’s launcher page. This launcher page allows the user to find coordinates of local Wi-Fi networks located within the city of The Hague.
In addition to the launcher, I created a series of pinball inspired folder interfaces. Each of them allow visitors, who are connected to one of the local Wi-Fi network locations, to access content created and shared by XPUB1 students. This content can be games, texts or codes embedded within compositions of clickable pinball bumpers.
In order to connect the launcher page with a total of five folder interfaces as part of a more unified navigation and visual system, I was working in the design team of the Special Issue 14 with three other students and together we assembled the project’s visual identity.
WHAT DID I DO?
- I have been working on a ball game with P5.js that later transformed itself into the launcher of the Special Issue 14. It allows anyone to find hidden local networks coordinates within the city of Den Haag. You are the ball in a city-based pinball game. Bounce from bumper to bumper, unlock secrets and surprises and drift through our urban playfield.
- First: Walk through the city using the coordinates (hints) given in this website.
- Then once you arrive, open your Wi-Fi settings and connect to the hotspot whose name you'll also find here.
- Next, go to your web browser and type the name of the hotspot as a url: name.wlan/.
- Been also working on a phone friendly folder interface distributed and customized in each hotspots locations with matter.js. This folder interfade is conceptualy and visualy connected to the launcher page and allow any user/visitor to click and collect/access their contents (code, games, photos, files, etc).
- Worked as part of the design team with Euna, Naami and Jacopo in order to set up the visual identity of the project (type sets, color sets, layouts, communications visuals, motion, etc).
WHAT DID I LEARN
TECHNICALY
- My knowledge and pratice of javascript programming evolved a lot. I understand what I am doing, and look after things that still appears mysterious to me in the code. To futher extends, I think that this acquired knowledge on javascript improved my programing capacities in general. I feel more lucid, and more powerful over what I can do.
- Sound recording with Zoom editing with Audacty and implementing in P5.js :P
CONCEPTUALY
- Despite the fact that most of the ideas develloped in my initial game were removed in order to make it as accessible and understandable as possible, this special issue allowed me to discover some interesting elements in relation with my own research. The P5.js events detection, the screen edge bouncing, the effect of the canvas size on what you see and hear are some of the things I tried to explore during this Special Issue. I would even say that these elements justify the development of this game quiet already in the Issue 14 timeline.
MAIN LINKS
- LAUNCHER
- PNF INTERFACE
- LOBSTER LOUNGE INTERFACE
- SPINOZA INTERFACE
- SHOPPING STREET INTERFACE
- PIGEON PLAZA INTERFACE
- COLOPHON
WORKLINKS
- FIGMA MAP W.I.P Unitary Urbanism: Three Psychogeographic Imaginaries + Salvaging Situationism: Race and Space
- PAD
All Links
- http://jamesbridle.com/works/do-it
- https://melodicambient.neocities.org/posts/2021-01-10%20Deadgames%20and%20Alivegames.html
- http://www.opensorcery.net/index.html
- https://recherche.julie-blanc.fr/timeline-publishing/ Publishing tool timeline
- https://www.freemusicarchive.org/home Free Music Archive
ALL PADS
Prototyping pads
- https://pad.xpub.nl/p/2020-01-18-prototyping Week/3 Prototyping w/Michael
- https://pad.xpub.nl/p/prototyping21012021 Week/3 Prototyping w/Manetta
- https://pad.xpub.nl/p/28121 Week/4 Prototyping with Manetta
- https://pad.xpub.nl/p/2021-01-25-prototyping Prototyping Week4 w/Michael
- https://pad.xpub.nl/p/2021-02-01-prototyping Prototyping Week5 w/Michael
- https://pad.xpub.nl/p/2021-02-04-prototyping Prototyping Week5 w/Manetta
- https://pad.xpub.nl/p/2021-02-11-prototyping Week6 w/Manetta
- https://pad.xpub.nl/p/2021-03-08-prototyping Week8 w/Michael
- https://pad.xpub.nl/p/prototyping11032021 Week8 w/Manetta
- https://pad.xpub.nl/p/14_03_2020 Week9 w/Michael
- https://pad.xpub.nl/p/prototyping25032021 Week10 w/Manetta
Special pads
- https://pad.xpub.nl/p/14_03_2020 Update about SI14 / Meething session from 14/03/2020
- https://pad.xpub.nl/p/SituationistTimes_Glossary Glossary
- https://pad.xpub.nl/p/gameideas Game idea challenge
- https://pad.xpub.nl/p/marxarcade Marx Arcade Lecture
- https://pad.xpub.nl/p/whatremains Aymeric Lecture
- https://pad.xpub.nl/p/protoSI14 SI14 - Prototypes links
Other pads
- https://pad.xpub.nl/p/05012021 Week 1 w/Lidia
- https://pad.xpub.nl/p/12012021 Week 2 w/Lidia
- https://pad.xpub.nl/p/19012021 Week 3 w/Lidia
- https://pad.xpub.nl/p/26012021 Week 4 w/Lidia
- https://pad.xpub.nl/p/02022021 Week 5 w/Lidia
- https://pad.xpub.nl/p/03022021 Week 5 w/Steve
- https://pad.xpub.nl/p/09022021 Week 6 w/Lidia
- https://pad.xpub.nl/p/20_01_20 Steve's office
- https://pad.xpub.nl/p/visceralfacades Visceral Facades: taking Matta-Clark's crowbar to software
- https://pad.xpub.nl/p/16032021 Week 8 w/Lidia
- https://pad.xpub.nl/p/SI14_LINKS ALL LINKS
REFERENCES
Web
containing:
- Pinball glossary
- Playing Skills
- Pinball apparition(s) in films / Pingeek
- Pinball apparition(s) in films / Tilt.it
- The Vandalist interface for the Situationist Times
- Wiki Design principles
- Games ideas
- Windowframe game
- Text files
- Where are the files
- Update or Die conference / Jason Scott
Readings
- Situationist manifesto
- "Report on the Construction of Situations" by Guy Debord (Situationist International" chapter) [Readen]
- "Salvaging Situationism: Race and Space" by Andrea Gibbons [Readen
- Contribution to a Situationist Definition of Play [Readen]
- "The détournement of détournement" by McKenzie Wark [Readen]
- "How to Read the Situationist Times" by Ellef Prestsæter [Readen]
- Racing the Beam The Atari Video Computer System (Platform Studies) Chapter 1 [Readen] Chapter 2 [Readen]
- Racing the Beam The Atari Video Computer System (Platform Studies) Chapter 3 [Readen]
- The Situationist InternationalA Critical Handbook [Readen]
- Game Boys - The “gamer” identity undermines the radical potential of play [Readen]
- Homo Ludens for the People [Readen]
- "No girls allowed" by Tracey Lien [Readen]
- "What we still haven't learnt from Gamergate" by Aja Romano [Readen]
- “Marx at the Arcade: Consoles, Controllers, and Class Struggle” by Jamie Woodcock [Readen]
- Making Games in a Fucked Up World – G4C 2014 [Readen]
- We Can Win Gamers Over to Socialism [Readen]
- Finite State Machines
- Computation as Symbol Manipulatio
- Dissolving the Magic Circle of Play: Lessons from Situationist Gaming - by Anne-Marie Schleiner
To read
- IOD4: Web Stalker
- Visceral Facades, a text by Matthew Fuller written for IOD
- LINK1: https://bak.spc.org/iod/Visceral.html
- LINK2: http://variants.artbase.rhizome.org/Q3959/Visceral.html
- Users guide to detournement
- "Homo Ludens for the People" by Mattie Brice
- Debord, Constant, and the Politics of Situationist Urbanism
- "Ctrl+Alt+Del: GamerGate as a precursor to the rise of the alt-right" by Kristin Bezio
- How to Escape Reality in 10 Simple Steps ••• What kind of Archivist are You? ••• About
- !IMPORTANT! The User Condition 04: A Mobile First World !IMPORTANT!
GAME PROTOTYPING
Prototyping - Genèse
(SIMULATION) game mechanic 1:
Player is allowed and encouraged to play with screen display size to influence ball direction and speed in order to catch or avoid various elements. This would be like a WebPinball or Webpongball

(SIMULATION) game mechanic 2: player must avoid touching screen borders

Possible feature:
Based on Kandidsky, Point and Line to Plane, 1926 theory, and convertedinto theweb window environment,
- The ball is the Point
- The trajectory of the ball in the window is the line
- The Web window edges defines the plane
Depending on the ball/dot location in the canvas, the bakcground color could for example change .
No rules, just the experience and awareness of your own perspective and situation as a Web user.
See then where the alteration of your own Web-point of view will bring you. Echoes Jacqueline De Jong/Pinball issues, User vs machine and undeniable fatality.
Conversation with Manetta
- Its nice, but im not getting the Web user experience? Is the same if the game is online or offline?
There is not really offline version of the game, as it would be a website, and not a downloadable game.
Is that what you meant by online and offline?
Not sure is it just about the physical relationship between the window and the ball?
The ball is just a pretext for the player to interact more than usual with its own perspective/interface and get a different experience with it. I don't this web users have been ever used to interact with such elements in order to play a game or evolve in it. I want it all based on the alteration of your own perspective.
- I was trying to share this project but it's apparently gone: https://clickclickclick.click/ it basically showed through interactions between the user and the web how everything was really happening...
Damn it, I wish I could see that. Wil check if I can find some screenshots or something, thank you!
I really like this idea. User can experience a random derive :)
- This is really nice, i wonder what you are thinking in order to add more? Imagine if certain scrolling revealed easter eggs etc?I would think about getting inspired from pinball bumpers and other elements to create desirable and non-desirable interactions.
I was going to write the same of ken, about an hypotetical easter egg
An easter egg would be nice indeed
- Could you unpack "your own Web-point of view"? What do you mean with it?
Web-point of view is what you see from your device.
Your computer, the screen size, your browser, your IP adress, your location, etc are defining what I call here the the Web point of view, because all the parameters might affect also what you see, in terms of display, colors, dimensions, proportions, etc.In that sense your Web-point of view, is probably as unique as your IRL point of view, but in more suttles ways.
- Very relevant with the ST, in terms you can let a player intuitively experience the dimension of her/his area. I have the same question with Camilo : "Will be free experience in web zone really freeing the player?"'
I think It will not free the player, as the main purpose could be to show him/she/it that his/her/its perspective is fataly encapsulated inside this window.aha i see
Prototyping with P5.js - Part 1
A useful tutorial https://www.youtube.com/watch?v=Kp070rI_G48
Problem: Screen size is not refreshed (help please?)
Need window size to be refreshed constantly and as often as possible for ball collision to always match with format dimensions alterations create by the player.
https://github.com/processing/p5.js/issues/193
My sketch on 2 different platforms:
See also my boucing ball in processing here
https://editor.p5js.org/MartinF/full/pYMVUEYXz
So next step would be to combine the anti-responsive feature allowing to explore contents by resizing the window with the previous ball game mechanic
>
Prototyping with P5.js Part2
- https://keycode.info/ Super useful key code revealer for P5.js
- https://clickclickclick.click/#96b257697cce5586eacede2353abd755 Nice reference sent to me on Zulip
- https://www.variablemedia.net/e/index.html Just some imput about variable media (why not)
- https://happycoding.io/tutorials/p5js/input P5JS imput guide
Replaced texts by geographic coordinates + some enhanced various important parameters below.
- The game idea could be that these values could become green and give some hints to the user to interact with some specific elements!
Adding sound (or at least trying)
I tried at least 3 different way to add sound with P5js and it doesn't work.
here they are:
- https://coursescript.com/notes/interactivecomputing/sound/
- https://js6450.github.io/sound.html
- https://www.geeksforgeeks.org/p5-js-loadsound-function/
It works with HTLM obviously but I would like the sound to react to other variables than the canvasSize.
Discussion with michael (imported from pad)
"meta" game -- demo / showing a reflection of the material of the interaction itself...
maybe stepping from one thing ...
mousex, mousey...
then keycode ...
then ...
could the work work as small distributed sketches ??
how this works as a browsing system itself... collective...
1 parameter/setting active = 1 instrumental/sound layer active
Adding mp3 sounds/sequences with P5.js was actualy more of a challenge than what I would have though. But there is now a looped soundtrack of Kerri Chandler: Rain when the game starts. The choice of this song sequence is quiet random, but it actually make me think of adding sound pattern layers for each unlocked parameters. Once all instrumental pattern combined together, we could then unlock a new stage.
Here is a good example from Little big planet. The song has at least 6 instrumental layers that are slowly added until the end where the composition is complete. Side fact: In the game, it is actually possible to isolate each layer in editing mode or to only combine a few of them, allowing a wide range of results!.
pb: Appears that the loop is not running very smoothly.
AI speed will be relative to Canvas size
AI speed should relative to the canvas size, the bigger is the canvas the slowest should be the CPU and vice & versa. Defeating could become a challenge, but I don't want to make it easy. Only a combinations of activated settings could allow for the player to be able to defeat the CPU. (Ball and cursor, the size of the canvas,or interactions such as mouseclicked, mousepressed, or keypord typing).
Master sketch or distributed smaller sketches (ungoing question)
For now, I should stick to one big sketch, as they are not visually settled at all. It would avoid me to have to copy paste on each version, each important mechanic or visual update that will occur during folowing days.
What does it all mean?
This untitled project is a meta-game, an introspection and a dialogue between player and the machine. The randomned of the ball trajectory, and the machine response to the most unconsidered interactions activated by the player will bring you to new stages.
What to do?
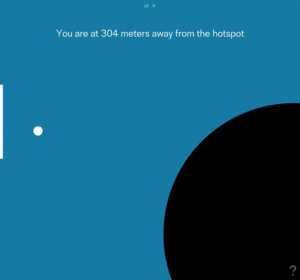
Move, click, resize, press, grab, zoom in/out, type but also pay attention to the ball location in order to find the your hotspot location coordinates in Rotterdam. More about the project
Updates


*Within each hotspot range, there is various sub-locations that are linked to one specific game/file/or reading
*For each student, the choice of a hotspot location for a game/content could be done in relation to what we physicaly can find there (Industrial complex, park, citycenter, pigeons, fastfood chain, etc. Basicaly any element could be a pretext for a content to be placed at a specific location withing the hotspot range.
*Finalize the ball launcher in order for it to bring you to one of the hotspots sub-location.
*The way the launcher brings you to a location could be when you activate some interactions (for example ball position within a location of canvas + keypressed) or when the ball trajectory perfectly hit an hidden position in the canvas that fits with Den Haag hotspots map. Refreshing the page will very probably bring you to another location.
*Set a name to the issue: PING was suggested by some people; don't remember why but it is relevant, an explanation could be nice
Prototyping with P5.js Part3

Building up a folder interface for each hotspots
Early simulation made with After Effect
This early simulation was quickly made before the folder interface was actually programmed. It is the first animated result of a previously made series of sketches by Euna and Naami, who where suggesting that the folder interface could be a composition of differently shaped clickable buttons redirecting to each games of files from the students.
Building up a file interface with Matter.js
Design team gave me a set of colors to apply in each folder interface.
This color set is a reference to the printed booklets paper colors.From this I started making different shapes compositions. Unfortunately, because of time and technical issues, I have never been able to import more complex shapes because I could not get a properly working SHAPE PATH VALUE.
Folder Interfaces per HOTSPOTS
Previews bellow are not the very final version of the hotspots folder interfaces
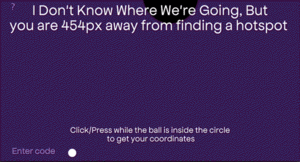
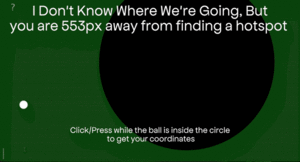
Final Captures
Desktop Launcher Coordinates Unlocking + CodeWord Unlocking
Phone Launcher Coordinates Unlocking + Codeword Unlocking
Phone + Desktop Intro
Launch day documentation
Post-Launch Launcher Update and Folder Interfaces Sudoreboot with Frederico
In consideration of the multiple technical issues encountered during launch day, we had to fix most important problems as soon as possible, and let visitors know about it. After some times working together, here is a list of the things we got fixed:
- Launcher does not freeze anymore
- Geocoordinates links open to a map application both on phone and on desktop
- Each Geoccordinate succesfuly redirect to every existing hotspot in Umap
- Each Geoccordinate matches with the physical location where the sound you hear has been recorded(5 sounds recording per hotspots)
- Codeword box is implemented again and working to redirect to each of the contents
- A Help button (?) now redirects to the Project abastract and the Colophon within the same page (add userguide?)
- Everything is fully responsive and compatible between phone systems
- Folder interface text has been updated and now invite people to go outside of hotspot Wi-Fi range in order to relaunch the ball toward a new hotspot (launcher needs to run online to be really functionning, current pi's can't handle it so much)
Communication
Agreeing on a typeface set
With Design team composed of Euna, Naami and Jacopo we first agreed all together on a set of free licensed typefaces that would be used for the Special Issue 14 visual identity, included both in the launcher, folder interface, booklet, and communication visual. There two typefaces are the APFEL from Collletttivo (by Luigi Gorlero) and the TINY from Velvetyne (by Jack Halten Fahnestock).
Communication motion
The idea was to create an alternative communication visual to the PNF one by using the elements from the SI14 identity (typfaces). The animation also makes connections with game arcade visual aesthetics.
Tiny typeface turns out to be very playful and easy to animate as it was conceived at a variable font.
Before animating the visual, we had a meeting with design team to set up the layout of this visual, I then created different layers from each letter and changed the thickness gradualy in order to get to this result:
This motion exists in 2 version:
- one version for the communication is displaying launch day informations and an invitation to book your slot.
Because it was made in very short time, some small details have been fixed up in the next version.
- one version for the launcher intro page where I added 3 arrows inviting the player to "press anywhere to continue":
RANDOM NOTES & IDEAS (OLD)
These notes were written at the very beggining of the project and translate my thoughts,intentions and axes of research.
WHAT YOU SEE IS WHAT YOU GET vs NON-WHAT YOU SEE IS WHAT YOU GET
- https://en.wikipedia.org/wiki/WYSIWYG
- http://xml.coverpages.org/taylorWYSIWYG.html Critical paper about the negative effects the introduction of WYSIWYG has had as of 1996.
- WYSIWYG: Is it What You Want? http://www.atpm.com/4.12/page7.shtml
with Javascript:
- window.screen https://www.w3schools.com/js/js_window_screen.asp
- window.innerWidth + window.innerHeight https://www.w3schools.com/jsref/prop_win_innerheight.asp
PINBALL VS KANDISKY COLOR AND SHAPE THEORIES
If I think about Kandidsky, Point and Line to Plane, 1926 theory, and convert it into the pinball environment,
- The pinball machine edges defines the plane,
- The ball is obviously the point
- The trajectory of the ball in the lane
I would be interesting to make a pinball machine that would be focused on enchancing the tensions of the point in the canvas from Kandinsky's theory.
A GAME-ENVIRONMENT REACTING TO THE SINGULAR CHARACTERISTIC OF EACH WEB USERS DEVICE
Each player/user could finds itself in a very unique context corresponding to the very unique characteristics of its own device.
The screen resolution, the Web browser, the zoom/dezoom percentage, the IP adress,could be detected.
These minor informations combined together make the rarity of each player point of view or pespective.
This singular perspective will could be exploided and highligted in order to singulary affect the environment you're playing in.
FROM GAME IDEAS PAD
_A game which responds to the specific parameters of your very own device in order to offer you a unique starting point
_A game that requires the player to modify the size of the window in more or less complex ways in order to complete each levels
_A game based on the book "Point Line and plane" from Kandinsky where you are in front of a basic square canvas and try to find different visual/sonor tensions by pointing the cursor and positioning a dot in some place of the canvas.
_An augmented reality or virtual reality game where you are the curator of an exhibition space in which you can display whatever you want, the way you want and make it accessible to a community of other visitors/curators that can give a comment and a rate to their visit. The focus would not only be on the content of the exhibition but the way it is displayed in space.
RESPONSIVE AS A GAME MECHANIC
On the Web, to use responsive feature of the screen display as the main mechanic of the game play, could provide a quiet unusual user experience with its interface. However, the Web window scaling is not very fluid.
PINBALL POSTER
As Pinball machines format is usualy rectangular and contains a rich combination of colors, typefaces, shapes and illustrations, we could see each pinball machine as a canvas, or a thematic graphic poster. It could be compared to the print format of a poster such as ISO format sA2, A1, A0 or 40 x 60.
The two links bellow contains posters made by the french studio 'Formes Vives' for the 2019 28th International posters competition of Chaumont festival.
http://www.centrenationaldugraphisme.fr/en/le-signe/collection/extra-ball
http://www.centrenationaldugraphisme.fr/en/le-signe/collection/golden-ball
see project description bellow (source):
Prix Espoir, 28th International posters competition, 2019.
These two works arose from an invitation by Ultra publishing house. The carte blanche was for the design of two posters to be displayed temporarily in backlit posterboards in the little town of Le Relecq-Kerhuon. The designers of Formes Vives plunged into a personal creation inspired by pop culture and the colourful exuberance of pinball flippers. All living in different cities, the three designers took pleasure in composing the images like a collage. This series was awarded the Prix Espoir of the International Poster Competition of the 2019 Biennale du design graphique in Chaumont.
PLAYER VS GRAVITY = FATALITY
Playing pinball seems to relate to an indivudual sport performance. The result of this performance is a score that can be compared to other players scores through a scoreboard visible on the alphanumeric display of the pinball machine . Even if it is possible for several people to be specators, there is usualy only one player. The inclinaison of the machine combined to the physical world gravity allow the player to play by himslef and try to push up the ball up again and again for the longest time as possible.
There is however something invetiable, or fatalistic about pinball, because as long as gravity exists, the ball will always go down. Then human failure or a lack of luck with unevitably cause the ball to go down and finally game over.
Note: read essay on the pinball machine (not found yet/ask Lidia)
VISUALLY OVERWELMED / EATER EGGS
Pinball Interface usualy is visually overwelmed by many colors text, illustrations, shapes, circuits and textures that can seem very complex to our eyes. This visual complexiy also allows its creator to hide many secret features and eastereggs that only an accident or many hours of game would allow us to discover.
PINBALL APPARITION IN VIDEO GAMES
Pinball game appearing in Sims1
https://www.youtube.com/watch?v=G0XrtcAjatQ
RANDOMLY GENERATED PINBALL GAME
From the glossary of pinball terms, if start considering each element of a pinball machine as a variant, it could be interesting to randomize pinball interfaces.
THE HAGUE CONTEMPORARY
READING NOTES
* Playing Pinball is delightfullllllll - Hans Brinkman File:SituationistTimes7.pdf
"You play not only against fellow players, but also against the mechanism."
* The game of pinball: a psychological essay - Joost Mathijsen File:SituationistTimes7.pdf
"(…) the idea came to me that the game of pinball is about the systematic return of the balls. This games borrows its power from the longing to recover the discharged seed, from the fantasy of a double ejaculation: the spunk is hurled awat joyfully, achievs on player-ejaculator, ultimately returns to its point of departure. The pinball player bounces to expect the ball and to welcome it as a fullfilment of his sexual boomerang-illustion"
* Something particularly pleasant - Léautaud File:SituationistTimes7.pdf
"The superficial pinball player lets out a shout of disappoitment, when his ball = spunk ultimately disappears again through the effect of gravity into its deeply hidden armoury. The complexity of this seeming disappointment is clear from the explanation given by a keen pinball player: “the ball cannot go into the hole”, whereby he forget that the whole game of pinball rests precisely on the fact that this disaster must happen sooner or later."
* Report on the construction of situations / Toward a Situationist International - Guy Debord PDF
"(...)
the material environment of life and the behaviors which that environment gives
rise to and which radically transform it." (p.12)
Unitary urbanism is defined first of all as the use of all arts and techniques as means contributing to the composition of a unified milieu.
"The most elementary unit of unitary urbanism is not the house, but the architectural complex, which combines all the factors conditioning an ambience, or a series of clashing ambiences, on the scale of the constructed situation. Spatial"
"The
situationist game is distinguished from the classic notion of games by its radical negation of the
element of competition and of separation from everyday life."
"A rough experimentation toward a new mode of behavior has already been made with what
we have termed the dérive: the practice of a passional journey out of the ordinary through a
rapid changing of ambiences, as well as a means of psychogeographical study and of situationist
psychology."
"Everything leads us to believe that the essential elements of
our research lie in our hypothesis of the construction of situations."
"We must try to construct situations, that is to say,
collective ambiences, ensembles of impressions determining the quality of a moment. If we take
the simple example of a gathering of a group of individuals for a given time, it would be desirable,
while taking into account the knowledge and material means we have at our disposal, to study
what organization of the place, what selection of participants and what provocation of events
are suitable for producing the desired ambience."
"Situationist theory resolutely supports a noncontinuous conception of life. The notion of unity
must cease to be seen as applying to the whole of one’s life (where it serves as a reactionary
mystification based on the belief in an immortal soul and, in the final analysis, on the division of
labor); instead, it should apply to the construction of each particular moment of life through the
unitary use of situationist methods. In a classless society there will no longer be “painters,” but
only situationists who, among other things, sometimes paint."
"(...)the situationist attitude consists in going
with the flow of time."
"Your role is not to imitate the bourgeois aesthetes who
try to restrict people to what has already been done because what has already been done doesn’t
bother them. You know that creation is never pure. Your role is to find out what the international
avant-garde is doing, to take part in the critical development of its program, and to call for its
support."
* 50 Years of Recuperation of the Situationist International - Wark_McKenzie PDF
* Salvaging Situationism Race and Space
"Situationists believe themselves capable, due to their current methods and to the foreseeable development of these methods, not only of rearranging the urban environment, but of changing it almost at will."
THE WORLD WE LIVE IN, and beginning with its material décor, is discovered to be narrower by the day. It stifles us. We yield profoundly to its influence; we react to it according to our instincts instead of according to our aspirations. In a word, this world governs our way of being, and it grinds us down. It is only from its rearrangement, or more precisely its sundering, that any possibility of organising a superior way of life will emerge.
"Psychogeography could offer the potential to broaden our theory and practice and collective reimagining, to see the city through other(s’) eyes, in an empathy that leads to action;to see collectively, past individual blindnesses, to name in full our oppressions, and overcome them. To overthrow capitalism. To create a new world. Because that’s the point, after all.
Let this practice be a real and effective tool of theory and revolution, not a glib way of imposing a narrow set of arcane interests and obsessions upon our cities that shuts out other voices, voices which speak and write words that cost them dear."
* Contribution to a Situationist Definition of Play
"The new phase of affirmation of play seems to be characterized by the disappearance of any element of competition. The question of winning or losing, previously almost inseparable from ludic activity, appears linked to all other manifestations of the tension between individuals for the appropriation of goods."
"The element of competition must disappear in favor of a more authentically collective concept of play: the common creation of selected ludic ambiances."
"Due to its marginal existence in relation to the oppressive reality of work, play is often regarded as fictitious. But the work of the situationists is precisely the preparation of ludic possibilities to come."
* Racing the Beam The Atari Video Computer System (Platform Studies) — Nick Montfort
Foreword
"We believe it is time for those of us in
the humanities to seriously consider the lowest level of computing systems
and to understand how these systems relate to culture and creativity"
1. Stella
"What does a creator, historian, researcher, student, or other user
do when experiencing a creative computer artifact? An encounter with
such a work could involve trying to understand the social and cultural
contexts in which it came to exist. It might also involve interpreting its
representational qualities—what it means and how it produces that
meaning. Alternatively, a study might involve looking at the methods of
this work’s construction, or the code itself, or even the hardware and
physical form of the machines on which it is used."
"Digital media researchers are starting to see that
code is a way to learn more about how computers are used in culture, but
there have been few attempts to go even deeper, to investigate the basic
hardware and software systems upon which programming takes place, the
ones that are the foundation for computational expression. This book
begins to do this—to develop a critical approach to computational
platforms.
We hope this will be one of several considerations of this low level of
digital media, part of a family of approaches called “platform studies.”
Studies in this fi eld will, we hope, investigate the relationships between
platforms—the hardware and software design of standardized computing
systems—and infl uential creative works that have been produced on those
platforms."
Types of Platforms
When digital media creators choose a platform, they simplify devel-opment and delivery in many ways. "
To be used
by people and to take part in our culture directly, a platform must
take material form, as the Atari VCS certainly did. This can be done by
means of the chips, boards, peripherals, controllers, and other components
that make up the hardware of a physical computer system. The
platforms that are most clearly encapsulated are those that are sold as a
complete hardware system in a packaged form, ready to accept media such
as cartridges
In drawing raster graphics, there is a considerable difference
between setting up one television scan line at a time as the Atari VCS
demands, having a buffered display with support for tiles and sprites, or
having some more elaborate system that includes a native 3D renderer.
Such a difference can end up being much more important than simple
statistics of screen resolution or color depth that are used as shorthand by
fans and marketers.
Cartridge Games for the Home
Pong’s start in a Silicon Valley tavern rather than a corner convenience
store or shopping mall is an important detail of the medium’s evolution.
* Situationist Manifesto
So what really is the situation? It's the realisation of a better game, which more exactly is provoked by the human presence. The revolutionary gamesters of all countries can be united in the S.I. to commence the emergence from the prehistory of daily life."
Against the spectacle, the realised situationist culture introduces total participation.
Against preserved art, it is the organisation of the directly lived moment.
Against particularised art, it will be a global practice with a bearing, each moment, on all the usable elements. Naturally this would tend to collective production which would be without doubt anonymous (at least to the extent where the works are no longer stocked as commodities, this culture will not be dominated by the need to leave traces.) The minimum proposals of these experiences will be a revolution in behaviour and a dynamic unitary urbanism capable of extension to the entire planet, and of being further extensible to all habitable planets.
Against unilateral art, situationist culture will be an art of dialogue, an art of interaction. Today artists - with all culture visible - have become entirely separated from society, just as they are separated from each other by competition. But faced with this impasse of capitalism, art has remained essentially unilateral in response. This enclosed era of primitivism must be superseded by complete communication.
* Society of the Spectacle: WTF? Guy Debord, Situationism and the Spectacle Explained | Tom Nicholas
Written in the context of occidental revolutionary movment.
Situationist promote the creation of situations providing a way out of capitalist, materialistic, consumerist way of life. Sitationists were popular among parisian students.
The book is only one of many examples but appears as a manifesto.
"In the society dominated by modern conditions of prodcutionm life is presented as an immense accumulation of spectacles" (Debord, 1967)
Debord however recognize some benefits of capitalism in the fact that it almost aborted the survival behaviour.
It aslo redefined what survival means at a higher level. Capitalism encourage us not to want but to need things that would have seen unecessary some times ago or in another context.
It could appear as a critic of consumerism.
Late capitalism would have made us obssesed with our own image. This also influenced by massive modern advertising in our physical and virtual environments.
Also tells about how a products reflects on what we appear to others.
All this is not only aiming at selling us products. (stopped at 11:30)
* Unitary Urbanism: Three Psychogeographic Imaginaries
Notes to be found on the left side of the figma map made with Jacopro
Figma notes
*Game Boys - The “gamer” identity undermines the radical potential of play
"Video games first emerged as bar amusements and then high-tech home gadgets for adults, but Nintendo treated game systems more as toys — and then succeeded to sell those toys to boys. Ever since then, the industry’s defensive crouch — rooted in its historical frailty and its self-preserving pivot to boyish juvenilia — has melded seamlessly with a defensive white-nerd masculinity that is all too familiar in 2019.
(...)players’ ability to use these systems for their own pleasures, desires, and identities — along with the fan-fiction, modding, and original full-motion-video content that proliferate around games — opens up spaces of creativity, encounter, and expression that challenge or attempt to overturn these stereotypes.
As Ruberg argues, there is often an implicit denial of sexual energies in the way we think about and play video games. When reactionary gamers reject queer, politicized, or minoritarian readings of games, they “are seeking to defend the sanctity of the ‘magic circle’ in which games are safe from cultural and political meanings.”
* Homo Ludens for the People PDF
"Play is a voluntary activity or occupation executed within certain fixed limits of time and place, according to rules freely accepted but absolutely binding, having its aim in itself and accompanied by a feeling of tension, joy and the consciousness that it is “different” from “ordinary life." (pg. 28)"
" Huizinga also sees play as a quite orderly affair, where the structure of play must be outlined clearly beforehand and delineating a sharp relief where the rules apply and when players return to ordinary life."
"“Not being “ordinary” life [play] stands outside the immediate satisfaction of wants and appetites, indeed it interrupts the appetitive process. It interpolates itself as a temporary activity satisfying in itself and ending there. Such at least is the way in which play presents itself to us in the first instance: as an intermezzo, an interlude in our daily lives.” (pg. 9)"
" To Huizinga and many that come after him, play has to be for itself, it cannot be for some sort of practical purposes. So in Homo Ludens, professional players of games are working, not playing. Any type of creative act that is done for money cannot be play. Maneuvering social and cultural relationships and systems are not play, because there are actual consequences. "
"In the 18th [and 19th] century utilitarianism, prosaic efficiency and the bourgeois ideal of social welfare—all fatal to the Baroque—had bitten deep into society. These tendencies were exacerbated by the Industrial Revolution and its conquests in the field of technology. Work and production became the ideal, and then the idol, of the age. […] As a result of this luxation of our intellects the shameful misconception of Marxism could be put about and even believed, that economic forces and material interests determine the course of the world. This grotesque over-estimation of the economic factor was conditioned by our worship of technological progress, which itself the fruit of rationalism and utilitarianism after they had killed the mysteries and acquitted man of guilt and sin. But they had forgotten to free him of folly and myopia, and he seemed only fit mould the world after the pattern of his own banality. […] Culture ceased to be “played.” (pgs. 191-2)
* No girls allowed PDF
"Marketing is insights-based," Cotteleer says. "People land on something, something resonates, it appeals to a certain gender or category of the population and it makes sense from a marketing perspective to go after it."
"You do the math, find the insight, and you figure, 'What's the biggest population we can sell this to?' That's who you need to target. That's how it breaks into a gender story."
"Before arcades themselves became destinations, arcade machines mimicked the distribution of pinball machines. They were targeted at beer-drinking adults who were looking to wind down and socialize after work. Later, they spread to more family-friendly locations like malls, movie theaters, bowling alleys and Chuck E. Cheese. But before they did, they were a mostly adult affair."
"In the 1990s, the messaging of video game advertisements takes a different turn. Television commercials for the Game Boy feature only young boys and teenagers. The ad for the Game Boy Color has a boy zapping what appears to be a knight with a finger laser. Atari filmed a bizarre series of infomercials that shows a man how much his life will improve if he upgrades to the Jaguar console. With each "improvement," he has more and more attractive women fawning over him. There is nothing in any of the ads that indicate that the consoles and games are for anyone other than young men."
"Girls have always played video games, but they weren't the majority. In wake of the video game crash, the game industry's pursuit of a safe and reliable market led to it homing in on the young male. And so the advertising campaigns began. Video games were heavily marketed as products for men, and the message was clear: No girls allowed."
"Part of the problem, he explains, is when people think about video games, they think Doom, Mortal Kombat and Call of Duty. Meanwhile, FarmVille and Angry Birds are considered something else entirely and associated with a different domain. This can be attributed to a different kind of marketing."
* "What we still haven't learnt from Gamergate" Aja Romano
"When I started receiving death threats earlier this year, after I was on a documentary about 8chan’s [politics] board,” he said in an interview in 2019, “I went to the West Los Angeles police department with pictures of this bounty on my head and Photoshopped images of me with a bullet in my head. I had to try to explain what was going on to them, and they had never heard of the website, didn’t seem to really understand that an online threat was a serious thing, ... and I spent most of my time with the police trying to explain Bitcoin to a bunch of 50-year-old Los Angeles police officers."
* We Can Win Gamers Over to Socialism Brian J. Sullivan and Laura Bartkowiak
"This “gold farming” operation did not last long. Considered cheaters by World of Warcraft’s creators and fans alike, IGE was banned from the game and sued out of existence. The experience, however, taught Bannon an important lesson. Bannon later told author Joshua Green that gaming is “populated by millions of intense young men [who are] smart, focused, relatively wealthy, and highly motivated about issues that mattered to them … These guys, these rootless white males, had monster power.”
"In his new book, Marx at the Arcade, scholar and games enthusiast Jamie Woodcock makes an important contribution to this effort.
The book is a throughgoing and accessible Marxist analysis of the video game industry and culture. It is both a materialist account of how video games are made, and also an insightful description of what it is like to be a leftist gamer. Marx at the Arcade makes the case that games are important cultural commodities worthy of analysis and gives leftists the tools and language to undertake this analysis."
"To paraphrase Terry Eagleton, video games are part of the ideological apparatus that justifies our society’s worst impulses and realities; but they also contain meanings and traditions that challenge that apparatus.
Marx at the Arcade wants the Left to understand that these contradictions can be resolved in our favor, or to the benefit of our adversaries. Video games have become one of the biggest players in pop culture and entertainment. As Steve Bannon recognized over a decade ago, games are a cultural site where ideologies can be clarified and mobilized. Radicals should not abandon this cultural terrain.
The book also wants us to understand that play is an essential part of being human. We do not play video games primarily to challenge reactionary politics, but because they are fun, and they can tell personal, engaging stories. Modern capitalism leaves little room in our lives for idle play, so socialists should embrace any art form that revels in it."
Jamie Woodcock presents "Marx at the Arcade"
Why video game cultre is toxicity
lack of diversity in people who makes game
ways it is marketed (ex: game boy)
what it means to set a community and not currate it in any ways?
what does it mean to start a conversation that would start taking care of these things
1st arg of the book: Why marx would be interested in videogames
videogames is one thing the left could not get use off
"videogames is one thing the left could get use off, from virtual space to the street"
"Videogame production is laborous and expensive, how does it fit with left ideology?"
"How to support takeworkers?"
"They need informations about how to know what they can do?
What organizing means today?"
"The worker's power can help shape another culture, not only or necessarily the union's power."
"Political games: Interactivity as a way to introduce people to ideas."
"Peaple should ask for more than daycare, they should reshape the industry"
"About gamification:
you have a game with feedbacks, and elements that push you to pay"
"Gamers to better how to manage a game during its devellopment"
"If you are you game dev/publisher you can start organize, and the industry's future will depend on you"
* Inventing the medium
"Computational concepts shape the fundamental structures of the digital medium, and no member of a design team can understand the plasticity of the medium without a conceptual understanding of computation, starting with the fact that the entire system is based on a very simple mechanism: an electrical switch that can be in either the on or off position. "
"he state of any set of bits is unambiguous — they are each either on or off, 0 or 1 — but the meaning of the bits can change depending on the type of data structure of which they are part. The same bit confi guration can be interpreted as numbers, letters, pixels on a screen, or as any other kind of data, display, or abstract symbol."
* “The Personal Computing Paradigm” is copyright © 1998 by Michael Tsai - WYSIWYG: Is it What You Want? http://www.atpm.com/4.12/page7.shtml
About HTML:
"HTML was designed as a markup language, which simply means that the commands, or markup, are imbedded directly in the content. HTML tags are for denoting the logical structure of content. In “pure” HTML, one does not specify fonts, styles, and sizes, but rather the meaning behind parts of the document."
"The browser is encouraged to tailor the actual look of the page to the machine it is running on. It is perfectly possible, and reasonable, for the page to render differently on the screen of its reader than it did on the screen of its author. With printed paper documents, this was never an issue; with electronic ones, it is."
"Probably the biggest criticism of WYSIWYG is that it really means “What you see is what you’ve got.” Once you’ve created something in a WYSIWYG environment, it’s generally difficult to change how it looks. While formatting (fonts, sizes, styles, rulers) decisions can easily be changed with suitably defined stylesheets, it is very difficult to defer layout decisions. The structure and overall look are frozen, unless you change them all by hand. "
* Dissolving the Magic Circle of Play: Lessons from Situationist Gaming
"A similar, Situationist-themed interventionist game strategy is offered by Pierre Rahola, a French gamer and DJ. During the early phase of the US war on Iraq, Rahola and his collaborators would spray anti-war graffiti inside online shooter games. When I interviewed him in Paris in 2005, he admitted that “intervening in games is more fun than playing the game.” Around the same time Pierre and his friends were playing online shooter games with an activist edge I began a body of work I would describe as Situationist gaming. In collaboration with the artists Brody Condon and Joan Leandre, we initiated Velvet-Strike, tagging the then-popular online soldier shooter game Counter-Strike with anti-war graffiti. Velvet-Strike was not only visual modification but also included “recipes” for disruptive actions designed to interfere with regular Counter-Strike gameplay, like one for making friends with your enemy."
"The Situationists predicted an age of expanded ludic possibilities for artists and for anyone. Paraphrasing and remixing both gamer Rebecca Cannon and Situationist architect Gilles Ivain, we are bored with shooter games. We are bored with the suburbs, the stale imperialist sexist engineering biased corporate game industry, and with new academic ludology that reifies existing conditions. We are ready to play reality TV off camera. We are frustrated with the imperialist military terrain of game cities. We don't want to play by rules we never agreed upon in the first place. Anyways, even if enjoyed playing those games to begin with, it is now more entertaining to dismantle them, or to invent new unsanctioned games inside gamespace. If big players are intervening in gamespace, then it is time for Situationist gaming."
*Situationist Manifesto
At a higher stage, everyone will become an artist, i.e., inseparably a producer-consumer of total culture creation, which will help the rapid dissolution of the linear criteria of novelty. Everyone will be a situationist so to speak, with a multidimensional inflation of tendencies, experiences, or radically different "schools" — not successively, but simultaneously.