User:Max Lehmann/Presentation 7-12-20: Difference between revisions
Max Lehmann (talk | contribs) |
Max Lehmann (talk | contribs) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
[[File:EdM-GIF-SMALL.gif|left|500px|none|Factbook for Everybody - Mankind]] | [[File:EdM-GIF-SMALL.gif|left|500px|none|Factbook for Everybody - Mankind]] | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 271: | Line 249: | ||
<hr> | <hr> | ||
===Project: A guide to inclusive | ===Project: A guide to human diversity for creators of inclusive content (working title)=== | ||
====Concept development==== | ====Concept development==== | ||
| Line 281: | Line 259: | ||
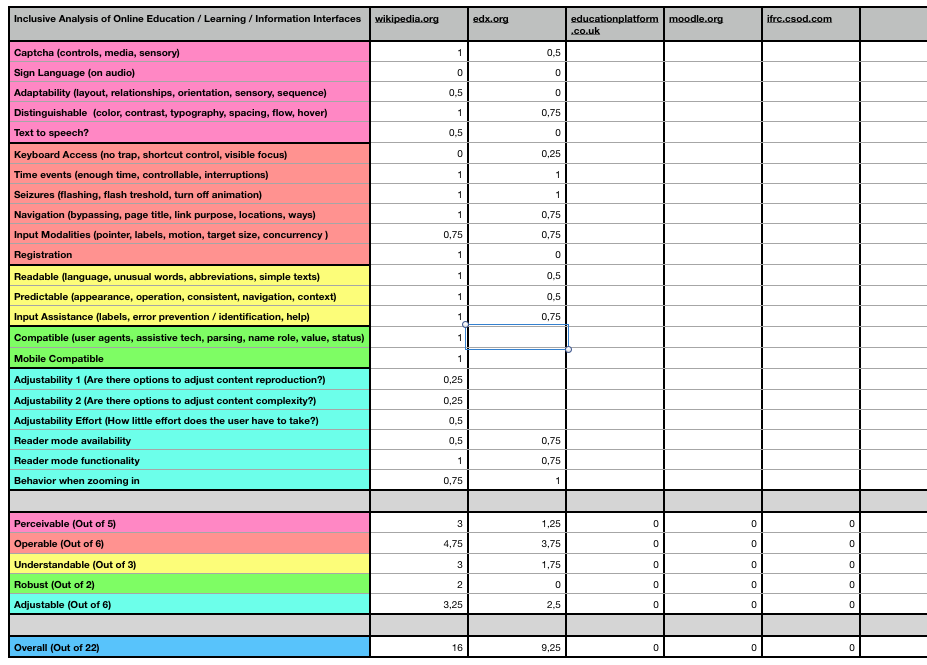
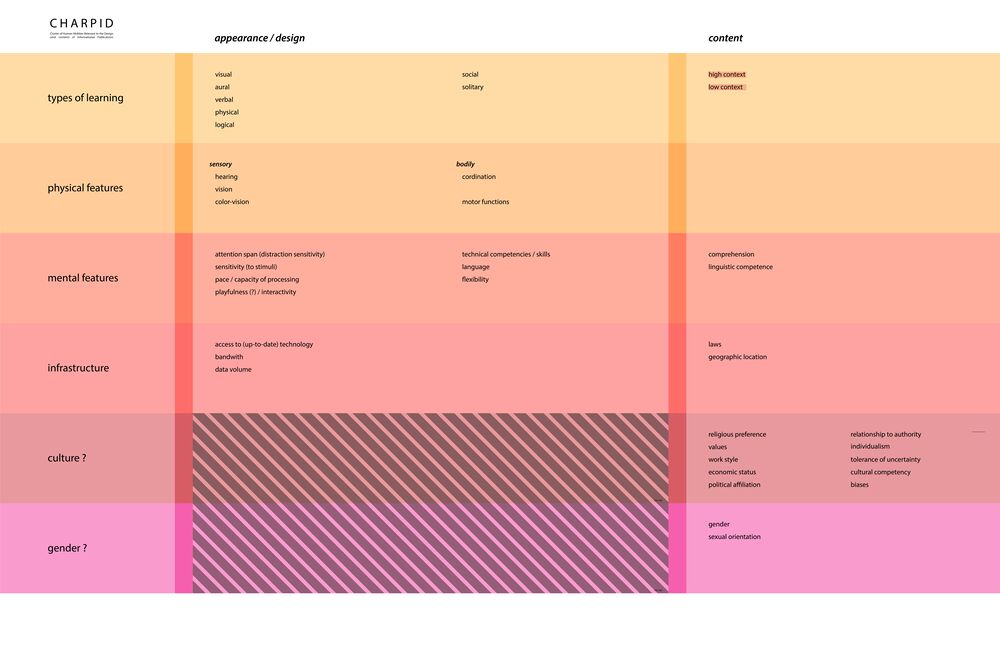
[[File:Web analysis table Screenshot.png|left|1000px]] | [[File:Web analysis table Screenshot.png|left|1000px]] | ||
<br> | |||
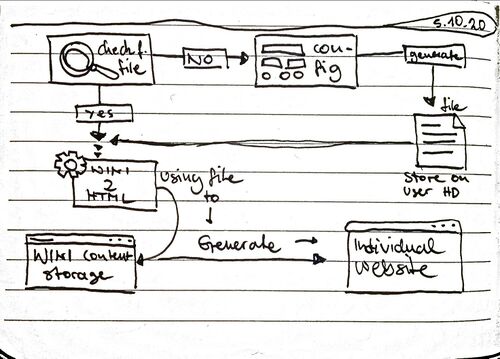
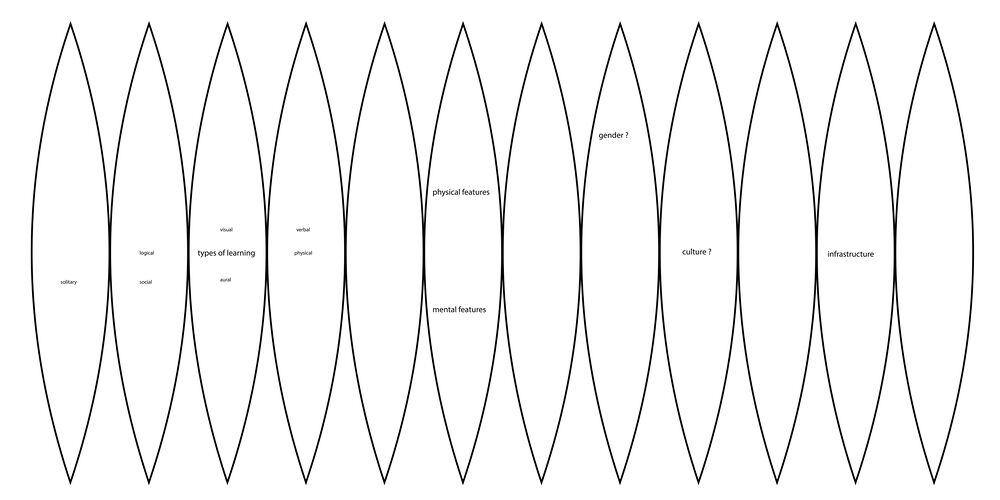
[[File:Diversity-Sketch.jpg|500px|left]] | |||
<br> | <br> | ||
| Line 286: | Line 267: | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 343: | Line 322: | ||
<br> | <br> | ||
<br><br> | <br><br> | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 425: | Line 400: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! Thematic group !! | ! Thematic group !! DESIGN | ||
|- | |- | ||
| Learning-styles || visual, aural, verbal, physical, logical, social, solitary | | Learning-styles || visual, aural, verbal, physical, logical, social, solitary | ||
| Line 438: | Line 413: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! Thematic group !! | ! Thematic group !! CONTENT | ||
|- | |- | ||
| Learning-styles || high context, low context | | Learning-styles || high context, low context | ||
| Line 460: | Line 435: | ||
<br> | <br> | ||
<hr> | <hr> | ||
====Technical==== | ====Technical==== | ||
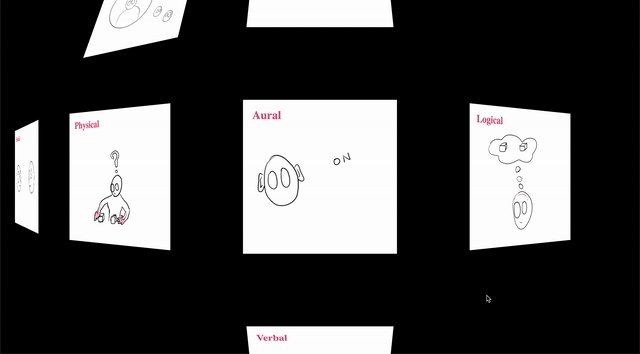
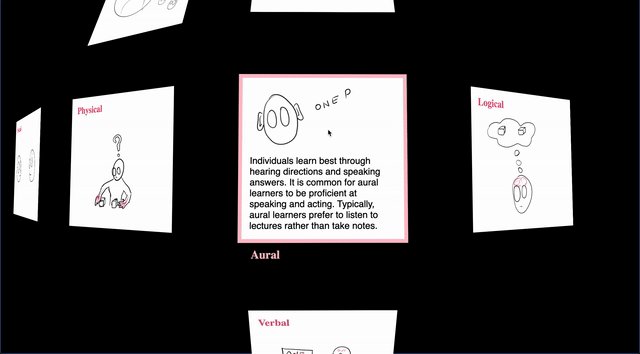
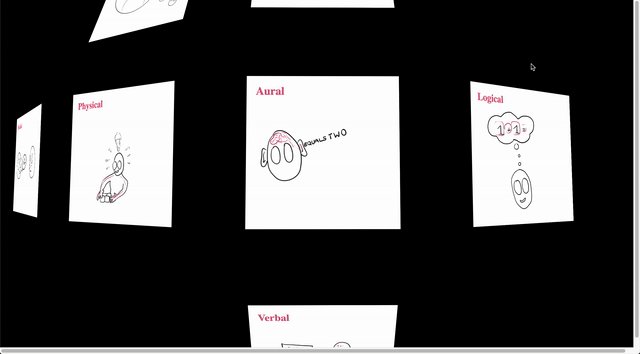
[[File:threejstest1.gif|500px|none|left|Test 1 of the Three.js library. Here I tested setting up, creating 3D elements and making them interactive]] | [[File:threejstest1.gif|500px|none|left|Test 1 of the Three.js library. Here I tested setting up, creating 3D elements and making them interactive]] | ||
| Line 519: | Line 495: | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
====Timetable==== | |||
{| class="wikitable" | |||
|+ Timetable | |||
|- | |||
! When !! What | |||
|- | |||
| December - February: || conduct and evaluate survey, continue collecting resources and materials, continue collecting and organizing aspects of human diversity, continue learning JS, continue conducting tests on and prototyping the website, continue sketching and rendering out illustrations and animations. | |||
|- | |||
| March - May: || Focus on programming the website, including the web2print function, adjustments- and navigation-menu and implementing content. Continue rendering out illustrations and animations, creating sound design and possibly implementing text to speech. | |||
|- | |||
| June - July: || Finish up, troubleshoot, prepare presentation | |||
|} | |||
<br> | <br> | ||
<br> | <br> | ||
Latest revision as of 10:04, 7 December 2020
Project Proposal Assessment
07.12.2020 | Max Lehmann
Introduction
Previous work
Before XPUB
Special Issue X
Special Issue XI
Special Issue XII
Project: A guide to human diversity for creators of inclusive content (working title)
Concept development
Motivation, Intention & Audience
The website
Methodology
| Thematic group | DESIGN |
|---|---|
| Learning-styles | visual, aural, verbal, physical, logical, social, solitary |
| Physical features | hearing, sight, color-vision, touch, coordination, motor-functions |
| Cognitive features | attention span (distraction sensitvity), sensitivity (to stimuli), processing pace and capacity, playfulness, technical competency, language, reading and writing skills, flexibility |
| Infrastructure | access to technology, bandwidth and data volume |
| Thematic group | CONTENT |
|---|---|
| Learning-styles | high context, low context |
| Cognitive features | comprehension, linguistic competence |
| Infrastructure ? | laws, geographic locations |
| Culture ? | relationship to authority, individualism, cultural competency, biases, work style, tolerance of uncertainty |
| Mode of address of human diversity | Economic status, political affliation, religious preference, values, gender, sexual orientation, disability |
Technical
Check out Three.js test 1
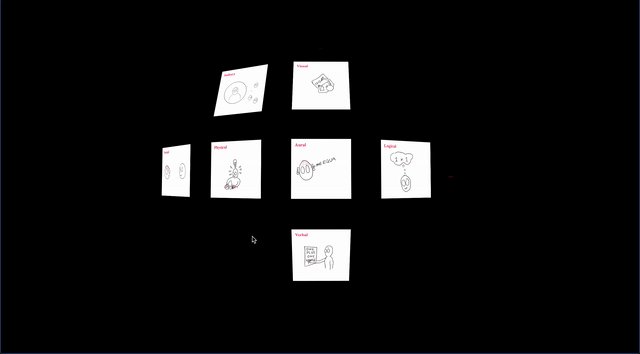
Check out Three.js test 2
Check out Three.js test 3
Check the latest mock up of my concept (Doesn't work well on firefox)
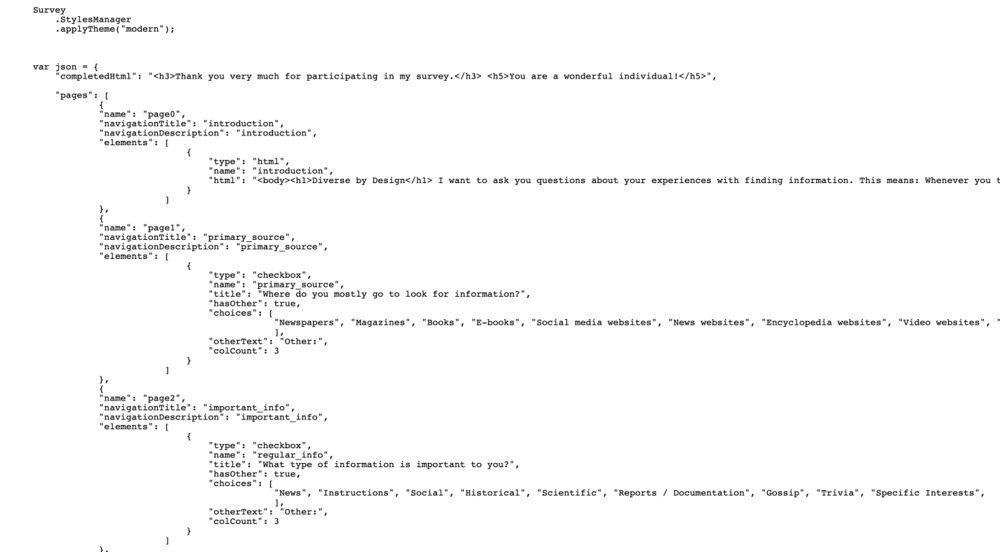
Survey
Timetable
| When | What |
|---|---|
| December - February: | conduct and evaluate survey, continue collecting resources and materials, continue collecting and organizing aspects of human diversity, continue learning JS, continue conducting tests on and prototyping the website, continue sketching and rendering out illustrations and animations. |
| March - May: | Focus on programming the website, including the web2print function, adjustments- and navigation-menu and implementing content. Continue rendering out illustrations and animations, creating sound design and possibly implementing text to speech. |
| June - July: | Finish up, troubleshoot, prepare presentation
|
Who can help me
| Who can help me? | How can they help me? |
|---|---|
| XPub staff | Can help with technical and conceptual development. |
| My mother who is an expert on human diversity and inclusion, holds workshops and seminars on the topic, and has an extensive network of people working in the field. | Can supply resources. Can supply personal experiences. Can help me to become more precise in my approach to the topics of human diversity and inclusion. Can help me analyze and improve the way I conduct my survey. Can help with networking and distribution. |
| Professionals working in the field that I know of from earlier projects on the topic of inclusion. Possibly Simon Dogger, designer from the Netherlands, working on the topic of inclusion. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences. |
| Possibly the Master Arts in eduction students as they represent a relevant target group of my work. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences.
|
Thesis