User:Max Lehmann/Project Proposal: Difference between revisions
Max Lehmann (talk | contribs) |
Max Lehmann (talk | contribs) |
||
| (60 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=ProjectProposal= | =ProjectProposal= | ||
Max Lehmann | Max Lehmann <br> | ||
16.11.2020 | 16.11.2020 <br> | ||
[[User:Max_Lehmann/Presentation_7-12-20 | Presentation]] | |||
==Preamble== | ==Preamble== | ||
| Line 9: | Line 10: | ||
==The website== | ==The website== | ||
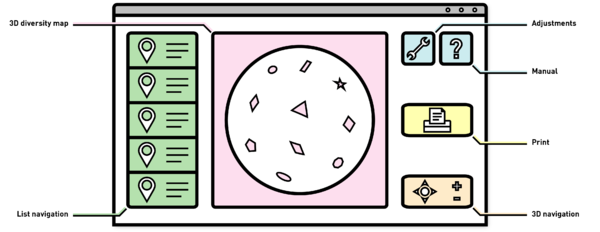
[[File:Website basic sketch-08.png|600px|thumb|right|Symbolic | [[File:Website basic sketch-08.png|600px|thumb|right|Symbolic depiction of the essential elements of the website]] | ||
The website will consist of a spherical 3D map, an interface to navigate the map, options to adjust the appearance of the website and a | The website will consist of a spherical 3D map, an interface to navigate the map, options to adjust the appearance of the website and a filterable print function. On the 3D map selected [[User:Max_Lehmann/Project_Proposal#Methodology | aspects of human diversity]] will be arranged on the basis of their thematic proximity and interconnections. Referring information and resources will be offered on what to consider in the process of preparing information and making it accessible to users, in order to prevent the exclusion of users. Additionally, personal reports of various individuals will be provided, telling their experiences of exclusion. The positioning of the personal experience reports on the map will be aligned with the described reasons for disadvantage. | ||
The map will be controllable by mouse, keyboard, touch, or a sidebar menu which offers the options to watch an automated tour of all elements or to go directly to a specific area or point on the map. Users will be able to select specific blocks of content and print it out as a layouted brochure. | |||
<br><br> | <br><br> | ||
| Line 22: | Line 25: | ||
==Survey== | ==Survey== | ||
I | I created a survey that I will conduct on a group of individuals that is as diverse as possible, in order to gather personal experiences. I am currently in the process of simplifying and clarifying the questions. The online surveys intention is to find out what type of information is important to the participants, how they usually try to acquire it, if they have experienced feelings of exclusion when trying to do so and what has caused these feelings. The inclusive design of the survey has high priority for me and I will continue to adapt it accordingly. | ||
[https://hub.xpub.nl/sandbox/~max/Survey/survey_index.html You can check out the current state of the survey here, but please be aware that it is very much unfinished] | |||
If it seems feasible under the current pandemic conditions, I would like to collect data through personal interviews, as this would be a more inclusive way of working compared to an online survey. I will continue to research other ways of collecting data that meet inclusive requirements. | |||
==Technical== | ==Technical== | ||
I chose the shape of the sphere, as its surface has no ends and no center. Users will be spawned in random spots on the map whenever they enter the website. This is to reduce pre-imposed hierarchies in-between the different elements on the map. | |||
I chose the shape of the sphere, as its surface has no ends and no center. | |||
I will build the website using HTML, CSS, JavaScript and a variety of JS libraries, like e.g. three.js, gsap.js. The | I will build the website using HTML, CSS, JavaScript and a variety of JS libraries, like e.g. three.js, gsap.js. The animated 3D models and 2D illustrations I will create in Blender, Adobe Photoshop and Illustrator. I have already created both animations in 2D and 3D in Blender before and I am currently further practicing it. I am currently getting acquainted with JavaScript and the mentioned libraries. To do so I have conducted several tests. | ||
For the survey I am | I will create a supportive sound design for the website using FL Studio. | ||
For the survey I am using the survey.js library. | |||
[https://hub.xpub.nl/sandbox/~max/threejs_test2/threejs_test2.html Check out Three.js test 1] [https://hub.xpub.nl/sandbox/~max/threejs_test3/threejs_test3.html Check out Three.js test 2] [https://hub.xpub.nl/sandbox/~max/threejs_test4/threejs_test4_objectloader.html Check out Three.js test 3] | [https://hub.xpub.nl/sandbox/~max/threejs_test2/threejs_test2.html Check out Three.js test 1] [https://hub.xpub.nl/sandbox/~max/threejs_test3/threejs_test3.html Check out Three.js test 2] [https://hub.xpub.nl/sandbox/~max/threejs_test4/threejs_test4_objectloader.html Check out Three.js test 3] | ||
<div style="display: flex; float: left;">[[File:threejstest1.gif|250px|thumb|right|Test 1 of the Three.js library. Here I tested setting up, creating 3D elements and making them interactive]] [[File:threejstest2.gif|250px|thumb|right|Test 2 of the Three.js library. Here I tested lighting, textures, responsiveness and implementing controls]] [[File:threejstest3.gif|250px|thumb|right|Test 3 of the Three.js library. Here I tested uploading a 3D model as a glb file]]</div> | |||
<br><br><br><br><br><br><br><br><br><br><br> | |||
UPDATE: [https://hub.xpub.nl/sandbox/~max/threejs_test8/threejs_test8.html Check the latest mock up of my concept] | |||
<br> | |||
==Methodology== | ==Methodology== | ||
I will speak about the different aspects of human diversity exclusively in the form of symptoms and will completely refrain from naming diagnoses. This means that I will not use fixed categories | I will speak about the different aspects of human diversity exclusively in the form of symptoms and will completely refrain from naming diagnoses. This means that I will not use fixed categories describing certain „pathologies“, but will only talk about the concise practical effects that can lead to a disadvantage in participating. This will result in fewer pre-existing prejudices being addressed and in a better and less abstract association with the aspects of human diversity shown. An example could be: Instead of speaking of the medical term of ADHS, which can hold a wide variety of different characteristics, I will talk about the concise symptoms, like short attention span, which might also be part of another pathology. | ||
As of today, the collected aspects of human diversity relevant to the preparation and appearance of information can be assigned to the following thematic groups: learning-styles, physical features, cognitive features and infrastructure. | As of today, the collected aspects of human diversity relevant to the preparation and appearance of information can be assigned to the following thematic groups: learning-styles, physical features, cognitive features and infrastructure. | ||
= | {| class="wikitable" | ||
The | |- | ||
! Thematic group !! Apects of human diversity | |||
|- | |||
| Learning-styles || visual, aural, verbal, physical, logical, social, solitary | |||
|- | |||
| Physical features || hearing, sight, color-vision, touch, coordination, motor-functions | |||
|- | |||
| Cognitive features || attention span (distraction sensitvity), sensitivity (to stimuli), processing pace and capacity, playfulness, technical competency, language, reading and writing skills, flexibility | |||
|- | |||
| Infrastructure || access to technology, bandwidth and data volume | |||
|} | |||
The aspects of human diversity relevant for content creation collected so far can be classified into the following thematic groups: Learning-style, cognitive features, infrastructure, culture, as well as the presentation and mode of address of human diversity. | |||
{| class="wikitable" | |||
|- | |||
! Thematic group !! Apects of human diversity | |||
|- | |||
| Learning-styles || high context, low context | |||
|- | |||
| Cognitive features || comprehension, linguistic competence | |||
|- | |||
| Infrastructure ? || laws, geographic locations | |||
|- | |||
| Culture ? || relationship to authority, individualism, cultural competency, biases, work style, tolerance of uncertainty | |||
|- | |||
| Mode of address of human diversity || Economic status, political affliation, religious preference, values, gender, sexual orientation, disability | |||
|} | |||
I have been collecting, structuring and mapping out these groups of aspects in different ways as part of my process and I will continue to do so. | |||
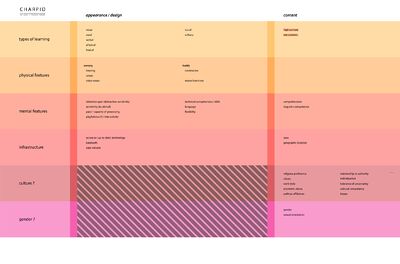
[[File:Diversity 2D Map 3-02.jpg|400px|thumb|left|Aspects of human diversity I have organized as a table]] | |||
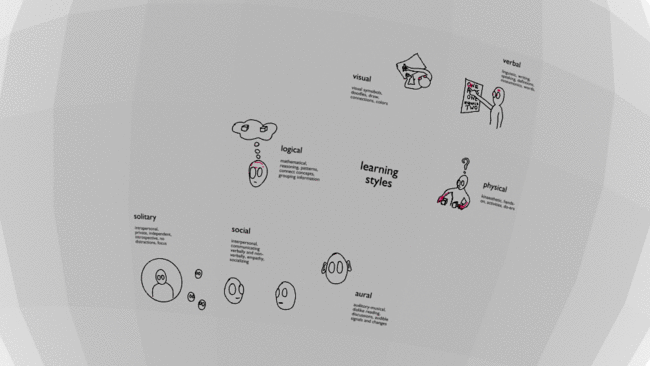
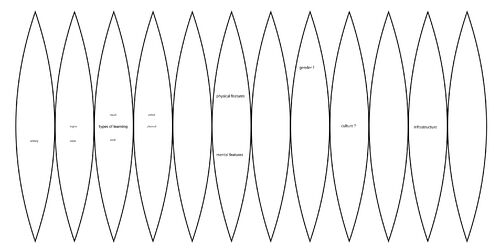
[[File:Diversity 2D Map 3-01.jpg|500px|thumb|center|Aspects of human diversity I have started to organize as a sphere in 2D]] | |||
<br><br> | |||
==The Interface== | ==The Interface== | ||
| Line 48: | Line 95: | ||
==Motivation== | ==Motivation== | ||
In general, inclusion means creating conditions for the full, equal and self-determined participation of all people at all levels and in all areas of society. | |||
It also means welcoming diversity in our society, because diversity enriches us all. | |||
I want to contribute to a positive understanding of these inclusive values and to the process of their implementation in my role as an audio-visual designer. | |||
I am firmly convinced that education and access to information are fundamental prerequisites for social inclusion. | I am firmly convinced that education and access to information are fundamental prerequisites for social inclusion. | ||
I would like to create not only a publication that offers technical assistance in this regard, but also support an exchange that leads to more interpersonal understanding. The first step in creating inclusive relationships is to recognize and understand human diversity as well as exclusion and to develop empathy and appreciation for people that are excluded based on information about how they feel. | I would like to create not only a publication that offers technical assistance in this regard, but also support an exchange that leads to more interpersonal understanding. The first step in creating inclusive relationships is to recognize and understand human diversity as well as exclusion and to develop empathy and appreciation for people that are excluded based on information about how they feel. | ||
I am aware that the idea of universal social inclusion is accompanied by the paradox that it can never be fully implemented, at least not according to our current perceptions. Since human diversity is endless and in constant change, it is simply not possible to consider every aspect of human diversity in every aspect of human creation. The driving force for social inclusion is human diversity. | I am aware that the idea of universal social inclusion is accompanied by the paradox that it can never be fully implemented, at least not according to our current perceptions. Since human diversity is endless and in constant change, it is simply not possible to consider every aspect of human diversity in every aspect of human creation. The driving force for social inclusion is human diversity. | ||
==Previous Work== | |||
I have already addressed the issue of social inclusion in many ways, including in the context of [https://issue.xpub.nl/10/ Special Issue 10], where I developed a [[Glare|gesture controllable sound interface]]. In Special Issue 11 I collaborated on the [https://issue.xpub.nl/11/ "Cookbook" web-publication], which presented a complex topic in a simplified way. I also had my first experiences with a Wiki as a backend solution in this project. The production of audio-visual content played a major role in [https://issue.xpub.nl/12/ Special Issue 12]. | |||
==Timetable== | ==Timetable== | ||
| Line 60: | Line 114: | ||
! When !! What | ! When !! What | ||
|- | |- | ||
| December - February: || conduct | | December - February: || conduct and evaluate survey, continue collecting resources and materials, continue collecting and organizing aspects of human diversity, continue learning JS, continue conducting tests on and prototyping the website, continue sketching and rendering out illustrations and animations. | ||
|- | |- | ||
| March - May: || Focus on programming the website, including the | | March - May: || Focus on programming the website, including the web2print function, adjustments- and navigation-menu and implementing content. Continue rendering out illustrations and animations, creating sound design and possibly implementing text to speech. | ||
|- | |- | ||
| Line 71: | Line 123: | ||
|} | |} | ||
==Who can help me== | ==Who can help me== | ||
| Line 88: | Line 133: | ||
|- | |- | ||
| My mother who is an expert on human diversity and inclusion, holds workshops and seminars on the topic, and has an extensive network of people working in the field. || Can supply resources. Can | | My mother who is an expert on human diversity and inclusion, holds workshops and seminars on the topic, and has an extensive network of people working in the field. || Can supply resources. Can supply personal experiences. Can help me to become more precise in my approach to the topics of human diversity and inclusion. Can help me analyze and improve the way I conduct my survey. Can help with networking and distribution. | ||
Can help me to become more precise in my approach to the topics of human diversity and inclusion. Can help me analyze and improve the way I conduct my survey | |||
|- | |- | ||
| Professionals working in the field | | Professionals working in the field that I know of from earlier projects on the topic of inclusion. Possibly Simon Dogger, designer from the Netherlands, working on the topic of inclusion. || Could help by providing feedback on my concept and execution. Could supply resources and personal experiences. | ||
|- | |- | ||
Latest revision as of 16:24, 6 December 2020
ProjectProposal
Max Lehmann
16.11.2020
Presentation
Preamble
For my master project I am creating a website that allows for exploration of selected aspects of human diversity, due to which users or groups of users might be disadvantaged when information is presented to them, or they seek to access it.
This is to give an overview of possible necessary adaptations in the process of creating an inclusive publication in terms of design and content. It is also to inform about the human emotions that can be caused by facing a disadvantage in accessing information, maybe because of an individual special feature that has not been thought of in the creation process.
The website
The website will consist of a spherical 3D map, an interface to navigate the map, options to adjust the appearance of the website and a filterable print function. On the 3D map selected aspects of human diversity will be arranged on the basis of their thematic proximity and interconnections. Referring information and resources will be offered on what to consider in the process of preparing information and making it accessible to users, in order to prevent the exclusion of users. Additionally, personal reports of various individuals will be provided, telling their experiences of exclusion. The positioning of the personal experience reports on the map will be aligned with the described reasons for disadvantage.
The map will be controllable by mouse, keyboard, touch, or a sidebar menu which offers the options to watch an automated tour of all elements or to go directly to a specific area or point on the map. Users will be able to select specific blocks of content and print it out as a layouted brochure.
Source-based working method
As far as possible, I will base given recommendations and presented facts on sources, like studies or personal experience of those concerned.
Survey
I created a survey that I will conduct on a group of individuals that is as diverse as possible, in order to gather personal experiences. I am currently in the process of simplifying and clarifying the questions. The online surveys intention is to find out what type of information is important to the participants, how they usually try to acquire it, if they have experienced feelings of exclusion when trying to do so and what has caused these feelings. The inclusive design of the survey has high priority for me and I will continue to adapt it accordingly.
If it seems feasible under the current pandemic conditions, I would like to collect data through personal interviews, as this would be a more inclusive way of working compared to an online survey. I will continue to research other ways of collecting data that meet inclusive requirements.
Technical
I chose the shape of the sphere, as its surface has no ends and no center. Users will be spawned in random spots on the map whenever they enter the website. This is to reduce pre-imposed hierarchies in-between the different elements on the map.
I will build the website using HTML, CSS, JavaScript and a variety of JS libraries, like e.g. three.js, gsap.js. The animated 3D models and 2D illustrations I will create in Blender, Adobe Photoshop and Illustrator. I have already created both animations in 2D and 3D in Blender before and I am currently further practicing it. I am currently getting acquainted with JavaScript and the mentioned libraries. To do so I have conducted several tests.
I will create a supportive sound design for the website using FL Studio.
For the survey I am using the survey.js library.
Check out Three.js test 1 Check out Three.js test 2 Check out Three.js test 3
UPDATE: Check the latest mock up of my concept
Methodology
I will speak about the different aspects of human diversity exclusively in the form of symptoms and will completely refrain from naming diagnoses. This means that I will not use fixed categories describing certain „pathologies“, but will only talk about the concise practical effects that can lead to a disadvantage in participating. This will result in fewer pre-existing prejudices being addressed and in a better and less abstract association with the aspects of human diversity shown. An example could be: Instead of speaking of the medical term of ADHS, which can hold a wide variety of different characteristics, I will talk about the concise symptoms, like short attention span, which might also be part of another pathology.
As of today, the collected aspects of human diversity relevant to the preparation and appearance of information can be assigned to the following thematic groups: learning-styles, physical features, cognitive features and infrastructure.
| Thematic group | Apects of human diversity |
|---|---|
| Learning-styles | visual, aural, verbal, physical, logical, social, solitary |
| Physical features | hearing, sight, color-vision, touch, coordination, motor-functions |
| Cognitive features | attention span (distraction sensitvity), sensitivity (to stimuli), processing pace and capacity, playfulness, technical competency, language, reading and writing skills, flexibility |
| Infrastructure | access to technology, bandwidth and data volume |
The aspects of human diversity relevant for content creation collected so far can be classified into the following thematic groups: Learning-style, cognitive features, infrastructure, culture, as well as the presentation and mode of address of human diversity.
| Thematic group | Apects of human diversity |
|---|---|
| Learning-styles | high context, low context |
| Cognitive features | comprehension, linguistic competence |
| Infrastructure ? | laws, geographic locations |
| Culture ? | relationship to authority, individualism, cultural competency, biases, work style, tolerance of uncertainty |
| Mode of address of human diversity | Economic status, political affliation, religious preference, values, gender, sexual orientation, disability |
I have been collecting, structuring and mapping out these groups of aspects in different ways as part of my process and I will continue to do so.
The Interface
The interface of the website will allow for certain adjustments of the website‘s appearance according to user preferences, like font-size, color-scheme, speed of moving content, audio playback, or language. Here an option for text to speech might also be offered. Furthermore, there will be a manual explaining the use of the website, such as the different navigation options. All texts will either be written in simple language, or each text will be available in different levels of complexity, from which the user can choose according to preference. Compatibility with assistive technology is also a goal that hopefully can be achieved, but not a priority at this point.
Motivation
In general, inclusion means creating conditions for the full, equal and self-determined participation of all people at all levels and in all areas of society. It also means welcoming diversity in our society, because diversity enriches us all. I want to contribute to a positive understanding of these inclusive values and to the process of their implementation in my role as an audio-visual designer.
I am firmly convinced that education and access to information are fundamental prerequisites for social inclusion. I would like to create not only a publication that offers technical assistance in this regard, but also support an exchange that leads to more interpersonal understanding. The first step in creating inclusive relationships is to recognize and understand human diversity as well as exclusion and to develop empathy and appreciation for people that are excluded based on information about how they feel.
I am aware that the idea of universal social inclusion is accompanied by the paradox that it can never be fully implemented, at least not according to our current perceptions. Since human diversity is endless and in constant change, it is simply not possible to consider every aspect of human diversity in every aspect of human creation. The driving force for social inclusion is human diversity.
Previous Work
I have already addressed the issue of social inclusion in many ways, including in the context of Special Issue 10, where I developed a gesture controllable sound interface. In Special Issue 11 I collaborated on the "Cookbook" web-publication, which presented a complex topic in a simplified way. I also had my first experiences with a Wiki as a backend solution in this project. The production of audio-visual content played a major role in Special Issue 12.
Timetable
| When | What |
|---|---|
| December - February: | conduct and evaluate survey, continue collecting resources and materials, continue collecting and organizing aspects of human diversity, continue learning JS, continue conducting tests on and prototyping the website, continue sketching and rendering out illustrations and animations. |
| March - May: | Focus on programming the website, including the web2print function, adjustments- and navigation-menu and implementing content. Continue rendering out illustrations and animations, creating sound design and possibly implementing text to speech. |
| June - July: | Finish up, troubleshoot, prepare presentation
|
Who can help me
| Who can help me? | How can they help me? |
|---|---|
| XPub staff | Can help with technical and conceptual development. |
| My mother who is an expert on human diversity and inclusion, holds workshops and seminars on the topic, and has an extensive network of people working in the field. | Can supply resources. Can supply personal experiences. Can help me to become more precise in my approach to the topics of human diversity and inclusion. Can help me analyze and improve the way I conduct my survey. Can help with networking and distribution. |
| Professionals working in the field that I know of from earlier projects on the topic of inclusion. Possibly Simon Dogger, designer from the Netherlands, working on the topic of inclusion. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences. |
| Possibly the Master Arts in eduction students as they represent a relevant target group of my work. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences.
|