Prototyping/cadavreexquis: Difference between revisions
(→Petra) |
No edit summary |
||
| (21 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
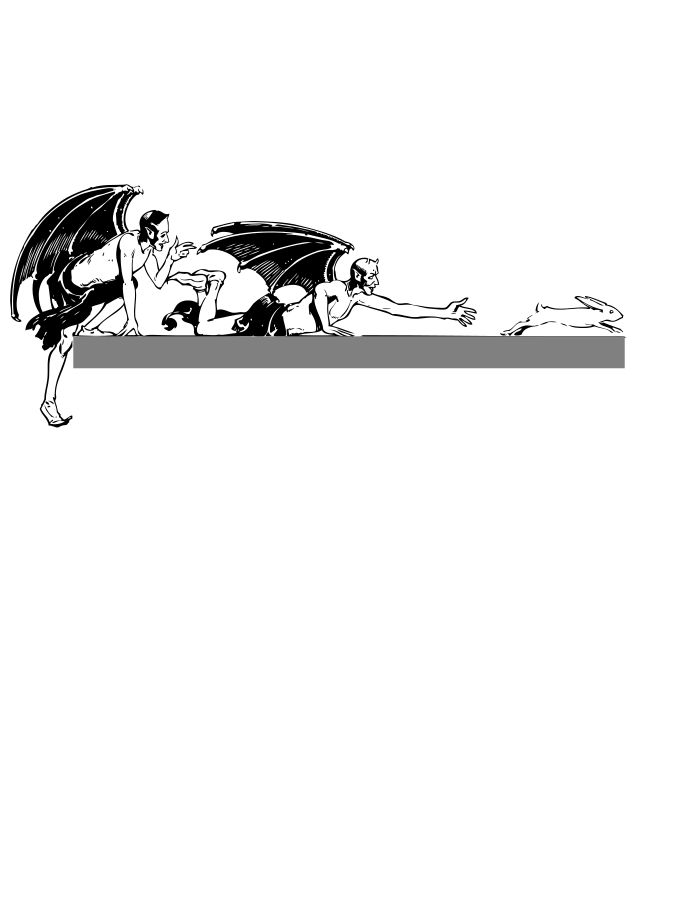
First we made did a traditional [[Prototyping/Cadavre Exquis paper exercise | Cadavre Exquis paper exercise]]. | |||
Then, we repeated the exercise digitally using [[SVG]], [http://inkscape.org Inkscape], and source material from [http://openclipart.org OpenClipArt]. | |||
= Example of using SVG Animation to display layers over time = | |||
Added this to the SVG "anywhere": | |||
NB: the #layer1 refers to a <g> element (inkscape layer) where id="layer1" | |||
<set xlink:href="#layer1" attributeName="visibility" attributeType="CSS" to="hidden" begin="5s" fill="freeze" /> | |||
<set xlink:href="#g4636" attributeName="visibility" attributeType="CSS" to="visible" begin="5s" dur="10s" fill="freeze" /> | |||
<set xlink:href="#layer2" attributeName="visibility" attributeType="CSS" to="visible" begin="10s" dur="15s" fill="freeze" /> | |||
=svg files= | =svg files= | ||
==Lieven== | ==Lieven== | ||
[[File:rara.svg]] | [[File:rara.svg]] | ||
==Inge== | ==Inge== | ||
[[File: | FORKINGGG | ||
[[File:Coffeemagic.svg]] | |||
==Jasper== | ==Jasper== | ||
[[File:jasper.svg]] | [[File:jasper.svg]] | ||
==Laura== | ==Laura== | ||
[[File:Laura.svg]] | [[File:Laura.svg]] | ||
[[File:Laura2.svg]] | |||
==Danny== | ==Danny== | ||
[[File:Danny_2.svg]] | [[File:Danny_2.svg]] | ||
| Line 13: | Line 32: | ||
==Silvio== | ==Silvio== | ||
[[File:Cadaver2.svg]] | [[File:Cadaver2.svg]] | ||
fork | |||
[[File:Silvio.svg]] | |||
==A SUDO WU== | ==A SUDO WU== | ||
[[File:Gerald G Girl in wheelchair.svg]] | [[File:Gerald G Girl in wheelchair.svg]] | ||
| Line 18: | Line 43: | ||
[[File:Fold Two.svg]] | [[File:Fold Two.svg]] | ||
==Petra== | ==Petra== | ||
[[File: | [[File:P.svg]] | ||
==The Hatstand== | ==The Hatstand== | ||
Latest revision as of 14:18, 8 December 2011
First we made did a traditional Cadavre Exquis paper exercise.
Then, we repeated the exercise digitally using SVG, Inkscape, and source material from OpenClipArt.
Example of using SVG Animation to display layers over time
Added this to the SVG "anywhere": NB: the #layer1 refers to a <g> element (inkscape layer) where id="layer1"
<set xlink:href="#layer1" attributeName="visibility" attributeType="CSS" to="hidden" begin="5s" fill="freeze" /> <set xlink:href="#g4636" attributeName="visibility" attributeType="CSS" to="visible" begin="5s" dur="10s" fill="freeze" /> <set xlink:href="#layer2" attributeName="visibility" attributeType="CSS" to="visible" begin="10s" dur="15s" fill="freeze" />
svg files
Lieven
Inge
FORKINGGG
Jasper
Laura
Danny
Silvio
fork
A SUDO WU
Marie
Petra
The Hatstand
Mirjam