Scripts & Screenplays: Difference between revisions
(→Links) |
|||
| (60 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
== | <slidy theme="aa" /> | ||
== Scripts == | |||
Scripts have a variety of applications with regard to narrative/image: | |||
* Process the pixels of a video [http://seriouslyjs.org/] | |||
* Assistant editor: Generate one or more edits, | |||
* Respond to (live) input (data, user interaction) | |||
* Assemble various forms of data to create new narratives | |||
== Examples of data-driven drama == | |||
From text to video... | |||
* [http://www.minimovies.org/documentaires/view/ilovealaska I love alaska], "The heartbreaking search history of AOL user #711391" | * [http://www.minimovies.org/documentaires/view/ilovealaska I love alaska], "The heartbreaking search history of AOL user #711391" | ||
* [[Videogrep]] Subtitles + Search = Automatic Edit | |||
* [http://epicpedia.org/ Epicpedia], by PZI alum Annemieke van der Hoek | * [http://epicpedia.org/ Epicpedia], by PZI alum Annemieke van der Hoek | ||
== Epicpedia == | == Epicpedia == | ||
A wikipedia article: | |||
http://en.wikipedia.org/wiki/Little_Butte_Creek | |||
* http://en.wikipedia.org/wiki/Epic_theatre | |||
* http://en.wikipedia.org/wiki/Little_Butte_Creek | |||
and its history: | |||
* http://en.wikipedia.org/w/index.php?title=Epic_theatre&action=history | |||
* http://en.wikipedia.org/w/index.php?title=Little_Butte_Creek&action=history | |||
== Wikipedia has an [[API]] == | |||
* [http://www.mediawiki.org/wiki/API:Main_page About the API] | |||
* [http://en.wikipedia.org/w/api.php The API itself] | |||
Every Mediawiki (by default) supports the API: | |||
* http://pzwart3.wdka.hro.nl/mediawiki/api.php | |||
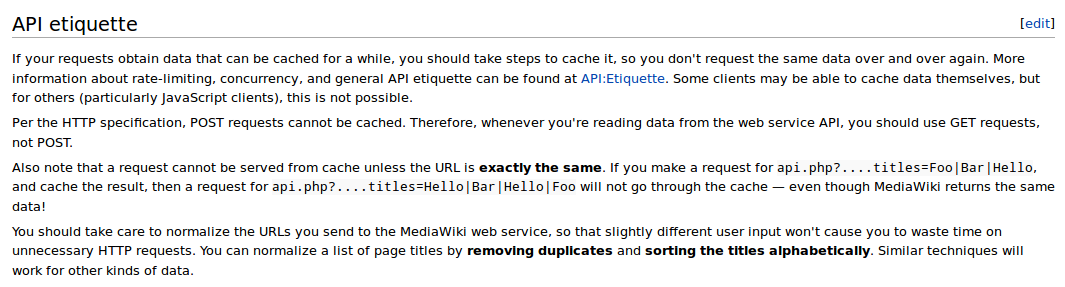
== Etiquette == | |||
[[File:WikipediaAPIEtiquette.png]] | |||
== API == | |||
URL Structure: | |||
http://en.wikipedia.org/w/api.php | |||
? | |||
titles=Epic_theatre | |||
action=query | |||
rvlimit=10 | |||
prop=revisions | |||
format=json | |||
rvprop=user|timestamp|content|comment | |||
becomes: | |||
http://en.wikipedia.org/w/api.php?titles=Epic_theatre&action=query&rvlimit=10&prop=revisions&format=json&rvprop=user|timestamp|content|comment | |||
== JSONView == | |||
Browser extensions that specifically handle JSON are handy! | |||
http://addons.mozilla.org/nl/firefox/addon/jsonview/ | |||
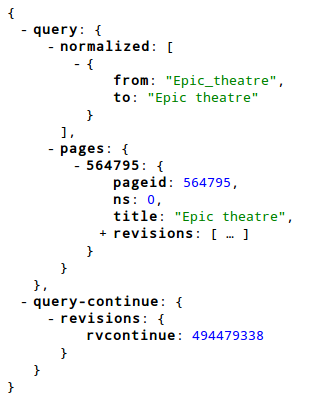
== | == JSON Response == | ||
[[File:WikipediaEpicTheatre.png]] | |||
== Anatomy of a tweet == | == Anatomy of a tweet == | ||
| Line 19: | Line 72: | ||
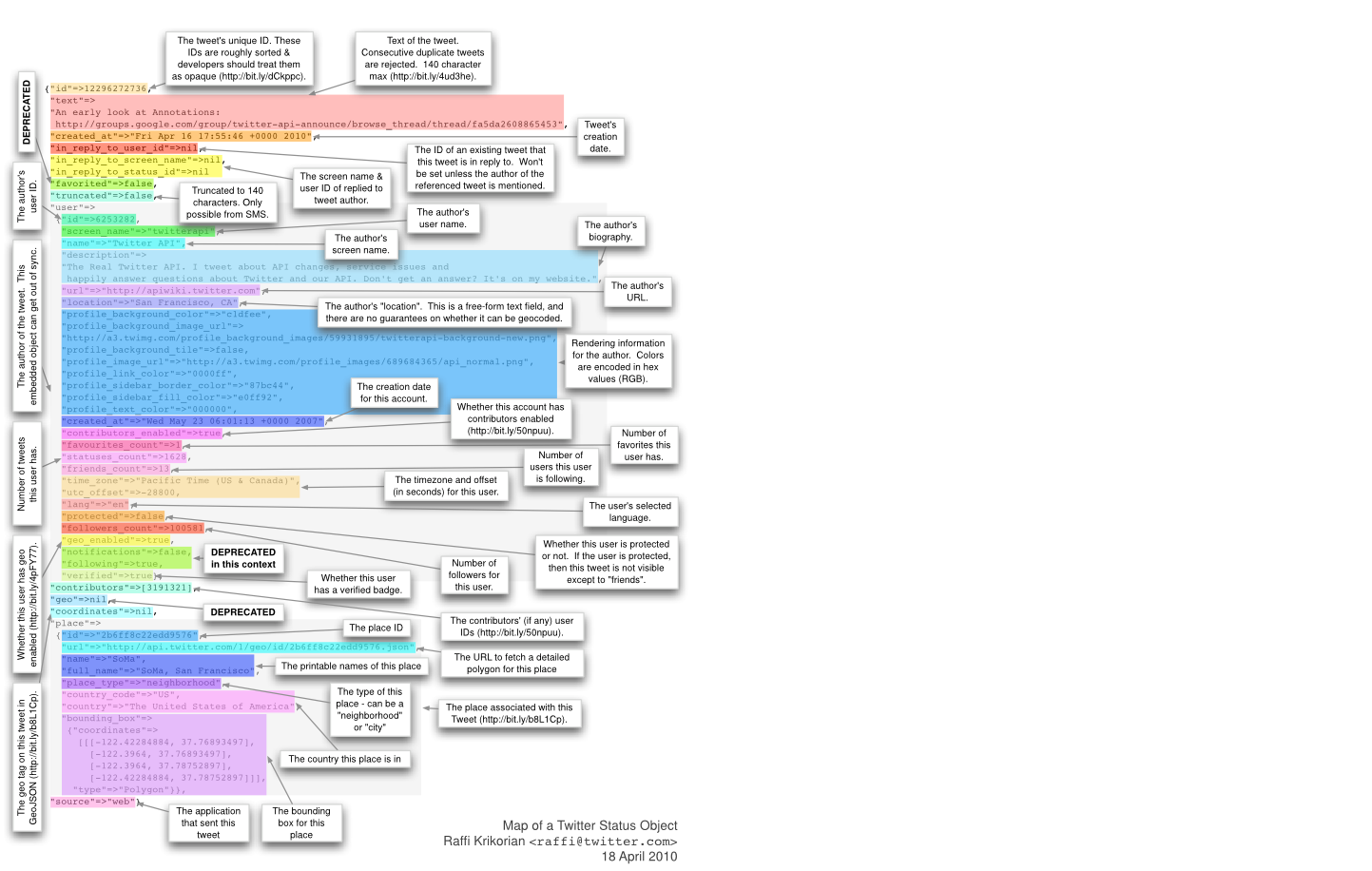
[[File:Map-of-a-tweet.png]] | [[File:Map-of-a-tweet.png]] | ||
http://www.readwriteweb.com/archives/this_is_what_a_tweet_looks_like.php?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+readwriteweb+%28ReadWriteWeb%29&utm_content=Google+Reader | |||
== Twitter == | |||
http://dev.twitter.com/ | |||
* [http://dev.twitter.com/docs/api/1.1/get/search/tweets Searching twitter] | |||
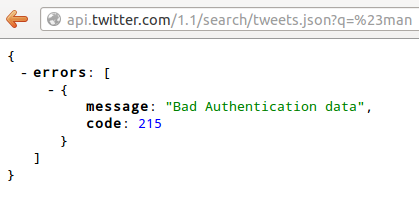
== Bad Authentication data == | |||
[[File:Twittersearchapichange.png]] | |||
https://api.twitter.com/1.1/search/tweets.json?q=%23man | |||
== Welcome to the new API == | |||
[[File:TwitterAPI11.png]] | |||
https://dev.twitter.com/docs/faq#10659 October 2012 | |||
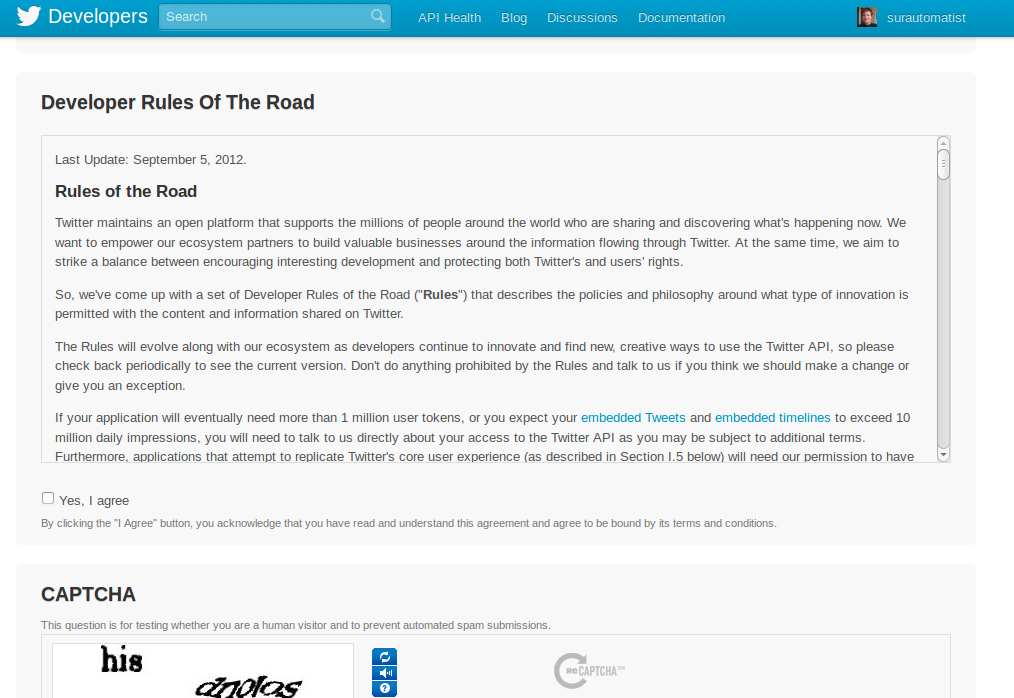
== Rules of the Road == | |||
[[File:TwitterDevelopersRulesOfTheRoad.png]] | |||
https://dev.twitter.com/apps/new October 2012 | |||
== Changing APIs == | |||
http://automatist.org/blog/2012/09/08/youtube-who-tags/ | |||
== RSS == | |||
http://sociable.co/social-media/twitter-hasnt-killed-rss-just-yet-heres-how-to-find-your-twitter-feed-rss-url/ | |||
== Alternatives to APIs == | |||
* [[RSS Feed]] (when available) | |||
* [[Scraping]] | |||
== Assignment == | |||
Without using code, find a feed/data API of interest and make a mockup/prototype using (solely) the data it contains. The emphasis here is to focus on revealing something interesting in the data that is not necessarily evident in a public / "normal" view of that same data. On the basis of your mockup, you will then make a plan for realizing the sketch in code in the coming week. | |||
== Links == | |||
* http://www.colourlovers.com/api | |||
* https://github.com/huang47/css-crawler | |||
* http://en.wikipedia.org/wiki/List_of_websites_blocked_in_the_People%27s_Republic_of_China | |||
* http://services.tineye.com/TinEyeAPI | |||
* http://wiki.openstreetmap.org/wiki/API | |||
* http://tribune.com.pk/story/429025/apple-shoots-down-drone-strike-tracking-iphone-app/ | |||
* http://www.goodiff.org/ | |||
Latest revision as of 16:21, 8 October 2012
<slidy theme="aa" />
Scripts
Scripts have a variety of applications with regard to narrative/image:
- Process the pixels of a video [1]
- Assistant editor: Generate one or more edits,
- Respond to (live) input (data, user interaction)
- Assemble various forms of data to create new narratives
Examples of data-driven drama
From text to video...
- I love alaska, "The heartbreaking search history of AOL user #711391"
- Videogrep Subtitles + Search = Automatic Edit
- Epicpedia, by PZI alum Annemieke van der Hoek
Epicpedia
A wikipedia article:
and its history:
- http://en.wikipedia.org/w/index.php?title=Epic_theatre&action=history
- http://en.wikipedia.org/w/index.php?title=Little_Butte_Creek&action=history
Wikipedia has an API
Every Mediawiki (by default) supports the API:
Etiquette
API
URL Structure:
http://en.wikipedia.org/w/api.php ? titles=Epic_theatre action=query rvlimit=10 prop=revisions format=json rvprop=user|timestamp|content|comment
becomes:
JSONView
Browser extensions that specifically handle JSON are handy!
http://addons.mozilla.org/nl/firefox/addon/jsonview/
JSON Response
Anatomy of a tweet
Bad Authentication data
https://api.twitter.com/1.1/search/tweets.json?q=%23man
Welcome to the new API
https://dev.twitter.com/docs/faq#10659 October 2012
Rules of the Road
https://dev.twitter.com/apps/new October 2012
Changing APIs
http://automatist.org/blog/2012/09/08/youtube-who-tags/
RSS
Alternatives to APIs
Assignment
Without using code, find a feed/data API of interest and make a mockup/prototype using (solely) the data it contains. The emphasis here is to focus on revealing something interesting in the data that is not necessarily evident in a public / "normal" view of that same data. On the basis of your mockup, you will then make a plan for realizing the sketch in code in the coming week.
Links
- http://www.colourlovers.com/api
- https://github.com/huang47/css-crawler
- http://en.wikipedia.org/wiki/List_of_websites_blocked_in_the_People%27s_Republic_of_China
- http://services.tineye.com/TinEyeAPI
- http://wiki.openstreetmap.org/wiki/API
- http://tribune.com.pk/story/429025/apple-shoots-down-drone-strike-tracking-iphone-app/
- http://www.goodiff.org/