From while to for: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
<slidy theme="aa" /> | <slidy theme="aa" /> | ||
== from while... == | == from while... == | ||
<source lang="javascript"> | <source lang="javascript"> | ||
c=0; | c=0; | ||
Revision as of 10:43, 1 October 2012
<slidy theme="aa" />
from while...
c=0;
while (c<10) {
ctx.fillRect(0, c*10, 10, 10);
c++;
}
... to for
for (c=0; c<10; c++) {
ctx.fillRect(0, c*10, 10, 10);
}
from while to for
c=0;
while (c<10) {
ctx.fillRect(0, c*10, 10, 10);
c++;
}
for (c=0; c<10; c++) {
ctx.fillRect(0, c*10, 10, 10);
}
translate, rotate
https://developer.mozilla.org/en-US/docs/Canvas_tutorial/Transformations
stack
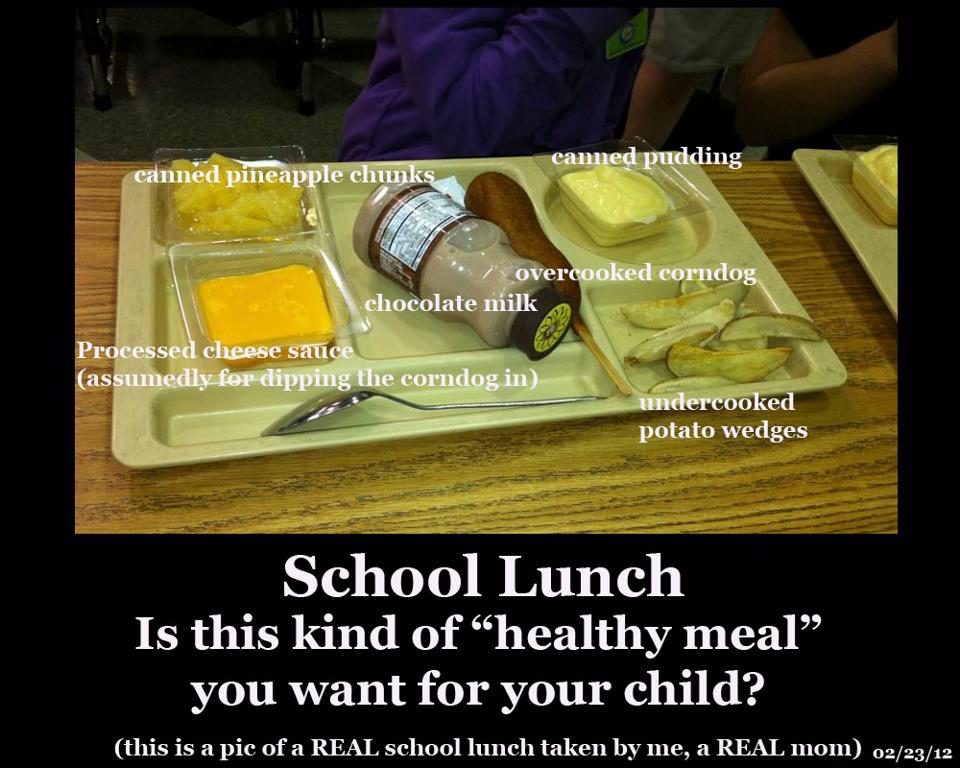
A stack is an often used idea/data structure. It's based on a system used in cafeterias where food trays could be "pushed on", and "popped off" a spring loaded system for use.