SI25 Urban Small Talk: Difference between revisions
(→Items) |
No edit summary |
||
| (43 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
[[File: | [[File:Ust-sticker(1).png|frameless|466x466px|right]] | ||
==Urban Small Talk== | ==Urban Small Talk== | ||
==Cookbook== | ==== Description: ==== | ||
Close your eyes, take a breath… the ambience has something to say. '''URBAN SMALL TALK''' is a digital archive of field recordings collected around Rotterdam, offering a new perspective into experiencing the city. Take a stroll around the soundmap and reconnect with Rotterdam, whether you are a fresh acquaintance or an old friend. | |||
[[File:Urbansmalltalk1.png|right|frameless|245x245px]] | |||
==Cookbook== | |||
[[File:Screenshot_2024-10-26_223107.png|thumb|328x328px|change of plans]] | |||
====Initial Steps taken==== | |||
#Signed up to UMAP and created a new map | |||
#Customized the map, centered it on Rotterdam | |||
# Created a csv file on cerealbox, where the data would go | |||
#Linked the csv file to the UMAP | |||
#Created HTML page on the cerealbox and embeded the map | |||
====Version 1==== | |||
<gallery mode="packed-hover" widths="450" heights="200"> | |||
File:Screenshot 2024-10-26 223437.png | |||
File:Screenshot 2024-10-26 223453.png | |||
</gallery> | |||
====Next Steps:==== | |||
Scrapped the whole thing, unfortunately. I started from scratch, following this documentation: [https://wiki.openstreetmap.org/wiki/OpenLayers_Simple_Example OpenLayers Simple Example]<br> | |||
and then moved on to [https://leafletjs.com leafletjs.com] | |||
====Latest Version==== | |||
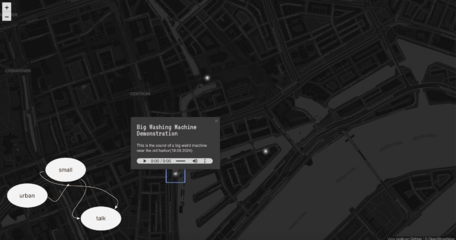
[[File:Screenshot 2024-11-10 214036.png|456x456px|thumb|the map on browser v0000]] | |||
[[File:Screenshot 2024-11-18 at 10.49.12.png|thumb|456x456px|current layout]] | |||
Eleni used leaflet js library to write a snippet of code and use a .csv file as the database which can be found here: https://pzwiki.wdka.nl/mediadesign/User:Eleni/Special_Issue_25/Soundmap/Data | |||
This is how the code looks like right now: | |||
<syntaxhighlight lang="javascript" line="1"> | |||
// setting the center of the maps | |||
var map = L.map('map').setView([51.924444, 4.469444], 13); | |||
L.tileLayer('http://{s}.basemaps.cartocdn.com/dark_all/{z}/{x}/{y}.png', { | |||
minZoom: 11, | |||
maxZoom: 22, | |||
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>' | |||
}).addTo(map); | |||
// Read markers data from data.csv | |||
$.get('data.csv', function(csvString) { | |||
// Use PapaParse to convert string to array of objects | |||
var data = Papa.parse(csvString, {header: true, dynamicTyping: true}).data; | |||
// For each row in data, create a marker and add it to the map | |||
// For each row, columns `Latitude`, `Longitude`, and `Title` are required | |||
for (var i in data) { | |||
var row = data[i]; | |||
// code from https://gist.github.com/uafrazier/d589caa322f1b1e7c651 | |||
var customPopup = "<h2>"+row.Title+"</h2><p>"+row.Description+"</p>"+"<audio id='player' controls>"+row.URL+"<source src='" + row.URL + "' type='audio/ogg'>"; | |||
// specify popup options | |||
var customOptions = | |||
{ | |||
'maxWidth': '250', | |||
'minWidth':'150', | |||
'className' : 'custom' | |||
} | |||
var marker = L.marker([row.Latitude, row.Longitude], { | |||
opacity: 1, | |||
// this part is for custom marker icon | |||
icon: L.icon({ | |||
iconUrl: 'resources/map.png', | |||
iconSize: [60, 60] | |||
}) | |||
}) .bindPopup(customPopup,customOptions).addTo(map); | |||
}}); | |||
map.attributionControl.setPrefix( | |||
'View <a href="https://github.com/HandsOnDataViz/leaflet-map-csv" target="_blank">code on GitHub</a>' | |||
); | |||
</syntaxhighlight> | |||
One of the issues Eleni had was that the code wouldn't work even though she had everything right. It was:<syntaxhighlight lang="html"> | |||
<script src="http://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> | |||
</syntaxhighlight> | |||
that was missing from the head. | |||
====IRL Map==== | |||
Imre and Sevgi are working on the map and how we can make it interesting to collect 'sound related memories' during the event. | |||
We are thinking about the physical map, maybe we can use legends as a way to guide the audience into adding their memories to the map. | |||
<img src="https://cdn.britannica.com/67/186167-004-D35AE14C.jpg" height="400px"> | |||
https://rotterdamkaart.nl/kaart-1936/ | |||
https://commons.wikimedia.org/wiki/File:Plattegrond_van_Rotterdam_in_1940_(2).jpg | |||
=== Legend === | |||
=====If the city could hear me?===== | |||
questions; | |||
What would happen if Rotterdam heard you? | |||
Would the city change? | |||
Would your existence in it change? | |||
Does Rotterdam hear you? How can you tell? | |||
If so, where are you heard? | |||
If not, where would you want to be heard? | |||
If you could speak with Rotterdam, how would the conversation go? | |||
Do you make the city yours by recording it? | |||
When have the city recorded you? | |||
If you can't communicate with sound, how else can you? | |||
Does Rotterdam understand you/Where does Rotterdam understand you? | |||
Do you understand Rotterdam/Where do you understand Rotterdam? | |||
How do you defy the city? | |||
How does the city defy you? | |||
Can be connected back to issues of belonging, feeling heard by the city, being used by it, hearing it, using it. Existing in a city is an interactive experience. How have you made the city yours, how did you fail? Have the city made you its own property? Do you feel agency, control over, controlled by? Do you shape how you interact with it, or does the city shape your interactions within it? | |||
Can be further tied to mobility, can you move around Rotterdam, do you let the city move within you? Are you yourself in Rotterdam, where exactly, which version of yourself are you? How did you let the city change you? | |||
| Line 12: | Line 138: | ||
[[Protocols for Collective Performance: Radio Broadcast 2]] | [[Protocols for Collective Performance: Radio Broadcast 2]] | ||
[https://aporee.org/maps/ Radio Aporee] | [https://aporee.org/maps/ Radio Aporee] https://aporee.org/maps/ | ||
[https://leafletjs.com Leaflet] | [https://leafletjs.com Leaflet] | ||
[https://saralana.xyz/sound-map DIY Soundmap] | [https://handsondataviz.org/leaflet-maps-with-csv.html Leaflet Maps with CSV] | ||
[https://saralana.xyz/sound-map DIY Soundmap] : https://saralana.xyz/sound-map | |||
==Event Rider== | ==Event Rider== | ||
| Line 22: | Line 150: | ||
===Items=== | ===Items=== | ||
- | - dreaming of a huge touch screen | ||
- A device w internet connection | - A device w internet connection | ||
-a map to pin memories irl, during the expo | |||
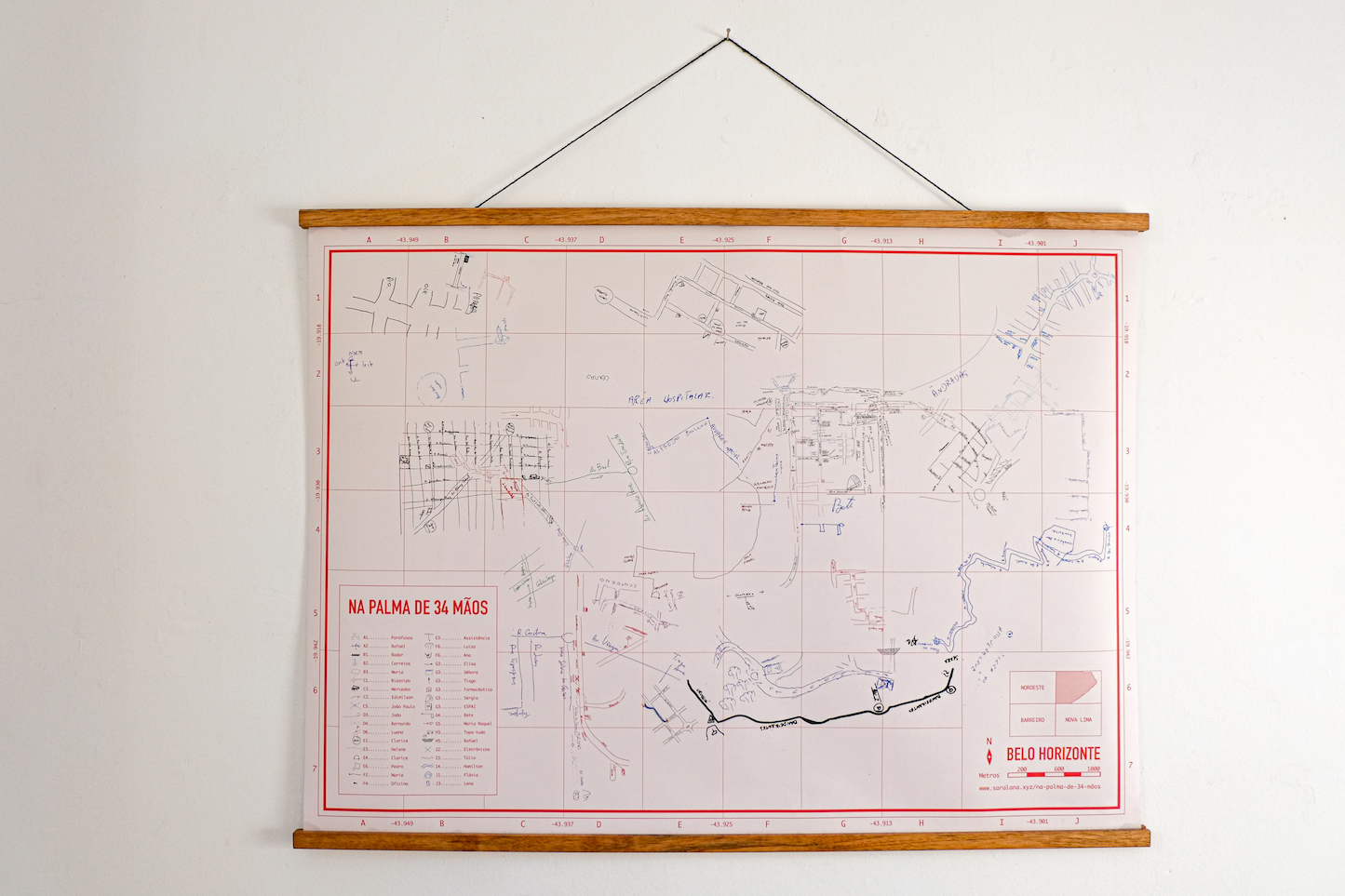
<img src="https://saralana.xyz/assets/posts/palma_na_parede.png" width="400px"> | |||
legend: stays | |||
rest of the map: skeleton of Rotterdam, laid over cork? buy pins | |||
===Space=== | ===Space=== | ||
| Line 33: | Line 168: | ||
- Power outlet for screen | - Power outlet for screen | ||
- Headphones - from XML | |||
===Time=== | ===Time=== | ||
- Will run asynchronously throughout the event | - Will run asynchronously throughout the event | ||
Latest revision as of 00:27, 19 November 2024
Urban Small Talk
Description:
Close your eyes, take a breath… the ambience has something to say. URBAN SMALL TALK is a digital archive of field recordings collected around Rotterdam, offering a new perspective into experiencing the city. Take a stroll around the soundmap and reconnect with Rotterdam, whether you are a fresh acquaintance or an old friend.
Cookbook
Initial Steps taken
- Signed up to UMAP and created a new map
- Customized the map, centered it on Rotterdam
- Created a csv file on cerealbox, where the data would go
- Linked the csv file to the UMAP
- Created HTML page on the cerealbox and embeded the map
Version 1
Next Steps:
Scrapped the whole thing, unfortunately. I started from scratch, following this documentation: OpenLayers Simple Example
and then moved on to leafletjs.com
Latest Version
Eleni used leaflet js library to write a snippet of code and use a .csv file as the database which can be found here: https://pzwiki.wdka.nl/mediadesign/User:Eleni/Special_Issue_25/Soundmap/Data
This is how the code looks like right now:
// setting the center of the maps
var map = L.map('map').setView([51.924444, 4.469444], 13);
L.tileLayer('http://{s}.basemaps.cartocdn.com/dark_all/{z}/{x}/{y}.png', {
minZoom: 11,
maxZoom: 22,
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
}).addTo(map);
// Read markers data from data.csv
$.get('data.csv', function(csvString) {
// Use PapaParse to convert string to array of objects
var data = Papa.parse(csvString, {header: true, dynamicTyping: true}).data;
// For each row in data, create a marker and add it to the map
// For each row, columns `Latitude`, `Longitude`, and `Title` are required
for (var i in data) {
var row = data[i];
// code from https://gist.github.com/uafrazier/d589caa322f1b1e7c651
var customPopup = "<h2>"+row.Title+"</h2><p>"+row.Description+"</p>"+"<audio id='player' controls>"+row.URL+"<source src='" + row.URL + "' type='audio/ogg'>";
// specify popup options
var customOptions =
{
'maxWidth': '250',
'minWidth':'150',
'className' : 'custom'
}
var marker = L.marker([row.Latitude, row.Longitude], {
opacity: 1,
// this part is for custom marker icon
icon: L.icon({
iconUrl: 'resources/map.png',
iconSize: [60, 60]
})
}) .bindPopup(customPopup,customOptions).addTo(map);
}});
map.attributionControl.setPrefix(
'View <a href="https://github.com/HandsOnDataViz/leaflet-map-csv" target="_blank">code on GitHub</a>'
);
One of the issues Eleni had was that the code wouldn't work even though she had everything right. It was:
<script src="http://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
that was missing from the head.
IRL Map
Imre and Sevgi are working on the map and how we can make it interesting to collect 'sound related memories' during the event.
We are thinking about the physical map, maybe we can use legends as a way to guide the audience into adding their memories to the map.

https://rotterdamkaart.nl/kaart-1936/
https://commons.wikimedia.org/wiki/File:Plattegrond_van_Rotterdam_in_1940_(2).jpg
Legend
If the city could hear me?
questions;
What would happen if Rotterdam heard you?
Would the city change?
Would your existence in it change?
Does Rotterdam hear you? How can you tell?
If so, where are you heard?
If not, where would you want to be heard?
If you could speak with Rotterdam, how would the conversation go?
Do you make the city yours by recording it?
When have the city recorded you?
If you can't communicate with sound, how else can you?
Does Rotterdam understand you/Where does Rotterdam understand you?
Do you understand Rotterdam/Where do you understand Rotterdam?
How do you defy the city?
How does the city defy you?
Can be connected back to issues of belonging, feeling heard by the city, being used by it, hearing it, using it. Existing in a city is an interactive experience. How have you made the city yours, how did you fail? Have the city made you its own property? Do you feel agency, control over, controlled by? Do you shape how you interact with it, or does the city shape your interactions within it? Can be further tied to mobility, can you move around Rotterdam, do you let the city move within you? Are you yourself in Rotterdam, where exactly, which version of yourself are you? How did you let the city change you?
Refs and resources
Protocols for Collective Performance: Radio Broadcast 2
Radio Aporee https://aporee.org/maps/
DIY Soundmap : https://saralana.xyz/sound-map
Event Rider
Items
- dreaming of a huge touch screen
- A device w internet connection
-a map to pin memories irl, during the expo

legend: stays rest of the map: skeleton of Rotterdam, laid over cork? buy pins
Space
- 1m x 1m
- Internet Connection
- Power outlet for screen
- Headphones - from XML
Time
- Will run asynchronously throughout the event