SI25 Urban Small Talk: Difference between revisions
No edit summary |
|||
| (29 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
== | [[File:Urbansmalltalk1.png|right|frameless|394x394px]] | ||
==Urban Small Talk== | |||
Close your eyes, take a breath… the ambience has something to say. '''URBAN SMALL TALK''' is a digital archive of field recordings collected around Rotterdam, offering a new perspective into experiencing the city. Take a stroll around the soundmap and reconnect with Rotterdam, whether you are a fresh acquaintance or an old friend. | Close your eyes, take a breath… the ambience has something to say. '''URBAN SMALL TALK''' is a digital archive of field recordings collected around Rotterdam, offering a new perspective into experiencing the city. Take a stroll around the soundmap and reconnect with Rotterdam, whether you are a fresh acquaintance or an old friend. | ||
==Cookbook== | |||
[[File:Screenshot_2024-10-26_223107.png|thumb|328x328px|change of plans]] | |||
====Initial Steps taken==== | |||
# Signed up to UMAP and created a new map | |||
# Customized the map, centered it on Rotterdam | |||
# Created a csv file on cerealbox, where the data would go | |||
# Linked the csv file to the UMAP | |||
# Created HTML page on the cerealbox and embeded the map | |||
====Version 1==== | |||
<gallery mode="packed-hover" widths="450" heights="200"> | |||
File:Screenshot 2024-10-26 223437.png | |||
File:Screenshot 2024-10-26 223453.png | |||
</gallery> | |||
====Next Steps:==== | |||
Scrapped the whole thing, unfortunately. I started from scratch, following this documentation: [https://wiki.openstreetmap.org/wiki/OpenLayers_Simple_Example OpenLayers Simple Example]<br> | |||
and then moved on to [https://leafletjs.com leafletjs.com] | |||
====Version==== | |||
[[File:Screenshot 2024-11-10 214036.png|456x456px|left|frameless]] | |||
<br> | |||
We are thinking about the physical map, maybe we can use legends as a way to guide the audience into adding their memories to the map. | |||
<br> | |||
<img src="https://cdn.britannica.com/67/186167-004-D35AE14C.jpg" height="400px"> | |||
==Refs and resources== | ==Refs and resources== | ||
[[Protocols for Collective Performance: Radio Broadcast 2]] | [[Protocols for Collective Performance: Radio Broadcast 2]] | ||
[https://aporee.org/maps/ Radio Aporee] | |||
[https://aporee.org/maps/ Radio Aporee] https://aporee.org/maps/ | |||
[https://leafletjs.com Leaflet] | [https://leafletjs.com Leaflet] | ||
[https://saralana.xyz/sound-map DIY Soundmap] | |||
[https://handsondataviz.org/leaflet-maps-with-csv.html Leaflet Maps with CSV] | |||
[https://saralana.xyz/sound-map DIY Soundmap] : https://saralana.xyz/sound-map | |||
==Event Rider== | ==Event Rider== | ||
| Line 12: | Line 50: | ||
===Items=== | ===Items=== | ||
- | - Huge touch screen | ||
- A device w internet connection | - A device w internet connection | ||
-a map to pin memories irl, during the expo | |||
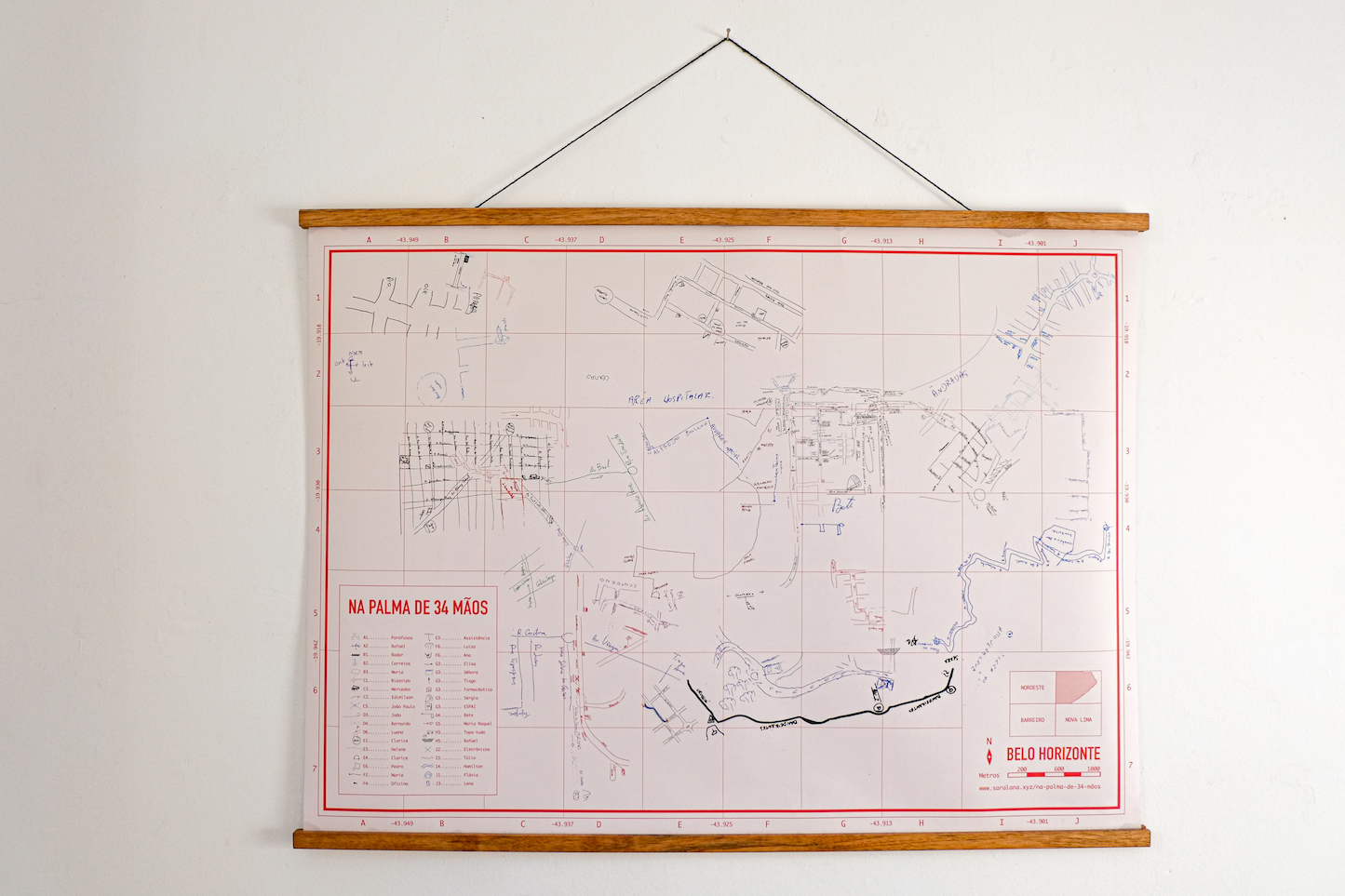
<img src="https://saralana.xyz/assets/posts/palma_na_parede.png" width="400px"> | |||
legend: stays | |||
rest of the map: skeleton of Rotterdam, laid over cork? buy pins | |||
===Space=== | ===Space=== | ||
- | - 1m x 1m | ||
- Internet Connection | - Internet Connection | ||
- Power outlet for screen | - Power outlet for screen | ||
- Headphones - from XML | |||
===Time=== | ===Time=== | ||
- Will run asynchronously throughout the event | - Will run asynchronously throughout the event | ||
Latest revision as of 18:37, 12 November 2024
Urban Small Talk
Close your eyes, take a breath… the ambience has something to say. URBAN SMALL TALK is a digital archive of field recordings collected around Rotterdam, offering a new perspective into experiencing the city. Take a stroll around the soundmap and reconnect with Rotterdam, whether you are a fresh acquaintance or an old friend.
Cookbook
Initial Steps taken
- Signed up to UMAP and created a new map
- Customized the map, centered it on Rotterdam
- Created a csv file on cerealbox, where the data would go
- Linked the csv file to the UMAP
- Created HTML page on the cerealbox and embeded the map
Version 1
Next Steps:
Scrapped the whole thing, unfortunately. I started from scratch, following this documentation: OpenLayers Simple Example
and then moved on to leafletjs.com
Version
We are thinking about the physical map, maybe we can use legends as a way to guide the audience into adding their memories to the map.

Refs and resources
Protocols for Collective Performance: Radio Broadcast 2
Radio Aporee https://aporee.org/maps/
DIY Soundmap : https://saralana.xyz/sound-map
Event Rider
Items
- Huge touch screen
- A device w internet connection
-a map to pin memories irl, during the expo

legend: stays rest of the map: skeleton of Rotterdam, laid over cork? buy pins
Space
- 1m x 1m
- Internet Connection
- Power outlet for screen
- Headphones - from XML
Time
- Will run asynchronously throughout the event