User:ZUZU/t2 assessment: Difference between revisions
| (5 intermediate revisions by the same user not shown) | |||
| Line 13: | Line 13: | ||
{| width=100% align=center | {| width=100% align=center | ||
|<pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”> | |<pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”>As a group of caretakers,me,Michel and Alessia established an interesting framework about protocols to present the entire broadcast, exploring how protocols play out in different scenarios, from the smallest details gradually expanding to a macroscopic perspective: starting with breakfast protocols, delving into the uniquely human everyday microbehaviors. Then, we transitioned to broader conversations within the city, where participants might be thousands of miles apart but connected through communication protocols. This part involved interviewing different individuals, asking them about their views on protocols. My approach was to refrain from intervening in their thought process; instead, I simply posed questions, and the respondents' answers were integrated. I attempted to clone each person's voice and then read out the machine-translated English version.</pre> | ||
|} | |} | ||
{{audio|mp3=https://pzwiki.wdka.nl/mw-mediadesign/images/e/ef/6_Zuzu%E2%80%98s_interviews.mp3|style=width:100%}} | {{audio|mp3=https://pzwiki.wdka.nl/mw-mediadesign/images/e/ef/6_Zuzu%E2%80%98s_interviews.mp3|style=width:100%}} | ||
| Line 19: | Line 19: | ||
|<pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”>Next, we extended our focus to the natural world, exploring the communication methods of animals far from human communities. This idea stemmed from using oscillators in Ableton, which simulate the vibrations of animals in nature to create sound effects. Initially, I wondered if I could use these models to create sound effects, but I found that it required a comprehensive understanding of mathematics and physics, which was beyond my expertise. So, I shifted direction and used a machine to read out this oscillator's model, while combining the sound with the music generated by the effects processor.</pre> | |<pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”>Next, we extended our focus to the natural world, exploring the communication methods of animals far from human communities. This idea stemmed from using oscillators in Ableton, which simulate the vibrations of animals in nature to create sound effects. Initially, I wondered if I could use these models to create sound effects, but I found that it required a comprehensive understanding of mathematics and physics, which was beyond my expertise. So, I shifted direction and used a machine to read out this oscillator's model, while combining the sound with the music generated by the effects processor.</pre> | ||
|} | |} | ||
*[https://pad.xpub.nl/p/Radio_Worm_10_Oct Discussion on Destroy Protocool] | |||
==<p style="font-family:Helvetica Neue; color: grey; font-size: 24px;"> Picnic Box </p>== | ==<p style="font-family:Helvetica Neue; color: grey; font-size: 24px;"> Picnic Box </p>== | ||
<pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”>During the process of determining the theme for SI22, one of the stages involved providing a descriptive audio snippet for the preferred theme. I attempted to personify the picnic box, portraying it not just as a simple container, but as an experience. Inside the picnic box are unique items such as the magical picnic mat and mysterious cards linked to protocols, providing users with opportunities for exploration and sharing. Its gathering scene creates a pleasant atmosphere, evoking feelings of warmth and joy. The openness of the picnic box reflects its inclusivity, allowing anyone to join and adding vibrancy to the experience. Lastly, when the picnic box is closed, what remains are precious memories and experiences, leaving a sense of satisfaction and happiness. | <pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”> | ||
During the process of determining the theme for SI22, one of the stages involved providing a descriptive audio snippet for the preferred theme. I attempted to personify the picnic box, portraying it not just as a simple container, but as an experience. Inside the picnic box are unique items such as the magical picnic mat and mysterious cards linked to protocols, providing users with opportunities for exploration and sharing. Its gathering scene creates a pleasant atmosphere, evoking feelings of warmth and joy. The openness of the picnic box reflects its inclusivity, allowing anyone to join and adding vibrancy to the experience. Lastly, when the picnic box is closed, what remains are precious memories and experiences, leaving a sense of satisfaction and happiness. | |||
</pre> | </pre> | ||
{{audio|mp3=https://pzwiki.wdka.nl/mw-mediadesign/images/0/01/Picnic_box_1114.mp3|style=width:100%}} | {{audio|mp3=https://pzwiki.wdka.nl/mw-mediadesign/images/0/01/Picnic_box_1114.mp3|style=width:100%}} | ||
<pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”> However, it is somewhat poignant that this theme did not continue, and it also made me feel a sense of being lost, lost in the discussions during the meetings. This feeling of being lost was particularly strong during SI22. | *[https://pzwiki.wdka.nl/mediadesign/User:ZUZU/SI_22#Worm_Picnic_Box Textual content of conversations with picnic boxes] | ||
<pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”> | |||
However, it is somewhat poignant that this theme did not continue, and it also made me feel a sense of being lost, lost in the discussions during the meetings. This feeling of being lost was particularly strong during SI22. | |||
</pre> | </pre> | ||
| Line 38: | Line 41: | ||
[[File:Rr2.png|frameless|upright=0.5|300px]] | [[File:Rr2.png|frameless|upright=0.5|300px]] | ||
<pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”> | <pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”> | ||
After further solidifying the concept of the rain receiver, I found that the visual accompaniment seemed somewhat redundant. Consequently, I shifted my focus to the textual aspect. Central to this was the notion of belonging, incorporating the concept of gift economy. When survivors touched the device, the content generated came directly from the shelter's producers: xpub's pad. These text-based poems, generated in conjunction with the raindrops, served as gifts to the survivors. | |||
</pre> | </pre> | ||
[[File:Rain receiver1.jpg|frameless|upright=0.5|300px]] | [[File:Rain receiver1.jpg|frameless|upright=0.5|300px]] | ||
| Line 44: | Line 47: | ||
[[File:Rain receiver3.jpg|frameless|upright=0.5|300px]] | [[File:Rain receiver3.jpg|frameless|upright=0.5|300px]] | ||
<pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”> | <pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”> | ||
This was also my first exposure to Python. While the code didn't take much time, connecting it to the dot matrix printer required significant effort. | |||
The exhibition at worm was a unique experience, which showed me more possibilities for the exhibition. The exhibition space blended the functions of an exhibition venue and everyday living, offering a multifaceted environment.The space itself served as an experiential entity, shaping the perception and engagement of the audience, while also exerting an influence on the exhibition's overall ambiance and dynamics. | The exhibition at worm was a unique experience, which showed me more possibilities for the exhibition. The exhibition space blended the functions of an exhibition venue and everyday living, offering a multifaceted environment.The space itself served as an experiential entity, shaping the perception and engagement of the audience, while also exerting an influence on the exhibition's overall ambiance and dynamics. | ||
</pre> | </pre> | ||
*[https://pzwiki.wdka.nl/mediadesign/User:ZUZU/SI_22#Description_of_Gift_Economy More about the gift economy] | |||
==<p style="font-family:Helvetica Neue; color: grey; font-size: 24px;"> Feminist Server </p>== | ==<p style="font-family:Helvetica Neue; color: grey; font-size: 24px;"> Feminist Server </p>== | ||
| Line 58: | Line 64: | ||
The experience with the communication team was unique and unlike any design approach I had tried before. It was introduced by Thijs as a design relay. | The experience with the communication team was unique and unlike any design approach I had tried before. It was introduced by Thijs as a design relay. | ||
</pre> | </pre> | ||
[[File:SI23 comm inp 7.png|frameless|upright=0.5|300px]] | |||
[[File:SI23 comm inp 4.png|frameless|upright=0.5|300px]] | |||
[[File:SI23 comm prototype AZT 2.png|frameless|upright=0.5|300px]] | |||
<pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”> | |||
We attempted to integrate elements that everyone enjoys to meet the theme of "quilt." We utilized overlapping sheets of different sizes to ensure that all titles are clearly visible, and employed eyelets binding to enhance flexibility in page-turning. | |||
</pre> | |||
[[File:Si23 comm handout 2.jpg|frameless|upright=0.5|300px]] | |||
[[File:Si23 comm handout 3.jpg|frameless|upright=0.5|300px]] | |||
[[File:Si23 event handouts.jpg|frameless|upright=0.5|300px]] | |||
==<p style="font-family:Helvetica Neue; color: grey; font-size: 24px;"> Strike </p>== | ==<p style="font-family:Helvetica Neue; color: grey; font-size: 24px;"> A virtual Strike </p>== | ||
<pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”> | <pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”> | ||
This small webpage took a long time to complete. Upon reflection, it was because I did not have a foundational understanding of JavaScript at the time and went straight to using Matter.js. As a result, many aspects were unclear to me. Foundational knowledge is crucial. | A virtual strike about using cash to boycott mobile payments.This small webpage took a long time to complete. Upon reflection, it was because I did not have a foundational understanding of JavaScript at the time and went straight to using Matter.js. As a result, many aspects were unclear to me. Foundational knowledge is crucial. | ||
</pre> | </pre> | ||
*[https://hub.xpub.nl/chopchop/~zz1/cash_only/index.html The promotional webpage]<br> | |||
[[File:Cash only.png|frameless|upright=0.5|300px]] | |||
==<p style="font-family:Helvetica Neue; color: grey; font-size: 24px;"> Aquarium</p>== | ==<p style="font-family:Helvetica Neue; color: grey; font-size: 24px;"> Aquarium</p>== | ||
<pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”> | <pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”> | ||
During this extremely intense work process, I attempted to create several prototypes, but due to time constraints, I had to abandon many of them. By the final week, the situation became extremely challenging. However, these three weeks proved to be highly productive for learning web develop under pressure. One drawback was the lack of time to organize the material I learned. Therefore, my plan in future is to create a small, results-driven project every two weeks. Furthermore, this experience underscored the significance of teamwork in short-term project development.The pressure on individuals is too great, and energy is limited. | The Aquarium is not a conventional infrastructure; the transparent tank creates an unnatural setting. Within the context of SI23's curriculum, it serves as a shared space for insiders, where seminars, courses, and readings take place. For outsiders, it's a starting point, as well as an enigmatic gateway. Extending from this mystical gateway leads to events unfolding within the aquarium space, characterized by an unfaithful documentation of the process and an absence of a clear endpoint. During this extremely intense work process, I attempted to create several prototypes, but due to time constraints, I had to abandon many of them. | ||
</pre> | |||
[[File:Acq prototype01.png|frameless|upright=0.5|400px]] | |||
[[File:Acq prototype02.png|frameless|upright=0.5|400px]] | |||
[[File:Acq prototype03.png|frameless|upright=0.5|400px]] | |||
[[File:Acq prototype04.png|frameless|upright=0.5|400px]] | |||
[[File:Acq prototype06.png|frameless|upright=0.5|400px]]<br> | |||
*[https://hub.xpub.nl/chopchop/~zz1/morning/index.html prototype:Aquarium-morning]<br> | |||
*[https://hub.xpub.nl/chopchop/~zz1/afternoon/index.html prototype:Aquarium-afternoon]<br> | |||
*[https://hub.xpub.nl/chopchop/~zz1/tea/index.html prototype:Tea-time]<br> | |||
*[https://hub.xpub.nl/chopchop/~zz1/rain/index.html prototype:Aquarium-rain]<br> | |||
*[https://hub.xpub.nl/chopchop/~zz1/midnight/index.html prototype:Aquarium-midnight] | |||
<pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”> | |||
By the final week, the situation became extremely challenging. However, these three weeks proved to be highly productive for learning web develop under pressure. One drawback was the lack of time to organize the material I learned. Therefore, my plan in future is to create a small, results-driven project every two weeks. Furthermore, this experience underscored the significance of teamwork in short-term project development.The pressure on individuals is too great, and energy is limited. | |||
</pre> | |||
[[File:Acq 04.png|frameless|upright=0.5|500px]] | |||
[[File:Acq 01.png|frameless|upright=0.5|500px]] | |||
[[File:Acq 02.png|frameless|upright=0.5|500px]] | |||
[[File:Acq 03.png|frameless|upright=0.5|500px]]<br> | |||
<pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”> | |||
The final presentation of the aquarium drew upon a more easily understandable science fiction concept. In this scenario, devoid of human presence, the aquarium transformed into a symbol of a server, providing a space for goldfish exploration. Simultaneously, I discovered that crafting a science fiction backdrop to describe a particular setting holds a unique charm. This approach has the ability to amplify traits that do not exist in reality, thereby becoming an opportunity for continued exploration. | |||
</pre> | |||
[[File:Acq.jpg|frameless|upright=0.5|400px]]<br> | |||
==<p style="font-family:Helvetica Neue; color: grey; font-size: 24px;">Future Exploration</p>== | |||
<pre style="border:1px solid #28A7F9; background:#FFFFFF; color:#28A7F9;”> | |||
The resonance gap arising from cognitive backgrounds mentioned earlier may itself serve as an entry point. The intersectionality of identity may generate novel conflicts and challenges. It offers an avenue to delve into how individuals construct their identity across diverse social contexts, and how these identities interact with their life experiences and external environments. | |||
</pre> | </pre> | ||
Latest revision as of 12:30, 3 April 2024
Trimester 2 Assessment
In the next fifteen minutes, I will follow the timeline of the past two trimesters to share the content I have been involved in producing, while also interspersing some reflections on learning. |
Destroy Protocool
As a group of caretakers,me,Michel and Alessia established an interesting framework about protocols to present the entire broadcast, exploring how protocols play out in different scenarios, from the smallest details gradually expanding to a macroscopic perspective: starting with breakfast protocols, delving into the uniquely human everyday microbehaviors. Then, we transitioned to broader conversations within the city, where participants might be thousands of miles apart but connected through communication protocols. This part involved interviewing different individuals, asking them about their views on protocols. My approach was to refrain from intervening in their thought process; instead, I simply posed questions, and the respondents' answers were integrated. I attempted to clone each person's voice and then read out the machine-translated English version. |
Next, we extended our focus to the natural world, exploring the communication methods of animals far from human communities. This idea stemmed from using oscillators in Ableton, which simulate the vibrations of animals in nature to create sound effects. Initially, I wondered if I could use these models to create sound effects, but I found that it required a comprehensive understanding of mathematics and physics, which was beyond my expertise. So, I shifted direction and used a machine to read out this oscillator's model, while combining the sound with the music generated by the effects processor. |
Picnic Box
During the process of determining the theme for SI22, one of the stages involved providing a descriptive audio snippet for the preferred theme. I attempted to personify the picnic box, portraying it not just as a simple container, but as an experience. Inside the picnic box are unique items such as the magical picnic mat and mysterious cards linked to protocols, providing users with opportunities for exploration and sharing. Its gathering scene creates a pleasant atmosphere, evoking feelings of warmth and joy. The openness of the picnic box reflects its inclusivity, allowing anyone to join and adding vibrancy to the experience. Lastly, when the picnic box is closed, what remains are precious memories and experiences, leaving a sense of satisfaction and happiness.
However, it is somewhat poignant that this theme did not continue, and it also made me feel a sense of being lost, lost in the discussions during the meetings. This feeling of being lost was particularly strong during SI22.
Rain Receiver
During the initial stages of joining the production of Rain Receiver, I attempted to integrate audio with visual text output. There were some experiments with Touch Designer, where black fragmented effects changed in response to the audio. I found that creating outputs that combine production with interaction, emotion, and visuals was incredibly intriguing.
After further solidifying the concept of the rain receiver, I found that the visual accompaniment seemed somewhat redundant. Consequently, I shifted my focus to the textual aspect. Central to this was the notion of belonging, incorporating the concept of gift economy. When survivors touched the device, the content generated came directly from the shelter's producers: xpub's pad. These text-based poems, generated in conjunction with the raindrops, served as gifts to the survivors.
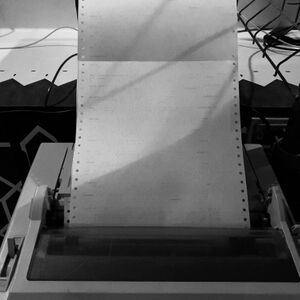
This was also my first exposure to Python. While the code didn't take much time, connecting it to the dot matrix printer required significant effort. The exhibition at worm was a unique experience, which showed me more possibilities for the exhibition. The exhibition space blended the functions of an exhibition venue and everyday living, offering a multifaceted environment.The space itself served as an experiential entity, shaping the perception and engagement of the audience, while also exerting an influence on the exhibition's overall ambiance and dynamics.
Feminist Server
The theme of SI23, the feminist server, is one that deeply interests me. However, as I browse through materials from various feminist servers, I often feel a sense of background alienation. I find myself frequently caught in a state of bewilderment, as if I am being drawn into a utopian environment. I believe this feeling is primarily due to background disparities. To put it more colloquially, in some places, female infants are aborted or abandoned in trash cans simply because of their gender, creating a stark contrast between this harsh reality and the idea of building an inclusive online community. While I understand this as a developmental issue, it indeed makes it difficult for me to strongly resonate with it. Consequently, this has become a highly challenging dilemma for me when considering the topic for my second year. On one hand, it is a subject I am deeply passionate about, yet on the other hand, I face an insurmountable challenge in determining a direction that can simultaneously embody practicality and critical thinking.
Communication Team
Returning to SI23, I experimented with a collaboration approach I had not previously attempted. As a member of the communication team, I worked with Thijs and Anita to create promotional materials, while as a production team member, I opted to work independently. I made this decision considering whether I had enough energy to participate in multiple group meetings, and during the group formation process, none of the other groups resonated with me particularly. Therefore, I believed that being part of just one group that required meetings might be more suitable for me. The experience with the communication team was unique and unlike any design approach I had tried before. It was introduced by Thijs as a design relay.
We attempted to integrate elements that everyone enjoys to meet the theme of "quilt." We utilized overlapping sheets of different sizes to ensure that all titles are clearly visible, and employed eyelets binding to enhance flexibility in page-turning.
A virtual Strike
A virtual strike about using cash to boycott mobile payments.This small webpage took a long time to complete. Upon reflection, it was because I did not have a foundational understanding of JavaScript at the time and went straight to using Matter.js. As a result, many aspects were unclear to me. Foundational knowledge is crucial.
Aquarium
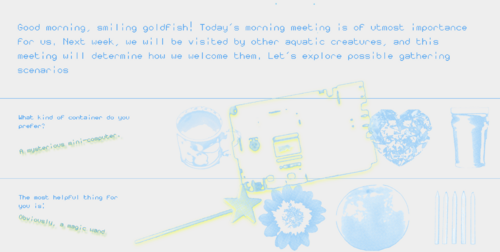
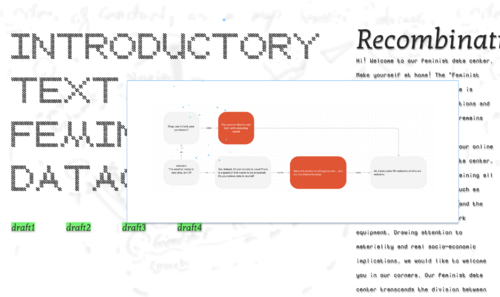
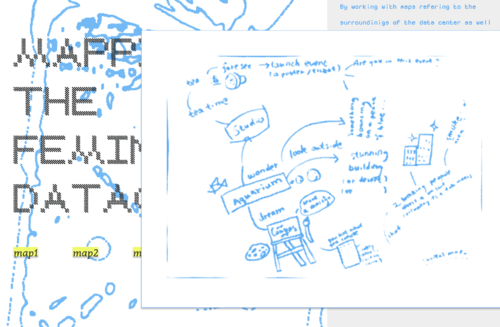
The Aquarium is not a conventional infrastructure; the transparent tank creates an unnatural setting. Within the context of SI23's curriculum, it serves as a shared space for insiders, where seminars, courses, and readings take place. For outsiders, it's a starting point, as well as an enigmatic gateway. Extending from this mystical gateway leads to events unfolding within the aquarium space, characterized by an unfaithful documentation of the process and an absence of a clear endpoint. During this extremely intense work process, I attempted to create several prototypes, but due to time constraints, I had to abandon many of them.
- prototype:Aquarium-morning
- prototype:Aquarium-afternoon
- prototype:Tea-time
- prototype:Aquarium-rain
- prototype:Aquarium-midnight
By the final week, the situation became extremely challenging. However, these three weeks proved to be highly productive for learning web develop under pressure. One drawback was the lack of time to organize the material I learned. Therefore, my plan in future is to create a small, results-driven project every two weeks. Furthermore, this experience underscored the significance of teamwork in short-term project development.The pressure on individuals is too great, and energy is limited.
The final presentation of the aquarium drew upon a more easily understandable science fiction concept. In this scenario, devoid of human presence, the aquarium transformed into a symbol of a server, providing a space for goldfish exploration. Simultaneously, I discovered that crafting a science fiction backdrop to describe a particular setting holds a unique charm. This approach has the ability to amplify traits that do not exist in reality, thereby becoming an opportunity for continued exploration.
Future Exploration
The resonance gap arising from cognitive backgrounds mentioned earlier may itself serve as an entry point. The intersectionality of identity may generate novel conflicts and challenges. It offers an avenue to delve into how individuals construct their identity across diverse social contexts, and how these identities interact with their life experiences and external environments.