User:Vitrinekast: Difference between revisions
Vitrinekast (talk | contribs) No edit summary |
Vitrinekast (talk | contribs) No edit summary |
||
| Line 84: | Line 84: | ||
<span id="november"></span> | <span id="november"></span> | ||
== November == | == November == | ||
Revision as of 08:52, 2 April 2024
pandoc --from markdown --to mediawiki -o ~/Desktop/{{file_name}} {{file_path:absolute}}
Overall, i think i can reduce the things im working with to the following verbs (or ’ings):
- HTML’ing
- Repair’ing (Or break’ing)
- Sound’ing
- Radio’ing
- Solder’ing
- Workshop’ing
- developing the interest in Permacomput’ing
- Server’ing
XPUB Changelog
September
- Start XPUB with a read-tru of the manual
- SI22 is about radio, transmission
(not to be confused with my best experience of the summer, Touki Delphine’s transmission(reference). Their work, a 20 minute audio/light experience performed by car parts was mesmerising and super inspiring, as I am still trying to figure out ways of performance without actually being there. )
- Prototyping: making graphs with graphviz, blast from the past with installing chiplotle.
I’ve used the thermal printer/plotter tru chiplotle to be able to create my letter for joining XPUB. At the time, installing chiplotle was such a drag that I wasn’t very motivated to redo it on this new machine. But, it turns out it was way easier then I remember it being the first time!
The topics discussed by Ola Bonati were very recognisable, and something i’d love to explore further. The future of software is nintendo DS! (Reference)Not very interested in the demoscene in all honesty. Their response to the question “How is this related to permacomputing”, was “small file sizes”, and this contest of creating the most efficient line of code is not that appealing to me.
October
- Zine camp
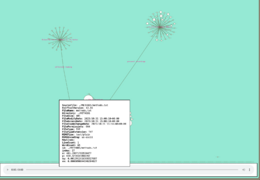
Earlier I made a node based representation of the worm archive, of which Manetta gave the very good feedback of asking what it was other then a fancy visual (not exactly those words!), and she was very right about this. I just wanted to play around with the file structure. But the basis of this was (going to be) used during the presentation at Zine Camp. The screenshot below shows the updated version, which includes loads of metadata extracted from the files at the archive. Unfortunately due to some personal things, I wasn’t able to join the presentation.
Transcluded wiki page of Granularchive
The Granularchive is a proposal to use as a tool during the presentation & radio broadcast of Zine Camp 2023, part of the Radio Worm: Protocols for an Active Archive Special Issue. Currently, the Granularchive can be visited via ChopChop.
The Granularachive previews all contents of an archive, by making use of exiftool (which is already installed on ChopChop). The content is displayed by translating a JSON file into the interactive SVG graph using D3.js. D3.js is an open-source javascript library.
Updating the Granularachive
- Upload new contents to the Granularchive folder on ChopChop via
/var/www/html/archive_non-tree→ name to be updated - Within this folder, run
exiftool -json -r . > exiftool.json, which will generate exiftool.json - Make sure this exiftool.json is placed at the root of `/var/www/archive_non-tree', and overwrite the existing one. Now the tool is updated!
An extra step will be needed to also include all of the wordhole content into the granularchive
Example of exiftool.json
The data displayed below can be used to change the way the Granularchive is presented.
{
"SourceFile": "./hoi/Folder1/Radio_Show_2008_3.mp3",
"ExifToolVersion": 12.5,
"FileName": "Radio_Show_2008_3.mp3",
"Directory": "./hoi/Folder1",
"FileSize": "0 bytes",
"FileModifyDate": "2023:10:28 23:16:26+02:00",
"FileAccessDate": "2023:10:30 08:39:14+01:00",
"FileInodeChangeDate": "2023:10:28 23:17:20+02:00",
"FilePermissions": "-rw-r--r--",
"Error": "File is empty"
},
- Created a mixer for Mixcloud (Wiki documentation).
Control the audio by moving the cursor. The snippet can be pasted into the console of a browser. I really enjoy this method of circuit bending existing webpages.
Transcluded wiki page of Mixercloud
Copy-paste this into your console! (Right click -> inspect elements > console)
Remix Mixcloud
(copy paste it into the console of your browser when visiting mixcloud.com)
var remixCloud = function () {
var audio = document.querySelector("audio");
var svgs = document.querySelectorAll("svg");
var h1s = document.querySelectorAll("h1, h2, h3,button,img");
var as = document.querySelectorAll("a");
var timeout;
document.addEventListener("mousemove", function (e) {
if (!timeout) {
timeout = window.setTimeout(function () {
timeout = false;
var r = 3 * (e.clientY / window.innerWidth) + 0.25;
audio.playbackRate = r;
audio.currentTime = audio.duration * (e.clientX / window.innerWidth);
svgs.forEach((el) => {
el.style.transform = `scale(${(r, r)})`;
});
as.forEach((el) => {
el.style.transform = `rotate(${r * 20}deg)`;
});
document.body.style.transform = `rotate(${r * -4}deg)`;
h1s.forEach((el) => {
el.style.transform = `rotate(${r * 10}deg)`;
});
}, 100);
}
});
};
remixCloud();Adding audio elements to index files
// select all links
document.querySelectorAll("a").forEach((link) => {
// if it includes your audio format (regex)
if(link.href.match(/\.(?:wav|mp3)$/i)) {
// create an audio element and set its source to yourlink
var audioEl = document.createElement("audio");
audioEl.src = link.href;
audioEl.controls = true;
audioEl.style.display = "block";
link.insertAdjacentElement("afterend", audioEl)
};
// or an image
if(link.href.match(/\.(?:jpg|png)$/i)) {
var imgEl = document.createElement("img");
imgEl.src = link;
imgEl.style.display = "block";
link.insertAdjacentElement("afterend", imgEl)
}
});
- Experimented with recording my found german wall clock. Not a lot of luck yet using pickups, but later i’ve discovered that maybe piezo discs could be something, and to take a look at the open source schematics around using piezo’s as triggers.
- Tried out super collider
- Dealt with the broken laptop and spent way too much time in an apple store.
- Created the The Hitchhiker’s Guide to an Active Archive! At Radio Worm! Almost forgot about the fact that I originally joined Fine Arts to make games. Oh how the times change.
Transcluded wiki page of The Hitchhiker’s Guide to an Active Archive
The Hitchhiker's Guide to an Active Archive is the sixth radio show (including the Holiday Special) of the radio program XPUB: Protocols for an Active Archive on Radio Worm. The show aired on 2023 - 10 - 24 and was part of Special Issue 22.
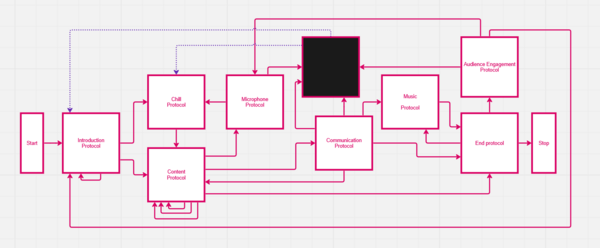
Flowchart
A recording of the broadcast
Links
EtherPad for communicating with the Caretakers during the show: https://pad.xpub.nl/p/SI22-shownotes-week5
How this Wiki was used during the show
The Hitchhiker's Guide to an Active Archive was a radioshow broadcast on Radio Worm on 2023-10-24. It is an interactive radio play that was performed live by XPUB students Rosa, Anita and Thijs. They each voiced one of the three voices present in the script. The show could be recreated using these wiki pages and a fresh channel of communication (e.g. another EtherPad). Click 'START BROADCAST' to enter the beginning of the script. It is not linear, most sections allow for several follow-ups, depending on audience decisions, dicerolls, time requirements and performer intuition. The overall structure is captured in the flowchart above. Throughout the script, clickable links are placed at the places where the narrative branches. Also, soundeffects, audio fragments and musical clips are inserted in the script at the place they would be played (often accompanied by an instruction).
References, inspiration and further reading / playing / listening
This show was made in response to / inspired by several works, some of which are presented below.
- The Hitchhiker's Guide to the Galaxy: a 1978 BBC radio play written by Douglas Adams, that was later adapted into books and a movie.
- Georges Perec, his works Die Maschine and The Art of Asking Your Boss for a Raise, and this text on these works by Hannah Higgins (chapter 2 of Mainframe Experimentalism)
Also, here are some follow-up links if this show resonated with you and you'd like to experience more choose your own adventure adventures, branching narratives, etc. These were also part of our conversations when preparing the show.
- Her Story: an interactive film video game in which the player sorts through video clips from a set of fictional police interviews to solve the case of a missing man.
- Heaven's Vault: a scifi branching narrative game about an archeologist deciphering an ancient language.
- In class we also briefly discussed text adventure games -- and CYOA books -- like 1976's Colossal Cave Adventure and 1977's ZORK. These then also evolved into MUDs (Multi User Dungeons), which in turn evolved into a plethora of other video game genres.