User:Anita!/assessments trimester2: Difference between revisions
No edit summary |
No edit summary |
||
| Line 14: | Line 14: | ||
[[File:Us_in_worm.jpg|thumb|left|At worm]] | [[File:Us_in_worm.jpg|thumb|left|At worm]] | ||
== | ==The Hitchhiker's Guide to an Active Archive== | ||
{|style="margin: 0 auto;" | |||
|[[File:THHGTAAA_visual_promo.jpg|thumb|left| Promo image]] | |||
|[[Schermafbeelding_2023-10-23_105013.png|thumb|left| Promo image]] | |||
|} | |||
==Chop Chop Zine== | ==Chop Chop Zine== | ||
Playing with the personification of technology (something I find very interesting and worked on again during Loading: Feminist Server). I find it a very fascinating, how making up an origin story for a piece of technology makes it seem more approachable. | Playing with the personification of technology (something I find very interesting and worked on again during Loading: Feminist Server). I find it a very fascinating, how making up an origin story for a piece of technology makes it seem more approachable. | ||
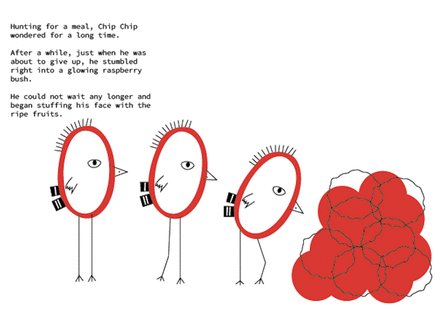
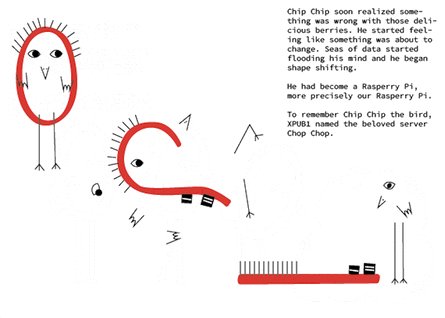
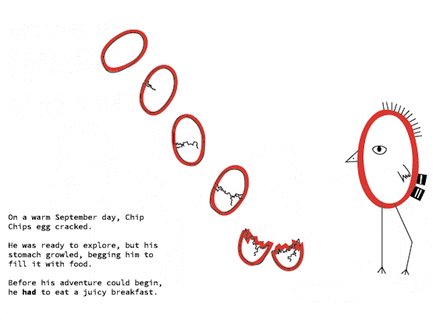
[[File:Chopchop gif.gif|left|alt=Showing chopchop as a bird, eating a raspberry and turning into a raspberry pi|The pages of the Chop Chop zine|thumb|445x445px]] | |||
==Archival Oceans Zine== | ==Archival Oceans Zine== | ||
== | ==Signal Lost: Archive Unzipped== | ||
{|style="margin: 0 auto;" | {|style="margin: 0 auto;" | ||
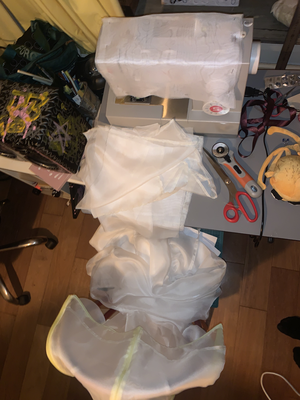
|[[File:Curtain process.png|thumb|sewing process]] | |[[File:Curtain process.png|thumb|sewing process]] | ||
| Line 34: | Line 36: | ||
==Fix the wifi== | ==Fix the wifi== | ||
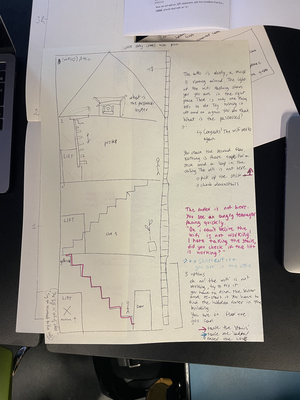
A python text adventure game developed with Riviera and Mania. We started by making a sketch of the space where the game would take place so we could think of the path to follow. | A python text adventure game developed with Riviera and Mania. We started by making a sketch of the space where the game would take place so we could think of the path to follow. We then proceeded to create diagrams to outline the map in terms of options and then began coding. | ||
Here is (some of) the code we wrote for the game | Here is (some of) the code we wrote for the game | ||
| Line 78: | Line 81: | ||
==Sewing words, letter soup and random annotations== | ==Sewing words, letter soup and random annotations== | ||
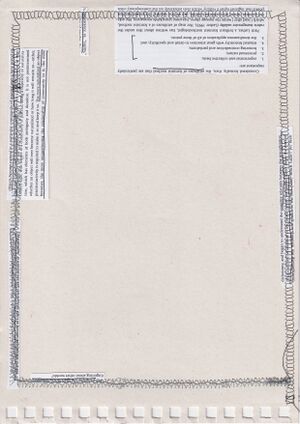
During the trimester, I was really inspired to work with word/sentence manipulation, connecting it with sewing and quilting. I made some experiments with sewing on paper, trying to create a very literal word quilt. I wanted to try to show the 'infrastructure' of my thoughts while reading and annotating these texts in a visual way, incorporating the seams metaphor quite literally. I tried to connect ideas from different texts by making a sewn collage. | |||
{|style="margin: 0 auto;" | {|style="margin: 0 auto;" | ||
| Line 123: | Line 127: | ||
==Loading... Feminist server== | ==Loading... Feminist server== | ||
This project was born as the /table group. We wanted to play with the interaction between online and offline, as well as language manipulation and | |||
{|style="margin: 0 auto;" | {|style="margin: 0 auto;" | ||
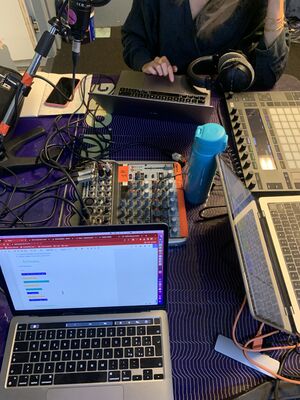
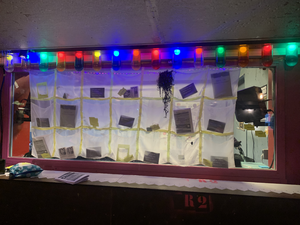
|[[File:Setup on Launch day.png|thumb|Setup on Launch day]] | |[[File:Setup on Launch day.png|thumb|Setup on Launch day]] | ||
Revision as of 19:28, 1 April 2024
Hello! This is a presentation page for my Trimester 2 assessment. I have chosen to create a separate wiki page from the ones I have been using for documentation/note taking in order to focus more on the contributions to the special issues 22 and 23 rather than on day to day notes.
Special Issue 22
Broadcast with Wang and Mania
For this broadcast, we started working from the idea of using as a structural base Gabrielle Roth's 5 rythms, a dynamic dance practice music.
The Hitchhiker's Guide to an Active Archive
| thumb|left| Promo image |
Chop Chop Zine
Playing with the personification of technology (something I find very interesting and worked on again during Loading: Feminist Server). I find it a very fascinating, how making up an origin story for a piece of technology makes it seem more approachable.
Archival Oceans Zine
Signal Lost: Archive Unzipped
Special Issue 23
Fix the wifi
A python text adventure game developed with Riviera and Mania. We started by making a sketch of the space where the game would take place so we could think of the path to follow. We then proceeded to create diagrams to outline the map in terms of options and then began coding.
Here is (some of) the code we wrote for the game
print(welcome_message)
while True:
reply = input()
command = reply.split()
if len(command) >= 1:
action = command[0]
if len(command) >= 2:
obj = command[1]
print(look(current_room))
elif "open" in action and "trapdoor" in obj:
message, current_room = go("trapdoor", current_room)
print(message)
# go and aliases
elif "go" in action:
message, current_room = go(obj, current_room)
print(message)
elif "climb" in action:
message, current_room = go(obj, current_room)
print(message)
elif "ascend" in action:
message, current_room = go(obj, current_room)
print(message)
elif "descend" in action:
message, current_room = go(obj, current_room)
print(message)
elif "enter" in action:
message, current_room = go(obj, current_room)
print(message)
# press and aliases
elif "press" in action:
print(press(obj, current_room))
elif "exit" in action:
break
else:
print("Hmm, not sure what to do.")
Sewing words, letter soup and random annotations
During the trimester, I was really inspired to work with word/sentence manipulation, connecting it with sewing and quilting. I made some experiments with sewing on paper, trying to create a very literal word quilt. I wanted to try to show the 'infrastructure' of my thoughts while reading and annotating these texts in a visual way, incorporating the seams metaphor quite literally. I tried to connect ideas from different texts by making a sewn collage.
Odd socks
I made some collage/html experiments for an odd sock selector.
This small side project started from my enjoyment of wearing odd socks, and finding a bag of assorted patterned paper at Scrap. I made a collage cutting and assembling these papers to create many single socks, then scanned and printed them multiple times in different arrangements/colours.
Initially, I wanted to make it into a zine, but then I realized it would be nice opportunity to create a sock choice generator, selecting a pair at random out of the available images.
Leaflets and handouts
For the production teams, I worked with Thijs and Zuzu on the digital image for the launch and the handouts. We first focused on the ‧₊˚⊹ ˖spectacular digital image˖ ⊹˚₊‧.
We decided to use Exquisit Corpse prototyping, so passed on a prototype to each other [Anita > Zuzu > Thijs > Anita] for 3 days in a row. We then used the results to create two more prototypes based on the outcomes and finally created a last image based on the feedback we recieved from the rest of XPUB1. For a much more in depth overview of the whole process, we documented the steps taken in this separate ‧₊˚⊹ ˖Wiki page˖ ⊹˚₊‧
We then continued on working on the handouts for the evening of the launch. We really wanted to make something inspired by a collage/patchwork, and quite quickly settled on the idea of creating a handout that had a separate piece of paper for each project, bound together.
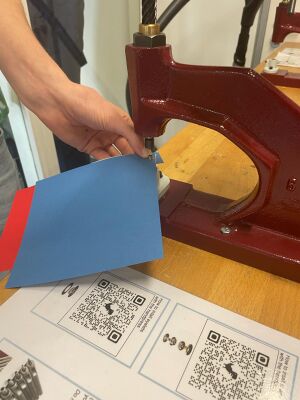
We initially wanted to recycle used paper for it, but we were not able to find enough paper for how much we wanted to print so we ended up buying it. We printed the handouts with the big HR printers and then bound them by using a grommet machine at the fashion station
Loading... Feminist server
This project was born as the /table group. We wanted to play with the interaction between online and offline, as well as language manipulation and