User:Bnstlv/prototyping: Difference between revisions
| (290 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<div style=" | <div style=" | ||
font-family: | font-family: courier new, monospace; | ||
font-size: 13px; | font-size: 13px; | ||
"> | "> | ||
| Line 176: | Line 176: | ||
# Git VS [https://github.com/ GitHub] - makes it easier to collaborate using Git; a platform that can hold repositories of code so multiple developers can collaborate on a single project and see each other's edits in real-time; publicly available; social coding. Owned by Microsoft. | # Git VS [https://github.com/ GitHub] - makes it easier to collaborate using Git; a platform that can hold repositories of code so multiple developers can collaborate on a single project and see each other's edits in real-time; publicly available; social coding. Owned by Microsoft. | ||
# GitHub VS [https://about.gitlab.com/ GitLab] - a similar platform. like GitHub, GitLab enables you to store code and use Git version control capabilities. Can speed up the workflow. | # GitHub VS [https://about.gitlab.com/ GitLab] - a similar platform. like GitHub, GitLab enables you to store code and use Git version control capabilities. Can speed up the workflow. | ||
# Python can be used for [https://hub.xpub.nl/breadcube/~manetta/SI19/python/hello-python.html text processing] - very nice demonstration by Manetta with a piece of the texts I wrote in the pads. | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 06 Git and Open Source Code</span>=== | === <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 06 Git and Open Source Code</span>=== | ||
[https://pad.xpub.nl/p/SI19-prototyping-6 Pad: Git and Open Source code]<br> | [https://pad.xpub.nl/p/SI19-prototyping-6 Pad: Git and Open Source code]<br> | ||
We read a few paragraphs from [https://en.wikipedia.org/wiki/The_Cathedral_and_the_Bazaar The Cathedral and the Bazaar] | We read a few paragraphs from [https://en.wikipedia.org/wiki/The_Cathedral_and_the_Bazaar The Cathedral and the Bazaar]. Joak also mentioned [https://en.wikipedia.org/wiki/Eric_S._Raymond Eric Raymond] | ||
<br>Creating our first repository on Git.<br> | <br>Creating our first repository on Git.<br> | ||
| Line 208: | Line 208: | ||
<br>We created our 'coming soon' page for the SI19 [https://issue.xpub.nl/19/ here] | <br>We created our 'coming soon' page for the SI19 [https://issue.xpub.nl/19/ here] | ||
--- | ---- | ||
<br>We had a [https://pad.xpub.nl/p/SI19-midpoint-meeting Midpoint Meeting] during which we discussed what we have produced so far, the cards, how can we build upon them and further develop the system, what we need to do in the next 5 weeks until the release date. | <br>We had a [https://pad.xpub.nl/p/SI19-midpoint-meeting Midpoint Meeting] during which we discussed what we have produced so far, the cards, how can we build upon them and further develop the system, what we need to do in the next 5 weeks until the release date. | ||
Takeaways from today’s meeting: <br> | |||
*in general, there is a confusion, it's too open | |||
*at first, for someone who does not know the context, the deck of cards creates a certain expectations, one of an actual garden, *but it is recognised as a card game | |||
*so maybe our metaphor* is not clear enough? maybe we need to make it more explicit? | |||
*how can we make the ‘garden of knowledge’ metaphor more understandable, seeable within the deck | |||
Cards <br> | |||
*cards are seeds, prompts, invitations for conversation | |||
*what if the cards are not the outcome but a tool for making something (a pathway from A to B) | |||
Context <br> | |||
*have the libraries and librarying in mind and find ways to use the cards as a system, a tool to come up with an output | |||
*"What happens when you look at library from the point of view of gardening?" | |||
*'Gardening' - A a new vantage point to libraries | |||
*how cards can help us (or someone else) produce something, or solve problem, reach to a conclusion, or else | |||
*What-How-Why model | |||
**decide what is our WHAT? a webpage, a device that prints out cards, a deck of cards, a starter pack, an experience, or a mix of several things? | |||
**the cards might be our HOW? our methodology | |||
**what is our WHY? the intention before starting the game or implementing the system to solve an issue | |||
Audience <br> | |||
*who is our audience? get to know them better | |||
*document the experiences and first impressions cards create in other people (outside of our process) | |||
*Library = Conversation | |||
**library = knowledge (history + memory, where history = news, facts, while memory = ideas, abstract concepts, identity) | |||
**knowledge = exchange of news and ideas | |||
**exchange of news and ideas = conversation | |||
**do we have a name for our system/game? | |||
*for example “the chat bubble cards” if libraries are seen as conversations | |||
*idea in development: the chat bubble (chat cube?) webpage where anyone can enter definitions to print our cards under specific topic (action) | |||
Next <br> | |||
#meet tomorrow at 15h (XML, studio) to play and test things out | |||
##check also devices there | |||
#meet on Thursday at 10h (Leeszaal) and explore the space, talk with the people there, try to play with the cards | |||
#create a space to log things, document the process | |||
#meet next Monday in the Social Practice Library | |||
#would be great if we have an intention/idea prior to the visit | |||
#assignment for next week (on zulip) | |||
#readings for next week (also on zulip) | |||
#for next Tuesday have a list of ideas we want to try out during the prototyping session | |||
Some thoughts and notes about the big picture thinking, our toolkit and more ideas: https://pad.xpub.nl/p/SI19-20221014 | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 07 Weaving texts together</span>=== | |||
[https://pad.xpub.nl/p/SI19-prototyping-7 Pad: Weaving texts together]<br> | |||
List of ideas for prototyping <br> | |||
*Gardens like the ones I saw in [https://observablehq.com/search?query=garden&onlyOwner=false Observable] | |||
*Cards = Rules to manipulate text (via python script) | |||
*Text processing/manipulation like in the [https://rupl.github.io/unfold/ Unfold Project] | |||
*Build a prompt page, simple like [https://www.kensingtonhealingverse.com/ this one] - verse & light installation | |||
*[https://www.awwwards.com/inspiration_search/?text=Web%20%26%20Interactive Awwwards Interaction & Web Examples] | |||
*[https://www.awwwards.com/inspiration/public-domain-retro-style-loading-animation Retro style loading animation] | |||
*[https://readymag.com/readymag/website-elements-kit/ Website Elements Kit] | |||
We talked about [https://hub.xpub.nl/bootleglibrary/read/794/pdf Computers of the Art], a book by Dick Higgins, and the process of [https://en.wikipedia.org/wiki/Permutation Permutation]. After that, Stephen suggested generating the rules for our card games using a python script.<br> | |||
0 = the first | |||
-1 = the last | |||
-2 = the one before the last | |||
We switched the "hot seat" and each of us did something in python. As a result, we generated our rules by writing code collectively. Many pushes, pulling and conflicts followed, but we made it in the end.<br> | |||
Here is a snapshot of a version that we pulled of python. | |||
[[File:Rules-example1.jpeg|thumb|right]] | |||
Here are [https://git.xpub.nl/log/rules The Rules] in the Git repository. | |||
TIL: | |||
* [https://www.yourworldoftext.com/ Your World of Text / It doesn't get any better than this.] | |||
* [https://www.taffinc.com/blog/top-10-python-use-cases-and-applications/ Python for Image Recognition and text processing] - some use cases we could try out | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 09 Machine reading & scanning</span>=== | |||
[https://pad.xpub.nl/p/SI19-prototyping-9 Pad: Machine reading & scanning]<br> | |||
<br>CUE | |||
[https://jvns.ca/blog/2020/07/11/scanimage--scan-from-the-command-line/ Tutorial about Scanimage] - Linux only. Search alternatives for Windows and macOS. | |||
Use Tesseract to turn the page into text (scan) and then translate it if it is in a different language then English. | |||
<br>NOTES | |||
OCR = Optical Character Recognition | |||
Linux - scanimage! - script | |||
*run the command | |||
*scan the page | |||
*run the OCR command | |||
*Result: scans transformed into a plain text | |||
[https://github.com/tesseract-ocr/tesseract Tesseract] | |||
Tesseract 4 adds a new neural net (LSTM) based OCR engine which is focused on line recognition, but also still supports the legacy Tesseract OCR engine of Tesseract 3 which works by recognizing character patterns. | |||
Natural Language Toolkit (NLTK) | |||
*[https://www.nltk.org/ Natural Language Processing with Python] - Tokenize and tag some text | |||
* Part-of-speech tag Taggers & Tokenisers | |||
*[https://www.nltk.org/api/nltk.tokenize.html Tokeniser] | |||
*[https://www.nltk.org/api/nltk.tag.html NLTK Taggers] | |||
*[https://www.ling.upenn.edu/courses/Fall_2003/ling001/penn_treebank_pos.html Alphabetical list of part-of-speech tags used in the Penn Treebank Project] | |||
Try outs<br> | |||
* Scan a page in Dutch - it didn't work because it couldn't recognise the language. | |||
* Happy accidents :) the machine really tries to read the text (incl. images) | |||
* Use the bar scanner - nice and easy. it recognises it as if it was a keyboard. | |||
* We can generate barcodes pretty easily. [http://wintermute.org/project/The_Screenless_Office/ The Screenless Office] | |||
[http://screenl.es/ Official page] | |||
[https://gitlab.com/bhowell/the-screenless-office Code] | |||
[https://www.google.com/search?q=isbn+number+character+meaning&rlz=1C5CHFA_enBG1011BG1011&tbm=isch&sxsrf=ALiCzsbErdjdtCB64BbORYFD7_3i-eevSQ:1669115626810&source=lnms&sa=X&ved=2ahUKEwiyi5mg1MH7AhWlh_0HHTY2CYYQ_AUoAnoECAoQBA&biw=1440&bih=710&dpr=2#imgrc=j9JXCwRygndf3M isbn number character meaning] | |||
<br>SUMMARY | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 10 SI20: Intro</span>=== | |||
[https://pad.xpub.nl/p/SI20-prototyping-week-2 Pad: Text Adventures]<br> | |||
Manetta and Joseph made a brief introduction to this trimester's prototyping content. I look forward to learning more about JS and what I can do with it, especially in combination with Python. | |||
TEXT ADVENTURES<br> | |||
Playing text adventure games was a first for me. I can't recall a time when I got to play any of those games before. I remember how my cousin and I were sitting in front of his first PC (Windows'93 OS I think it was), playing the built-in games or on floppy discs, creating and deleting folders and files (lol), drawing in Paint, and calculating stuff all evening while our parents and siblings were having dinner and chatting. It was a lot of fun back then and I was fascinated by this machine. If I knew that [https://en.wikipedia.org/wiki/Interactive_fiction IF and text adventures games] exist I would probably be lost in them daily. | |||
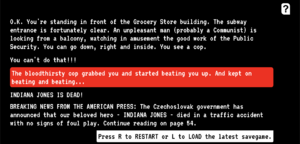
I was intrigued by a game that Manetta mentioned - [http://ironcurtain.svelch.com/ Gaming the Iron Curtain], the first book-length social history of gaming and game design in 1980s Czechoslovakia, or anywhere in the Soviet bloc. She also referred to a few [http://ironcurtain.svelch.com/#games Czechoslovak activist games] which are playable online, check them out! [https://primitivedesigns.github.io/remakes89/indy/en/ The Adventures of Indiana Jones] and [http://svelch.com/zx/SatochinEN.html Satochin], both available in English. | |||
[[File:Indiana Jones was killed by a Communist cop.png|thumb|right|Oops, Indiana Jones got beaten by a cop and now he's dead. RIP | |||
]] | |||
NEXT WEEK'S TASK<br> | |||
*Create our own game | |||
*Use Python | |||
*Has something about games and rituals | |||
*Keep it simple | |||
*Play it together next Tue | |||
---- | |||
==== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Text Adventures</span>==== | |||
The Fruitual<br> | |||
Prototyping a text adventure game: | |||
*took a more linear approach in terms of storytelling just so to keep the game simple | |||
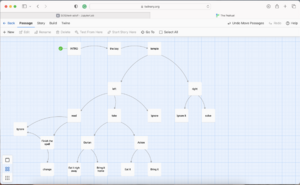
*found an OS web engine that helped me generate the map, it's called [https://twinery.org Twinery] | |||
*wrote the game's story based on a short [https://fairytalez.com/the-most-precious-fruit/ Bulgarian fairytale] | |||
*wrote a python script but it's nothing fancy, only if/elif/else :( | |||
*keeps giving the wrong message if the player decides to go off script tho | |||
*tried to find a solution on StackOverflow but everything seemed so complicated and I got confused | |||
*eventually, uploaded the .py file to the designated Git repository | |||
[[File:The Fruitual Map.png|thumb|right|How the game looks in Twinery]] | |||
This project took me around 6-7 hours (writing, coding, mapping out, editing, trial-error), and it's a lot for what I got as end result. I learned a few things along the way and am happy about it. However, I can also see that when you don't have enough coding experience, you cannot approach such tasks from a programmer's perspective, making simple tasks such as this one hard to complete. | |||
Instead, I had to approach it from the writer's perspective and later I had to figure out how to code it. My initial idea was more complex than this, and more fun for the player I think. Well, it is still progress. Last week I wasn't aware of the fact that text adventure games even existed, and couldn't imagine I would build one, even tho it's super basic. | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 11 Multiplayer</span>=== | |||
[https://pad.xpub.nl/p/SI20-prototyping-week-3 Pad: Week 3, Jan 24]<br> | |||
[[File:How to Graduate XPUB.png|thumb|right|How to Graduate XPUB]] | |||
Morning | Playing text adv games [w/ Manetta]<br> | |||
We had a lot of fun playing and discussing the games we coded in python. Everyone had really nice ideas both in terms of execution and storyline. Accidentally, I made it a bit complicated for the whole group without knowing. Somehow I had created a new branch on the Git repository and pushed my .py file there. So everyone had to do an extra step which made me feel not so good about it. Many apologies, Manetta! | |||
Afternoon | More of Python: States [w/ Joseph]<br> | |||
We wrote 107 lines of python code in about three hours. Stephen and Irmak were on the hot seat, writing the code and following Joseph's guidance. It was very helpful to follow along with what they were doing on the screen. Great session. We learned what is a [https://en.wikipedia.org/wiki/State_pattern State pattern] and how to use it when designing text adventures. [https://gameprogrammingpatterns.com/state.html Here I found a very comprehensive explanation of State pattern design] which also covers some other concepts such as finite state machines (or “FSMs”), hierarchical state machines and pushdown automata. | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 12 BS Txt Avd Games</span>=== | |||
[https://pad.xpub.nl/p/SI20-prototyping-week-4 Pad: Week 4, Jan 31]<br> | |||
[[File:Python code of a text adventure game.png|thumb|right]] | |||
[[File:Troll Story- The Game.png|thumb|right]] | |||
Morning | Playing text adventure games [w/ Joseph]<br> | |||
It was fun to play again and discuss the (new) games we coded in the last week, and it was nice to see so much progress for such a short amount of time. With only a few sessions of learning about python, everyone is able to code their own game or adjust an existing one and tweak it to their liking. It was great to see the variety of storylines, directions and approaches each of us took. It brings new perspectives to the table. Also, grateful to Steve for sharing with me his work, course I am also interested in using JSON with Python. | |||
Joseph also showed us how to make changes to existing modes with graphic editors like [https://segaretro.org/Tile_Layer_Pro Tile Layer Pro]. Unfortunately, the last version for macOS is too old and you can edit ROM files only if you're on Windows. Only hair modes today tho. :D | |||
Afternoon | Spaghetti code [w/ Manetta]<br> | |||
Today, Manetta explained how can we use [http://introtopython.org/classes.html#Making-multiple-objects-from-a-class classes in python], and their different implementations and use cases. At some point, she shared this funny story of programmers calling long pieces of code a "spaghetti code". It made me laugh, fun facts :) | |||
We also went through the [https://github.com/Frimkron/mud-pi Text-adventure MUDs]. Manetta showed us [https://www.evennia.com Evennia], an open-source Python-based framework, codebase and server for creating text-based multiplayer online games (aka MUD/MU* etc) using modern technologies and tools. | |||
MUD is short for Multi-User Dungeon. A MUD is a text-based online role-playing game. MUDs were popular in the early 80s and were the precursor to the graphical Massively-Multiplayer Online Role-Playing Games we have today, like World of Warcraft. [http://www.mudconnect.com This is a great site for learning more about MUDs.] | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 13 Tarot Reading Generator</span>=== | |||
[https://pad.xpub.nl/p/SI20-prototyping-week-5 Pad: Week 5, Feb 7]<br> | |||
As I mentioned earlier, last week I wanted to explore further how can I use JSON and Python to make things because I had an idea - creating a simple text-based game about rituals + cards and inserting a few more things from what we have discussed in class. So I did some research and found a few projects online that I could use to build upon. | |||
Don't know if it was luck or the 'oracle' did its magic, but I discovered [https://github.com/rosalinet Rosa's profile on Github] and saw that she had a project about tarot cards called [https://github.com/rosalinet/Tarot-Reading-Generator Tarot Reading Generator]. Indeed, her project was exactly what I imagined I would like to do - using JSON to store cards' content and writing a python script to pull from that database and randomly draw 2-3 cards from the virtual deck. Rosa also referred to [https://github.com/ekelen/tarot-api Ekelen's project about tarot API], also on GitHub. | |||
Rosa's disclaimer: "I am aware that the crossover of spirituality and technology can be pretty counterintuitive, but I am involved in both, enjoy both, and can appreciate both." | |||
In the context of this SI, there's nothing counterintuitive in the crossover of spirituality and technology. On the contrary - it's meant to be. :) | |||
Manetta mentioned a book by Joseph Weizenbaum, [https://hub.xpub.nl/bootleglibrary/read/722/pdf Computer Power and Human Reason from Judgement to Calculation]. Seems interesting! | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 14 Javascript & Clicker Games</span>=== | |||
[https://pad.xpub.nl/p/SI20-prototyping-week-6 Pad: Week 6, Feb 14]<br> | |||
Morning | Intro to JS<br> | |||
We discussed with Manetta the history of clicker games and our own experience of us being the person clicking on the screen. I think almost everyone finds these games quite capitalistic, especially Paperclips (link below). | |||
Afternoon | Make our own clicker game<br> | |||
After lunch, Manetta shared with us a [https://hub.xpub.nl/breadcube/~manetta/SI20/js/javascript-introduction.html simple clicker demo page] she and Joseph made, so we can dive into the basics of Javascript! The page included 8 different examples of the most common elements idle games have - alerts, counter, timer, animation, adding new elements and more. Together we inspected the code of each example and discussed the logic behind it. | |||
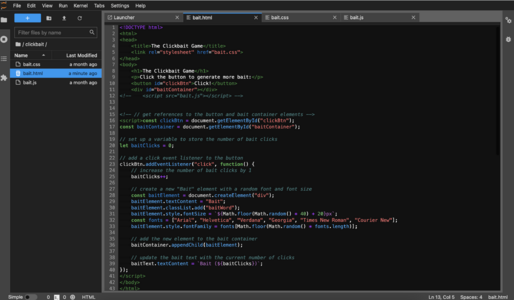
Next, we played [https://hub.xpub.nl/breadcube/~manetta/SI20/js/click-to-graduate.html Click to graduate] - a game Joseph made for the intro class. We downloaded the HTML file and opened the editor (in my case VSC) so we can inspect the code. Everyone (except Stephen, who wanted to try out something different) started building up the game from scratch by following the same steps Joseph did while programming it. Basically, by mirroring the lines of code he wrote we understood how to use javascript for making certain web elements interactive, like buttons, and how much in common it has with python. We also added some styling to our version by making a .css file. | |||
We finished the day by discussing how we can make our own clicker game. Manetta gave everyone a hint of where to start and what to use based on our ideas. In my case, I will try to make a "Click to crack" game where the screen is a white wall where with each click you can see new cracks popping up on the screen until it gets totally damaged I suppose. | |||
Click to crack: Hint from Manetta | |||
display: none; | |||
display: block; | |||
let newElement = document.createElement("img"); | |||
newElement.src = "myimage.svg"; | |||
newElement.position = "absolute"; | |||
newElement.left = "10%"; | |||
newElement.top = "25%"; | |||
[https://devdocs.io/javascript/global_objects/math/random random function via devdocs] | |||
Games & Articles about idle games: | |||
[https://en.wikipedia.org/wiki/Candy_Box! CandyBox! Wiki] | |||
[https://candybox2.github.io/candybox/ CandyBox! Game] | |||
[https://everest-pipkin.com/barnacle-goose/ Barnacle Goose] | |||
[https://kittensgame.com/web/# Kittens Game] | |||
[https://www.decisionproblem.com/paperclips/index2.html Paperclips Game] | |||
[https://allbitsequal.medium.com/taking-games-apart-how-to-design-a-simple-idle-clicker-6ca196ef90d6 Taking Games Apart: How to design a simple Idle Clicker] | |||
[https://www.newyorker.com/culture/culture-desk/the-unexpected-philosophical-depths-of-the-clicker-game-universal-paperclips The Unexpected Philosophical Depths of the Clicker Game Universal Paperclips by The New Yorker] | |||
---- | |||
Clickbait game - you click and bait appears. so you accumulate baits endlessly. | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 15 SI20 Plan and begin prototyping</span>=== | |||
[No Pad: Week 7, Feb 20]<br> | |||
Morning | Discuss clicker games <br> | |||
It was very interesting to see and discuss the clicker games some of us did during the break. I made two basic ones but decided not to show them because they weren't finished and we were running out of time. Here are a few screenshots of the Clickbait and 404 games. | |||
<gallery mode=packed heights=200px> | |||
File:404-clickergame.png | |||
File:Clickbait-game.png | |||
File:BTS-clickbaitgame.png | |||
</gallery> | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 16 SI20 prototyping the Wheel</span>=== | |||
[No Pad: Week 8-9, Mar 7]<br> | |||
Afternoon | Prototyping SI20<br> | |||
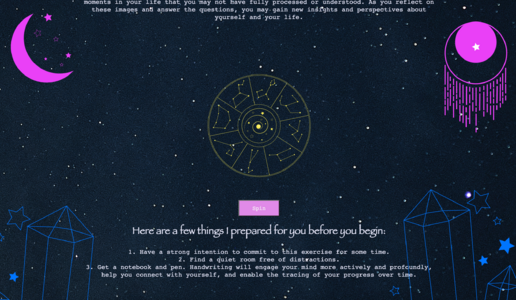
Joseph and I discussed the 'Wheel of Fortune' idea and started prototyping it. He suggested using [https://p5js.org/ p5.js], a JavaScript library for creative coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and anyone else! p5.js can be a very helpful tool because it has a large set of drawing functionalities. I'm interested in this type of work where you can think of your whole browser page as your sketch. Would like to dive deeper in the next trimester! | |||
<gallery mode=packed heights=200px> | |||
File:P5-js.png | |||
File:P5-js-drawfunction.png | |||
</gallery> | |||
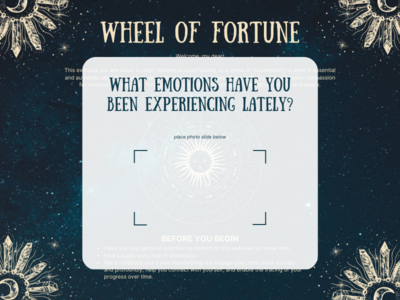
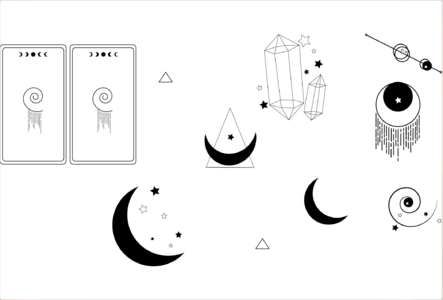
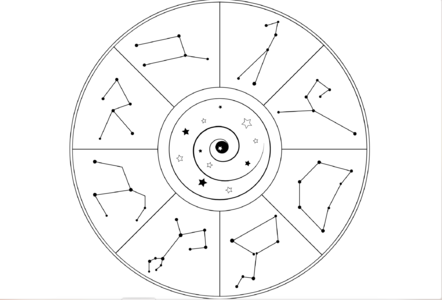
To better illustrate my idea, I made a mockup of the website I wanted to make with Joseph. Also, made a few more SVG elements The final result looks even better and it took us 3 prototyping sessions to make it. We were working with a tight deadline so we were in a rush, however, I'd like to study the code Joseph helped me write so I can understand what we did and learned how to use it in the future. | |||
<gallery mode=packed heights=200px> | |||
File:Wheel-Screen1.png | |||
File:Wheel-Screen2.png | |||
File:Svg-elements-wheel.png | |||
File:Wheel-finaldesign.png | |||
</gallery> | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 17 SI20 prototyping the Wheel</span>=== | |||
[https://pad.xpub.nl/p/14032023 Pad: Week 10, Mar 14]<br> | |||
Morning - Afternoon | Prototyping the Wheel with Joseph<br> | |||
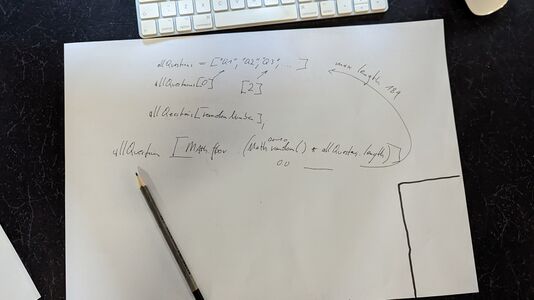
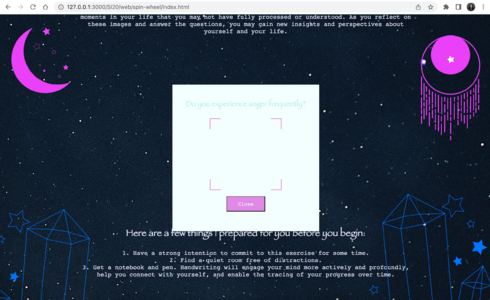
Joseph and I continue working on the website. He helped me create the popup functionality where a random question is pulled from a list and displayed on the screen. At some point, things got really complicated and I started losing the connection between the lines of code we were writing together. Joseph helped me understand the elements we used for making the 'random' functionality by drawing the explanation on a piece of paper. For the rest of the day, I continued working and editing the style sheet. | |||
<gallery mode=packed heights=200px> | |||
File:BTS-wheel.png | |||
File:Wheel-Math-explained.jpg | |||
</gallery> | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 18 SI20 Finishing up with the Wheel</span>=== | |||
[https://pad.xpub.nl/p/SI20-prototyping-week-11 Pad: Week 11, Mar 21]<br> | |||
Morning - Afternoon | Almost ready with the Wheel<br> | |||
For the last week, I was making slight edits to the website, mostly content and styling. I prepared a list of thing we needed to finish and Joseph helped me scratch everything! | |||
Finish the wheel | |||
- wheel svg is compressed (Chrome)? or not the right resolution? | |||
- looks good in Sarafi | |||
- fix the background img -> full screen? | |||
- now it zooms in (200%) | |||
- fix the popup slider preview | |||
- colour scheme, is it okay or do we need to change the colours to be more readable? | |||
- popup takes the full height of the screen | |||
- make it smaller, like 60% maybe? | |||
- fix browser issues (pops looks different in chrome and safari) | |||
<gallery mode=packed heights=200px> | |||
File:Wheel-spinning.png | |||
File:Wheel-popup.png | |||
</gallery> | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 19 SI21 Inter-operability</span>=== | |||
Pads: | |||
* [https://pad.xpub.nl/p/breadcube Resurrecting breadcube] | |||
* [https://pad.xpub.nl/p/week2roel Inter-operability Demo & Prototyping alphabet] | |||
<big>Morning | Inter-operability | 25.04.23</big> | |||
What is inter-operability? | |||
noun: the ability of computer systems or software to exchange and make use of information. | |||
the ability of military equipment or groups to operate in conjunction with each other. | |||
* the consequences of the capabilities of inter-operability; | |||
* rhythm / electric circuit | |||
* peripherals; before the USB (Universal Serial Bus is an industry standard that specifies the physical interfaces and protocols for connecting, data transferring and powering of hosts, such as personal computers, peripherals, e.g. keyboards and mobile devices, and intermediate hubs. - source: Wikipedia); | |||
* throughout the history, different connectors made possible the "connection", i.e. the parallel translation happening between machines. | |||
<big>Accessing the lower level information of breadcube's severs</big> | |||
To access them first we need to become root (su root) + password. --> TCP/IP records show up (plus, pci = peripheral controller interface?). Creating a virtual serial port. | |||
cd/dev<br> | |||
- all things that are recoded on the disk (memory, partitions: sda, sd1, sd2, etc.) | |||
- fb = frame buffer (even the screen is seen as a file) | |||
- '''experiment''': it reads the symbols we type on the keyboard as pixels and shows them in the top let corner of the TV screen | |||
cat/random<br> | |||
- it filled the screen with noise; live coding at work! | |||
"serial terminal" - treating serial ports as terminals. | |||
creating a modified driver that allows us to work on lower speed, speed that matches the tty's. the idea is to meet(equalize) the speeds between the port and TTY. | |||
<big>UNIX Time<br></big> | |||
Counting linearly. Computer keeps track of time but it does not depends on the time zones, it has its own time measurement system. | |||
/dev# date +%S | |||
/dev# !! -> repeats the last command executed | |||
/dev# cd home/martino - to set the time of the TTY | |||
:/home/martino/linux - 5.10.158#/less karnel + tap, tap | |||
#find .|grep pl2303 (the missing driver) -> to get list with results containing the work prompt | |||
"baud - to search inside the file | |||
adding 110 (the speed we need) | |||
#mod probe --force pl2303.ko - this was the wrong command, it correct one is without ".ko" | |||
#usd/sbin/modprobe --force pl2303.ko | |||
#ls /dev/ - show us again the files inside this folder | |||
#cat /dev/ttyUSB0 | |||
#echo "hello" > /dev/ttyUSB0 - tty starts writing what we are echoing through breadcube (server) | |||
Something went wrong. Rebooting the system... | |||
Step by step: | |||
: root + password | |||
: (last command) #modeprobe --force pl2303 | |||
: demessage (demsg) | |||
: stty -F /dev/ttyUSB0 110 ospeed 110 icrnl xcase iexten ofill cr1 | |||
: echo "hello" > /dev/ttyUSB0 | |||
Control + R | |||
It works! Now breadcube writes and the TTY reads and prints it onto the paper.<br> | |||
The other way around: the TTY writes and breadcube reads and prints it on the screen. We use the "cat" command.<br> | |||
: cat /dev/ttyUSB0 - it does not work | |||
so instead we tried this: | |||
: tail -f /dev/ttyUSB0 - again, it does not work | |||
we continued trying: | |||
: stty -F /dev/ttyUSB0 ispeed 110 ospeed 110 | |||
: tail -f /dev/ttyUSB0 - no, again it's not working.. | |||
Perhaps there's a problem with the duplex connection, i.e. to write and read at the same time, it cannot switch between the two modes simultaneously. OR the issue could be the power supply, if the connection is not clear enough and has noise, it causes some bits to be omitted. Hence, the interruption and disturbance in the process. | |||
: stty MAN - to check the manual and see what we have as commands at hand. | |||
P.S. Could the solution be this: | |||
stty ispeed 110 ospeed 110 icrnl xcase iexten ofill cr1 | |||
Found an example of [https://github.com/hughpyle/ASR33/blob/master/rpi/README.md Connecting to Raspberry Pi] on github..sorryyyyy | |||
To wrap up. TTY + breadcube<br> | |||
Both are ASCII. the demo today was to showcase every files as a set of bits. everything that is in the system is actually files made out of bits. These files and bits are within our reach, they can be accessed at lower level. | |||
<big>Afternoon | Alphabetizing anew the existing keyboard<br></big> | |||
Aglaia and I started to talk about different alphabets and how they are accommodated by the different keyboards we use. Because we are not keyboard producers, we need to work with what we have. :D | |||
the Bulgarian alphabet consists of 30 characters | |||
the Latin alphabet has 26 letters | |||
the Greek alphabet has 24 letters | |||
We asked ourselves how to work with the transcription of different alphabets. For instance, how to deal with characters that are not on the keyboard (which is dominantly Latin alphabet)? In Phonetic Cyrillic, there are Latin translations that people use, for example, zh and dzh, to note a specific letter from the Bulgarian alphabet. Another layer to that is that there is also one letter that does not have a Latin translation. The Cyrillic letter Ь, called "the soft sign", has no sound. Instead, it changes the sound of the preceding consonant making it soft. | |||
So, in order to type in Bulgarian using the Latin characters + several more keys, there are keyboard "shortcuts". Let's redefine these shortcuts. | |||
What if we make a Python script that responds to one key and writes 3 letters (see the "dzh" example, or Ж in Cyrillic) | |||
So how to work around a Latin-dominant keyboard? | |||
When writing the "]" once, the script will translate one Latin character into a Phonetic Cyrillic (Bulgarian) one... | |||
This is one way to adjust the keyboard! Basically, we defined the alphabet again. | |||
We adjusted [https://pzwiki.wdka.nl/mediadesign/User:Manetta/Prototyping-SI21 Manetta's py script] to translate the "special" or missing characters. | |||
the script is in: /shared/alphabet/ (shared alphabet sounds nice :] ) | |||
Then we echoed "za]o" (meaning Why?) through breadcube and the dot matrix printer printed it. Magic! | |||
$ echo "za]o" | python3 cyrillic.py > /dev/usb/lp0 | |||
Links: | |||
* [https://github.com/bisak/Mac-OS-Bulgarian-Phonetic-Keyboard-Layout-as-Windows-NEW macOS Bulgarian new Phonetic Keyboard Layout as Windows] | |||
* [https://hub.xpub.nl/breadcube/~bo/__lab__/lab/tree/shared/alphabet/cyrillic.py "shared/alphabet" in cyrillic.py] | |||
* [https://polyglotgeek.com/how-hard-is-bulgarian-to-learn/ Good overview of Bulgarian as one of the many Slavic languages] | |||
* [https://stackoverflow.com/questions/60687701/python-converting-a-text-file-to-a-binary-file Python: Converting a Text File to a Binary File] | |||
* [https://en.wikipedia.org/wiki/Baudot_code#ITA2 Baudot code] | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 20 SI21 Telecom Museum</span>=== | |||
[https://pad.xpub.nl/p/20230509 Pad of the day] | |||
<big>Morning | Telecom Museum Visit | |||
</big> | |||
We spend the first half of the day at the Telecom Museum in Rotterdam. It was very interesting and insightful. Everyone was so welcoming and nice to us. We saw many old systems, devices and equipment that was used in the past and still works. Took lots of photos and videos to help the publishing team for their next release. Went down the memory lane after sawing some of the phones my family used back in the days. I still remember our first phone number and stuff. Saw my first cellphone too, was 16 when I got it. Compared to the one I have one, its so tiny. | |||
<big>Afternoon | Prototyping SI21, 2nd release | |||
</big> | |||
[https://git.xpub.nl/XPUB/SI21/src/branch/master/AdaBobbiCara Encoding Converter on Git]<br> | |||
Mirroring the Git folder [https://issue.xpub.nl/21/ SI21 website] - Joak made it<br> | |||
[http://127.0.0.1:3000/AdaBobbiCara/enconv.html Our Encoding Converter] hosted on a local server (sorry, not fully functional at the moment) | |||
We got back to the studio to work on the Encoding Converter website. Ada and I shared the hot seat and Joak helped us finish what we started. | |||
Firstly, we thought we would use [https://flask.palletsprojects.com/en/2.3.x/ flask], but we changed the plan. There was no need to use flask at that point because we didn't want data to be stored on a server. No saved searches, no history, no memory. Instead, we used html and javascript to build the converting functionality aka '''listener'''. It listens if the button is clicked. In other words, it's just an html site running a simple script. It stores only the inputs made during one session. After refreshing the browser, we lose everything and start anew. | |||
It's gonna live f-o-r-e-v-e-r.. No broken servers, no broken hearts. Just a fleeting moment. | |||
LINKS: | |||
* [https://docs.python.org/3/library/codecs.html#standard-encodings Standard encodings] in Python, full table of contents. | |||
* [https://pzwiki.wdka.nl/mediadesign/Flask#Boilerplates Flask] on the wiki | |||
* [https://stackoverflow.com/questions/14430633/how-to-convert-text-to-binary-code-in-javascript How to convert text to binary code in JavaScript?] - very useful, charCodeAt function | |||
* [https://unicodedecode.com/tofu Tofu, Not Just For Eating] - □ □ □ □ □ | |||
* [https://en.wikipedia.org/wiki/Cyrillic_script Cyrillic] - further reading on the Cyrillic alphabet | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 21 SI21 Phone / VOIP release 3</span>=== | |||
[https://pad.xpub.nl/p/20230509 Pad from May 9] - where the team started writing draft ideas<br> | |||
[https://pad.xpub.nl/p/20230516 Pad of the day]<br> | |||
Morning | Working on the idea of last week's release<br> | |||
Joak connected the RPi with another device using sim card, it's this one [https://external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fi.pinimg.com%2Foriginals%2Fbc%2F45%2Fd5%2Fbc45d5302f2045db6a1b429a3831a0c8.jpg&f=1&nofb=1&ipt=4dbf20fbee8daf7e0eb282a0f1ff85252ce07b48af518235b8767cda99c85e0a&ipo=images sim800 pinout] | |||
[https://bekyelectronics.com/sim800l-with-raspberry-pi/ Using a SIM800L GSM module with the Raspberry Pi] | |||
"in particular, we were wondering how complicated it might be to publish on a telephone number? So people can ring the number and hear our publication? And is there anything fun we can do if we publish on a VoIP connection, like "for intimacy, press 1. for distance, press 2"? Kinda loose thoughts but that's where we're at right now if it gives you any ideas for next week." | |||
Connecting to the RaspberryPi | |||
ssh xpub@145.24.131.234 | |||
yes | |||
password | |||
Next, starting with python script that Joak showed us in sudo mode. (sudo python script.py) | |||
Several "AT" commands: | |||
AT + enter | |||
sudo reboot - to find out why it's not working. | |||
tried one more time, Joseph made some changes and it worked. | |||
we got OK | |||
Found this answer [https://forums.raspberrypi.com/viewtopic.php?t=183796 AT Commands with the raspberry] about sending sms with a raspberry pi 2 and a GSM module. | |||
[chrome-extension://efaidnbmnnnibpcajpcglclefindmkaj/https://www.elecrow.com/wiki/images/2/20/SIM800_Series_AT_Command_Manual_V1.09.pdf SIM800 Series AT Command Manual] page 120 | |||
4.2.5 AT+CMGS Send SMS Message | |||
AT+CMGS Send SMS Message Test Command AT+CMGS=? Response OK Parameters | |||
Copying the py script to test it in another folder. | |||
import time | |||
import serial | |||
import os, time | |||
cmd=`` | |||
ser = serial.Serial('/dev/serial0', 115200, timeout=1) | |||
ser.reset_input_buffer() | |||
ser.write(stuff) | |||
line = ser.read(10).decode('utf-8').rstrip() | |||
print(line) | |||
. . . . | |||
New Version (however, something's not working)<br> | |||
import time | |||
import serial | |||
import os, time | |||
cmd=`` | |||
ser = serial.Serial('/dev/serial0', 115200, timeout=1) | |||
ser.reset_input_buffer() | |||
ser.write('AT'.encode(`utf-8`)) | |||
time.sleep(0.01) | |||
line = ser.read(10).decode('utf-8').rstrip() | |||
print(line) | |||
[https://en.wikipedia.org/wiki/Hans_Magnus_Enzensberger Hans Magnus Enzensberger] the idea that radio not only sends but also receives. Radio shows where you were immediately aired/live. Telephone Hearmondo. | |||
Also, [https://en.wikipedia.org/wiki/Willem_de_Ridder Willem de Ridder] was a Dutch anarchist and artist, known as a founder of Fluxus. He was the foremost Fluxus member in the Netherlands. He showed and sold Fluxus works in his gallery, Amstel 47, and shops Fluxshop and European Mail-Order Warehouse. He organized Dutch Fluxus festivals with Wim T. Schippers in 1963 and 1964. | |||
[https://wwwwwwwwwwwwwwwwwwwwww.bitnik.org/o/ Hidden phones inside the opera]. Lottery money was used to fund Public Art. Lottery money comes from the public. Opera is like expensive, high art and the majority of the public can't pay for it. But they can call a number and listen "for free", however, they are paying still for the call. | |||
Afternoon | Someone is calling.<br> | |||
We managed to finish the py script and it works! Joak put it on [https://git.xpub.nl/XPUB/SI21/src/branch/master/week3 Git] | |||
We called this number +31 6 17888435. The "operator" opened the connection and we heard Irmak's voice. She is telling us a story of how Stephen's mom was talking with his dad over the phone in their 20s. | |||
Other links: | |||
* [https://roboticsbackend.com/raspberry-pi-arduino-serial-communication/#Raspberry_Pi_Python_code Raspberry Pi Arduino Serial Communication – Everything You Need To Know] | |||
* [https://raspberrypi.stackexchange.com/questions/69548/rpi3-and-sim800-how-to-connect RPI3 and SIM800 - How to connect] | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 22 SI21 SaaS and the Cloud</span>=== | |||
<big>Morning | Prototyping input: xxx, weekly release (with Joseph) | |||
</big> | |||
[https://analyticsdrift.com/largest-data-centers-in-the-world/ Largest Data Centers in the World] | |||
1. China Telecom – Inner Mongolia Information Park | 10,763,910 (10.7 million) square feet | |||
The Inner Mongolia Information Park is the world’s largest data center, and sits on the Beijin-Tianjin economic circle radiation belt. | |||
2. China Mobile – Hohhot Data Center | 7,750,015 (7.5 million) square feet | |||
The Hohhot Data Center is part of the Inner Mongolia Information Park, contributed by China Mobile International Limited (CMI). CMI is a subsidiary of China Mobile, a Chinese state-owned mobile telecommunications company. | |||
[https://leafletjs.com/ Leaflet] is the leading open-source JavaScript library for mobile-friendly interactive maps. | |||
[http://map.nospace.at/data.geojson nospace.at] project by Joak. | |||
[https://xpub.nl/zoom.html#2/-86.0/119.7 Zoom] - one of the first projects done by XPUB (interactive map made by the info on the wiki] | |||
<big>Afternoon | Meanwhile, tutorials in duos with Manetta: | |||
</big> | |||
15:00 - 16:00 Aglaia + Boyana + Irmak<br> | |||
16:00 - 17:00 Stephen + Ada<br> | |||
Links: | |||
* [https://pad.xpub.nl/p/20230523 Pad with notes and links] | |||
* [https://make.bitsy.org/ Bitsy] - tool Manetta mentioned during our tutorial | |||
* [https://lifeasahuman.com/2013/media-tech/technology/mobile-minutes-exchanged-as-currency-in-africa/ Mobile minutes as currency] - Joak mentioned it during class. | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 23 SI21 Flask and Web applications</span>=== | |||
<big>Morning | Flask (with Manetta) | |||
</big> | |||
Links: | |||
* [https://pad.xpub.nl/p/SI21-May-30 Pad of the day: Are you being served?*] | |||
* [https://flask.palletsprojects.com/en/2.3.x/ Flask documentation] | |||
* [https://flask.palletsprojects.com/en/2.3.x/patterns/fileuploads/ File upload] - input type | |||
* [http://xahlee.info/comp/unicode_index.html?q= Unicode Search character] | |||
* [https://palletsprojects.com/p/jinja/ Jinja] is a full-featured template engine for Python. It has full Unicode support, an optional integrated sandboxed execution environment, is widely used and is BSD licensed. | |||
* [https://self-hosting.guide/dokuwiki/about_this_site Self-Hosting Guide / Manual] | |||
Examples with Flask: | |||
* ETC example >> [https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Input Input types HTML] - super useful! | |||
* [https://hub.xpub.nl/breadcube/padliography/ Padliography] - it uses a flask application. | |||
* [https://cc.vvvvvvaria.org/octomode/xpub/pad/ xpub in octomode] | |||
* [https://docs.python.org/3/library/subprocess.html Subprocess (python)] | |||
Takeaway from the day: to understand the difference between Encoding Converter (javascript) release and Flask. Client-side vs Server. | |||
http://127.0.0.1:5000/ | |||
(localhost:5000) - the same as the above, we can use both | |||
from flask import Flask | |||
app = Flask(__name__) | |||
@app.route("/") | |||
def hello_world(): | |||
return "<p>Hello, World!</p>" | |||
cd/ - "/" to go where all our files are, the root, the beginning | |||
every .route needs to have a function (def) | |||
@app.route("/hello/<name>") - <name> is a flask logic, used in the xpub in | |||
octomode. the URL | |||
def hello_you(name): | |||
return f"<p>Hello, { name }! ;)</p>" | |||
<big>Afternoon | Working with Flask and making a fun tool for us | |||
</big> | |||
* [https://hub.xpub.nl/breadcube/overlap/ the Overlap] - Manetta helped us built a small tool for us to use. | |||
* [https://hub.xpub.nl/breadcube/~bo/__lab__/lab/tree/shared/html/breadbrick/SI21/week5/app.py App.py] is a flask application that overlaps uploaded images and text on top of images laid out in a grid on the browser. | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 24 SI21 Flask 2.0 and STRIKE</span>=== | |||
<big>Morning | Mirroring the Wiki to go on STRIKE (with Manetta)</big> | |||
[https://pad.xpub.nl/p/SI21-June-6 Pad of the day] - Are you being served? | |||
Sub-release: Isabella's class. Briki goes on STRIKE<br> | |||
iframe (id) + CSS - the idea is to mirror the Briki page and after you interact in any way with elements within the iframe, then the site goes on STRIKE. The pop-up appears and it says that the site is on STRIKE with big, bold type. Inside the HTML, there will be things hidden so the visitors will be able to read them only if they inspect the website. | |||
[https://developer.mozilla.org/en-US/docs/Web/CSS/:target :target] - The :target CSS pseudo-class represents a unique element (the target element) with an id matching the URL's fragment. | |||
when clicking on anything, a popup appears to say "the wiki is on strike" | |||
how to hide information, for example in the source code | |||
[https://pzwiki.wdka.nl/mediadesign/MediaWiki:Common.css Common CSS] - Aglaia tested a few things, how to select a specific page and make changes there (like changing the color of the links, etc) | |||
Using the :after element to change things after a click event? | |||
:after{ | |||
content: ""; | |||
} | |||
We tries using this one, but it didn't work. | |||
[https://developer.mozilla.org/en-US/docs/Web/API/Element/querySelectorAll Element: querySelectorAll() method] - The Element method querySelectorAll() returns a static (not live) NodeList representing a list of elements matching the specified group of selectors which are descendants of the element on which the method was called. | |||
to find and select all links on the Wiki; | |||
to manipulate the destination to which they are leading; | |||
once clicked, all links lead to the manifesto page; | |||
So instead, we used this:<br> | |||
[https://devdocs.io/javascript/global_objects/array/foreach Array.forEach] - javascript element that works as a list selector. | |||
var links = document.querySelectorAll("div.mw-content-container a"); | |||
links.forEach(i => i.href="https://pad.xpub.nl/p/SI21-June-6" ); - tested and it worked, each link on the Briki to lead to this pad. | |||
Back to Flask... <br> | |||
[https://hub.xpub.nl/breadcube/overlap/ the Overlap] - continue working on the prototype from last week. Working locally, http://127.0.0.1:5000/, fixing the upload and replace function. | |||
<big>Afternoon | (with Manetta)</big> | |||
In HTML, when we see {% %} - this means that wherever is inside is Jinja, the python templating engine. | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 25 SI21 Microcontrollers & Arduino</span>=== | |||
<big>Morning | Microcontrollers (with Joak)</big> | |||
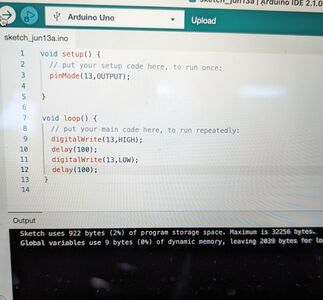
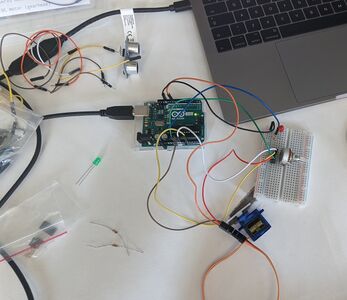
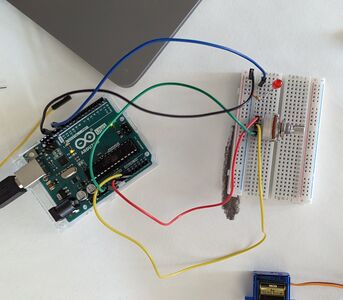
We started the day with a brief introduction to microcontrollers. Joseph brought Arduino kits which we used for the rest of the day and did a few experiments with them. | |||
A microcontroller (MCU for microcontroller unit, also MC, UC, or μC) is a small computer on a single VLSI integrated circuit (IC) chip. A microcontroller contains one or more CPUs (processor cores) along with memory and programmable input/output peripherals. Program memory in the form of ferroelectric RAM, NOR flash or OTP ROM is also often included on the chip, as well as a small amount of RAM. Microcontrollers are designed for embedded applications, in contrast to the microprocessors used in personal computers or other general-purpose applications consisting of various discrete chips. | |||
<big>Afternoon | Arduino (with Joak)</big> | |||
About Arduino<br> | |||
Arduino is an open-source electronics platform based on easy-to-use hardware and software. Arduino boards are able to read inputs - a light on a sensor, a finger on a button, or a Twitter message - and turn it into an output - activating a motor, turning on an LED, or publishing something online. You can tell your board what to do by sending a set of instructions to the microcontroller on the board. You use the Arduino programming language (based on Wiring), and the Arduino Software (IDE), based on Processing. | |||
[https://en.wikipedia.org/wiki/Arduino Arduino wiki] | |||
[https://www.arduino.cc/en/Guide/Introduction Arduino Introduction] | |||
[https://docs.arduino.cc/ Arduino Docs] - Documentation | |||
[https://www.arduino.cc/en/software Download Ardiuno] | |||
https://www.arduino.cc/reference/en/ Language references] - Arduino programming language can be divided in three main parts: functions, values (variables and constants), and structure. | |||
[https://forum.arduino.cc/ Forum] - Custom dashboards, smartphone remote control, data sharing between boards, remote uploads | |||
[https://playground.arduino.cc/ Playground] - a wiki where all the users of Arduino can contribute and benefit from their collective research | |||
[https://interactionstation.wdka.hro.nl/wiki/How_it%27s_made_2223 How it's made 2223] | |||
Useful links: | |||
* [https://www.digikey.com/ Digikey] | |||
* [https://en.wikipedia.org/wiki/Ohm%27s_law Ohm's law] | |||
* [https://hackaday.com/ Hackaday] - Hackaday serves up Fresh Hacks Every Day from around the Internet. Our playful posts are the gold standard in entertainment for engineers and engineering enthusiasts. | |||
* [https://www.instructables.com/projects/ Instructables] DIY Projects, some of which are using Arduino | |||
* [https://fritzing.org/ Fritzing] - an open-source hardware initiative that makes electronics accessible as creative material for anyone | |||
<gallery mode=packed heights=200px> | |||
File:Si21-arduino-1.jpg | |||
File:Si21-arduino-2.jpeg | |||
File:Si21-arduino-3.jpg | |||
File:Si21-arduino-5.jpg | |||
File:Si21-arduino-6.jpg | |||
</gallery> | |||
---- | |||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 26 SI21 Arduino, Part 2</span>=== | |||
<big>Morning | Arduino (with Joak)</big> | |||
What is an [https://en.wikipedia.org/wiki/Oscilloscope Oscilloscope]? | |||
<big>Afternoon | Arduino (with Joak)</big> | |||
Useful links: | |||
* [https://makezine.com/?s=arduino Makezine] - projects with Arduino | |||
* [https://www.hackster.io/search?i=projects&q=arduino Hackster] - projects with Arduino | |||
* [https://sensorium.github.io/Mozzi/doc/html/ Mozzi] - sound synthesis library for Arduino | |||
* [https://irrlichtproject.de/houston/ HoustonTracker 2] - HoustonTracker 2 is a music editor/sequencer for the Texas Instruments TI-82, TI-83/82STATS, and TI-83+/84+/SE. It allows you to compose and play multi-channel 1-bit music directly on your TI graphic calculator. This is a project made by [https://irrlichtproject.de/about/ irrlicht project], a music producer, performer, and code artist from Denmark. | |||
Things mentioned during class: | |||
[https://en.wikipedia.org/wiki/Machine_Identification_Code Machine Identification Code] - A Machine Identification Code (MIC), also known as printer steganography, yellow dots, tracking dots or secret dots, is a digital watermark which certain color laser printers and copiers leave on every printed page, allowing identification of the device which was used to print a document and giving clues to the originator. | |||
[https://en.wikipedia.org/wiki/EURion_constellation EURion constellation] - The EURion constellation (also known as Omron rings or doughnuts) is a pattern of symbols incorporated into a number of secure documents such as banknotes, checks, and ownership title certificates designs worldwide since about 1996. | |||
---- | |||
Latest revision as of 19:10, 1 August 2023
Prototyping 01 Breadcube and The Web
Our server was born on Sep 20, 2022! We called it breadcube. During our first Prototyping session, we talked a lot about Sandbox, Debian, and Unix-like systems, and went through some of the basic terms, commands, and syntax, like Shell Cheat Sheet:
- bo@breadcube:~$ whoami - bo@breadcube:~$ cd .. - bo@breadcube:/$ ls - bo@breadcube:/var/www/html$ nano bo.html and more
Manetta and Joak also showed us some figlet art. :)
_ - __ ___ __ _ _| |__ - \ \/ / '_ \| | | | '_ \ - > <| |_) | |_| | |_) | - /_/\_\ .__/ \__,_|_.__/ - |_|
- _ _ _
- | |__ _ __ ___ __ _ __| | ___ _ _| |__ ___
- | '_ \| '__/ _ \/ _` |/ _` |/ __| | | | '_ \ / _ \
- | |_) | | | __/ (_| | (_| | (__| |_| | |_) | __/
- |_.__/|_| \___|\__,_|\__,_|\___|\__,_|_.__/ \___|
Prototyping 02 The Internet. Mark up text
Pad: the internet, the web, mark up that text
During our second Prototyping session, we invited our breadcube to join the XPUB HUB. To do that we used Tinc, and followed all steps described here XPUB HUB New Nodes. Breadcube is on the HUB!
TIL:
- Pads are private and can be used for private notes. Wiki Pages are public (-ish);
- XPUB HUB is the only server that could be accessed freely via the internet;
- Up arrow - to go back to previous commands, history of commands;
- the $ is for Bash language;
- the # is for commands to the root;
- they both ($ and #) indicate to us that are waiting for our command;
- the "man" command stands for "manual" and gives us detailed instructions on how and what the specific command can do for us (ex: man cat; mac ls; etc.);
- the /root folder is a secured folder with restricted access, so only people with the right rights can change it;
- our folders are not protected, each one of us can access, change and even delete (lol) them;
- bashrc - to go back to the home folder
- sudo is a permission group; a group of people like all of us from xpub1
- drwxr-xr-x
- rwx = user
- rdw = group
- rwx = others
Prototyping 03 Jupyter, HTML, CSS
During the first half of the day, we explored the Jupyter Notebook app, its interface, functions and capabilities. Later, we dug into the world of HTML and CSS.
-“Technology is packaging and conventions.” "iPhone is not technology, but packaging and conventions." - by Ted Nelson
Links mentioned during class:
- Documentation by Mozilla
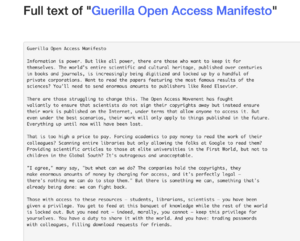
- Guerilla Open Access Manifesto by Aaron Swartz
- FROM New art form based on the Internet technology. 1997. Project by Alexei Shulgin.
- Hyperworld (the 2022 edition) Hyperlinking done by XPUB1
TIL: Jupyter Notebook
- Notebook - a specific space where you can write both code and text
- Text files - to turn them into HTML files just rename the file by adding .HTML at the end
- Under "Other" there are several options to choose from: open a Text file, open the Terminal, and more.
- Navigating inside the File browser:
- choose “+” sign to open a new Launcher tab
- choose “folder+” sign to create a new folder inside the directory where you are
- choose “up arrow” to upload files inside the folder we are working
- “shared” folder -> folder on our server used to share content (our pages on the breadcube)
- on shared/html - is where the breadcube page is located;
- /index.html - is our homepage.
- Shift + Enter to execute a command
- Shutting down Jupyter - it runs in the background even if our tab is closed. So to shit it completely we need to go to the "Running Terminals and Kernels" (the circle with a square inside) and select Shut Down All and Close All.
TIPS:
- use the "man" (manual) command to find out what a specific command can do, a guide on how to use it and type in the Terminal or on Jupyter
- put always borders with strong colors around the elements to see better the changes you are making
TIL: HTML
- <!DOCTYPE html> - convention; tries to render the page even if there are small errors (like missing special character encoding), unlike python. It will load the page and automatically try to fix the errors.
- css - always goes into the <head>
- head - here we put everything regarding the structure of the content
- body - here we put the content itself, like text, images, embedded videos, etc.
FUN STUFF TO CLICK ON (AND EXERCISE):
- Flexbox
- The frog game
- A Guide to flexbox
- The garden game
- Exploring CSS 3D Transforms
- Stop the counter!
Prototyping 04 Styling and Web-to-print
Our fourth prototyping session explored HTML and CSS capabilities in more detail. We talked a lot about styling and what CSS can do for us when building a webpage. It was enjoyable to see how animations and transitions are created, look at some very cool examples and even give it a try:
- My First Webpage
- Black and White Transition - transition from one state to another & animation
- Color Transition - using keyframes
WEB CARDS
At the end of the first half of the day, we managed to create web cards, style them and make them ready to print. First, we structured the content itself in HTML by adding a title and body (head - section - div - class). Then, we moved to CSS and added borders, colors, margins and paddings, and played with the hover effects and flex-flow wraps. We did that in the .css file, the @media screen and @media print snippets.
SVG and ANIMATIONS
During the second half of the day, we dived into SVG and SVG animations. SVGs are very cool because they are light, responsive and flexible! Manetta and Joak showed us how we can draw in Inscape, export the drawing in SVG and then animate it within the code editor.
SVG and text are familiar in terms of CSS manipulation. When we style a text we think of its typeface, font size, color, etc. We apply the same principles when styling an SVG file by changing its stroke, fill, color (hex code, RGB), opacity, and so on.
Useful links when styling webpages:
- CSS Colors; HTML Color Codes; Colorhexa
- font families in CSS
- character set
- guide for flex boxes in CSS
Prototyping 05 Python
- Python 🐍 is a programming language that lets you work more quickly and integrate your systems more effectively. (Wikipedia)
Python 🐍 is powerful... and fast;
plays well with others;
runs everywhere;
is friendly & easy to learn;
is Open.
These are some of the reasons people who use Python would rather not use anything else.
Source: python.org
Today I started my journey in programming. I have only heard of Python but never worked with it. I'm curious to find out what can I do with it since it is a multipurpose language - from machine learning and data science projects to web, mobile and desktop development, automation and more. It was designed by the Dutch programmer, Guido Van Rossum more than 20 years ago.
After the installation, we kicked off the sessions with basic calculations, syntax and simple commands. By the end of the day, we were able to build our own code which let us generate the HTML code for the new set of web cards.
* Useful links about Python:
- Python Documentation contents - it looks overwhelming :)
- Module Index
- Beginners Guide for Non-Programmers
Trying out Python for the first time!
Inside Python, we started playing around with the content derived from Alison Knowles's work - House of Dust. Alison is an American visual artist known for her installations, performances, sound works, and publications. More about her here
What I did during the exercise was to replace the existing list of words in the .py file with new ones which I selected from the House of Dust text. As a result, the programme generated a new, somewhat senseless yet fun sentence, i.e. combinations of words and phrases, like this one:
A HOUSE OF INTERPRETATIONS
ON AN ISLAND
USING CUCUMBER
INHABITED BY PEOPLE WHO ENJOY SINGING TOGETHER
Then, I decided to follow the 'gardening' theme and add words like 'PRUNING', 'COMPOSTING', 'FERMENTING', 'TILLING', 'FERTILISING', etc. and what happened after performing the "print()" command was also very funny. Here you can see my version of A house of plants:
FERMENTING
MEANS WAVING
BY USING MUSHROOMS
DONE BY WARRIORS, BUGS AND OTHER INSECTS.
TIL:
- In programming "0" = 1 and -1 is the last in a list or string.
- True & False - The Python Boolean type is one of Python's built-in data types. It's used to represent the true value of an expression. For example, the expression 1 <= 2 is True, while the expression 0 == 1 is False. Understanding how Python Boolean values behave is important to programming well in Python. Not only in Python I would say, but in life in general too.
- What is GIT - version control software
- Git VS GitHub - makes it easier to collaborate using Git; a platform that can hold repositories of code so multiple developers can collaborate on a single project and see each other's edits in real-time; publicly available; social coding. Owned by Microsoft.
- GitHub VS GitLab - a similar platform. like GitHub, GitLab enables you to store code and use Git version control capabilities. Can speed up the workflow.
- Python can be used for text processing - very nice demonstration by Manetta with a piece of the texts I wrote in the pads.
Prototyping 06 Git and Open Source Code
We read a few paragraphs from The Cathedral and the Bazaar. Joak also mentioned Eric Raymond
Creating our first repository on Git.
- Download and install the Git-scm
- We clone part of the repository onto our Great Pumkin Patch
- Tasks while being inside the repo:
- git add README.md (this file contains "hello world!" text) - git commit -m"README.md" - git push (to push it on the remote server) - these steps Joak did - git pull (we will pull the README.md file to our local server) - we did this one - $ git add filename (to add a new file to the stage, we do it manually, it's a task, not a command) - $ git commit -m"README.md" - $ git pull (to have it on my local machine) - I edit the content of the README.md file that Joak made, and changed it from "Hello World!" to "Hello XPUB!". Saved it and then - gut merge (to merge the files that were in conflict) - git push ls - git status
I had some issues installing it because of the Ventura macOS update. But we solved it by installing Xcode. See GIT Osx Installer
Creaating our repository for the SI19.
We created our 'coming soon' page for the SI19 here
We had a Midpoint Meeting during which we discussed what we have produced so far, the cards, how can we build upon them and further develop the system, what we need to do in the next 5 weeks until the release date.
Takeaways from today’s meeting:
- in general, there is a confusion, it's too open
- at first, for someone who does not know the context, the deck of cards creates a certain expectations, one of an actual garden, *but it is recognised as a card game
- so maybe our metaphor* is not clear enough? maybe we need to make it more explicit?
- how can we make the ‘garden of knowledge’ metaphor more understandable, seeable within the deck
Cards
- cards are seeds, prompts, invitations for conversation
- what if the cards are not the outcome but a tool for making something (a pathway from A to B)
Context
- have the libraries and librarying in mind and find ways to use the cards as a system, a tool to come up with an output
- "What happens when you look at library from the point of view of gardening?"
- 'Gardening' - A a new vantage point to libraries
- how cards can help us (or someone else) produce something, or solve problem, reach to a conclusion, or else
- What-How-Why model
- decide what is our WHAT? a webpage, a device that prints out cards, a deck of cards, a starter pack, an experience, or a mix of several things?
- the cards might be our HOW? our methodology
- what is our WHY? the intention before starting the game or implementing the system to solve an issue
Audience
- who is our audience? get to know them better
- document the experiences and first impressions cards create in other people (outside of our process)
- Library = Conversation
- library = knowledge (history + memory, where history = news, facts, while memory = ideas, abstract concepts, identity)
- knowledge = exchange of news and ideas
- exchange of news and ideas = conversation
- do we have a name for our system/game?
- for example “the chat bubble cards” if libraries are seen as conversations
- idea in development: the chat bubble (chat cube?) webpage where anyone can enter definitions to print our cards under specific topic (action)
Next
- meet tomorrow at 15h (XML, studio) to play and test things out
- check also devices there
- meet on Thursday at 10h (Leeszaal) and explore the space, talk with the people there, try to play with the cards
- create a space to log things, document the process
- meet next Monday in the Social Practice Library
- would be great if we have an intention/idea prior to the visit
- assignment for next week (on zulip)
- readings for next week (also on zulip)
- for next Tuesday have a list of ideas we want to try out during the prototyping session
Some thoughts and notes about the big picture thinking, our toolkit and more ideas: https://pad.xpub.nl/p/SI19-20221014
Prototyping 07 Weaving texts together
List of ideas for prototyping
- Gardens like the ones I saw in Observable
- Cards = Rules to manipulate text (via python script)
- Text processing/manipulation like in the Unfold Project
- Build a prompt page, simple like this one - verse & light installation
- Awwwards Interaction & Web Examples
- Retro style loading animation
- Website Elements Kit
We talked about Computers of the Art, a book by Dick Higgins, and the process of Permutation. After that, Stephen suggested generating the rules for our card games using a python script.
0 = the first -1 = the last -2 = the one before the last
We switched the "hot seat" and each of us did something in python. As a result, we generated our rules by writing code collectively. Many pushes, pulling and conflicts followed, but we made it in the end.
Here is a snapshot of a version that we pulled of python.
Here are The Rules in the Git repository.
TIL:
- Your World of Text / It doesn't get any better than this.
- Python for Image Recognition and text processing - some use cases we could try out
Prototyping 09 Machine reading & scanning
Pad: Machine reading & scanning
CUE
Tutorial about Scanimage - Linux only. Search alternatives for Windows and macOS.
Use Tesseract to turn the page into text (scan) and then translate it if it is in a different language then English.
NOTES
OCR = Optical Character Recognition Linux - scanimage! - script
- run the command
- scan the page
- run the OCR command
- Result: scans transformed into a plain text
Tesseract 4 adds a new neural net (LSTM) based OCR engine which is focused on line recognition, but also still supports the legacy Tesseract OCR engine of Tesseract 3 which works by recognizing character patterns.
Natural Language Toolkit (NLTK)
- Natural Language Processing with Python - Tokenize and tag some text
- Part-of-speech tag Taggers & Tokenisers
- Tokeniser
- NLTK Taggers
- Alphabetical list of part-of-speech tags used in the Penn Treebank Project
Try outs
- Scan a page in Dutch - it didn't work because it couldn't recognise the language.
- Happy accidents :) the machine really tries to read the text (incl. images)
- Use the bar scanner - nice and easy. it recognises it as if it was a keyboard.
- We can generate barcodes pretty easily. The Screenless Office
Official page Code isbn number character meaning
SUMMARY
Prototyping 10 SI20: Intro
Manetta and Joseph made a brief introduction to this trimester's prototyping content. I look forward to learning more about JS and what I can do with it, especially in combination with Python.
TEXT ADVENTURES
Playing text adventure games was a first for me. I can't recall a time when I got to play any of those games before. I remember how my cousin and I were sitting in front of his first PC (Windows'93 OS I think it was), playing the built-in games or on floppy discs, creating and deleting folders and files (lol), drawing in Paint, and calculating stuff all evening while our parents and siblings were having dinner and chatting. It was a lot of fun back then and I was fascinated by this machine. If I knew that IF and text adventures games exist I would probably be lost in them daily.
I was intrigued by a game that Manetta mentioned - Gaming the Iron Curtain, the first book-length social history of gaming and game design in 1980s Czechoslovakia, or anywhere in the Soviet bloc. She also referred to a few Czechoslovak activist games which are playable online, check them out! The Adventures of Indiana Jones and Satochin, both available in English.
NEXT WEEK'S TASK
- Create our own game
- Use Python
- Has something about games and rituals
- Keep it simple
- Play it together next Tue
Text Adventures
The Fruitual
Prototyping a text adventure game:
- took a more linear approach in terms of storytelling just so to keep the game simple
- found an OS web engine that helped me generate the map, it's called Twinery
- wrote the game's story based on a short Bulgarian fairytale
- wrote a python script but it's nothing fancy, only if/elif/else :(
- keeps giving the wrong message if the player decides to go off script tho
- tried to find a solution on StackOverflow but everything seemed so complicated and I got confused
- eventually, uploaded the .py file to the designated Git repository
This project took me around 6-7 hours (writing, coding, mapping out, editing, trial-error), and it's a lot for what I got as end result. I learned a few things along the way and am happy about it. However, I can also see that when you don't have enough coding experience, you cannot approach such tasks from a programmer's perspective, making simple tasks such as this one hard to complete.
Instead, I had to approach it from the writer's perspective and later I had to figure out how to code it. My initial idea was more complex than this, and more fun for the player I think. Well, it is still progress. Last week I wasn't aware of the fact that text adventure games even existed, and couldn't imagine I would build one, even tho it's super basic.
Prototyping 11 Multiplayer
Morning | Playing text adv games [w/ Manetta]
We had a lot of fun playing and discussing the games we coded in python. Everyone had really nice ideas both in terms of execution and storyline. Accidentally, I made it a bit complicated for the whole group without knowing. Somehow I had created a new branch on the Git repository and pushed my .py file there. So everyone had to do an extra step which made me feel not so good about it. Many apologies, Manetta!
Afternoon | More of Python: States [w/ Joseph]
We wrote 107 lines of python code in about three hours. Stephen and Irmak were on the hot seat, writing the code and following Joseph's guidance. It was very helpful to follow along with what they were doing on the screen. Great session. We learned what is a State pattern and how to use it when designing text adventures. Here I found a very comprehensive explanation of State pattern design which also covers some other concepts such as finite state machines (or “FSMs”), hierarchical state machines and pushdown automata.
Prototyping 12 BS Txt Avd Games
Morning | Playing text adventure games [w/ Joseph]
It was fun to play again and discuss the (new) games we coded in the last week, and it was nice to see so much progress for such a short amount of time. With only a few sessions of learning about python, everyone is able to code their own game or adjust an existing one and tweak it to their liking. It was great to see the variety of storylines, directions and approaches each of us took. It brings new perspectives to the table. Also, grateful to Steve for sharing with me his work, course I am also interested in using JSON with Python.
Joseph also showed us how to make changes to existing modes with graphic editors like Tile Layer Pro. Unfortunately, the last version for macOS is too old and you can edit ROM files only if you're on Windows. Only hair modes today tho. :D
Afternoon | Spaghetti code [w/ Manetta]
Today, Manetta explained how can we use classes in python, and their different implementations and use cases. At some point, she shared this funny story of programmers calling long pieces of code a "spaghetti code". It made me laugh, fun facts :)
We also went through the Text-adventure MUDs. Manetta showed us Evennia, an open-source Python-based framework, codebase and server for creating text-based multiplayer online games (aka MUD/MU* etc) using modern technologies and tools.
MUD is short for Multi-User Dungeon. A MUD is a text-based online role-playing game. MUDs were popular in the early 80s and were the precursor to the graphical Massively-Multiplayer Online Role-Playing Games we have today, like World of Warcraft. This is a great site for learning more about MUDs.
Prototyping 13 Tarot Reading Generator
As I mentioned earlier, last week I wanted to explore further how can I use JSON and Python to make things because I had an idea - creating a simple text-based game about rituals + cards and inserting a few more things from what we have discussed in class. So I did some research and found a few projects online that I could use to build upon.
Don't know if it was luck or the 'oracle' did its magic, but I discovered Rosa's profile on Github and saw that she had a project about tarot cards called Tarot Reading Generator. Indeed, her project was exactly what I imagined I would like to do - using JSON to store cards' content and writing a python script to pull from that database and randomly draw 2-3 cards from the virtual deck. Rosa also referred to Ekelen's project about tarot API, also on GitHub.
Rosa's disclaimer: "I am aware that the crossover of spirituality and technology can be pretty counterintuitive, but I am involved in both, enjoy both, and can appreciate both."
In the context of this SI, there's nothing counterintuitive in the crossover of spirituality and technology. On the contrary - it's meant to be. :)
Manetta mentioned a book by Joseph Weizenbaum, Computer Power and Human Reason from Judgement to Calculation. Seems interesting!
Prototyping 14 Javascript & Clicker Games
Morning | Intro to JS
We discussed with Manetta the history of clicker games and our own experience of us being the person clicking on the screen. I think almost everyone finds these games quite capitalistic, especially Paperclips (link below).
Afternoon | Make our own clicker game
After lunch, Manetta shared with us a simple clicker demo page she and Joseph made, so we can dive into the basics of Javascript! The page included 8 different examples of the most common elements idle games have - alerts, counter, timer, animation, adding new elements and more. Together we inspected the code of each example and discussed the logic behind it.
Next, we played Click to graduate - a game Joseph made for the intro class. We downloaded the HTML file and opened the editor (in my case VSC) so we can inspect the code. Everyone (except Stephen, who wanted to try out something different) started building up the game from scratch by following the same steps Joseph did while programming it. Basically, by mirroring the lines of code he wrote we understood how to use javascript for making certain web elements interactive, like buttons, and how much in common it has with python. We also added some styling to our version by making a .css file.
We finished the day by discussing how we can make our own clicker game. Manetta gave everyone a hint of where to start and what to use based on our ideas. In my case, I will try to make a "Click to crack" game where the screen is a white wall where with each click you can see new cracks popping up on the screen until it gets totally damaged I suppose.
Click to crack: Hint from Manetta display: none; display: block;
let newElement = document.createElement("img");
newElement.src = "myimage.svg";
newElement.position = "absolute";
newElement.left = "10%";
newElement.top = "25%";
random function via devdocs
Games & Articles about idle games:
CandyBox! Wiki CandyBox! Game Barnacle Goose Kittens Game Paperclips Game Taking Games Apart: How to design a simple Idle Clicker The Unexpected Philosophical Depths of the Clicker Game Universal Paperclips by The New Yorker
Clickbait game - you click and bait appears. so you accumulate baits endlessly.
Prototyping 15 SI20 Plan and begin prototyping
[No Pad: Week 7, Feb 20]
Morning | Discuss clicker games
It was very interesting to see and discuss the clicker games some of us did during the break. I made two basic ones but decided not to show them because they weren't finished and we were running out of time. Here are a few screenshots of the Clickbait and 404 games.
Prototyping 16 SI20 prototyping the Wheel
[No Pad: Week 8-9, Mar 7]
Afternoon | Prototyping SI20
Joseph and I discussed the 'Wheel of Fortune' idea and started prototyping it. He suggested using p5.js, a JavaScript library for creative coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and anyone else! p5.js can be a very helpful tool because it has a large set of drawing functionalities. I'm interested in this type of work where you can think of your whole browser page as your sketch. Would like to dive deeper in the next trimester!
To better illustrate my idea, I made a mockup of the website I wanted to make with Joseph. Also, made a few more SVG elements The final result looks even better and it took us 3 prototyping sessions to make it. We were working with a tight deadline so we were in a rush, however, I'd like to study the code Joseph helped me write so I can understand what we did and learned how to use it in the future.
Prototyping 17 SI20 prototyping the Wheel
Morning - Afternoon | Prototyping the Wheel with Joseph
Joseph and I continue working on the website. He helped me create the popup functionality where a random question is pulled from a list and displayed on the screen. At some point, things got really complicated and I started losing the connection between the lines of code we were writing together. Joseph helped me understand the elements we used for making the 'random' functionality by drawing the explanation on a piece of paper. For the rest of the day, I continued working and editing the style sheet.
Prototyping 18 SI20 Finishing up with the Wheel
Morning - Afternoon | Almost ready with the Wheel
For the last week, I was making slight edits to the website, mostly content and styling. I prepared a list of thing we needed to finish and Joseph helped me scratch everything!
Finish the wheel
- wheel svg is compressed (Chrome)? or not the right resolution?
- looks good in Sarafi
- fix the background img -> full screen?
- now it zooms in (200%)
- fix the popup slider preview
- colour scheme, is it okay or do we need to change the colours to be more readable?
- popup takes the full height of the screen
- make it smaller, like 60% maybe?
- fix browser issues (pops looks different in chrome and safari)
Prototyping 19 SI21 Inter-operability
Pads:
Morning | Inter-operability | 25.04.23
What is inter-operability?
noun: the ability of computer systems or software to exchange and make use of information.
the ability of military equipment or groups to operate in conjunction with each other.
- the consequences of the capabilities of inter-operability;
- rhythm / electric circuit
- peripherals; before the USB (Universal Serial Bus is an industry standard that specifies the physical interfaces and protocols for connecting, data transferring and powering of hosts, such as personal computers, peripherals, e.g. keyboards and mobile devices, and intermediate hubs. - source: Wikipedia);
- throughout the history, different connectors made possible the "connection", i.e. the parallel translation happening between machines.
Accessing the lower level information of breadcube's severs
To access them first we need to become root (su root) + password. --> TCP/IP records show up (plus, pci = peripheral controller interface?). Creating a virtual serial port.
cd/dev
- all things that are recoded on the disk (memory, partitions: sda, sd1, sd2, etc.) - fb = frame buffer (even the screen is seen as a file) - experiment: it reads the symbols we type on the keyboard as pixels and shows them in the top let corner of the TV screen
cat/random
- it filled the screen with noise; live coding at work!
"serial terminal" - treating serial ports as terminals. creating a modified driver that allows us to work on lower speed, speed that matches the tty's. the idea is to meet(equalize) the speeds between the port and TTY.
UNIX Time
Counting linearly. Computer keeps track of time but it does not depends on the time zones, it has its own time measurement system.
/dev# date +%S /dev# !! -> repeats the last command executed /dev# cd home/martino - to set the time of the TTY :/home/martino/linux - 5.10.158#/less karnel + tap, tap
#find .|grep pl2303 (the missing driver) -> to get list with results containing the work prompt
"baud - to search inside the file adding 110 (the speed we need)
#mod probe --force pl2303.ko - this was the wrong command, it correct one is without ".ko" #usd/sbin/modprobe --force pl2303.ko #ls /dev/ - show us again the files inside this folder
#cat /dev/ttyUSB0 #echo "hello" > /dev/ttyUSB0 - tty starts writing what we are echoing through breadcube (server)
Something went wrong. Rebooting the system... Step by step:
: root + password : (last command) #modeprobe --force pl2303 : demessage (demsg) : stty -F /dev/ttyUSB0 110 ospeed 110 icrnl xcase iexten ofill cr1 : echo "hello" > /dev/ttyUSB0 Control + R
It works! Now breadcube writes and the TTY reads and prints it onto the paper.
The other way around: the TTY writes and breadcube reads and prints it on the screen. We use the "cat" command.
: cat /dev/ttyUSB0 - it does not work
so instead we tried this:
: tail -f /dev/ttyUSB0 - again, it does not work
we continued trying:
: stty -F /dev/ttyUSB0 ispeed 110 ospeed 110 : tail -f /dev/ttyUSB0 - no, again it's not working..
Perhaps there's a problem with the duplex connection, i.e. to write and read at the same time, it cannot switch between the two modes simultaneously. OR the issue could be the power supply, if the connection is not clear enough and has noise, it causes some bits to be omitted. Hence, the interruption and disturbance in the process.
: stty MAN - to check the manual and see what we have as commands at hand.
P.S. Could the solution be this:
stty ispeed 110 ospeed 110 icrnl xcase iexten ofill cr1
Found an example of Connecting to Raspberry Pi on github..sorryyyyy
To wrap up. TTY + breadcube
Both are ASCII. the demo today was to showcase every files as a set of bits. everything that is in the system is actually files made out of bits. These files and bits are within our reach, they can be accessed at lower level.
Afternoon | Alphabetizing anew the existing keyboard
Aglaia and I started to talk about different alphabets and how they are accommodated by the different keyboards we use. Because we are not keyboard producers, we need to work with what we have. :D
the Bulgarian alphabet consists of 30 characters the Latin alphabet has 26 letters the Greek alphabet has 24 letters
We asked ourselves how to work with the transcription of different alphabets. For instance, how to deal with characters that are not on the keyboard (which is dominantly Latin alphabet)? In Phonetic Cyrillic, there are Latin translations that people use, for example, zh and dzh, to note a specific letter from the Bulgarian alphabet. Another layer to that is that there is also one letter that does not have a Latin translation. The Cyrillic letter Ь, called "the soft sign", has no sound. Instead, it changes the sound of the preceding consonant making it soft.
So, in order to type in Bulgarian using the Latin characters + several more keys, there are keyboard "shortcuts". Let's redefine these shortcuts.
What if we make a Python script that responds to one key and writes 3 letters (see the "dzh" example, or Ж in Cyrillic) So how to work around a Latin-dominant keyboard? When writing the "]" once, the script will translate one Latin character into a Phonetic Cyrillic (Bulgarian) one...
This is one way to adjust the keyboard! Basically, we defined the alphabet again.
We adjusted Manetta's py script to translate the "special" or missing characters.
the script is in: /shared/alphabet/ (shared alphabet sounds nice :] )
Then we echoed "za]o" (meaning Why?) through breadcube and the dot matrix printer printed it. Magic!
$ echo "za]o" | python3 cyrillic.py > /dev/usb/lp0
Links:
- macOS Bulgarian new Phonetic Keyboard Layout as Windows
- "shared/alphabet" in cyrillic.py
- Good overview of Bulgarian as one of the many Slavic languages
- Python: Converting a Text File to a Binary File
- Baudot code
Prototyping 20 SI21 Telecom Museum
Morning | Telecom Museum Visit We spend the first half of the day at the Telecom Museum in Rotterdam. It was very interesting and insightful. Everyone was so welcoming and nice to us. We saw many old systems, devices and equipment that was used in the past and still works. Took lots of photos and videos to help the publishing team for their next release. Went down the memory lane after sawing some of the phones my family used back in the days. I still remember our first phone number and stuff. Saw my first cellphone too, was 16 when I got it. Compared to the one I have one, its so tiny.
Afternoon | Prototyping SI21, 2nd release
Encoding Converter on Git
Mirroring the Git folder SI21 website - Joak made it
Our Encoding Converter hosted on a local server (sorry, not fully functional at the moment)
We got back to the studio to work on the Encoding Converter website. Ada and I shared the hot seat and Joak helped us finish what we started.
Firstly, we thought we would use flask, but we changed the plan. There was no need to use flask at that point because we didn't want data to be stored on a server. No saved searches, no history, no memory. Instead, we used html and javascript to build the converting functionality aka listener. It listens if the button is clicked. In other words, it's just an html site running a simple script. It stores only the inputs made during one session. After refreshing the browser, we lose everything and start anew.
It's gonna live f-o-r-e-v-e-r.. No broken servers, no broken hearts. Just a fleeting moment.
LINKS:
- Standard encodings in Python, full table of contents.
- Flask on the wiki
- How to convert text to binary code in JavaScript? - very useful, charCodeAt function
- Tofu, Not Just For Eating - □ □ □ □ □
- Cyrillic - further reading on the Cyrillic alphabet
Prototyping 21 SI21 Phone / VOIP release 3
Pad from May 9 - where the team started writing draft ideas
Pad of the day
Morning | Working on the idea of last week's release
Joak connected the RPi with another device using sim card, it's this one sim800 pinout
Using a SIM800L GSM module with the Raspberry Pi
"in particular, we were wondering how complicated it might be to publish on a telephone number? So people can ring the number and hear our publication? And is there anything fun we can do if we publish on a VoIP connection, like "for intimacy, press 1. for distance, press 2"? Kinda loose thoughts but that's where we're at right now if it gives you any ideas for next week."
Connecting to the RaspberryPi
ssh xpub@145.24.131.234 yes password
Next, starting with python script that Joak showed us in sudo mode. (sudo python script.py)
Several "AT" commands: AT + enter sudo reboot - to find out why it's not working. tried one more time, Joseph made some changes and it worked. we got OK
Found this answer AT Commands with the raspberry about sending sms with a raspberry pi 2 and a GSM module.
[chrome-extension://efaidnbmnnnibpcajpcglclefindmkaj/https://www.elecrow.com/wiki/images/2/20/SIM800_Series_AT_Command_Manual_V1.09.pdf SIM800 Series AT Command Manual] page 120
4.2.5 AT+CMGS Send SMS Message AT+CMGS Send SMS Message Test Command AT+CMGS=? Response OK Parameters
Copying the py script to test it in another folder.
import time
import serial
import os, time
cmd=``
ser = serial.Serial('/dev/serial0', 115200, timeout=1)
ser.reset_input_buffer()
ser.write(stuff)
line = ser.read(10).decode('utf-8').rstrip()
print(line)
. . . .
New Version (however, something's not working)
import time
import serial
import os, time
cmd=``
ser = serial.Serial('/dev/serial0', 115200, timeout=1)
ser.reset_input_buffer()
ser.write('AT'.encode(`utf-8`))
time.sleep(0.01)
line = ser.read(10).decode('utf-8').rstrip()
print(line)
Hans Magnus Enzensberger the idea that radio not only sends but also receives. Radio shows where you were immediately aired/live. Telephone Hearmondo.
Also, Willem de Ridder was a Dutch anarchist and artist, known as a founder of Fluxus. He was the foremost Fluxus member in the Netherlands. He showed and sold Fluxus works in his gallery, Amstel 47, and shops Fluxshop and European Mail-Order Warehouse. He organized Dutch Fluxus festivals with Wim T. Schippers in 1963 and 1964.
Hidden phones inside the opera. Lottery money was used to fund Public Art. Lottery money comes from the public. Opera is like expensive, high art and the majority of the public can't pay for it. But they can call a number and listen "for free", however, they are paying still for the call.
Afternoon | Someone is calling.
We managed to finish the py script and it works! Joak put it on Git
We called this number +31 6 17888435. The "operator" opened the connection and we heard Irmak's voice. She is telling us a story of how Stephen's mom was talking with his dad over the phone in their 20s.
Other links:
- Raspberry Pi Arduino Serial Communication – Everything You Need To Know
- RPI3 and SIM800 - How to connect
Prototyping 22 SI21 SaaS and the Cloud
Morning | Prototyping input: xxx, weekly release (with Joseph)
Largest Data Centers in the World
1. China Telecom – Inner Mongolia Information Park | 10,763,910 (10.7 million) square feet The Inner Mongolia Information Park is the world’s largest data center, and sits on the Beijin-Tianjin economic circle radiation belt.
2. China Mobile – Hohhot Data Center | 7,750,015 (7.5 million) square feet The Hohhot Data Center is part of the Inner Mongolia Information Park, contributed by China Mobile International Limited (CMI). CMI is a subsidiary of China Mobile, a Chinese state-owned mobile telecommunications company.
Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. nospace.at project by Joak. Zoom - one of the first projects done by XPUB (interactive map made by the info on the wiki]
Afternoon | Meanwhile, tutorials in duos with Manetta:
15:00 - 16:00 Aglaia + Boyana + Irmak
16:00 - 17:00 Stephen + Ada
Links:
- Pad with notes and links
- Bitsy - tool Manetta mentioned during our tutorial
- Mobile minutes as currency - Joak mentioned it during class.
Prototyping 23 SI21 Flask and Web applications
Morning | Flask (with Manetta)
Links:
- Pad of the day: Are you being served?*
- Flask documentation
- File upload - input type
- Unicode Search character
- Jinja is a full-featured template engine for Python. It has full Unicode support, an optional integrated sandboxed execution environment, is widely used and is BSD licensed.
- Self-Hosting Guide / Manual
Examples with Flask:
- ETC example >> Input types HTML - super useful!
- Padliography - it uses a flask application.
- xpub in octomode
- Subprocess (python)
Takeaway from the day: to understand the difference between Encoding Converter (javascript) release and Flask. Client-side vs Server.
http://127.0.0.1:5000/ (localhost:5000) - the same as the above, we can use both
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello_world():
return "Hello, World!
"cd/ - "/" to go where all our files are, the root, the beginning every .route needs to have a function (def)
@app.route("/hello/<name>") - <name> is a flask logic, used in the xpub in
octomode. the URL
def hello_you(name):
return f"Hello, { name }! ;)
"
Afternoon | Working with Flask and making a fun tool for us
- the Overlap - Manetta helped us built a small tool for us to use.
- App.py is a flask application that overlaps uploaded images and text on top of images laid out in a grid on the browser.
Prototyping 24 SI21 Flask 2.0 and STRIKE
Morning | Mirroring the Wiki to go on STRIKE (with Manetta)
Pad of the day - Are you being served?
Sub-release: Isabella's class. Briki goes on STRIKE
iframe (id) + CSS - the idea is to mirror the Briki page and after you interact in any way with elements within the iframe, then the site goes on STRIKE. The pop-up appears and it says that the site is on STRIKE with big, bold type. Inside the HTML, there will be things hidden so the visitors will be able to read them only if they inspect the website.
:target - The :target CSS pseudo-class represents a unique element (the target element) with an id matching the URL's fragment.
when clicking on anything, a popup appears to say "the wiki is on strike" how to hide information, for example in the source code
Common CSS - Aglaia tested a few things, how to select a specific page and make changes there (like changing the color of the links, etc)
Using the :after element to change things after a click event?
:after{
content: "";
}
We tries using this one, but it didn't work.
Element: querySelectorAll() method - The Element method querySelectorAll() returns a static (not live) NodeList representing a list of elements matching the specified group of selectors which are descendants of the element on which the method was called.
to find and select all links on the Wiki; to manipulate the destination to which they are leading; once clicked, all links lead to the manifesto page;
So instead, we used this:
Array.forEach - javascript element that works as a list selector.
var links = document.querySelectorAll("div.mw-content-container a");
links.forEach(i => i.href="https://pad.xpub.nl/p/SI21-June-6" ); - tested and it worked, each link on the Briki to lead to this pad.
Back to Flask...
the Overlap - continue working on the prototype from last week. Working locally, http://127.0.0.1:5000/, fixing the upload and replace function.
Afternoon | (with Manetta)
In HTML, when we see {% %} - this means that wherever is inside is Jinja, the python templating engine.
Prototyping 25 SI21 Microcontrollers & Arduino
Morning | Microcontrollers (with Joak)
We started the day with a brief introduction to microcontrollers. Joseph brought Arduino kits which we used for the rest of the day and did a few experiments with them.
A microcontroller (MCU for microcontroller unit, also MC, UC, or μC) is a small computer on a single VLSI integrated circuit (IC) chip. A microcontroller contains one or more CPUs (processor cores) along with memory and programmable input/output peripherals. Program memory in the form of ferroelectric RAM, NOR flash or OTP ROM is also often included on the chip, as well as a small amount of RAM. Microcontrollers are designed for embedded applications, in contrast to the microprocessors used in personal computers or other general-purpose applications consisting of various discrete chips.
Afternoon | Arduino (with Joak)
About Arduino
Arduino is an open-source electronics platform based on easy-to-use hardware and software. Arduino boards are able to read inputs - a light on a sensor, a finger on a button, or a Twitter message - and turn it into an output - activating a motor, turning on an LED, or publishing something online. You can tell your board what to do by sending a set of instructions to the microcontroller on the board. You use the Arduino programming language (based on Wiring), and the Arduino Software (IDE), based on Processing.
Arduino wiki Arduino Introduction Arduino Docs - Documentation Download Ardiuno https://www.arduino.cc/reference/en/ Language references] - Arduino programming language can be divided in three main parts: functions, values (variables and constants), and structure. Forum - Custom dashboards, smartphone remote control, data sharing between boards, remote uploads Playground - a wiki where all the users of Arduino can contribute and benefit from their collective research How it's made 2223
Useful links:
- Digikey
- Ohm's law
- Hackaday - Hackaday serves up Fresh Hacks Every Day from around the Internet. Our playful posts are the gold standard in entertainment for engineers and engineering enthusiasts.
- Instructables DIY Projects, some of which are using Arduino
- Fritzing - an open-source hardware initiative that makes electronics accessible as creative material for anyone
Prototyping 26 SI21 Arduino, Part 2
Morning | Arduino (with Joak)
What is an Oscilloscope?
Afternoon | Arduino (with Joak)
Useful links:
- Makezine - projects with Arduino
- Hackster - projects with Arduino
- Mozzi - sound synthesis library for Arduino
- HoustonTracker 2 - HoustonTracker 2 is a music editor/sequencer for the Texas Instruments TI-82, TI-83/82STATS, and TI-83+/84+/SE. It allows you to compose and play multi-channel 1-bit music directly on your TI graphic calculator. This is a project made by irrlicht project, a music producer, performer, and code artist from Denmark.
Things mentioned during class:
Machine Identification Code - A Machine Identification Code (MIC), also known as printer steganography, yellow dots, tracking dots or secret dots, is a digital watermark which certain color laser printers and copiers leave on every printed page, allowing identification of the device which was used to print a document and giving clues to the originator. EURion constellation - The EURion constellation (also known as Omron rings or doughnuts) is a pattern of symbols incorporated into a number of secure documents such as banknotes, checks, and ownership title certificates designs worldwide since about 1996.