User:Ohjian/Project-Proposal: Difference between revisions
| (43 intermediate revisions by the same user not shown) | |||
| Line 19: | Line 19: | ||
A modular synthesizer is an electronic instrument that generates electronic sounds. It consists of many different and independent modules that can be combined in any numbers of ways to create and manipulate the output. Each module performs a certain operation which can be controlled by adjustable components like switches, sliders and patch cables. The output of one module can be used as the input for another module. This allows for creative combinations, loops and unexpected outcome.<br> | A modular synthesizer is an electronic instrument that generates electronic sounds. It consists of many different and independent modules that can be combined in any numbers of ways to create and manipulate the output. Each module performs a certain operation which can be controlled by adjustable components like switches, sliders and patch cables. The output of one module can be used as the input for another module. This allows for creative combinations, loops and unexpected outcome.<br> | ||
<br> | |||
[[File:Suzanne Channi.jpg|400px|Suzanne Channi]] | [[File:Suzanne Channi.jpg|400px|Suzanne Channi]] | ||
<br><br> | <br><br> | ||
(Suzanne Channi and the ''Serge Modular Synthesizer'') | (Suzanne Channi and the ''Serge Modular Synthesizer'') | ||
<br><br><br> | <br><br><br><br> | ||
[[File:Make Noise Erbe Verb Illustrated Manual.png|400px|Make Noise Erbe Verb Illustrated Manual]] | [[File:Make Noise Erbe Verb Illustrated Manual.png|400px|Make Noise Erbe Verb Illustrated Manual]] | ||
<br><br> | <br><br> | ||
| Line 37: | Line 37: | ||
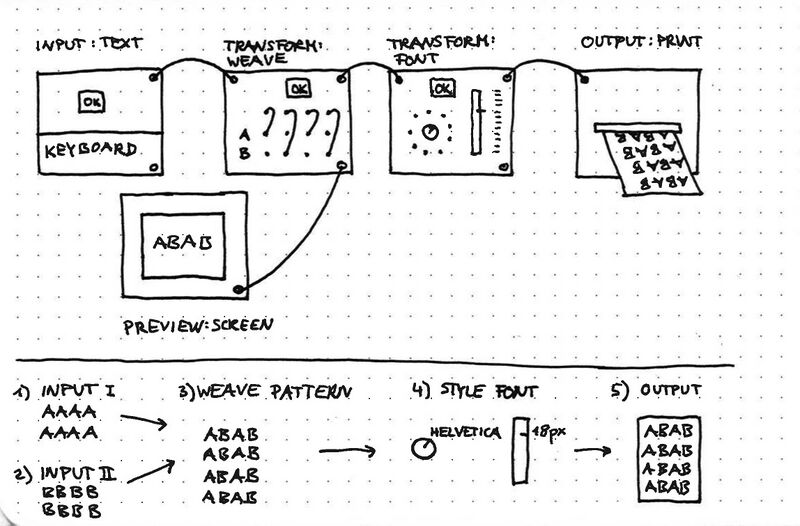
The process of ''Desktop Publishing'' could be transformed into a number of independent and combinable modules, each of them performing a specific operation with an operation-specific physical interface. ''Input modules'' that generate text or images and a ''preview module'' for accurate representation of the process could be accompanied by several ''transform modules'' to process and manipulate the input. The ''output module'' shall be a printer for typographical and pictorial outcome. | The process of ''Desktop Publishing'' could be transformed into a number of independent and combinable modules, each of them performing a specific operation with an operation-specific physical interface. ''Input modules'' that generate text or images and a ''preview module'' for accurate representation of the process could be accompanied by several ''transform modules'' to process and manipulate the input. The ''output module'' shall be a printer for typographical and pictorial outcome. | ||
<br><br><br> | |||
[[File:Module-weave.jpg|800px]] | |||
<br><br> | <br><br> | ||
(Example: Weave and style text)<br> | |||
<br><br><br> | <br><br><br><br> | ||
'''Audience'''<br> | '''Audience'''<br> | ||
The project addresses graphic designers and other creatives who are used to work with traditional ''Desktop Publishing'' software and tools. By introducing my physical modules as an alternative approach I am hoping to break open those habits and make them reflect on the tools they are familiar with. Since the modules produce printed outcome on A4 paper they can be used to create small posters, flyers and even simple publications.<br> | |||
For the graduation show I envision an interactive installation where the modules can be used and tested and where conversations about tools could arise. In the future I am hoping to integrate the modules in the workshops that I regularly facilitate for graphic designers. | |||
<br><br><br> | <br><br><br> | ||
| Line 50: | Line 52: | ||
<br> | <br> | ||
In the beginning the biggest challenge will be to decide on the overall technical infrastructure. I want to make sure to create a system that works for both text and images. To enable the modular approach I have to research different languages and formats that allow connection and communication between the modules. This process will include tests and experiments as well as first simple prototypes.<br><br> | |||
Once the question of the overall infrastructure has been answered, I can start to focus on the conception of the single modules. While the ''input'', ''output'' and ''preview'' modules are necessary to build the framework for the whole operation, I am especially looking forward to experiment with the ''transform modules''. The operations themselves but also the operation-specific physical interfaces may allow for a playful and unexpected approach.<br> | |||
''' | This phase will involve a lot of digital and physical prototyping. I want to work step-by-step, starting with very few modules and see how far I can get. As soon as have some test modules I would like to reach out to other graphic designers, publishers and makers to invite them for test runs and feedback sessions.<br><br> | ||
<br> | |||
This intense stage of testing and prototyping will be followed by a final building phase. All modules that shall be part of the installation at the graduation show will need last adjustments and final touches before the actual production.<br> | |||
The last step is to come up with an exciting and thoughtful way to present the final setup at the graduation show.<br> | |||
The modular infra-structure implies an open-endedness and could keep growing even after the graduation. | |||
<br><br><br> | <br><br><br> | ||
| Line 79: | Line 67: | ||
<br> | <br> | ||
''' | '''December / January'''<br> | ||
''Overall Technical Infrastructure'' | |||
* Research | |||
* Tests and Experiments | |||
* Different drafts and scenarios | |||
* Decision-making | |||
* Documentation of the process | |||
* | |||
* | |||
* | |||
* | |||
<br> | <br> | ||
''' | '''February / March / April'''<br> | ||
* Research | ''Individual Modules'' | ||
* | * Research | ||
* | * Experiments and drafts | ||
* Digital and physical prototypes | |||
* Sessions to test the modules | * Sessions to test the modules | ||
* | * Decision-making | ||
* Documentation of the process | * Documentation of the process | ||
<br> | <br> | ||
''' | '''June'''<br> | ||
''Design and Production'' | |||
* Design the final modules | |||
* | * Build the final modules | ||
* | * Connect the final modules | ||
* Documentation of the process | * Documentation of the process | ||
* | * Installation and presentation for the graduation show | ||
<br><br><br> | <br><br><br> | ||
| Line 132: | Line 106: | ||
Parallel to that I was introduced to physical computing and started to experiment with microcontrollers and analog electronic circuits. I became interested in modular synthesizers and started to build a few small prototypes. Even though sound has never been part of my creative making practice, I was clearly fascinated by the concept behind it. | Parallel to that I was introduced to physical computing and started to experiment with microcontrollers and analog electronic circuits. I became interested in modular synthesizers and started to build a few small prototypes. Even though sound has never been part of my creative making practice, I was clearly fascinated by the concept behind it. | ||
In my graduation project I want to bring together these two | In my graduation project I want to bring together these two interests by using the concept of ''Modular Synthesis'' and translating it to the context of print publishing. By creating my own modules I want to suggest alternative physical interfaces and create a different experience of human-machine-interaction.<br> | ||
As creatives we are so used to seemingly flawless devices that experimental or clunky modules may help to slow down the process and produce unexpected outcome. This new perspective could help to reveal, reflect and evaluate what is normally concealed:<br><br> | In “Software Takes Command” Lev Manovich reflects on the impact that interfaces and tools have on contemporary aesthetics, visual languages and graphic design. As creatives we are so used to seemingly flawless devices that experimental or clunky modules may help to slow down the process and produce unexpected outcome. This new perspective could help to reveal, reflect and evaluate what is normally concealed:<br><br> | ||
* How (and to what extent) tools shape our practice. | * How (and to what extent) tools shape our practice. | ||
| Line 172: | Line 146: | ||
==<p style="color:#bbbbbb; text-shadow: 10px 10px 18px #FFB6C1, 10px 10px 18px #FFB6C1">Relation to previous practice</p>== | ==<p style="color:#bbbbbb; text-shadow: 10px 10px 18px #FFB6C1, 10px 10px 18px #FFB6C1">Relation to previous practice</p>== | ||
<br> | |||
During the last year I have been working on several projects and experiments that are linked or in some way related to my graduation project. | |||
<br> | <br><br> | ||
'''Workshop: The Screenless Office'''<br> | '''Workshop: The Screenless Office'''<br> | ||
In a workshop Brendan Howell introduced his project ''The Screenless Office''. Collectively we developed a new function that was added to his ''Office'': An operation that would use two texts as inputs, weave them together following a specific pattern and send it to the printer. Supi and I built a (screenless) physical interface with which the user could customize the pattern for the weaving function. We decided to use patchable cables as a physical representation of the weaving operation.<br><br> | In a workshop Brendan Howell introduced his project ''The Screenless Office''. Collectively we developed a new function that was added to his ''Office'': An operation that would use two texts as inputs, weave them together following a specific pattern and send it to the printer. Supi and I built a (screenless) physical interface with which the user could customize the pattern for the weaving function. We decided to use patchable cables as a physical representation of the weaving operation.<br><br> | ||
[[File:Weaving-pattern.jpg|400px|physical interface to define a pattern for a weaving function]] | [[File:Weaving-pattern.jpg|400px|physical interface to define a pattern for a weaving function]] | ||
<br><br> | |||
(Patchable pattern interface) | |||
<br><br><br> | <br><br><br><br><br> | ||
'''Analog Sound Synthesizers'''<br> | '''Analog Sound Synthesizers'''<br> | ||
A) Simple setup on a breadboard | A) Simple setup on a breadboard<br> | ||
This is the first analog synth I built. It consists of four variable oscillators that create different sounds and can be merged by two mixers. The setup also includes a DIY oscilloscope that uses an Arduino and an LCD display. | |||
| Line 198: | Line 172: | ||
Breadboard oscilloscope.jpg | Breadboard oscilloscope.jpg | ||
</gallery> | </gallery> | ||
(Breadboard synth and oscilloscope) | |||
<br><br><br><br><br><br> | |||
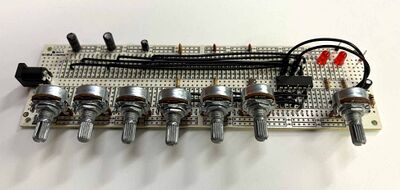
B) Patchable / modular setup on a permanent breadboard<br> | |||
This is my first attempt of a patchable / modular synth. Two of the six oscillators can be connected to a mixer using patch cables. | |||
[[File:Patchable Synth.jpg|400px|Patchable Synth]] | [[File:Patchable Synth.jpg|400px|Patchable Synth]] | ||
<br><br> | |||
<br><br><br> | (Patchable synth) | ||
<br><br><br><br><br><br> | |||
'''Free Circuits'''<br> | '''Free Circuits'''<br> | ||
| Line 220: | Line 193: | ||
[[File:Free circuit.jpg|400px|Free circuit]] | [[File:Free circuit.jpg|400px|Free circuit]] | ||
<br><br> | <br><br> | ||
(Free circuit)<br><br> | |||
<gallery> | <gallery> | ||
Ghost circuit 01.jpg | Ghost circuit 01.jpg | ||
| Line 226: | Line 200: | ||
Ghost circuit 05.1.jpg | Ghost circuit 05.1.jpg | ||
</gallery> | </gallery> | ||
(Free touch circuits) | |||
<br><br><br> | <br><br><br><br><br><br> | ||
'''Book Generator'''<br> | '''Book Generator'''<br> | ||
| Line 233: | Line 207: | ||
[[File:Book-generator.jpg|400px]] | [[File:Book-generator.jpg|400px]] | ||
<br><br> | |||
<br><br><br> | (Book Generator) | ||
<br><br><br><br><br><br> | |||
'''Nested Narratives (Special Issue 18, week 5)'''<br> | '''Nested Narratives (Special Issue 18, week 5)'''<br> | ||
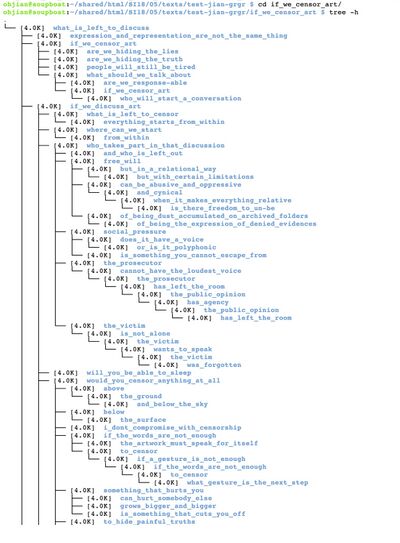
As a way to collectively write ''Nested Narratives'', Erica and I put a starting sentence as a parent-folder on | As a way to collectively write ''Nested Narratives'', Erica and I put a starting sentence as a parent-folder on a server. Each of us would add subfolders, sub-sub-folders and so on to continue the sentence while creating new branches. The whole folder structure was built using the terminal only.<br> | ||
A python function would read through all folders and create a text file that reads through all 55 branches in a poem-like structure.<br><br> | A python function would read through all folders and create a text file that reads through all 55 branches in a poem-like structure.<br><br> | ||
[[File:If-we-censor-art-tree.jpg|400px]] | [[File:If-we-censor-art-tree.jpg|400px]] | ||
<br> | |||
<br><br><br> | (Folder poem) | ||
<br><br><br><br><br><br> | |||
'''Unfolding Implicancies (Special Issue 18, week 7)'''<br> | '''Unfolding Implicancies (Special Issue 18, week 7)'''<br> | ||
After ''Nested Narratives'' a similar function was used for ''Unfolding Implicancies'', but this time the structure would not only have folders, but also files (text, image, video and sound). The function would read through all folders and place the content in an html-file, recreating the hierarchical folder structure for | After ''Nested Narratives'' a similar function was used for ''Unfolding Implicancies'', but this time the structure would not only have folders, but also files (text, image, video and sound). The function would read through all folders and place the content in an html-file, recreating the hierarchical folder structure for a website.<br><br> | ||
[[File:Unfolding implicancies interface 03.jpg|Unfolding implicancies interface|400px]] | [[File:Unfolding implicancies interface 03.jpg|Unfolding implicancies interface|400px]] | ||
| Line 253: | Line 229: | ||
Unfolding implicancies interface 07.jpg | Unfolding implicancies interface 07.jpg | ||
</gallery> | </gallery> | ||
(Website and folder structure) | |||
<br><br><br> | <br><br><br><br><br> | ||
All the above projects represent my interest in prototyping, electronic circuits and physical interfaces that resulted in the idea for my graduation project. | |||
<br><br><br><br><br> | |||
==<p style="color:#bbbbbb; text-shadow: 10px 10px 18px #FFB6C1, 10px 10px 18px #FFB6C1">Relation to a larger context</p>== | ==<p style="color:#bbbbbb; text-shadow: 10px 10px 18px #FFB6C1, 10px 10px 18px #FFB6C1">Relation to a larger context</p>== | ||
<br> | <br> | ||
In the following section I will talk about three works of other makers that inspired and influenced my project idea.<br><br> | |||
'''Brendan Howell: The Screenless Office'''<br> | '''Brendan Howell: The Screenless Office'''<br> | ||
[http://screenl.es The Screenless Office] | [http://screenl.es The Screenless Office] | ||
''The Screenless Office'' is an artistic operating system to consume and interact with online media. It runs on a ''Raspberry Pi'' and works without using a pixel-based display. The human-computer-interaction takes place using printed output and barcode scanning as input. | ''The Screenless Office'' is an artistic operating system to consume and interact with online media. It runs on a ''Raspberry Pi'' and works without using a pixel-based display. The human-computer-interaction takes place using printed output and barcode scanning as input.<br> | ||
This projects is particularly interesting to me since it gives priority to physical interfaces and printed outcome as a radical gesture towards alternative, informal and tangible ways of interacting with the digital world. After working with ''The Screenless Office'' I realized that this unfamiliarity of the process really helped to reflect on my own habits.<br> | |||
Since the project (for now) mainly focuses on ''consuming'' media, I was curious how this could be translated to ''producing'' or ''publishing'' media. | |||
<br><br> | |||
'''XPUB: SPECIAL ISSUE X: INPUT/ OUTPUT – Tales from another module'''<br> | '''XPUB: SPECIAL ISSUE X: INPUT/ OUTPUT – Tales from another module'''<br> | ||
[https://issue.xpub.nl/10/index.html#SPIX Special Issue X] | [https://issue.xpub.nl/10/index.html#SPIX Special Issue X] | ||
The publication ''SPECIAL ISSUE X: INPUT/ OUTPUT'' is the attempt to build a modular synthesizer that works with sound, language and interfaces. It brings together ten individual contributions in the form of hardware modules. Each module performs a specific operation. All modules can be connected to create an audio-visual performance. | The publication ''SPECIAL ISSUE X: INPUT/ OUTPUT'' is the attempt to build a modular synthesizer that works with sound, language and interfaces. It brings together ten individual contributions in the form of hardware modules. Each module performs a specific operation. All modules can be connected to create an audio-visual performance.<br> | ||
I was inspired by the idea that | |||
# individual modules could form a whole system. | |||
# that the final publication would not be the output of the modules, but rather the modules themselves. | |||
While the ''SPECIAL ISSUE X'' includes modules with distinct and at times even disconnected operations, in my project I would like to follow a more cohesive modularity that aims towards one coherent printed outcome. | |||
<br><br> | |||
'''Hackers & Designer: Counter Interfaces'''<br> | '''Hackers & Designer: Counter Interfaces'''<br> | ||
[https://hackersanddesigners.nl/s/Tools/p/Counter_Interfaces Counter interfaces] | [https://hackersanddesigners.nl/s/Tools/p/Counter_Interfaces Counter interfaces] | ||
''Counter Interfaces'' is a workshop for (graphic) designers facilitated by Hackers & Designers. Participants are taking apart and bending the circuits of remote controls and battery powered kids toys to use them for unusual ways of human-computer-interaction. In one example a plastic guitar is used to draw in photoshop. The clumsiness of this alternative control device makes the user reflect on the tools they use on a daily basis and the impact they have on their design practice. | ''Counter Interfaces'' is a workshop for (graphic) designers facilitated by Hackers & Designers. Participants are taking apart and bending the circuits of remote controls and battery powered kids toys to use them for unusual ways of human-computer-interaction. In one example a plastic guitar is used to draw in photoshop. The clumsiness of this alternative control device makes the user reflect on the tools they use on a daily basis and the impact they have on their design practice.<br> | ||
This project links back to my interest in physical and experimental interfaces that challenge new ways of interacting with a tool. While ''Counter Interfaces'' focuses on hacking and bending control devices, I want to create my own modules to provide the actual operation as well as a physical control interface that represents the operation. | |||
'' | |||
<br><br> | |||
''Further inspirations are:''<br> | |||
[https://sarahgarcin.com/projets/pj-machine Sarah Garcin: PJ Machine]<br> | |||
[https://freeze.sh/_/2015/conversations/ Femke Snelting, Christoph Haag: Conversations]<br> | |||
[https://joak.nospace.at/works/gesturewriter/ Joseph Knierzinger: The Gesturewriter]<br> | |||
[https://hackersanddesigners.nl/s/Publishing/p/Momentary_Zine Hackers & Designer: The Momentary Zine] | |||
<br><br><br> | <br><br><br> | ||
| Line 306: | Line 274: | ||
* Experimental Publishing (2019): ''SPECIAL ISSUE X: INPUT/ OUTPUT – Tales from another module'' Rotterdam: Piet Zwart Institute. | * Experimental Publishing (2019): ''SPECIAL ISSUE X: INPUT/ OUTPUT – Tales from another module'' Rotterdam: Piet Zwart Institute. | ||
* Experimental Publishing (2022): ''Special Issue 18 | * Experimental Publishing (2022): ''Special Issue 18. Radio Implicancies: Methods To Practice Interdependencies'' Rotterdam: Piet Zwart Institute. | ||
* Garcin, S. (2016 - 2019): ''PJ Machine.'' Available at https://sarahgarcin.com/projets/pj-machine (Accessed 29 November 2022). | * Garcin, S. (2016 - 2019): ''PJ Machine.'' Available at https://sarahgarcin.com/projets/pj-machine (Accessed 29 November 2022). | ||
* Haag, C. and Snelting, F. (2015): ''Conversations'' Brussels, Constant Verlag. | * Haag, C. and Snelting, F. (2015): ''Conversations'' Brussels, Constant Verlag. | ||
| Line 315: | Line 283: | ||
* Knowles, A. (1967): ''House of Dust'' Cologne, Gebr König Verlag. | * Knowles, A. (1967): ''House of Dust'' Cologne, Gebr König Verlag. | ||
* Make Noise: ''Erbe-Verb Illustrated Manual''. Available at http://www.vo1t.com/Euro/ErbeVerbIllustrated.pdf (Accessed 30 November 2022). | * Make Noise: ''Erbe-Verb Illustrated Manual''. Available at http://www.vo1t.com/Euro/ErbeVerbIllustrated.pdf (Accessed 30 November 2022). | ||
* Manovich, L. (2013): ''Software Takes Command. International Texts in Critical Media Aesthetics'' New York, Bloomsbury. | |||
* O Connor, Neil. (2019). ''Reconnections: Electroacoustic Music & Modular Synthesis Revival.'' | * O Connor, Neil. (2019). ''Reconnections: Electroacoustic Music & Modular Synthesis Revival.'' | ||
* Open Source Publishing: ''Tools''. Available at http://osp.kitchen/tools/ (Accessed 29 November 2022). | * Open Source Publishing: ''Tools''. Available at http://osp.kitchen/tools/ (Accessed 29 November 2022). | ||
* Open Source Publishing, de Heij, G.: ''TOOLS SHAPE PRACTICE SHAPES TOOLS''. Available at https://www.burg-halle.de/design/kommunikationsdesign/kommunikationsdesign/lehrangebote/l/tools-shapes-practice-shapes-tools/ (Accessed 29 November 2022). | * Open Source Publishing, de Heij, G.: ''TOOLS SHAPE PRACTICE SHAPES TOOLS''. Available at https://www.burg-halle.de/design/kommunikationsdesign/kommunikationsdesign/lehrangebote/l/tools-shapes-practice-shapes-tools/ (Accessed 29 November 2022). | ||
Latest revision as of 10:41, 6 December 2022
Project Proposal
What do you want to make?
For my graduation project I want to use the well-known concept of Modular Synthesis. Instead of working with sound, I want to translate the idea to the realm of print publishing. More precisely, I want to create physical modules that perform operations on text and images to create printed outcome.
Modular Synthesis
A modular synthesizer is an electronic instrument that generates electronic sounds. It consists of many different and independent modules that can be combined in any numbers of ways to create and manipulate the output. Each module performs a certain operation which can be controlled by adjustable components like switches, sliders and patch cables. The output of one module can be used as the input for another module. This allows for creative combinations, loops and unexpected outcome.

(Suzanne Channi and the Serge Modular Synthesizer)

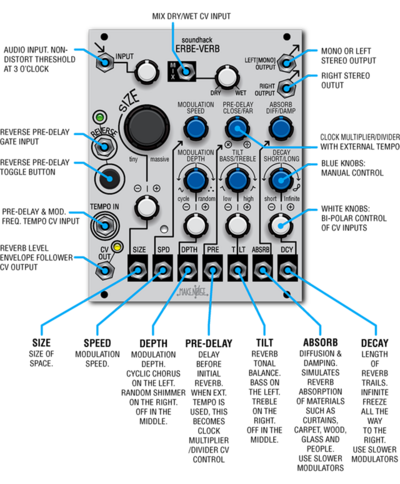
(Erbe-Verb module by Make Noise, Illustrated Manual)
Desktop Publishing (DTP)
Desktop Publishing is commonly used to create printed matter and combines several hardware and software components such as input devices (keyboard, camera), control devices (mouse, keyboard) and output devices such as a printer. The operation relies on a Graphical User Interface (GUI) and WYSIWYG software.
Re-thinking Desktop Publishing with the concept of Modular Synthesis
The process of Desktop Publishing could be transformed into a number of independent and combinable modules, each of them performing a specific operation with an operation-specific physical interface. Input modules that generate text or images and a preview module for accurate representation of the process could be accompanied by several transform modules to process and manipulate the input. The output module shall be a printer for typographical and pictorial outcome.

(Example: Weave and style text)
Audience
The project addresses graphic designers and other creatives who are used to work with traditional Desktop Publishing software and tools. By introducing my physical modules as an alternative approach I am hoping to break open those habits and make them reflect on the tools they are familiar with. Since the modules produce printed outcome on A4 paper they can be used to create small posters, flyers and even simple publications.
For the graduation show I envision an interactive installation where the modules can be used and tested and where conversations about tools could arise. In the future I am hoping to integrate the modules in the workshops that I regularly facilitate for graphic designers.
How do you plan to make it?
In the beginning the biggest challenge will be to decide on the overall technical infrastructure. I want to make sure to create a system that works for both text and images. To enable the modular approach I have to research different languages and formats that allow connection and communication between the modules. This process will include tests and experiments as well as first simple prototypes.
Once the question of the overall infrastructure has been answered, I can start to focus on the conception of the single modules. While the input, output and preview modules are necessary to build the framework for the whole operation, I am especially looking forward to experiment with the transform modules. The operations themselves but also the operation-specific physical interfaces may allow for a playful and unexpected approach.
This phase will involve a lot of digital and physical prototyping. I want to work step-by-step, starting with very few modules and see how far I can get. As soon as have some test modules I would like to reach out to other graphic designers, publishers and makers to invite them for test runs and feedback sessions.
This intense stage of testing and prototyping will be followed by a final building phase. All modules that shall be part of the installation at the graduation show will need last adjustments and final touches before the actual production.
The last step is to come up with an exciting and thoughtful way to present the final setup at the graduation show.
The modular infra-structure implies an open-endedness and could keep growing even after the graduation.
What is your timetable?
December / January
Overall Technical Infrastructure
- Research
- Tests and Experiments
- Different drafts and scenarios
- Decision-making
- Documentation of the process
February / March / April
Individual Modules
- Research
- Experiments and drafts
- Digital and physical prototypes
- Sessions to test the modules
- Decision-making
- Documentation of the process
June
Design and Production
- Design the final modules
- Build the final modules
- Connect the final modules
- Documentation of the process
- Installation and presentation for the graduation show
Why do you want to make it?
As a trained graphic designer, mainly concerned with printed matter and book making, I have been familiar with Desktop Publishing for more than ten years. The big player Adobe has been very present in all my making, designing and publishing processes and I never really reflected on the influence it might have on my practice. XPUB introduced me to the idea and benefits of alternative tools and software and I started to look at Desktop Publishing software from a more critical angle.
Parallel to that I was introduced to physical computing and started to experiment with microcontrollers and analog electronic circuits. I became interested in modular synthesizers and started to build a few small prototypes. Even though sound has never been part of my creative making practice, I was clearly fascinated by the concept behind it.
In my graduation project I want to bring together these two interests by using the concept of Modular Synthesis and translating it to the context of print publishing. By creating my own modules I want to suggest alternative physical interfaces and create a different experience of human-machine-interaction.
In “Software Takes Command” Lev Manovich reflects on the impact that interfaces and tools have on contemporary aesthetics, visual languages and graphic design. As creatives we are so used to seemingly flawless devices that experimental or clunky modules may help to slow down the process and produce unexpected outcome. This new perspective could help to reveal, reflect and evaluate what is normally concealed:
- How (and to what extent) tools shape our practice.
- What impact tools have on our imagination and independence as creatives.
- How our practice changes when we create our own tools.

“The tools we use shape our practices. The practices we have shape our tools.”
(Open Source Publishing)
Who can help you and how?
Technical concept, realization and implementation
- Joseph Knierzinger, Manetta Berends and Michael Murtaugh
- Kamo and Erica (XPUB 2), Stephen (XPUB 1)
- WDKA Interaction station
Concept, context and relevance
- Joseph Knierzinger, Manetta Berends and Marloes de Valk
- Femke Snelting, Open Source Publishing
- Brendan Howell
- Hackers & Designers
Inspiration, documentation, license
- All projects mentioned in this proposal
- Supi and Kamo (XPUB 2)
- Aymeric Mansoux
Relation to previous practice
During the last year I have been working on several projects and experiments that are linked or in some way related to my graduation project.
Workshop: The Screenless Office
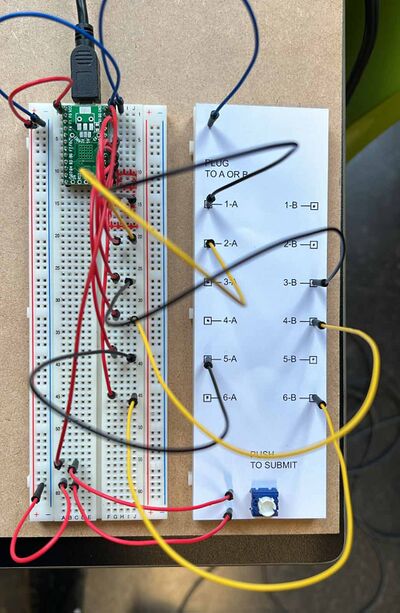
In a workshop Brendan Howell introduced his project The Screenless Office. Collectively we developed a new function that was added to his Office: An operation that would use two texts as inputs, weave them together following a specific pattern and send it to the printer. Supi and I built a (screenless) physical interface with which the user could customize the pattern for the weaving function. We decided to use patchable cables as a physical representation of the weaving operation.
Analog Sound Synthesizers
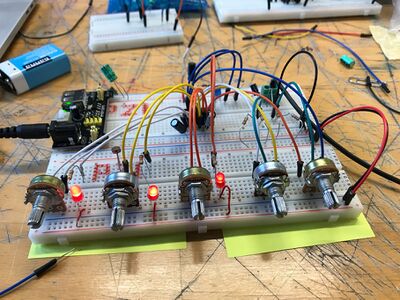
A) Simple setup on a breadboard
This is the first analog synth I built. It consists of four variable oscillators that create different sounds and can be merged by two mixers. The setup also includes a DIY oscilloscope that uses an Arduino and an LCD display.
(Breadboard synth and oscilloscope)
B) Patchable / modular setup on a permanent breadboard
This is my first attempt of a patchable / modular synth. Two of the six oscillators can be connected to a mixer using patch cables.

(Patchable synth)
Free Circuits
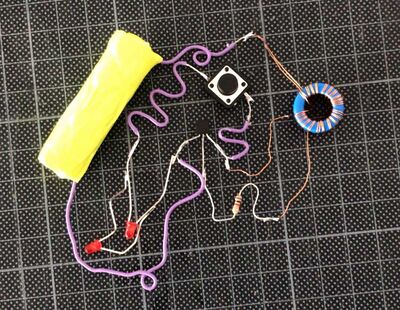
I experimented with some free circuit designs that would involve a simple interaction with the user to light an LED. My main interest was: How does the user experience change when you have to …
a) push a button
b) touch two points with your fingers and make your body part of the circuit
… to light the LED?
(Free touch circuits)
Book Generator
In the beginning of my XPUB studies I wrote a python function called Book Generator, which was based on the House of Dust by Alison Knowles. The function would run on a Raspberry Pi connected to a physical push button and a receipt printer. Every time the button was pushed, a new definition for the book would be printed. The Book Generator works as a research tool for anyone interested in reading, thinking and making (with) books.

(Book Generator)
Nested Narratives (Special Issue 18, week 5)
As a way to collectively write Nested Narratives, Erica and I put a starting sentence as a parent-folder on a server. Each of us would add subfolders, sub-sub-folders and so on to continue the sentence while creating new branches. The whole folder structure was built using the terminal only.
A python function would read through all folders and create a text file that reads through all 55 branches in a poem-like structure.

(Folder poem)
Unfolding Implicancies (Special Issue 18, week 7)
After Nested Narratives a similar function was used for Unfolding Implicancies, but this time the structure would not only have folders, but also files (text, image, video and sound). The function would read through all folders and place the content in an html-file, recreating the hierarchical folder structure for a website.
(Website and folder structure)
All the above projects represent my interest in prototyping, electronic circuits and physical interfaces that resulted in the idea for my graduation project.
Relation to a larger context
In the following section I will talk about three works of other makers that inspired and influenced my project idea.
Brendan Howell: The Screenless Office
The Screenless Office
The Screenless Office is an artistic operating system to consume and interact with online media. It runs on a Raspberry Pi and works without using a pixel-based display. The human-computer-interaction takes place using printed output and barcode scanning as input.
This projects is particularly interesting to me since it gives priority to physical interfaces and printed outcome as a radical gesture towards alternative, informal and tangible ways of interacting with the digital world. After working with The Screenless Office I realized that this unfamiliarity of the process really helped to reflect on my own habits.
Since the project (for now) mainly focuses on consuming media, I was curious how this could be translated to producing or publishing media.
XPUB: SPECIAL ISSUE X: INPUT/ OUTPUT – Tales from another module
Special Issue X
The publication SPECIAL ISSUE X: INPUT/ OUTPUT is the attempt to build a modular synthesizer that works with sound, language and interfaces. It brings together ten individual contributions in the form of hardware modules. Each module performs a specific operation. All modules can be connected to create an audio-visual performance.
I was inspired by the idea that
- individual modules could form a whole system.
- that the final publication would not be the output of the modules, but rather the modules themselves.
While the SPECIAL ISSUE X includes modules with distinct and at times even disconnected operations, in my project I would like to follow a more cohesive modularity that aims towards one coherent printed outcome.
Hackers & Designer: Counter Interfaces
Counter interfaces
Counter Interfaces is a workshop for (graphic) designers facilitated by Hackers & Designers. Participants are taking apart and bending the circuits of remote controls and battery powered kids toys to use them for unusual ways of human-computer-interaction. In one example a plastic guitar is used to draw in photoshop. The clumsiness of this alternative control device makes the user reflect on the tools they use on a daily basis and the impact they have on their design practice.
This project links back to my interest in physical and experimental interfaces that challenge new ways of interacting with a tool. While Counter Interfaces focuses on hacking and bending control devices, I want to create my own modules to provide the actual operation as well as a physical control interface that represents the operation.
Further inspirations are:
Sarah Garcin: PJ Machine
Femke Snelting, Christoph Haag: Conversations
Joseph Knierzinger: The Gesturewriter
Hackers & Designer: The Momentary Zine
References / Bibliography
- Experimental Publishing (2019): SPECIAL ISSUE X: INPUT/ OUTPUT – Tales from another module Rotterdam: Piet Zwart Institute.
- Experimental Publishing (2022): Special Issue 18. Radio Implicancies: Methods To Practice Interdependencies Rotterdam: Piet Zwart Institute.
- Garcin, S. (2016 - 2019): PJ Machine. Available at https://sarahgarcin.com/projets/pj-machine (Accessed 29 November 2022).
- Haag, C. and Snelting, F. (2015): Conversations Brussels, Constant Verlag.
- Hackers & Designer (2018): Counter Interfaces. Available at https://hackersanddesigners.nl/s/Tools/p/Counter_Interfaces (Accessed 29 November 2022).
- Hackers & Designer(2016): The Momentary Zine. Available at https://hackersanddesigners.nl/s/Publishing/p/Momentary_Zine (Accessed 29 November 2022).
- Howell, B.(2016): The Screenless Office. Available at http://screenl.es (Accessed 29 November 2022).
- Knierzinger, J. (2019): The Gesturewriter. Available at https://joak.nospace.at/works/gesturewriter/ (Accessed 29 November 2022).
- Knowles, A. (1967): House of Dust Cologne, Gebr König Verlag.
- Make Noise: Erbe-Verb Illustrated Manual. Available at http://www.vo1t.com/Euro/ErbeVerbIllustrated.pdf (Accessed 30 November 2022).
- Manovich, L. (2013): Software Takes Command. International Texts in Critical Media Aesthetics New York, Bloomsbury.
- O Connor, Neil. (2019). Reconnections: Electroacoustic Music & Modular Synthesis Revival.
- Open Source Publishing: Tools. Available at http://osp.kitchen/tools/ (Accessed 29 November 2022).
- Open Source Publishing, de Heij, G.: TOOLS SHAPE PRACTICE SHAPES TOOLS. Available at https://www.burg-halle.de/design/kommunikationsdesign/kommunikationsdesign/lehrangebote/l/tools-shapes-practice-shapes-tools/ (Accessed 29 November 2022).