User:Bnstlv/prototyping: Difference between revisions
| Line 194: | Line 194: | ||
- git push (to push it on the remote server) - these steps Joak did | - git push (to push it on the remote server) - these steps Joak did | ||
- git pull (we will pull the README.md file to our local server) - we did this one | - git pull (we will pull the README.md file to our local server) - we did this one | ||
- | - $ git add filename (to add a new file to the stage, we do it manually, it's a task, not a command) | ||
- $ git commit | |||
Revision as of 12:29, 1 November 2022
Prototyping 01 Breadcube and The Web
Our server was born on Sep 20, 2022! We called it breadcube. During our first Prototyping session, we talked a lot about Sandbox, Debian, and Unix-like systems, and went through some of the basic terms, commands, and syntax, like Shell Cheat Sheet:
- bo@breadcube:~$ whoami - bo@breadcube:~$ cd .. - bo@breadcube:/$ ls - bo@breadcube:/var/www/html$ nano bo.html and more
Manetta and Joak also showed us some figlet art. :)
_ - __ ___ __ _ _| |__ - \ \/ / '_ \| | | | '_ \ - > <| |_) | |_| | |_) | - /_/\_\ .__/ \__,_|_.__/ - |_|
- _ _ _
- | |__ _ __ ___ __ _ __| | ___ _ _| |__ ___
- | '_ \| '__/ _ \/ _` |/ _` |/ __| | | | '_ \ / _ \
- | |_) | | | __/ (_| | (_| | (__| |_| | |_) | __/
- |_.__/|_| \___|\__,_|\__,_|\___|\__,_|_.__/ \___|
Prototyping 02 The Internet. Mark up text
Pad: the internet, the web, mark up that text
During our second Prototyping session, we invited our breadcube to join the XPUB HUB. To do that we used Tinc, and followed all steps described here XPUB HUB New Nodes. Breadcube is on the HUB!
TIL:
- Pads are private and can be used for private notes. Wiki Pages are public (-ish);
- XPUB HUB is the only server that could be accessed freely via the internet;
- Up arrow - to go back to previous commands, history of commands;
- the $ is for Bash language;
- the # is for commands to the root;
- they both ($ and #) indicate to us that are waiting for our command;
- the "man" command stands for "manual" and gives us detailed instructions on how and what the specific command can do for us (ex: man cat; mac ls; etc.);
- the /root folder is a secured folder with restricted access, so only people with the right rights can change it;
- our folders are not protected, each one of us can access, change and even delete (lol) them;
- bashrc - to go back to the home folder
- sudo is a permission group; a group of people like all of us from xpub1
- drwxr-xr-x
- rwx = user
- rdw = group
- rwx = others
Prototyping 03 Jupyter, HTML, CSS
During the first half of the day, we explored the Jupyter Notebook app, its interface, functions and capabilities. Later, we dug into the world of HTML and CSS.
-“Technology is packaging and conventions.” "iPhone is not technology, but packaging and conventions." - by Ted Nelson
Links mentioned during class:
- Documentation by Mozilla
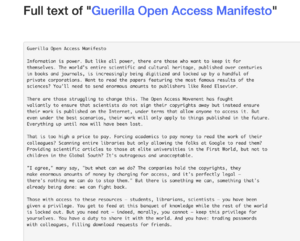
- Guerilla Open Access Manifesto by Aaron Swartz
- FROM New art form based on the Internet technology. 1997. Project by Alexei Shulgin.
- Hyperworld (the 2022 edition) Hyperlinking done by XPUB1
TIL: Jupyter Notebook
- Notebook - a specific space where you can write both code and text
- Text files - to turn them into HTML files just rename the file by adding .HTML at the end
- Under "Other" there are several options to choose from: open a Text file, open the Terminal, and more.
- Navigating inside the File browser:
- choose “+” sign to open a new Launcher tab
- choose “folder+” sign to create a new folder inside the directory where you are
- choose “up arrow” to upload files inside the folder we are working
- “shared” folder -> folder on our server used to share content (our pages on the breadcube)
- on shared/html - is where the breadcube page is located;
- /index.html - is our homepage.
- Shift + Enter to execute a command
- Shutting down Jupyter - it runs in the background even if our tab is closed. So to shit it completely we need to go to the "Running Terminals and Kernels" (the circle with a square inside) and select Shut Down All and Close All.
TIPS:
- use the "man" (manual) command to find out what a specific command can do, a guide on how to use it and type in the Terminal or on Jupyter
- put always borders with strong colors around the elements to see better the changes you are making
TIL: HTML
- <!DOCTYPE html> - convention; tries to render the page even if there are small errors (like missing special character encoding), unlike python. It will load the page and automatically try to fix the errors.
- css - always goes into the <head>
- head - here we put everything regarding the structure of the content
- body - here we put the content itself, like text, images, embedded videos, etc.
FUN STUFF TO CLICK ON (AND EXERCISE):
- Flexbox
- The frog game
- A Guide to flexbox
- The garden game
- Exploring CSS 3D Transforms
- Stop the counter!
Prototyping 04 Styling and Web-to-print
Our fourth prototyping session explored HTML and CSS capabilities in more detail. We talked a lot about styling and what CSS can do for us when building a webpage. It was enjoyable to see how animations and transitions are created, look at some very cool examples and even give it a try:
- My First Webpage
- Black and White Transition - transition from one state to another & animation
- Color Transition - using keyframes
WEB CARDS
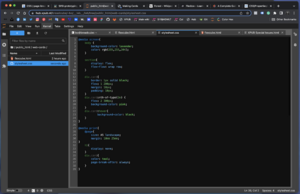
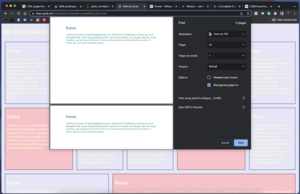
At the end of the first half of the day, we managed to create web cards, style them and make them ready to print. First, we structured the content itself in HTML by adding a title and body (head - section - div - class). Then, we moved to CSS and added borders, colors, margins and paddings, and played with the hover effects and flex-flow wraps. We did that in the .css file, the @media screen and @media print snippets.
SVG and ANIMATIONS
During the second half of the day, we dived into SVG and SVG animations. SVGs are very cool because they are light, responsive and flexible! Manetta and Joak showed us how we can draw in Inscape, export the drawing in SVG and then animate it within the code editor.
SVG and text are familiar in terms of CSS manipulation. When we style a text we think of its typeface, font size, color, etc. We apply the same principles when styling an SVG file by changing its stroke, fill, color (hex code, RGB), opacity, and so on.
Useful links when styling webpages:
- CSS Colors; HTML Color Codes; Colorhexa
- font families in CSS
- character set
- guide for flex boxes in CSS
Prototyping 05 Python
- Python 🐍 is a programming language that lets you work more quickly and integrate your systems more effectively. (Wikipedia)
Python 🐍 is powerful... and fast;
plays well with others;
runs everywhere;
is friendly & easy to learn;
is Open.
These are some of the reasons people who use Python would rather not use anything else.
Source: python.org
Today I started my journey in programming. I have only heard of Python but never worked with it. I'm curious to find out what can I do with it since it is a multipurpose language - from machine learning and data science projects to web, mobile and desktop development, automation and more. It was designed by the Dutch programmer, Guido Van Rossum more than 20 years ago.
After the installation, we kicked off the sessions with basic calculations, syntax and simple commands. By the end of the day, we were able to build our own code which let us generate the HTML code for the new set of web cards.
* Useful links about Python:
- Python Documentation contents - it looks overwhelming :)
- Module Index
- Beginners Guide for Non-Programmers
Trying out Python for the first time!
Inside Python, we started playing around with the content derived from Alison Knowles's work - House of Dust. Alison is an American visual artist known for her installations, performances, sound works, and publications. More about her here
What I did during the exercise was to replace the existing list of words in the .py file with new ones which I selected from the House of Dust text. As a result, the programme generated a new, somewhat senseless yet fun sentence, i.e. combinations of words and phrases, like this one:
A HOUSE OF INTERPRETATIONS
ON AN ISLAND
USING CUCUMBER
INHABITED BY PEOPLE WHO ENJOY SINGING TOGETHER
Then, I decided to follow the 'gardening' theme and add words like 'PRUNING', 'COMPOSTING', 'FERMENTING', 'TILLING', 'FERTILISING', etc. and what happened after performing the "print()" command was also very funny. Here you can see my version of A house of plants:
FERMENTING
MEANS WAVING
BY USING MUSHROOMS
DONE BY WARRIORS, BUGS AND OTHER INSECTS.
TIL:
- In programming "0" = 1 and -1 is the last in a list or string.
- True & False - The Python Boolean type is one of Python's built-in data types. It's used to represent the true value of an expression. For example, the expression 1 <= 2 is True, while the expression 0 == 1 is False. Understanding how Python Boolean values behave is important to programming well in Python. Not only in Python I would say, but in life in general too.
- What is GIT - version control software
- Git VS GitHub - makes it easier to collaborate using Git; a platform that can hold repositories of code so multiple developers can collaborate on a single project and see each other's edits in real-time; publicly available; social coding. Owned by Microsoft.
- GitHub VS GitLab - a similar platform. like GitHub, GitLab enables you to store code and use Git version control capabilities. Can speed up the workflow.
Prototyping 06 Git and Open Source
We read a chapter
Creaating our first repository on Git.
- Download and install the Git-scm
- We clone part of the repository on our Great Pumkin Patch
- Commands:
- git add README.md (this file contains "hello world!" text) - git commit -m"README.md" - git push (to push it on the remote server) - these steps Joak did - git pull (we will pull the README.md file to our local server) - we did this one - $ git add filename (to add a new file to the stage, we do it manually, it's a task, not a command) - $ git commit