User:Bnstlv/prototyping: Difference between revisions
| Line 144: | Line 144: | ||
''Source: [https://www.python.org/about/ python.org]'' | ''Source: [https://www.python.org/about/ python.org]'' | ||
<br>Today I started my journey in programming. I have only heard of [https://en.wikipedia.org/wiki/Python_(programming_language) Python] but never worked with it. I'm curious to find out what can I do with it since it is a | <br>Today I started my journey in programming. I have only heard of [https://en.wikipedia.org/wiki/Python_(programming_language) Python] but never worked with it. I'm curious to find out what can I do with it since it is a multipurpose language - from machine learning and data science projects to web, mobile and desktop development, automation and more. It is designed by a Dutch programmer, [https://en.wikipedia.org/wiki/Guido_van_Rossum Guido Van Rossum] more than 20 years ago. | ||
[https://docs.python.org/3/py-modindex.html Module Index] | [https://docs.python.org/3/py-modindex.html Module Index] | ||
Revision as of 15:50, 28 October 2022
Prototyping 01 Breadcube and The Web
Our server was born on Sep 20, 2022! We called it breadcube. During our first Prototyping session, we talked a lot about Sandbox, Debian, and Unix-like systems, and went through some of the basic terms, commands, and syntax, like Shell Cheat Sheet:
- bo@breadcube:~$ whoami - bo@breadcube:~$ cd .. - bo@breadcube:/$ ls - bo@breadcube:/var/www/html$ nano bo.html and more
Manetta and Joak also showed us some figlet art. :)
_ - __ ___ __ _ _| |__ - \ \/ / '_ \| | | | '_ \ - > <| |_) | |_| | |_) | - /_/\_\ .__/ \__,_|_.__/ - |_|
- _ _ _
- | |__ _ __ ___ __ _ __| | ___ _ _| |__ ___
- | '_ \| '__/ _ \/ _` |/ _` |/ __| | | | '_ \ / _ \
- | |_) | | | __/ (_| | (_| | (__| |_| | |_) | __/
- |_.__/|_| \___|\__,_|\__,_|\___|\__,_|_.__/ \___|
Prototyping 02 The Internet. Mark up text
Pad: the internet, the web, mark up that text
During our second Prototyping session, we invited our breadcube to join the XPUB HUB. To do that we used Tinc, and followed all steps described here XPUB HUB New Nodes. Breadcube is on the HUB!
TIL:
- Pads are private and can be used for private notes. Wiki Pages are public (-ish);
- XPUB HUB is the only server that could be accessed freely via the internet;
- Up arrow - to go back to previous commands, history of commands;
- the $ is for Bash language;
- the # is for commands to the root;
- they both ($ and #) indicate to us that are waiting for our command;
- the "man" command stands for "manual" and gives us detailed instructions on how and what the specific command can do for us (ex: man cat; mac ls; etc.);
- the /root folder is a secured folder with restricted access, so only people with the right rights can change it;
- our folders are not protected, each one of us can access, change and even delete (lol) them;
- bashrc - to go back to the home folder
- sudo is a permission group; a group of people like all of us from xpub1
- drwxr-xr-x
- rwx = user
- rdw = group
- rwx = others
Prototyping 03 Jupyter, HTML, CSS
During the first half of the day, we explored the Jupyter Notebook app, its interface, functions and capabilities. Later, we dug into the world of HTML and CSS.
-“Technology is packaging and conventions.” "iPhone is not technology, but packaging and conventions." - by Ted Nelson
Links mentioned during class:
- Documentation by Mozilla
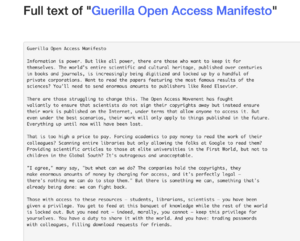
- Guerilla Open Access Manifesto by Aaron Swartz
- FROM New art form based on the Internet technology. 1997. Project by Alexei Shulgin.
- Hyperworld (the 2022 edition) Hyperlinking done by XPUB1
TIL: Jupyter Notebook
- Notebook - a specific space where you can write both code and text
- Text files - to turn them into HTML files just rename the file by adding .HTML at the end
- Under "Other" there are several options to choose from: open a Text file, open the Terminal, and more.
- Navigating inside the File browser:
- choose “+” sign to open a new Launcher tab
- choose “folder+” sign to create a new folder inside the directory where you are
- choose “up arrow” to upload files inside the folder we are working
- “shared” folder -> folder on our server used to share content (our pages on the breadcube)
- on shared/html - is where the breadcube page is located;
- /index.html - is our homepage.
- Shift + Enter to execute a command
- Shutting down Jupyter - it runs in the background even if our tab is closed. So to shit it completely we need to go to the "Running Terminals and Kernels" (the circle with a square inside) and select Shut Down All and Close All.
TIPS:
- use the "man" (manual) command to find out what a specific command can do, a guide on how to use it and type in the Terminal or on Jupyter
- put always borders with strong colors around the elements to see better the changes you are making
TIL: HTML
- <!DOCTYPE html> - convention; tries to render the page even if there are small errors (like missing special character encoding), unlike python. It will load the page and automatically try to fix the errors.
- css - always goes into the <head>
- head - here we put everything regarding the structure of the content
- body - here we put the content itself, like text, images, embedded videos, etc.
FUN STUFF TO CLICK ON (AND EXERCISE):
- Flexbox
- The frog game
- A Guide to flexbox
- The garden game
- Exploring CSS 3D Transforms
- Stop the counter!
Prototyping 04 Styling and Web-to-print
Our fourth prototyping session explored HTML and CSS capabilities in more detail. We talked a lot about styling and what CSS can do for us when building a webpage. It was enjoyable to see how animations and transitions are created, look at some very cool examples and even give it a try:
- My First Webpage
- Black and White Transition - transition from one state to another & animation
- Color Transition - using keyframes
WEB CARDS
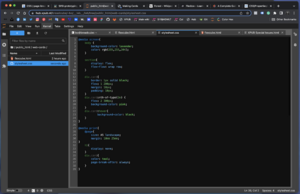
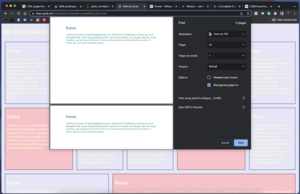
At the end of the first half of the day, we managed to create web cards, style them and make them ready to print. First, we structured the content itself in HTML by adding a title and body (head - section - div - class). Then, we moved to CSS and added borders, colors, margins and paddings, and played with the hover effects and flex-flow wraps. We did that in the .css file, the @media screen and @media print snippets.
SVG and ANIMATIONS
During the second half of the day, we dived into SVG and SVG animations. SVGs are very cool because they are light, responsive and flexible! Manetta and Joak showed us how we can draw in Inscape, export the drawing in SVG and then animate it within the code editor.
SVG and text are familiar in terms of CSS manipulation. When we style a text we think of its typeface, font size, color, etc. We apply the same principles when styling an SVG file by changing its stroke, fill, color (hex code, RGB), opacity, and so on.
Useful links when styling webpages:
- CSS Colors; HTML Color Codes; Colorhexa
- font families in CSS
- character set
- guide for flex boxes in CSS
Prototyping 05 Python
- Python 🐍 is a programming language that lets you work more quickly and integrate your systems more effectively.
Python 🐍 is powerful... and fast;
plays well with others;
runs everywhere;
is friendly & easy to learn;
is Open.
These are some of the reasons people who use Python would rather not use anything else.
Source: python.org
Today I started my journey in programming. I have only heard of Python but never worked with it. I'm curious to find out what can I do with it since it is a multipurpose language - from machine learning and data science projects to web, mobile and desktop development, automation and more. It is designed by a Dutch programmer, Guido Van Rossum more than 20 years ago.
Trying out Python for the first time - A house of plants - messing up with lists of words inside the .py file, replacing words, and making new sentences. I went for the garden theme. Here is one of the randomly generated results:
FERMENTING
MEANS WAVING
BY USING MUSHROOMS
DONE BY WARRIORS, BUGS AND OTHER INSECTS.