User:Bnstlv/prototyping: Difference between revisions
| Line 34: | Line 34: | ||
* [https://en.wikipedia.org/wiki/Python_(programming_language) About Python] | * [https://en.wikipedia.org/wiki/Python_(programming_language) About Python] | ||
=== <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 02 </span>=== | === <span style="color: white; font-family: Monaco; color: white; background-color: black;> Prototyping 02 The Internet. Mark up text </span>=== | ||
[https://pad.xpub.nl/p/SI19-prototyping-2 Pad: the internet, the web, mark up that text]<br> | [https://pad.xpub.nl/p/SI19-prototyping-2 Pad: the internet, the web, mark up that text]<br> | ||
Revision as of 12:52, 28 October 2022
Prototyping 01 Breadcube and The Web
Our server was born on Sep 20, 2022! We called it breadcube. During our first Prototyping session, we talked a lot about Sandbox, Debian, and Unix-like systems, and went through some of the basic terms, commands, and syntax, like Shell Cheat Sheet:
- bo@breadcube:~$ whoami - bo@breadcube:~$ cd .. - bo@breadcube:/$ ls - bo@breadcube:/var/www/html$ nano bo.html and more
Manetta and Joak also showed us some figlet art. :)
_ - __ ___ __ _ _| |__ - \ \/ / '_ \| | | | '_ \ - > <| |_) | |_| | |_) | - /_/\_\ .__/ \__,_|_.__/ - |_|
- _ _ _
- | |__ _ __ ___ __ _ __| | ___ _ _| |__ ___
- | '_ \| '__/ _ \/ _` |/ _` |/ __| | | | '_ \ / _ \
- | |_) | | | __/ (_| | (_| | (__| |_| | |_) | __/
- |_.__/|_| \___|\__,_|\__,_|\___|\__,_|_.__/ \___|
Prototyping 02 The Internet. Mark up text
Pad: the internet, the web, mark up that text
During our second Prototyping session, we invited our breadcube to join the XPUB HUB. To do that we used Tinc, and followed all steps described here XPUB HUB New Nodes. Breadcube is on the HUB!
TIL:
- Pads are private and can be used for private notes. Wiki Pages are public (-ish);
- XPUB HUB is the only server that could be accessed freely via the internet;
- Up arrow - to go back to previous commands, history of commands;
- the $ is for Bash language;
- the # is for commands to the root;
- they both ($ and #) indicate to us that are waiting for our command;
- the "man" command stands for "manual" and gives us detailed instructions on how and what the specific command can do for us (ex: man cat; mac ls; etc.);
- the /root folder is a secured folder with restricted access, so only people with the right rights can change it;
- our folders are not protected, each one of us can access, change and even delete (lol) them;
- bashrc - to go back to the home folder
- sudo is a permission group; a group of people like all of us from xpub1
- drwxr-xr-x
- rwx = user
- rdw = group
- rwx = others
Prototyping 03 Jupyter, HTML, CSS
During the first half of the day, we explored the Jupyter Notebook app, its interface, functions and capabilities. Later, we dug into the world of HTML and CSS.
-“Technology is packaging and conventions.” "iPhone is not technology, but packaging and conventions." - by Ted Nelson
Links mentioned during class:
- Documentation by Mozilla
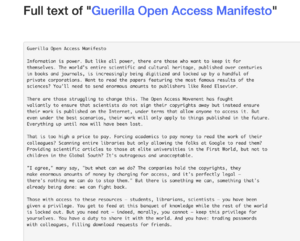
- Guerilla Open Access Manifesto by Aaron Swartz
- FROM New art form based on the Internet technology. 1997. Project by Alexei Shulgin.
- Hyperworld (the 2022 edition) Hyperlinking done by XPUB1
TIL: Jupyter Notebook
- Notebook - a specific space where you can write both code and text
- Text files - to turn them into HTML files just rename the file by adding .HTML at the end
- Under "Other" there are several options to choose from: open a Text file, open the Terminal, and more.
- Navigating inside the File browser:
- choose “+” sign to open a new Launcher tab
- choose “folder+” sign to create a new folder inside the directory where you are
- choose “up arrow” to upload files inside the folder we are working
- “shared” folder -> folder on our server used to share content (our pages on the breadcube)
- on shared/html - is where the breadcube page is located;
- /index.html - is our homepage.
- Shift + Enter to execute a command
- Shutting down Jupyter - it runs in the background even if our tab is closed. So to shit it completely we need to go to the "Running Terminals and Kernels" (the circle with a square inside) and select Shut Down All and Close All.
TIPS:
- use the "man" (manual) command to find out what a specific command can do, a guide on how to use it and type in the Terminal or on Jupyter
- put always borders with strong colors around the elements to see better the changes you are making
TIL: HTML
- <!DOCTYPE html> - convention; tries to render the page even if there are small errors (like missing special character encoding), unlike python. It will load the page and automatically try to fix the errors.
- css - always goes into the <head>
- head - here we put everything regarding the structure of the content
- body - here we put the content itself, like text, images, embedded videos, etc.
FUN STUFF TO CLICK ON (AND EXERCISE):
- Flexbox
- The frog game
- A Guide to flexbox
- The garden game
- Exploring CSS 3D Transforms
- Stop the counter!
Prototyping 04
Our fourth prototyping session explored the HTML and CSS in more detail. We talked a lot about styling and what CSS can do for us. It was enjoyable to see how animations and transitions are happening and look at some very cool examples.
Prototyping 05
Trying out Python for the first time - A house of plants - messing up with lists of words inside the .py file, replacing words, and making new sentences. I went for the garden theme. Here is one of the randomly generated results:
FERMENTING
MEANS WAVING
BY USING MUSHROOMS
DONE BY WARRIORS, BUGS AND OTHER INSECTS.