User:Martin/Final presentation: Difference between revisions
No edit summary |
|||
| (74 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<div style=' background-color: | <div style=' | ||
background-color: #F5F5F5; | |||
width: 100%; | |||
'> | |||
<div style=' | <div style=' | ||
width: | width: 65%; | ||
font-size:16px; | font-size:16px; | ||
color:black; | color:black; | ||
| Line 8: | Line 11: | ||
border:1px black; | border:1px black; | ||
font-family: helvetica; | font-family: helvetica; | ||
background-color: #F5F5F5; | |||
'> | '> | ||
*[[Martin (XPUB)-project proposal]] | |||
*[[Martin (XPUB)-thesis outline]] | |||
*[[Martin (XPUB)-thesis]] | |||
*[https://project.xpub.nl/notitleyet/ Martin (XPUB)-project page] | |||
*[[XPUB2_Research_Board_/_Martin_Foucaut|Martin (XPUB)-Graduation Board (September 2021 - June 2022)]] | |||
==<p style="font-family:helvetica">Background + Special Issues + Extra Contributions</p>== | ==<p style="font-family:helvetica">Background + Special Issues + Extra Contributions</p>== | ||
=== <i>Incidences médiatiques</i>:<br> the GUI (graphic user interface) as an elastic reading context [WEB] === | === <i>Incidences médiatiques (optional)</i>:<br><div style="color: grey; display:inline-block;">the GUI (graphic user interface) as an elastic reading context<br> [WEB]</div> === | ||
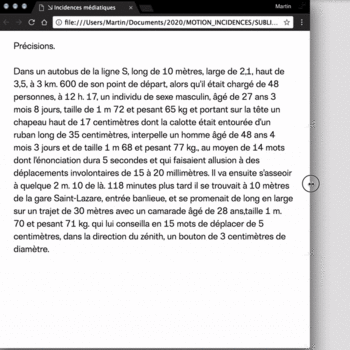
Incidences médiatiques is an online reissue of Raymond Queneau's book called ''Exercices de Style''. | Incidences médiatiques is an online reissue of Raymond Queneau's book called ''Exercices de Style''. | ||
| Line 26: | Line 32: | ||
and aspects depending on the reading context. Factors such as the type of media used, the size of the screen, | and aspects depending on the reading context. Factors such as the type of media used, the size of the screen, | ||
thesize of the digital window, the position of the cursor or our finger on the screen, are then suggesting us | thesize of the digital window, the position of the cursor or our finger on the screen, are then suggesting us | ||
an infinity of possible reading directions | an infinity of possible reading directions. | ||
[[File:Incidences médiatiques .gif|350px|thumb|left]] | [[File:Incidences médiatiques .gif|350px|thumb|left]] | ||
| Line 32: | Line 38: | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
=== <i>Media Spaces</i>:<br> the Web, the | === <i>Media Spaces (optional)</i>:<br><div style="color: grey; display:inline-block;">the Web, the print and the physical space as a series of browsing/reading experiences<br> [WEB TO PRINT + INSTALLATION]</div> === | ||
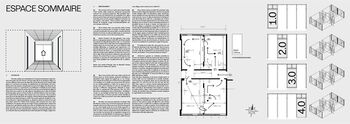
[https://martinfoucaut.com/GRADUATION-PROJECT-MEDIA-SPACES-ESPACES-MEDIATIQUES-LEFT Media Spaces] deals with the question of representation through the different media, supports and spaces of representation. | [https://martinfoucaut.com/GRADUATION-PROJECT-MEDIA-SPACES-ESPACES-MEDIATIQUES-LEFT Media Spaces] deals with the question of representation through the different media, supports and spaces of representation. I primarily reflected on the status of networked writing and reading, by programming his dissertation in the form of an online Website. Subsequently, I wished to question the effects of the process of transposition from the Web to print, by printing my thesis publication on different physical supports, from espacesmediatiques.martinfoucaut.com (currently offline). Finally, it is about designing a scenography wishing to put in space this text and these images from the Web. It is then embodied in the form of an exhibition interface directly inspired by the network of Web pages of the online publication. We find there a series of interactive installations wishing to give to see, to read, but also to make a physical experience of the new media. | ||
[[File:CROQUIS EXPRESS PLANCHES IMPRESSION.jpg||350px|thumb|left]] | [[File:CROQUIS EXPRESS PLANCHES IMPRESSION.jpg||350px|thumb|left]] | ||
| Line 47: | Line 53: | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
=== <i>Special Issue 13</i>:<br> Making the <invisible> visible [WEB to PRINT] === | === <i>Special Issue 13</i>:<br><div style="color: grey; display:inline-block;"> Making the <invisible> visible<br>Questions the physicality of the Web [WEB to PRINT]</div> === | ||
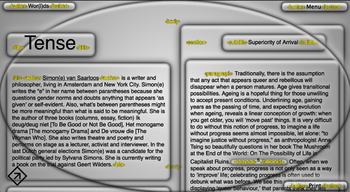
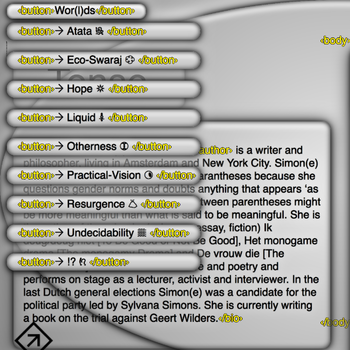
For the Special Issue 13, I interpreted the essay TENSE (2018) by Simon(e) | For the Special Issue 13, I interpreted the essay TENSE (2018) by Simon(e) | ||
| Line 62: | Line 68: | ||
[[File:Tense main page.png|350px|thumb|left|Tense main page Screeshot]] | [[File:Tense main page.png|350px|thumb|left|Tense main page Screeshot]] | ||
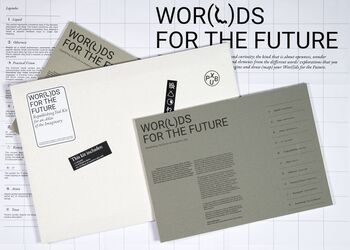
[[File: | [[File:Bookfinal1.jpg|350px|thumb|center|WFTF Book Final Shot 01]] | ||
[[File:Tense Button Display 1.png|350px|thumb|left|Tense Button Display 1]] | [[File:Tense Button Display 1.png|350px|thumb|left|Tense Button Display 1]] | ||
[[File:Square screencapture TENSE 01.png|350px|thumb|center|Square screencapture TENSE 01]] | [[File:Square screencapture TENSE 01.png|350px|thumb|center|Square screencapture TENSE 01]] | ||
[[File:TENSEMOTIONInitialCapture.gif|350px|thumb|left|TENSE MOTION Initial Screen Capture 1]] | |||
[[File:Martin Foucaut Tense V3.gif|350px|thumb|center|Special issue 13 - Wor(l)ds for the Future<br> Tense screen recording montage of <i>Tense</i>]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
=== <i>Special Issue 14</i>:<br> Playing around with hidden Web events [WEB + GEOCACHING] === | === <i>Special Issue 14</i>:<br><div style="color: grey; display:inline-block;"> Playing around with hidden Web events<br>Designing a game that operates both on the Web and in the physical world<br> [WEB + GEOCACHING]</div> === | ||
For the Special Issue 14, I wished to explore, detect, and implement | For the Special Issue 14, I wished to explore, detect, and implement | ||
| Line 85: | Line 93: | ||
[[File:SI14.gif|350px|thumb|left|SI14 communication GIF]] | [[File:SI14.gif|350px|thumb|left|SI14 communication GIF]] | ||
[[File:MartinFoucaut_GameProto_01.gif|350px|thumb|center|Player is encouraged to play with screen display size to influence ball direction and speed in order to catch or avoid various elements.]] | [[File:MartinFoucaut_GameProto_01.gif|350px|thumb|center|Player is encouraged to play with screen display size to influence ball direction and speed in order to catch or avoid various elements.]] | ||
[[File:Intro slides.gif|thumb|350px| | [[File:LauncherIRL1.gif|thumb|350px|left|Launcher Running at PNF 01]] | ||
[[File:Folderinterface02.gif|350px|thumb| | [[File:Intro slides.gif|thumb|350px|center|Intro slides on phone]] | ||
[[File:Folderinterface02.gif|350px|thumb|left|Folder interface design]] | |||
[[File:GIF.Booklet.gif|350px|thumb|center|The booklet, hand-guide for the Special Issue 14]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
=== <i>Special Issue 15</i>: Civil Entertainment Sirens:<br> | === <i>Special Issue 15</i>: Civil Entertainment Sirens:<br><div style="color: grey; display:inline-block;">The GUI (graphic user interface) as a Web oscillator<br> [WEB + SOUND]</div> === | ||
Civil Entertainment Sirens® is the | Civil Entertainment Sirens® is a Web-oscillator develloped during the Special Issue 15, and which was performed briefly during the XPUB event window.open at Page Not Found. The instrument allows to explore different combinations of sound frequencies, echoed in time, which can sound quiet similar to sirens. It consists of a series of polyphonic textures (drone) which sound differently depending on your screen size (developped with P5.sound.js). | ||
[[File:CivilEntertainmentSirens1.png|350px|thumb|left|Civil Entertainment Sirens Capture]] | [[File:CivilEntertainmentSirens1.png|350px|thumb|left|Civil Entertainment Sirens Capture]] | ||
| Line 100: | Line 110: | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
=== <i>Caution Weird Floor - XPUB Geocatching Game</i>:<br> [WEB + GEOCACHING]=== | === <i>Caution Weird Floor - XPUB Geocatching Game with Federico Poni</i>:<br><div style="color: grey; display:inline-block;">Designing a game that operates both on the Web and in the physical world<br> [WEB + GEOCACHING]</div>=== | ||
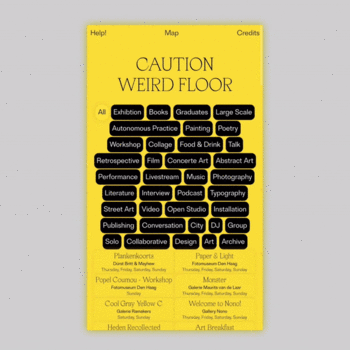
Federico and I developed a Web app allowing the visitiors of The Hague Contemporary Art Weekend 2021 to compose and generate custom routes across the different contemporary art locations of the city. These routes are generated from a series of combined words picked by the player, creating speculative poetry and offering many ways to explore the diverse manifestations from the 23 partners of the festival. During the | Federico and I developed a Web app allowing the visitiors of The Hague Contemporary Art Weekend 2021 to compose and generate custom routes across the different contemporary art locations of the city. These routes are generated from a series of combined words picked by the player, creating speculative poetry and offering many ways to explore the diverse manifestations from the 23 partners of the festival. During the festival, visitors could derive through The Hague catching the Weird Yellow Signboards around the locations and generate Weird Slippery Poems based on the imput description of each events. The yellow signs are the result of a (Webto) printing of the game interface. | ||
[[File:Video1 CautionWeirdFloor MartinFoucaut FedericoPoni THC.gif|350px|thumb|left|]] | [[File:Video1 CautionWeirdFloor MartinFoucaut FedericoPoni THC.gif|350px|thumb|left|]] | ||
| Line 118: | Line 128: | ||
<br> | <br> | ||
→ <b> | → <b>Seymour, R., (2019). The Twittering Machine</b><br> | ||
* | * When interacting, we are collectively writing to the machines | ||
* | * Social media platforms as "rigged lottery systems" where a post is a gamble | ||
* Why do we persist using tools and platforms that exploit us | |||
<br> | |||
→ <b>Kholeif, O., (2018). Goodbye, World! — Looking at Art in the Digital Age</b><br> | |||
* Data diary | |||
* Normalizarion of data centered marketing strategies/advertisments / Aesthetization of data | |||
<br> | |||
→ <b>Zuboff, S., (2019). The age of surveillance capitalism</b><br> | |||
* Introduce the term surveillance capitalism, which differs from governmental surveillance | |||
* Desillusions on the future of the Internet | |||
<br> | |||
→ <b>Morozov, E., (2019). Capitalism's New Clothes. The Baffler</b><br> | |||
* Critic of Zuboff, S., (2019). The age of surveillance capitalism | |||
* It is possible to imagine and build a society with the Internet without this logic of surveillance | |||
<br> | <br> | ||
→ <b>Debord, G., (1967). The Society of the Spectacle</b><br> | → <b>Debord, G., (1967). The Society of the Spectacle</b><br> | ||
| Line 130: | Line 153: | ||
→ <b>Foucault, M., (1977). Discipline and Punish: The Birth of the Prison</b><br> | → <b>Foucault, M., (1977). Discipline and Punish: The Birth of the Prison</b><br> | ||
* The panopticon metaphor | * The panopticon metaphor | ||
<br> | |||
→ <b>Wu, T., (2016). The Attention Merchants: The Epic Scramble to Get Inside Our Heads.</b><br> | |||
* The rise of the attention economy of the Web | |||
<br> | <br> | ||
→ <b>Fritsch, K., (2018). Towards an emancipatory understanding of widespread datafication</b><br> | → <b>Fritsch, K., (2018). Towards an emancipatory understanding of widespread datafication</b><br> | ||
* Dismantle the technological mysticism of these systems and propose artistic works that speak to everyone. | * Dismantle the technological mysticism of these systems and propose artistic works that speak to everyone. | ||
<br> | <br> | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| Line 190: | Line 197: | ||
===December 2021=== | ===December 2021=== | ||
<br> | <br> | ||
* In December, after | * In December, after getting a lot more confortable with Arduino, I investigated the possibilty to transmit the values detected by the sensors and Arduino to P5.js, by making a serial communication (with [https://github.com/p5-serial/p5.serialcontrol/releases P5.serialcontrol]). By doing so, I could gain more freedom in terms of visual/sound feedbacks. However, the serial communication between Arduino and P5.js was in stand by for a very long time, because I didn't know (yet) how to send the values of more than one sensor.<br> | ||
* During the Window exhibition at Buitenboel, I created micro-installation composed of a LCD screen and sensor(s) inviting users/visitors to change the color of the screen and displayed messages by getting closer from the window. | * During the Window exhibition at Buitenboel, I created micro-installation composed of a LCD screen and sensor(s) inviting users/visitors to change the color of the screen and displayed messages by getting closer from the window. | ||
<br> | <br> | ||
| Line 196: | Line 203: | ||
P5.js sensor.gif|250px|thumb|left|P5.js and ultrasonic sensor | P5.js sensor.gif|250px|thumb|left|P5.js and ultrasonic sensor | ||
LCDArduinoVariableposter.gif|250px|thumb|center|LCD Arduino Variable poster | LCDArduinoVariableposter.gif|250px|thumb|center|LCD Arduino Variable poster | ||
ScreenPortalFront.jpg|300px|thumb|center|ScreenPortalFront | ScreenPortalFront.jpg|300px|thumb|center|ScreenPortalFront | ||
ScreenPortalback.jpg|300px|thumb|left|ScreenPortalback | ScreenPortalback.jpg|300px|thumb|left|ScreenPortalback | ||
LCDScreenTest.gif|600px|thumb|center|LCDScreenTest | LCDScreenTest.gif|600px|thumb|center|LCDScreenTest | ||
</gallery> | </gallery> | ||
===Assesment=== | |||
————————————————————————————————————————————————————————— | |||
===January 2021=== | |||
<br> | |||
* In January 2021, I simulated scenarios with an updated version of my graduation project. | |||
<gallery> | |||
MartinFoucaut video F 01.jpg|thumb|center|Visitor arrives in space | |||
MartinFoucaut video F 02.jpg|thumb|Visitor gets encourage to get a reward by staying on a specific location | |||
MartinFoucaut video F 03.jpg|thumb|Visitor is encouraged to move to the left | |||
MartinFoucaut video F 04.jpg|thumb|Visitor earns a badge | |||
MartinFoucaut video F 05.jpg|thumb|left|Visitor is about to leave the detection range | |||
MartinFoucaut video F 06.jpg|thumb|center|Visitor left the detection range for too long, a receipt in printed | |||
</gallery> | |||
===Re-Assesment=== | |||
————————————————————————————————————————————————————————— | |||
===February 2022=== | ===February 2022=== | ||
| Line 207: | Line 233: | ||
<br> | <br> | ||
<gallery> | <gallery> | ||
Codeword 01.png|250px|thumb|left|P | Codeword 01.png|250px|thumb|left|Password unlock with sensors: letter P appears | ||
Codeword 02.png|250px|thumb|center|I | Codeword 02.png|250px|thumb|center|Password unlock with sensors: letter I appears | ||
Codeword 03.png|250px|thumb|left|G | Codeword 03.png|250px|thumb|left|Password unlock with sensors: letter G appears | ||
Codeword 04.png|250px|thumb|center|E | Codeword 04.png|250px|thumb|center|Password unlock with sensors: letter E appears | ||
Codeword 05.png|250px|thumb|left|O | Codeword 05.png|250px|thumb|left|Password unlock with sensors: letter O appears | ||
Codeword 06.png|250px|thumb|center|N | Codeword 06.png|250px|thumb|center|Password unlock with sensors: letter N appears | ||
LouisaMartinHybridRealityGame.jpg|250px|thumb|left|Hybrid reality game with Louisa<br>photo: Louisa | LouisaMartinHybridRealityGame.jpg|250px|thumb|left|Hybrid reality game with Louisa<br>photo: Louisa | ||
LouisaMartinHybridRealityGame 02.jpg|250px|thumb|center|Hybrid reality game with Louisa<br>photo: Louisa | LouisaMartinHybridRealityGame 02.jpg|250px|thumb|center|Hybrid reality game with Louisa<br>photo: Louisa | ||
| Line 230: | Line 256: | ||
06 Screen.png|250px|thumb|left|Stage 3<br>The subject unlocked Stage 3 and need to get closer | 06 Screen.png|250px|thumb|left|Stage 3<br>The subject unlocked Stage 3 and need to get closer | ||
07 Screen.png|250px|thumb|center|Transition Stage<br>The subject unlocked all stage and needs to wait the countdown for following steps | 07 Screen.png|250px|thumb|center|Transition Stage<br>The subject unlocked all stage and needs to wait the countdown for following steps | ||
Data Collector Sample 01.gif|250px|thumb| | Data Collector Sample 01.gif|250px|thumb|Early preview of the values I worked with | ||
Debug Martin 01.png|250px|thumb| | Debug Martin 01.png|250px|thumb|P5 serial control (debug) | ||
Debug Martin 05.png|250px|thumb| | Debug Martin 05.png|250px|thumb|Data from 5 sensors arrive in one line here (debug) | ||
Debug Martin 02.png|250px|thumb| | Debug Martin 02.png|250px|thumb|Serial monitor in Arduino (debug) | ||
Debug Martin 03.png|250px|thumb| | Debug Martin 03.png|250px|thumb|Serial plotter in Arduino (debug) | ||
StockTicker Visual Reference 01.png|250px|thumb|center|StockTicker_Visual_Reference_01 | StockTicker Visual Reference 01.png|250px|thumb|center|StockTicker_Visual_Reference_01 | ||
StockTicker Visual Reference 02.png|250px|thumb|left|StockTicker_Visual_Reference_02 | StockTicker Visual Reference 02.png|250px|thumb|left|StockTicker_Visual_Reference_02 | ||
| Line 308: | Line 334: | ||
'''1''' → Homo Data | '''1''' → Homo Data | ||
<br> | <br> <br> | ||
( | We approach here the model of surveillance and attention on which many of the tools and services we use are based and to situate this economy within the broader historical framework of the Internet. We learn how and when this business model emerged, how it evolved, and who we are (as human and users) inside this economy. As a clue of the widespread datafication and the culture of surveillance that emerged from this economy, we also observe how tech firms try to legitimise practices of surveillance and self-surveillance through the promotion of tracking apps and data-driven advertisements. | ||
<br><br> | |||
'''2''' → Addiction machines | '''2''' → Addiction machines | ||
<br> | <br><br> | ||
We investigate here the effects of the interfaces built to mobilise our attention, stimulate our interactions, obtain our consent, and create addictions. | |||
We study the implementation of gamification, gambling and lottery systems in various connected devices and online platforms, as well as question their effects on online users. | |||
By closely following these companies' expansionist logic, we also investigate the intrusion of these surveillance tools in our physical environments and our bodies, leading towards an entirely datafied society. | |||
<br><br> | |||
'''3''' → Self-empowerment | '''3''' → Self-empowerment | ||
<br> | <br><br> | ||
A specific focus on the self-tracking/monitroing devices, framed in relationship with the discipline of the body and the technology of self from Foucault. How do we sometimes operate to our own surveillance, how can be used the data your provide. | |||
<br><br> | |||
'''4''' → Agree and continue? | '''4''' → Agree and continue? | ||
<br> | <br><br> | ||
We consider here other perspectives on the culture of surveillance and self-surveillance,notably through the exploration of counter-practices, alternative tools, and critical and activist works. | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br> | ||
[[Martin_(XPUB)-thesis|Thesis link]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
| Line 325: | Line 358: | ||
<br><br> | <br><br> | ||
=== Description === | === Description === | ||
<br><br> | <br><br> | ||
I am <i>Count on me</i>, an interactive installation speculating on the study and marketisation of human behavioural data in public spaces. | |||
When I detect you, your position in space is simultaneously translated into information, interactions and ⇅* earnings/losses. During your journey through 8 different levels, you will be consciously participating to the commodification of your own existence! | |||
<br><br> | |||
In order to maximise “earnings”, you will have to keep letting me detect you, find the most lucrative positions and act accordingly to the instructions displayed on the screen. | |||
Each micro-task succesfully performed will allow you to unlock new data-driven interfaces. Once you exit the session for more than 5 seconds, your ⇅ earnings are automatically converted into euros according to the exchange rates.** *** | |||
<br><br> | |||
So, what are you waiting for?<br> | |||
Start counting today and you can count on me! | |||
<br><br> | |||
.* ⇅ = crypto-currency<br> | |||
.** see level 1: Stock ticker<br> | |||
.*** avg.ratio ⇅ 1 ≈ € 0.0001 <br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
=== Stages === | === Stages === | ||
<br> | <br> | ||
[[File: | Your journey randomly passes through 8 data-driven levels, each of which requires specific interactions from you in order to unlock the next level(s). | ||
[[File: | |||
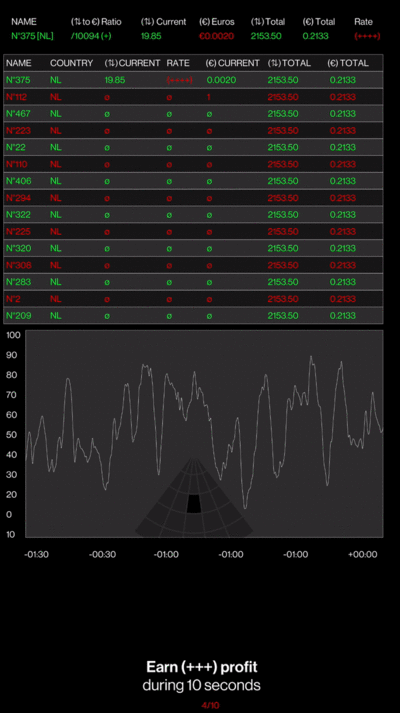
[[File:01 StockTicker.gif|400px|thumb|left|Count On me / 01 <b>StockTicker</b> / Martin Foucaut (2022)]] | |||
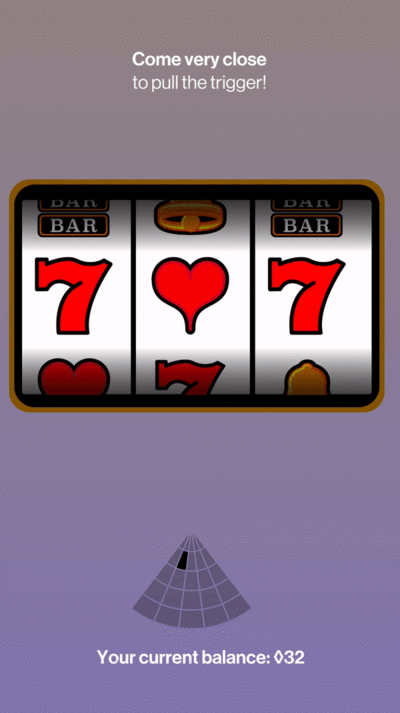
[[File:02 SlotMachine.gif|400px|thumb|center|Count On me / 02 <b>SlotMachine</b> / Martin Foucaut (2022)]] | |||
<br> | <br> | ||
[[File:03 SelfTracker | [[File:03 SelfTracker 01.gif|400px|thumb|left|Count On me / 03 <b>Self Tracker V1</b> / Martin Foucaut (2022)]] | ||
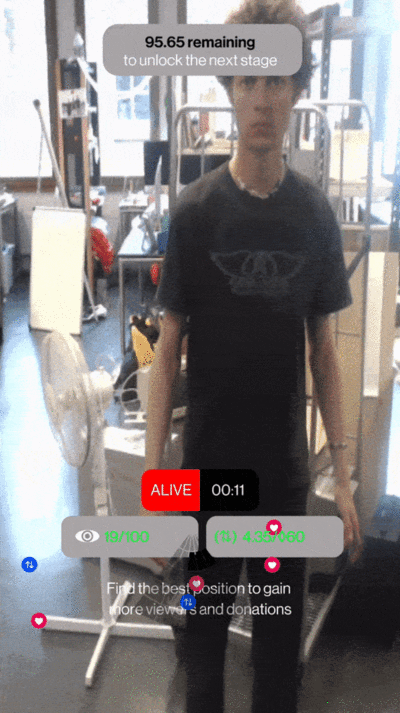
[[File:05 Livestream.gif|400px|thumb|center|Count On me / 05 <b> | [[File:05 Livestream.gif|400px|thumb|center|Count On me / 04 <b>Livestream</b> / Martin Foucaut (2022)]] | ||
<br> | |||
[[File:03 SelfTracker 02.gif|400px|thumb|left|Count On me / 05 <b>Self Tracker V2</b> / Martin Foucaut (2022)]] | |||
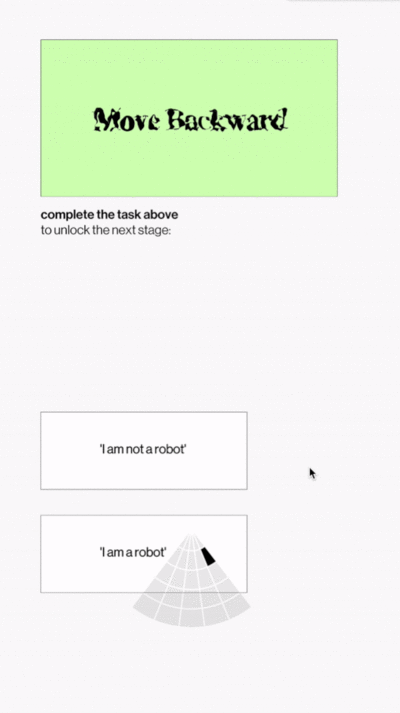
[[File:06 Captha.gif|400px|thumb|center|Captcha / 06 <b>Captcha</b> / Martin Foucaut (2022)]] | |||
<br> | <br> | ||
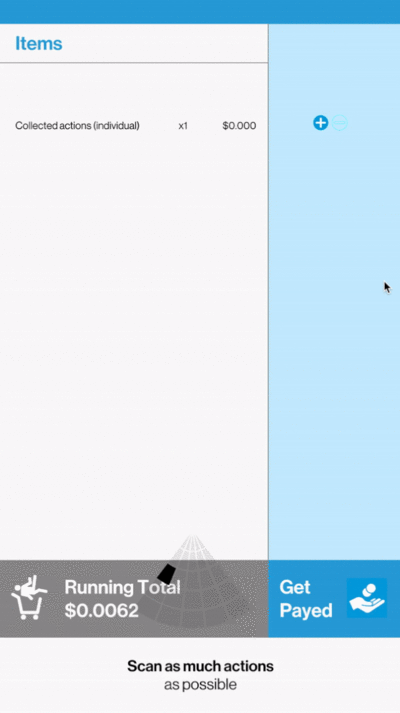
[[File:07 Self Register.gif|400px|thumb|left|Count On me / 07 <b>Self Register</b> / Martin Foucaut (2022)]] | [[File:07 Self Register.gif|400px|thumb|left|Count On me / 07 <b>Self Register</b> / Martin Foucaut (2022)]] | ||
[[File:08 GPS 01.gif|400px|thumb|center|Count On me / 08 <b>Street Viewer</b> / Martin Foucaut (2022)]] | [[File:08 GPS 01.gif|400px|thumb|center|Count On me / 08 <b>Street Viewer</b> / Martin Foucaut (2022)]] | ||
<br><br><br><br><br><br><br><br> | <br> | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
=== When you leave/exit === | |||
<br> | |||
When you leave the range of detection of the data collector, a 5 seconds countdown starts. If you don't come back in time, you session will be ended, and you crypto-earning converted into € | |||
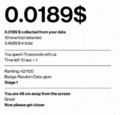
[[File:000 Exit.gif|400px|thumb|left|Count On me / 00 <b>Exit</b> / Martin Foucaut (2022)]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
=== What is it made of?=== | |||
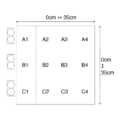
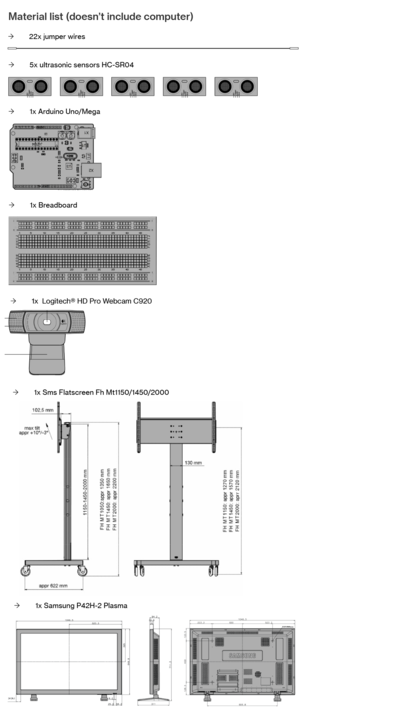
Material list and assembling of the installation. Note that [https://www.arduino.cc/ Arduino], [https://p5js.org/ P5.js] and [https://github.com/p5-serial/p5.serialcontrol P5.serialcontrol] should be installed on the computer in use. | |||
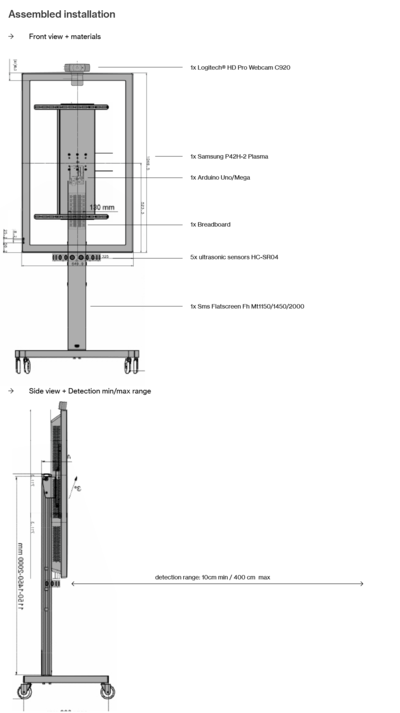
[[File:Schema Martin 01 Count on Me.png|400px|thumb|left|Schema Martin 01 Count on Me]] | [[File:Schema Martin 01 Count on Me.png|400px|thumb|left|Schema Martin 01 Count on Me]] | ||
[[File:Schema Martin 02 Count on Me.png|400px|thumb|center|Schema Martin 01 Count on Me]] | [[File:Schema Martin 02 Count on Me.png|400px|thumb|center|Schema Martin 01 Count on Me]] | ||
<br><br><br><br> | <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | ||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
=== How to interact with the device? === | |||
<br> | |||
You can interact with the installation by taking different positions within the range of detection of the device.<br> | |||
A debug more also exists in order to activate the sensors remotely, you'll have to use an AZERTY (french) keyboard for that. | |||
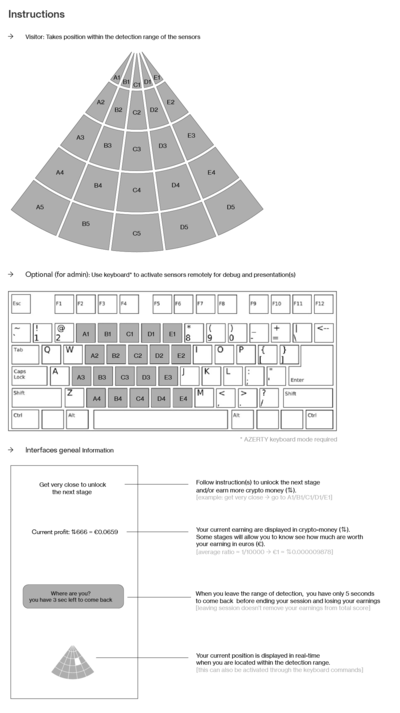
[[File:Schema Martin 03 Count on Me.png|400px|thumb|left|Instructions Martin 01 Count on Me]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
=== How to | === How to unlock stages? (Soluce) === | ||
[[File:Schema Martin | <br> | ||
[[File:Schema Martin | Here is a secret guide to unlock all stages | ||
[[File:Schema Martin 04.png|400px|thumb|left|Soluce Martin 01 Count on Me]] | |||
[[File:Schema Martin 05.png|400px|thumb|center|Soluce Martin 02 Count on Me]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
==<p style="font-family:helvetica">Roles & Plans for Graduation Show</p>== | |||
<br> | |||
My current roles in the graduation show are: | |||
<br> | |||
* <b>Graphic design copyediting</b> (reviewing design details before final export) | |||
* <b>External communication</b> w/Nami (Writting graduation show description, posting in on social media, communicating with WORM | |||
* <b>Internal communication</b> w/Camilo (Communicating about the global outcomes of each meetings to XPUB2 students) | |||
* <b>Budget team</b> w/Amy (Managing general budget and expenses between individual budget, exhibition budget, performers budget, transport budget, etc.) | |||
* <b>Creating radio frequency</b> dedicated to the project's topic | |||
<br> | <br> | ||
What I aim to fix for the graduation show: | |||
<br> | <br> | ||
* Randomnize and loop the different levels | |||
* Make more explicit what can be done or not with the crypto-currency | |||
* Finalize the installation setup | |||
<br><br><br><br><br><br><br><br><br><br><br><br> | |||
==<p style="font-family:helvetica">Plans for Final Publication</p>== | |||
<br> | <br> | ||
For the final publication, I want to connect my installation work with my writtings.<br> | |||
The visuals bellow will be used to illustrate some examples given in the text.<br> | |||
More to ideas to come about this. | |||
<gallery> | |||
000 Exit jpg.png|200px|thumb|left|000 Exit | |||
01 StockTicker jpg.png|200px|thumb|center|01 Stock Ticker | |||
02 SlotMachine jpg.png|200px|thumb|left|02 Slot Machine | |||
03 SelfTracker 01 jpg.png|200px|thumb|center|03 SelfTracker 01 | |||
04 SelfTracker 02 jpg.png|200px|thumb|left|04 SelfTracker 02 | |||
05 Livestream 02 jpg.png|200px|thumb|center|05 Livestream 02 | |||
06 Captcha png.png|thumb|center|06 Captcha | |||
07 SelfRegister jpg.png|200px|thumb|left|07 Self Register | |||
Schema Martin 01 Count on Me.png|200px|thumb|center|Schema Martin 01 Count on Me | |||
Schema Martin 02 Count on Me.png|200px|thumb|left|Schema Martin 01 Count on Me | |||
Schema Martin 03 Count on Me.png|200px|thumb|center|Schema Martin 01 Count on Me | |||
Schema Martin 04 Count on Me.png|200px|thumb|left|Schema Martin 04 Count on Me | |||
</gallery> | |||
<br><br><br><br><br><br><br><br><br><br><br><br> | |||
==<p style="font-family:helvetica">Upcoming improvments</p>== | |||
<br> | <br> | ||
Added to the improvments mentioned for the graduation show, I would like to improve the project with the following updates: | |||
* Make GPS Street Viewer really interactive, based on the real time location of the visitor. | |||
* Make Self checkout really interactive, based on the real time informations collected about the visitor. | |||
* Implement message when more than one person detected (already programmed but not translated into a visual feedback) | |||
* Create 1 more levels: | |||
** Personality test based on the total amount of time spent on each location (A1, A2, etc.) | |||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 18:07, 13 June 2022
- Martin (XPUB)-project proposal
- Martin (XPUB)-thesis outline
- Martin (XPUB)-thesis
- Martin (XPUB)-project page
- Martin (XPUB)-Graduation Board (September 2021 - June 2022)
Background + Special Issues + Extra Contributions
Incidences médiatiques (optional):
the GUI (graphic user interface) as an elastic reading context
[WEB]
[WEB]
Incidences médiatiques is an online reissue of Raymond Queneau's book called Exercices de Style. In the original book from 1947, we can read an identical story, written in 99 differents writing styles. In order to increase this publication towards a more open form of literature, the project is presented here as its hypertextual version. This first plastic work, wanted to highlight the unpredictable nature of the devices by which we receive the online content.... They then appear to us in very different forms and aspects depending on the reading context. Factors such as the type of media used, the size of the screen, thesize of the digital window, the position of the cursor or our finger on the screen, are then suggesting us an infinity of possible reading directions.
Media Spaces (optional):
the Web, the print and the physical space as a series of browsing/reading experiences
[WEB TO PRINT + INSTALLATION]
[WEB TO PRINT + INSTALLATION]
Media Spaces deals with the question of representation through the different media, supports and spaces of representation. I primarily reflected on the status of networked writing and reading, by programming his dissertation in the form of an online Website. Subsequently, I wished to question the effects of the process of transposition from the Web to print, by printing my thesis publication on different physical supports, from espacesmediatiques.martinfoucaut.com (currently offline). Finally, it is about designing a scenography wishing to put in space this text and these images from the Web. It is then embodied in the form of an exhibition interface directly inspired by the network of Web pages of the online publication. We find there a series of interactive installations wishing to give to see, to read, but also to make a physical experience of the new media.
Special Issue 13:
Making the <invisible> visible
Questions the physicality of the Web [WEB to PRINT]
Questions the physicality of the Web [WEB to PRINT]
For the Special Issue 13, I interpreted the essay TENSE (2018) by Simon(e) van Saarloos. With my interpretation, I amplified the author’s discourse on descriptive language by exagerating the use of meta-descriptions through the form of HTMLtags. Normally, a HTML <tag> acts as a descriptive container, it is invisible from the Web-user point of view as it is only made to be read and interpreted by the computer in order to arrange the structure of the Web-page. By looking for ways to make these meta tags visible and readable from a Web-user’s point of view, I affect the reader’s interpretaion of the essay. Additionally to the Web, I made my three HTML documents (essay, artistic response and map) printable from the Web and included them in the Special Issue 13 book. As part of the design team of the Special Issue 13, I collaborated with two XPUB1 students to make the project’s visual identity, including the making of Web-to-print documents such as the blank map; bookcover and colophon.
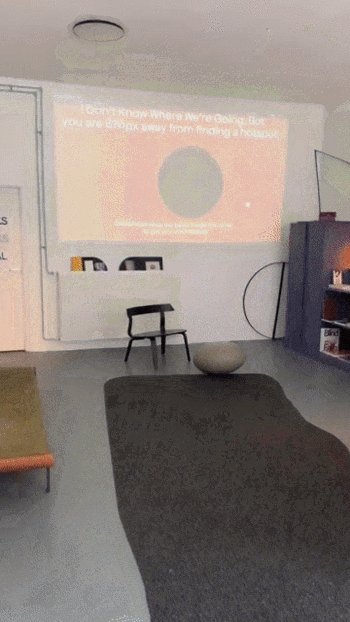
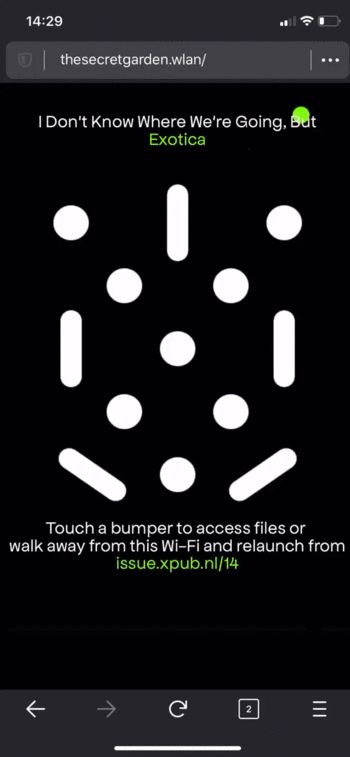
For the Special Issue 14, I wished to explore, detect, and implement unconsidered Web events and situations in my own pinball game. Later on, this work evolved into a city-based pinball game, eventually becoming the publication’s launcher page. This launcher page allows the user to find coordinates of local Wi-Fi networks located within the city of The Hague.In addition to the launcher, I created a series of pinball inspired folder interfaces. Each of them allow visitors, who are connected to one of the local Wi-Fi network locations, to access content created and shared by XPUB1 students. This content can be games, texts or codes embedded within compositions of clickable pinball bumpers. In order to connect the launcher page with a total of five folder interfaces as part of a more unified navigation and visual system, I was working in the design team of the Special Issue 14 with three other students and together we assembled the project’s visual identity.
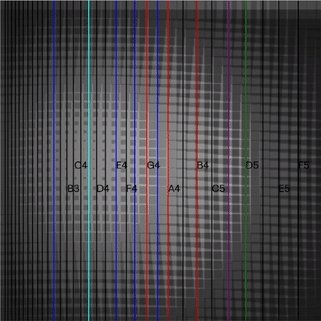
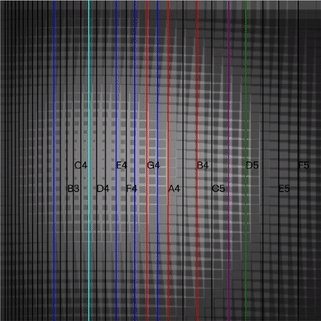
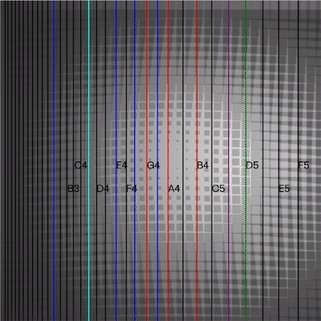
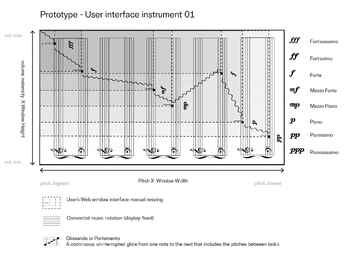
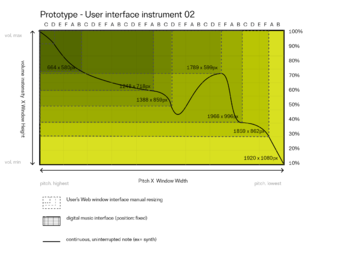
Special Issue 15: Civil Entertainment Sirens:
The GUI (graphic user interface) as a Web oscillator
[WEB + SOUND]
[WEB + SOUND]
Civil Entertainment Sirens® is a Web-oscillator develloped during the Special Issue 15, and which was performed briefly during the XPUB event window.open at Page Not Found. The instrument allows to explore different combinations of sound frequencies, echoed in time, which can sound quiet similar to sirens. It consists of a series of polyphonic textures (drone) which sound differently depending on your screen size (developped with P5.sound.js).
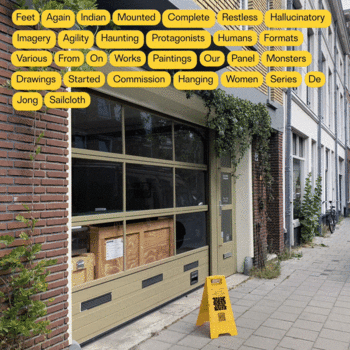
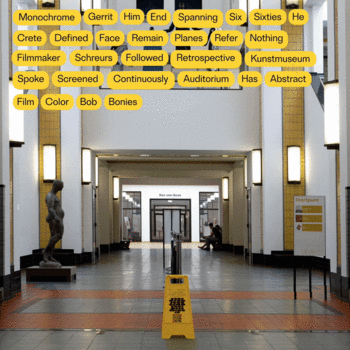
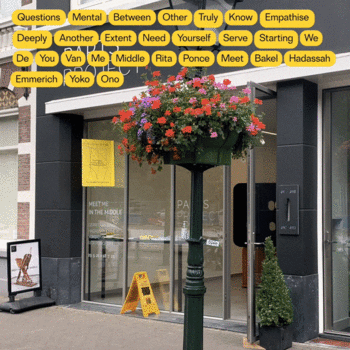
Caution Weird Floor - XPUB Geocatching Game with Federico Poni:
Designing a game that operates both on the Web and in the physical world
[WEB + GEOCACHING]
[WEB + GEOCACHING]
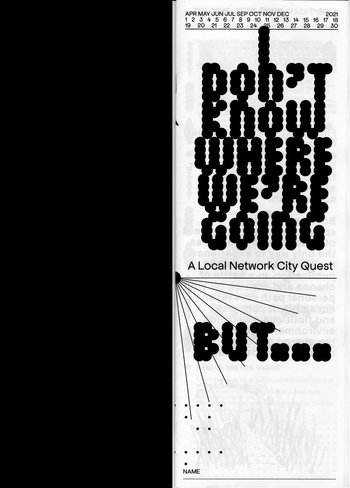
Federico and I developed a Web app allowing the visitiors of The Hague Contemporary Art Weekend 2021 to compose and generate custom routes across the different contemporary art locations of the city. These routes are generated from a series of combined words picked by the player, creating speculative poetry and offering many ways to explore the diverse manifestations from the 23 partners of the festival. During the festival, visitors could derive through The Hague catching the Weird Yellow Signboards around the locations and generate Weird Slippery Poems based on the imput description of each events. The yellow signs are the result of a (Webto) printing of the game interface.
Reading Practice
Best of readings
→ Seymour, R., (2019). The Twittering Machine
- When interacting, we are collectively writing to the machines
- Social media platforms as "rigged lottery systems" where a post is a gamble
- Why do we persist using tools and platforms that exploit us
→ Kholeif, O., (2018). Goodbye, World! — Looking at Art in the Digital Age
- Data diary
- Normalizarion of data centered marketing strategies/advertisments / Aesthetization of data
→ Zuboff, S., (2019). The age of surveillance capitalism
- Introduce the term surveillance capitalism, which differs from governmental surveillance
- Desillusions on the future of the Internet
→ Morozov, E., (2019). Capitalism's New Clothes. The Baffler
- Critic of Zuboff, S., (2019). The age of surveillance capitalism
- It is possible to imagine and build a society with the Internet without this logic of surveillance
→ Debord, G., (1967). The Society of the Spectacle
- Post-War consumerism leaded to a "Celebrity Culture", "Society of the spectacle" or society of self-performance.
→ Foucault, M., (1982). Technologies of the Self
- Form of power that is not necessarily only applied from one subject to another subject but also by the subject toward himself.
→ Foucault, M., (1977). Discipline and Punish: The Birth of the Prison
- The panopticon metaphor
→ Wu, T., (2016). The Attention Merchants: The Epic Scramble to Get Inside Our Heads.
- The rise of the attention economy of the Web
→ Fritsch, K., (2018). Towards an emancipatory understanding of widespread datafication
- Dismantle the technological mysticism of these systems and propose artistic works that speak to everyone.
Prototyping Practice
October 2021
- In October 2021, I started using Arduino for the first time, during a workshop with Dennis de Bel. During a workshop, we started with a very basic unoficial arduino kit, a led, a motor, and a sensor. After making a few connections, we got to understand a bit how it works. It was from that point that I started getting more and more familiar with Arduino and work with ultrasonic sensors.
November 2021
- During the month of November, I started working with multiple sensors at the same time in order to map the position of an obstacle on a wider detection range.
December 2021
- In December, after getting a lot more confortable with Arduino, I investigated the possibilty to transmit the values detected by the sensors and Arduino to P5.js, by making a serial communication (with P5.serialcontrol). By doing so, I could gain more freedom in terms of visual/sound feedbacks. However, the serial communication between Arduino and P5.js was in stand by for a very long time, because I didn't know (yet) how to send the values of more than one sensor.
- During the Window exhibition at Buitenboel, I created micro-installation composed of a LCD screen and sensor(s) inviting users/visitors to change the color of the screen and displayed messages by getting closer from the window.
Assesment
—————————————————————————————————————————————————————————
January 2021
- In January 2021, I simulated scenarios with an updated version of my graduation project.
Re-Assesment
—————————————————————————————————————————————————————————
February 2022
- In February, we created a small hybrid reality quest with Louisa. For this occasion, I created a mini-game with a sensor setup, allowing players to unlock a secret password by taking the good positions in space.
March 2022
- In March 2022, I started designing differents stages/steps for the installation. The installation requires once again the player to hold on on specific position in order to unlock new stages.
April 2022
- In April, I started designing the final interfaces for my installation. The idea was to refer to the differents contexts of surveillance and self-surveillance evoked in my thesis.
- Luckily, Joseph explained to me how to make the serial communication between Arduino and P5.Js with more than one sensor value, by splitting the data in many parts.
May 2022
- In May, I started considering to transiting from a small to a bigger screen for the grad show. I also updated the position of the different sensors.
- While I spent the previous month designing the different stages interfaces, I spent this one connecting all the displayed values to the sensors.
Thesis: Hidden in plain sight
Hidden in plain sight:
Understanding our consent and distrust in the context of capitalist techno-surveillance
1 → Homo Data
We approach here the model of surveillance and attention on which many of the tools and services we use are based and to situate this economy within the broader historical framework of the Internet. We learn how and when this business model emerged, how it evolved, and who we are (as human and users) inside this economy. As a clue of the widespread datafication and the culture of surveillance that emerged from this economy, we also observe how tech firms try to legitimise practices of surveillance and self-surveillance through the promotion of tracking apps and data-driven advertisements.
2 → Addiction machines
We investigate here the effects of the interfaces built to mobilise our attention, stimulate our interactions, obtain our consent, and create addictions.
We study the implementation of gamification, gambling and lottery systems in various connected devices and online platforms, as well as question their effects on online users.
By closely following these companies' expansionist logic, we also investigate the intrusion of these surveillance tools in our physical environments and our bodies, leading towards an entirely datafied society.
3 → Self-empowerment
A specific focus on the self-tracking/monitroing devices, framed in relationship with the discipline of the body and the technology of self from Foucault. How do we sometimes operate to our own surveillance, how can be used the data your provide.
4 → Agree and continue?
We consider here other perspectives on the culture of surveillance and self-surveillance,notably through the exploration of counter-practices, alternative tools, and critical and activist works.
Thesis link
Graduation Work: Count On Me
Description
I am Count on me, an interactive installation speculating on the study and marketisation of human behavioural data in public spaces.
When I detect you, your position in space is simultaneously translated into information, interactions and ⇅* earnings/losses. During your journey through 8 different levels, you will be consciously participating to the commodification of your own existence!
In order to maximise “earnings”, you will have to keep letting me detect you, find the most lucrative positions and act accordingly to the instructions displayed on the screen.
Each micro-task succesfully performed will allow you to unlock new data-driven interfaces. Once you exit the session for more than 5 seconds, your ⇅ earnings are automatically converted into euros according to the exchange rates.** ***
So, what are you waiting for?
Start counting today and you can count on me!
.* ⇅ = crypto-currency
.** see level 1: Stock ticker
.*** avg.ratio ⇅ 1 ≈ € 0.0001
Stages
Your journey randomly passes through 8 data-driven levels, each of which requires specific interactions from you in order to unlock the next level(s).
When you leave/exit
When you leave the range of detection of the data collector, a 5 seconds countdown starts. If you don't come back in time, you session will be ended, and you crypto-earning converted into €
What is it made of?
Material list and assembling of the installation. Note that Arduino, P5.js and P5.serialcontrol should be installed on the computer in use.
How to interact with the device?
You can interact with the installation by taking different positions within the range of detection of the device.
A debug more also exists in order to activate the sensors remotely, you'll have to use an AZERTY (french) keyboard for that.
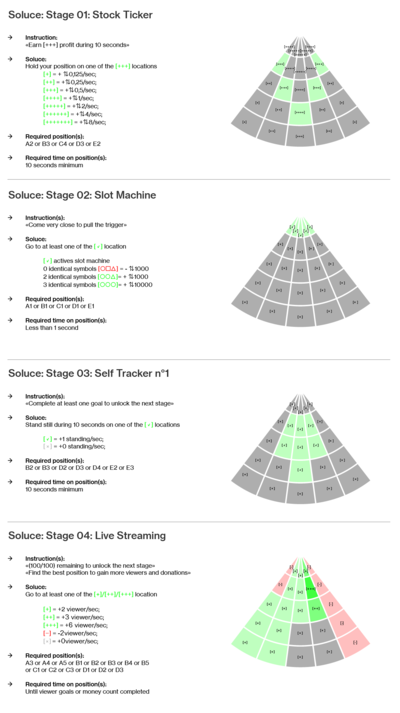
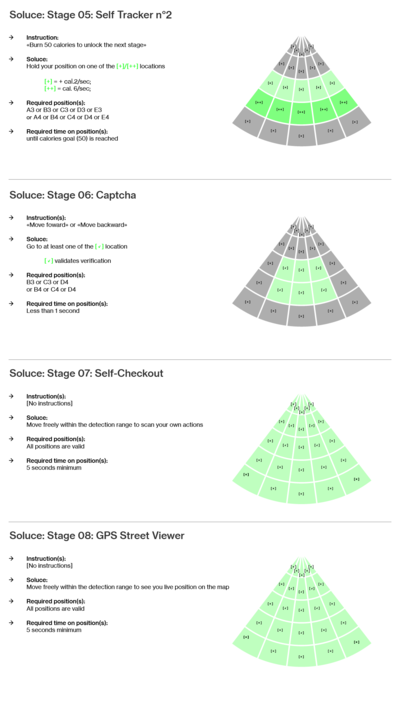
How to unlock stages? (Soluce)
Here is a secret guide to unlock all stages
Roles & Plans for Graduation Show
My current roles in the graduation show are:
- Graphic design copyediting (reviewing design details before final export)
- External communication w/Nami (Writting graduation show description, posting in on social media, communicating with WORM
- Internal communication w/Camilo (Communicating about the global outcomes of each meetings to XPUB2 students)
- Budget team w/Amy (Managing general budget and expenses between individual budget, exhibition budget, performers budget, transport budget, etc.)
- Creating radio frequency dedicated to the project's topic
What I aim to fix for the graduation show:
- Randomnize and loop the different levels
- Make more explicit what can be done or not with the crypto-currency
- Finalize the installation setup
Plans for Final Publication
For the final publication, I want to connect my installation work with my writtings.
The visuals bellow will be used to illustrate some examples given in the text.
More to ideas to come about this.
Upcoming improvments
Added to the improvments mentioned for the graduation show, I would like to improve the project with the following updates:
- Make GPS Street Viewer really interactive, based on the real time location of the visitor.
- Make Self checkout really interactive, based on the real time informations collected about the visitor.
- Implement message when more than one person detected (already programmed but not translated into a visual feedback)
- Create 1 more levels:
- Personality test based on the total amount of time spent on each location (A1, A2, etc.)