User:Martin/Final presentation: Difference between revisions
| Line 255: | Line 255: | ||
* Luckily, Joseph explained to me how to make the serial communication between Arduino and P5.Js with more than one sensor value, by splitting the data in many parts. | * Luckily, Joseph explained to me how to make the serial communication between Arduino and P5.Js with more than one sensor value, by splitting the data in many parts. | ||
<br> | <br> | ||
<gallery> | |||
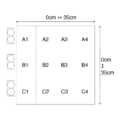
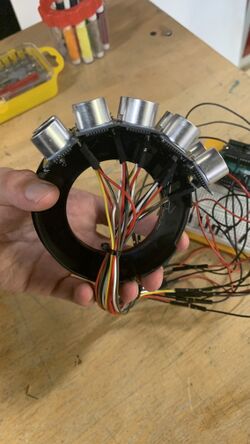
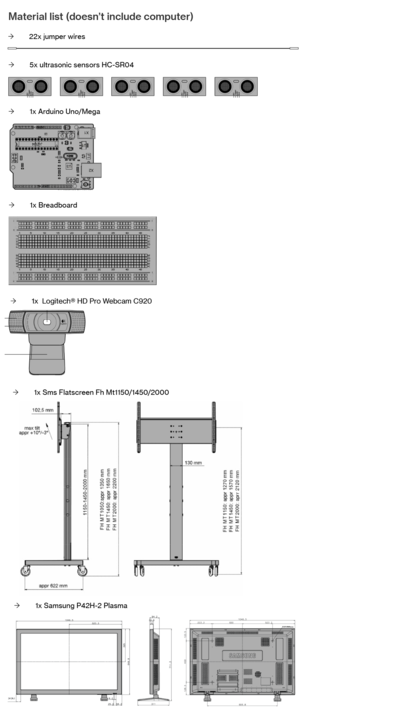
Installation Update 01.jpg|250px|thumb|left | |||
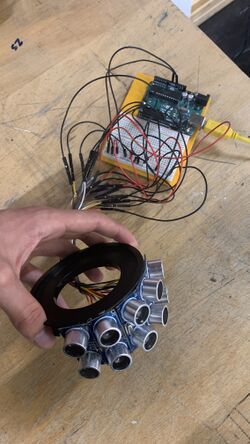
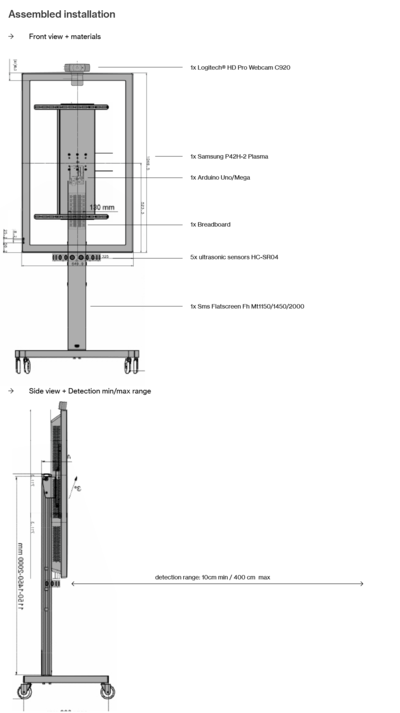
Installation Update 02.jpg|250px|thumb|center | |||
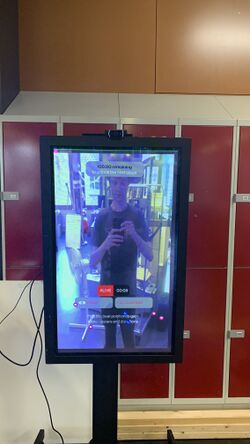
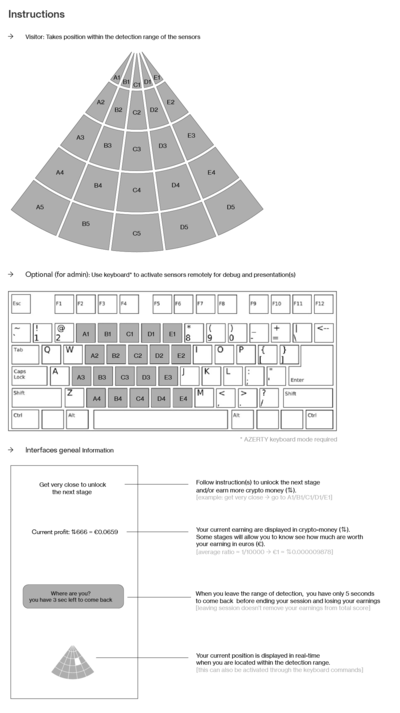
Captcha 01.png|250px|thumb|left|Captcha:<br>one action needed moving forward, backward or standing still next stage unlock after action done and short animation | |||
Self Track 01.png|250px|thumb|center|Self Tracking:<br>no interaction needed visitor must stand still until one of the goal is completed | |||
Self Track 02.png|250px|thumb|left|Self Tracking:<br>no interaction needed visitor must stand still until one of the goal is completed | |||
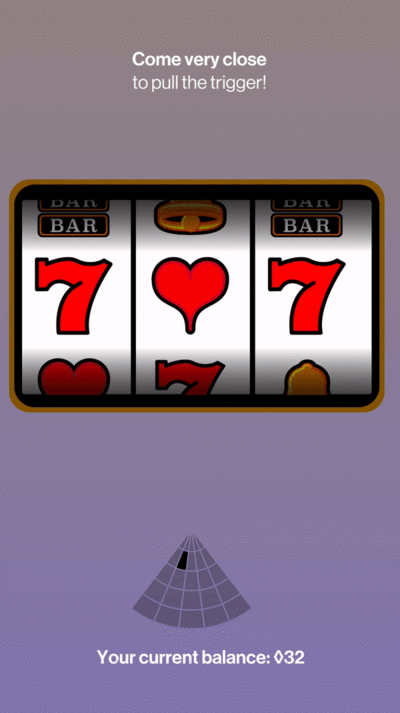
Slot Machine 01.png|250px|thumb|center|Slot Machine:<br>no interactions needed transition between 2 stages determines randomly the next stage displayed when nobody detected | |||
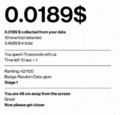
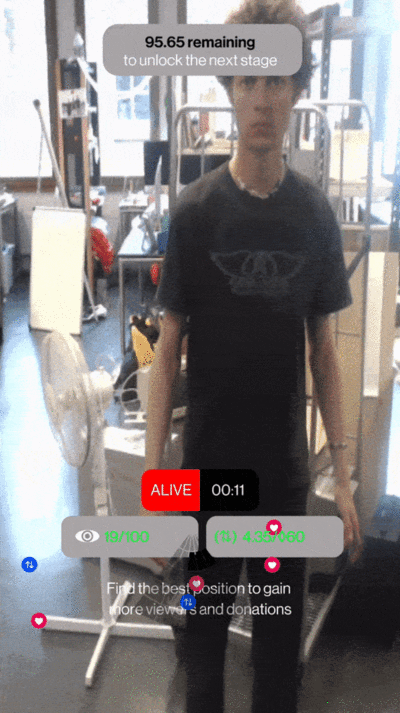
Social Live 01.png|250px|thumb|left|Social Live:<br>no interaction needed visitor must stand still until money goal is completed | |||
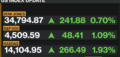
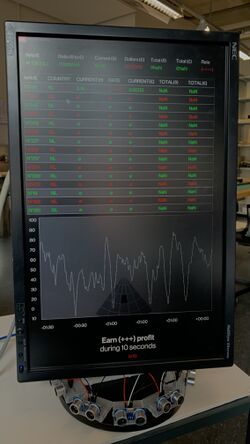
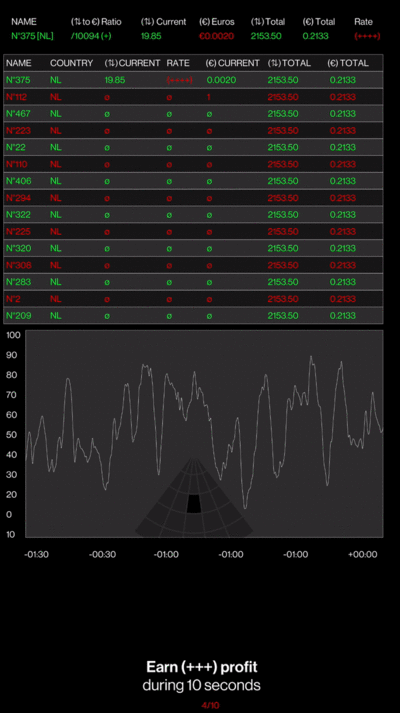
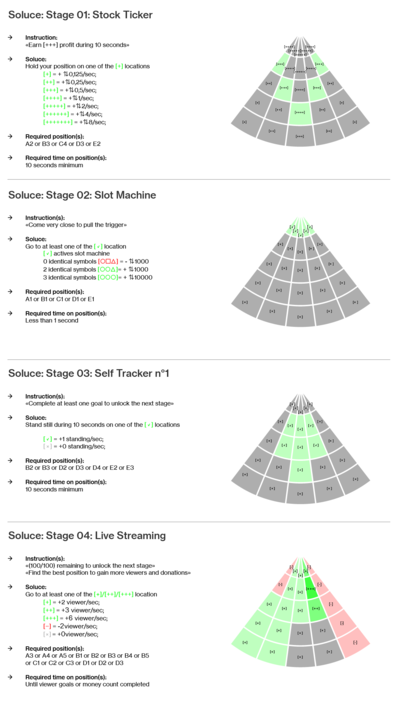
Stock Ticket 01.png|250px|thumb|center|Stock Ticket:<br>no interactions needed displayed when nobody detected | |||
< | </gallery> | ||
===May 2022=== | ===May 2022=== | ||
Revision as of 09:46, 12 June 2022
W.I.P
This page is under construction, please stand by and visit https://project.xpub.nl/Count-On-Me/or the graduation board
Thank you
Background + Special Issues + Extra Contributions
Incidences médiatiques:
the GUI (graphic user interface) as an elastic reading context [WEB]
Incidences médiatiques is an online reissue of Raymond Queneau's book called Exercices de Style. In the original book from 1947, we can read an identical story, written in 99 differents writing styles. In order to increase this publication towards a more open form of literature, the project is presented here as its hypertextual version. This first plastic work, wanted to highlight the unpredictable nature of the devices by which we receive the online content.... They then appear to us in very different forms and aspects depending on the reading context. Factors such as the type of media used, the size of the screen, thesize of the digital window, the position of the cursor or our finger on the screen, are then suggesting us an infinity of possible reading directions of this publication.
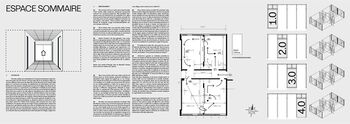
Media Spaces:
the Web, the Print, the Exhibition Space as a series of reading/browsing contexts [WEB TO PRINT + INSTALLATION]
Media Spaces deals with the question of representation through the different media, supports and spaces of representation. Martin Foucaut primarily reflects on the status of networked writing and reading, by programming his dissertation in the form of an online Website. Subsequently, he wished to question the effects of the process of transposition from the Web to print, by printing his publication on different physical supports, from espacesmediatiques.martinfoucaut.com (currently offline). Finally, it is a question of designing a scenography wishing to put in space this text and these images from the Web. It is then embodied in the form of an exhibition interface directly inspired by the network of Web pages of the online publication. We find there a series of interactive installations wishing to give to see, to read, but also to make a physical experience of the new media.
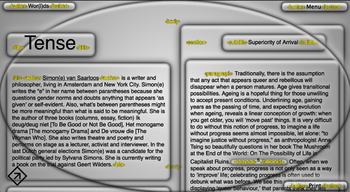
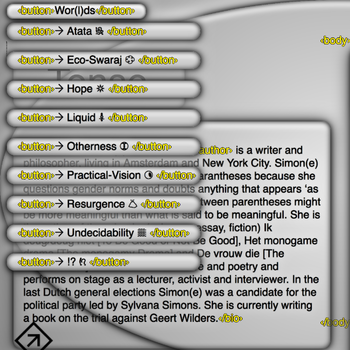
Special Issue 13:
Making the <invisible> visible [WEB to PRINT]
For the Special Issue 13, I interpreted the essay TENSE (2018) by Simon(e) van Saarloos. With my interpretation, I amplified the author’s discourse on descriptive language by exagerating the use of meta-descriptions through the form of HTMLtags. Normally, a HTML <tag> acts as a descriptive container, it is invisible from the Web-user point of view as it is only made to be read and interpreted by the computer in order to arrange the structure of the Web-page. By looking for ways to make these meta tags visible and readable from a Web-user’s point of view, I affect the reader’s interpretaion of the essay. Additionally to the Web, I made my three HTML documents (essay, artistic response and map) printable from the Web and included them in the Special Issue 13 book. As part of the design team of the Special Issue 13, I collaborated with two XPUB1 students to make the project’s visual identity, including the making of Web-to-print documents such as the blank map; bookcover and colophon.
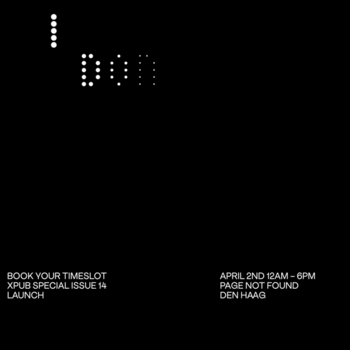
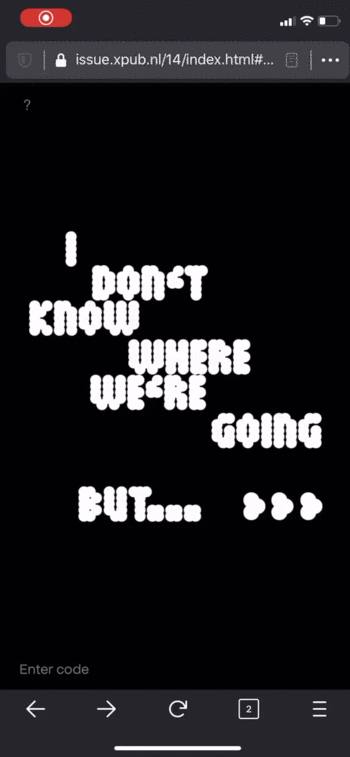
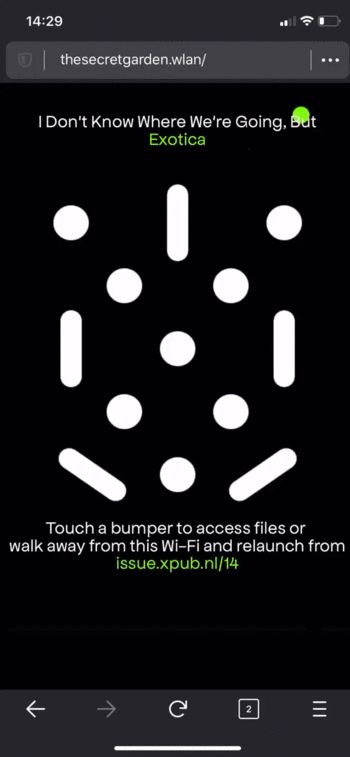
For the Special Issue 14, I wished to explore, detect, and implement unconsidered Web events and situations in my own pinball game. Later on, this work evolved into a city-based pinball game, eventually becoming the publication’s launcher page. This launcher page allows the user to find coordinates of local Wi-Fi networks located within the city of The Hague.In addition to the launcher, I created a series of pinball inspired folder interfaces. Each of them allow visitors, who are connected to one of the local Wi-Fi network locations, to access content created and shared by XPUB1 students. This content can be games, texts or codes embedded within compositions of clickable pinball bumpers. In order to connect the launcher page with a total of five folder interfaces as part of a more unified navigation and visual system, I was working in the design team of the Special Issue 14 with three other students and together we assembled the project’s visual identity.
Special Issue 15: Civil Entertainment Sirens:
the GUI (graphic user interface) as an elastic context for sound performing [WEB + SOUND]
Civil Entertainment Sirens® is the small audiovisual performance I made in Page not Found during the XPUB event window.open. It consists of a series of polyphonic textures (drone) performed from a Web oscillator instrument (developped with P5.sound.js) , running offline. This audiovisual performance is willing to explore different combinations of sound frequencies, echoed in time and recreating sirens.
Caution Weird Floor - XPUB Geocatching Game:
[WEB + GEOCACHING]
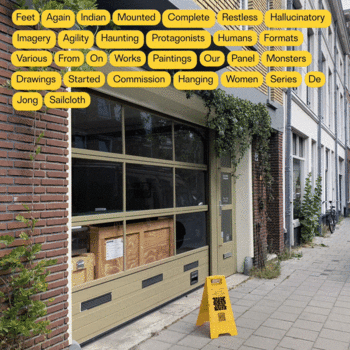
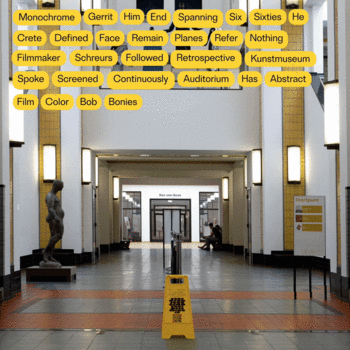
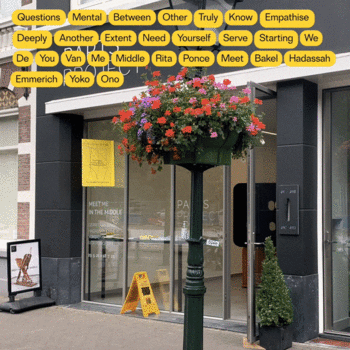
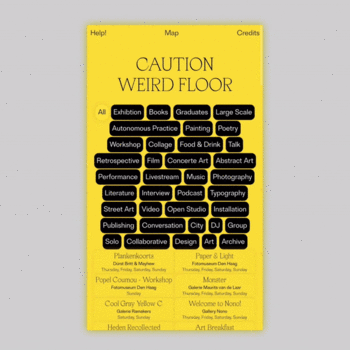
Federico and I developed a Web app allowing the visitiors of The Hague Contemporary Art Weekend 2021 to compose and generate custom routes across the different contemporary art locations of the city. These routes are generated from a series of combined words picked by the player, creating speculative poetry and offering many ways to explore the diverse manifestations from the 23 partners of the festival. During the Art Weekend, you could derive through The Hague catching the Weird Yellow Signboards around the locations and generate Weird Slippery Poems based on the imput description of each events. The signs are the result of a Web to Print process of the game interface itself.
Reading Practice
Best of readings
→ Crawford, K., Lingel, J., Karppi, T., (2015). Our metrics, ourselves: A hundred years of self-tracking from the weight scale to the wrist wearable device
- Questions the ethic of wearable self-tracking devices
- "commodification and knowledge-making that occurs between data and bodies."
→ Debord, G., (1967). The Society of the Spectacle
- Post-War consumerism leaded to a "Celebrity Culture", "Society of the spectacle" or society of self-performance.
→ Foucault, M., (1982). Technologies of the Self
- Form of power that is not necessarily only applied from one subject to another subject but also by the subject toward himself.
→ Foucault, M., (1977). Discipline and Punish: The Birth of the Prison
- The panopticon metaphor
→ Fritsch, K., (2018). Towards an emancipatory understanding of widespread datafication
- Dismantle the technological mysticism of these systems and propose artistic works that speak to everyone.
→ Kholeif, O., (2018). Goodbye, World! — Looking at Art in the Digital Age
- Data diary
- Normalizarion of data centered marketing strategies/advertisments / Aesthetization of data
→ Morozov, E., (2019). Capitalism's New Clothes. The Baffler
- Critic of Zuboff, S., (2019). The age of surveillance capitalism
- It is possible to imagine and build a society with the Internet without this logic of surveillance
→ Seymour, R., (2019). The Twittering Machine
- When interacting, we are collectively writing to the machines
- Social media platforms as "rigged lottery systems" where a post is a gamble
- Why do we persist using tools and platforms that exploit us
→ Wu, T., (2016). The Attention Merchants: The Epic Scramble to Get Inside Our Heads.
- The rise of the attention economy of the Web
→ Zuboff, S., (2019). The age of surveillance capitalism
- Introduce the term surveillance capitalism, which differs from governmental surveillance
- Desillusions on the future of the Internet
Prototyping Practice
October 2021
- In October 2021, I started using Arduino for the first time, during a workshop with Dennis de Bel. During a workshop, we started with a very basic unoficial arduino kit, a led, a motor, and a sensor. After making a few connections, we got to understand a bit how it works. It was from that point that I started getting more and more familiar with Arduino and work with ultrasonic sensors.
November 2021
- During the month of November, I started working with multiple sensors at the same time in order to map the position of an obstacle on a wider detection range.
December 2021
- In December, after being a lot more confortable with Arduino, I investigated the possibilty to transmit the values detected by the sensors and Arduino to P5.js, by making a serial communication (with P5.serialcontrol). By doing so, I could gain more freedom in terms of visual/sound feedbacks. However, the serial communication between Arduino and P5.js was in stand by for a very long time, because I didn't know (yet) how to send the values of more than one sensor.
- During the Window exhibition at Buitenboel, I created micro-installation composed of a LCD screen and sensor(s) inviting users/visitors to change the color of the screen and displayed messages by getting closer from the window.
February 2022
- In February, we created a small hybrid reality quest with Louisa. For this occasion, I created a mini-game with a sensor setup, allowing players to unlock a secret password by taking the good positions in space.
March 2022
- In March 2022, I started designing differents stages/steps for the installation. The installation requires once again the player to hold on on specific position in order to unlock new stages.
April 2022
- In April, I started designing the final interfaces for my installation. The idea was to refer to the differents contexts of surveillance and self-surveillance evoked in my thesis.
- Luckily, Joseph explained to me how to make the serial communication between Arduino and P5.Js with more than one sensor value, by splitting the data in many parts.
May 2022
- In May, I started considering to transiting from a small to a bigger screen for the grad show. I also updated the position of the different sensors.
- While I spent the previous month designing the different stages interfaces, I spent this one connecting all the displayed values to the sensors.
June 2022
(insert description)
Thesis: Hidden in plain sight
Hidden in plain sight:
Understanding our consent and distrust in the context of capitalist techno-surveillance
1 → Homo Data
(insert description)
2 → Addiction machines
(insert description)
3 → Self-empowerment
(insert description)
4 → Agree and continue?
(insert description)
Graduation Work: Count On Me
Count On Me
"Count On Me" is an interactive data collector that rewards your attention span and responsiveness in crypto-currency.
In order to maximize profits, you will need to accurately position yourself in the space and pay attention to the instructions. Each micro-task performed allows the visitor to get extra payouts and unlock different stages ranging from stock ticker interfaces, wellness applications, gambling games, captchas, streaming platforms, self-checkouts, eg. Once ready to leave, the visitor can convert its crypto-earnings into euros by refering to a randomly assigned conversion rate.
How does it works?