User:Max Lehmann/Presentation 7-12-20: Difference between revisions
Max Lehmann (talk | contribs) |
Max Lehmann (talk | contribs) |
||
| (50 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
===Introduction=== | ===Introduction=== | ||
==== | ====Previous work==== | ||
=====Before XPUB===== | |||
[[File:UNI-FA-GIF-SMALL_3.gif|left|500px|none|Factbook for Everybody - Universe]] | |||
<br> | |||
[[File:EdM-GIF-SMALL.gif|left|500px|none|Factbook for Everybody - Mankind]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | <hr> | ||
=====Special Issue X===== | =====Special Issue X===== | ||
[https://issue.xpub.nl/10/index.html SIX Website] | [https://issue.xpub.nl/10/index.html SIX Website] | ||
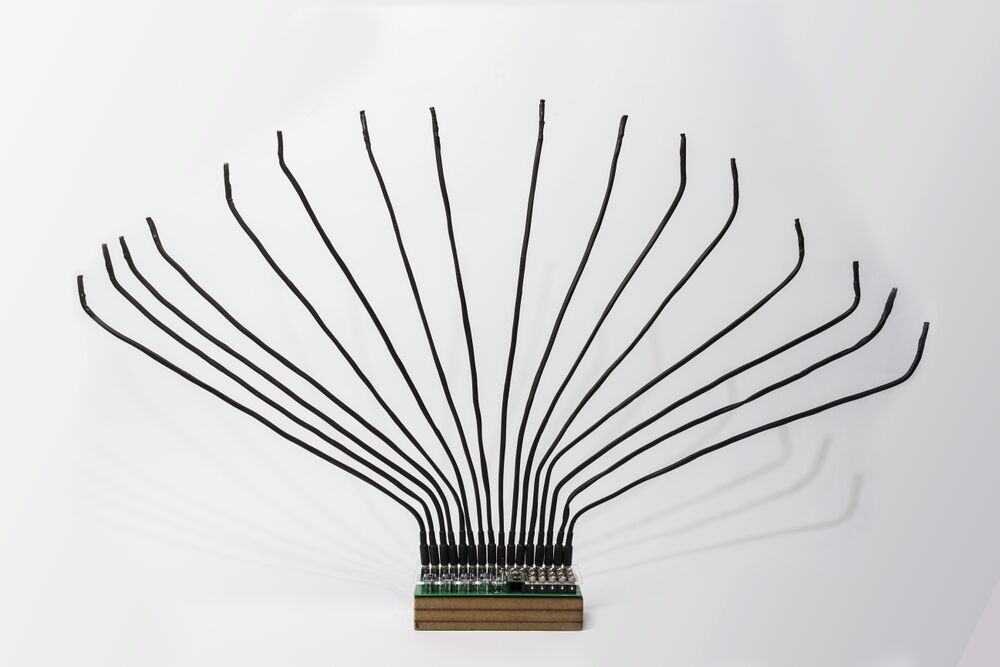
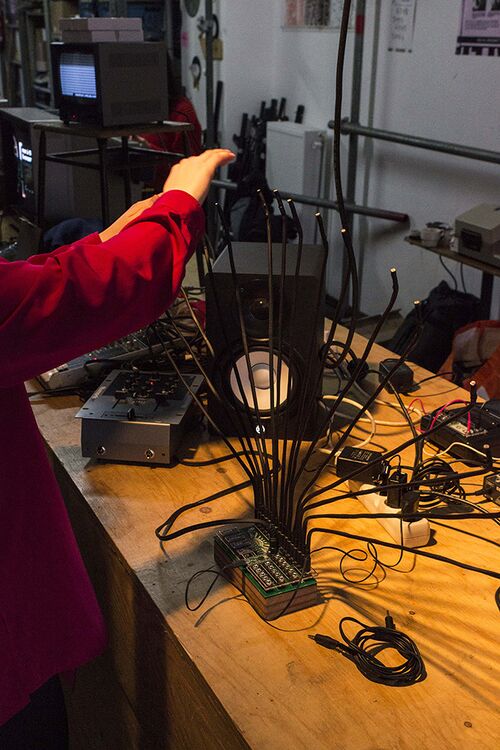
[[File:LFP_01.jpg|left|1000px|none|GLARE module]] | [[File:LFP_01.jpg|left|1000px|none|GLARE module]] | ||
<br> | <br> | ||
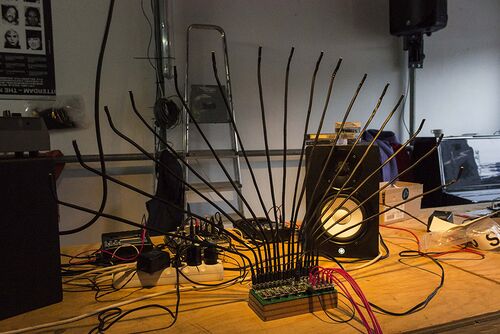
[[File:LFP_deplayer_11.jpg|500px|none|LFP_deplayer_11.jpg]] | [[File:LFP_deplayer_11.jpg|500px|none|LFP_deplayer_11.jpg]] | ||
<br> | <br> | ||
[[File:LFP_deplayer_09.jpg|500px|none|LFP_deplayer_09.jpg]] | |||
<br> | |||
[[File:LFP_deplayer_21.jpg|500px|none|LFP_deplayer_21.jpg]] | [[File:LFP_deplayer_21.jpg|500px|none|LFP_deplayer_21.jpg]] | ||
<br> | <br> | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | <hr> | ||
=====Special Issue XI===== | =====Special Issue XI===== | ||
[https://issue.xpub.nl/11/index.html SIXI Website] | [https://issue.xpub.nl/11/index.html SIXI Website] | ||
[[File:0_TOOL_Icons_Overview4.jpg|left|1000px|none|Icons I created for SIXI]] | [[File:0_TOOL_Icons_Overview4.jpg|left|1000px|none|Icons I created for SIXI]] | ||
<br> | |||
[[File:0_METHODS_Icons_Overview2.jpg|left|1000px|none|Icons I created for SIXI]] | [[File:0_METHODS_Icons_Overview2.jpg|left|1000px|none|Icons I created for SIXI]] | ||
<br> | |||
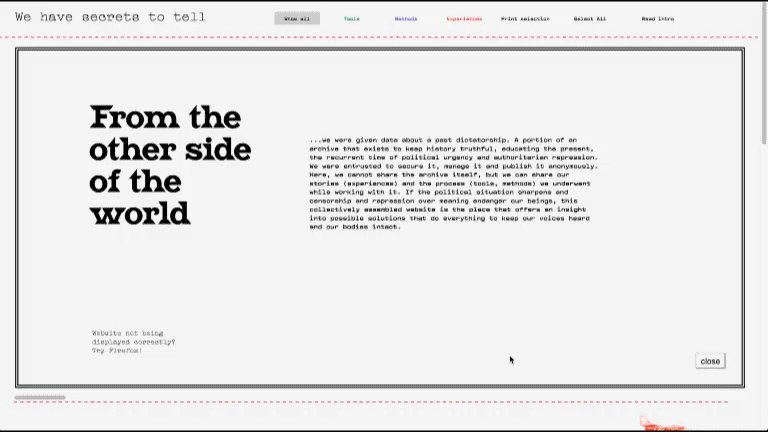
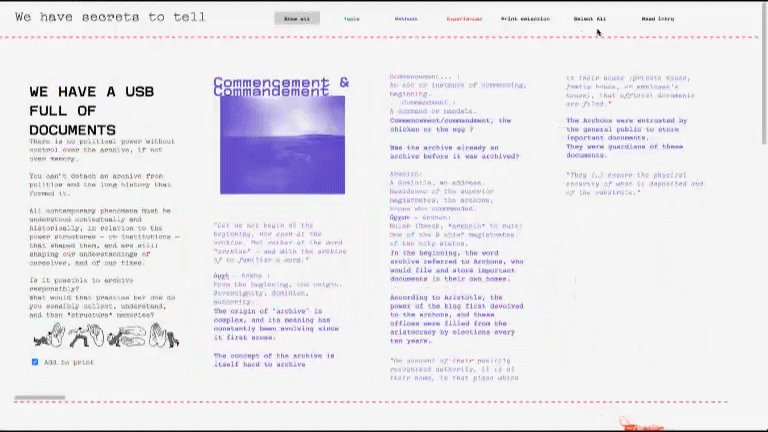
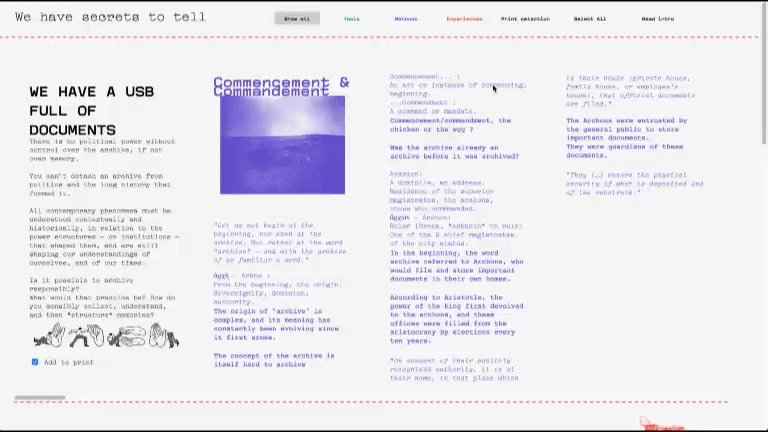
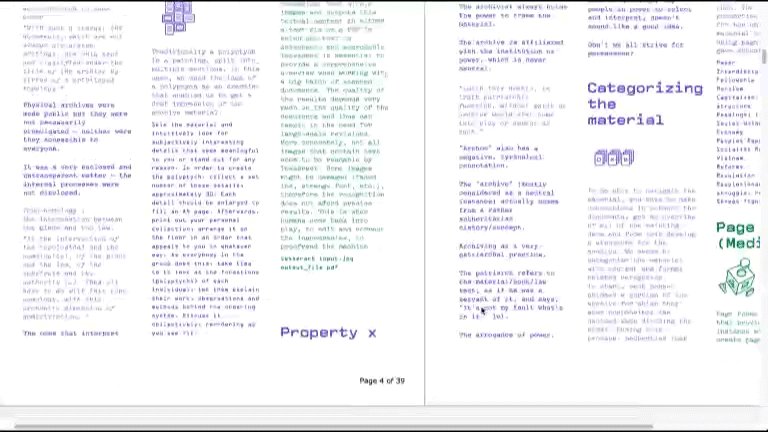
[[File:S11_PUBWEBSITE1.gif|left|1000px|none|Gif of the published SIXI Website]] | [[File:S11_PUBWEBSITE1.gif|left|1000px|none|Gif of the published SIXI Website]] | ||
<br> | |||
[[File:S11_PUBWEBSITE2.gif|left|1000px|none|Gif of the published SIXI Websites web to print function]] | [[File:S11_PUBWEBSITE2.gif|left|1000px|none|Gif of the published SIXI Websites web to print function]] | ||
<br> | <br> | ||
| Line 111: | Line 180: | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
=====Special Issue XII===== | |||
[https://issue.xpub.nl/12/index.html SIXII Website] | |||
[[File:SIXII_Website.gif|left|1000px|none|Gif of the SIXI Website that I helped create]] | |||
<br> | <br> | ||
<br> | <br> | ||
| Line 145: | Line 247: | ||
<br> | <br> | ||
<br> | <br> | ||
<hr> | |||
===Project: A guide to inclusive | ===Project: A guide to human diversity for creators of inclusive content (working title)=== | ||
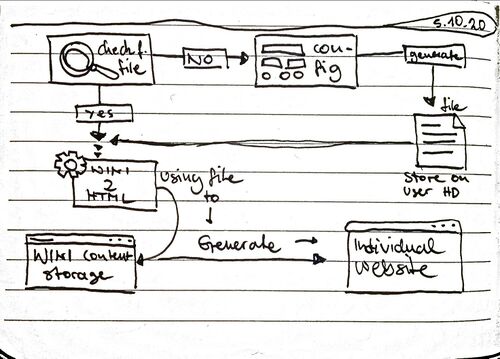
====Concept development==== | ====Concept development==== | ||
[[File:MA sketch1.png|left| | [[File:MA sketch1.png|left|500px|schematic concept idea]] | ||
<br> | <br> | ||
| Line 155: | Line 258: | ||
<br> | <br> | ||
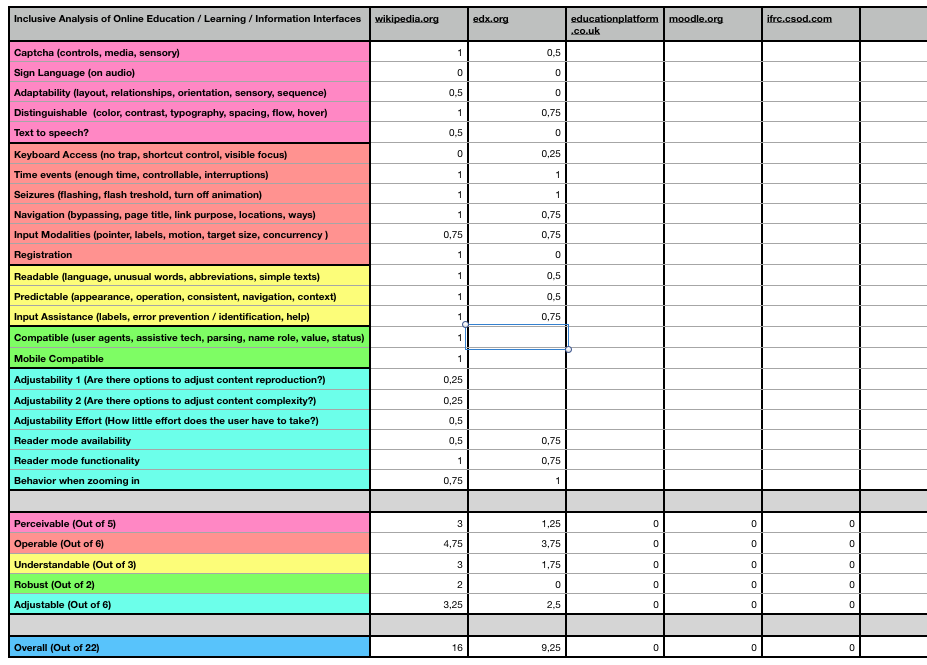
[[File: | [[File:Web analysis table Screenshot.png|left|1000px]] | ||
<br> | <br> | ||
[[File: | [[File:Diversity-Sketch.jpg|500px|left]] | ||
<br> | <br> | ||
[[File: | [[File:Learning 2D3DAnimation.gif|left|500px|Learning 2D/3D animation in Blender - First result]] | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | <hr> | ||
====Motivation==== | ====Motivation, Intention & Audience==== | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | <hr> | ||
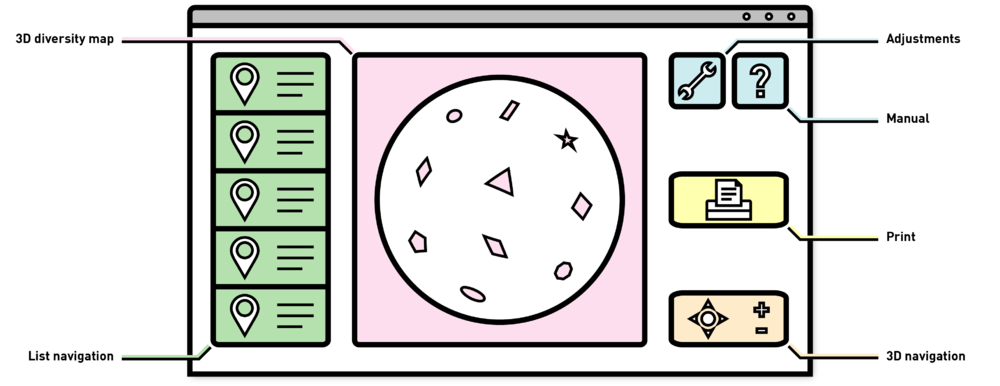
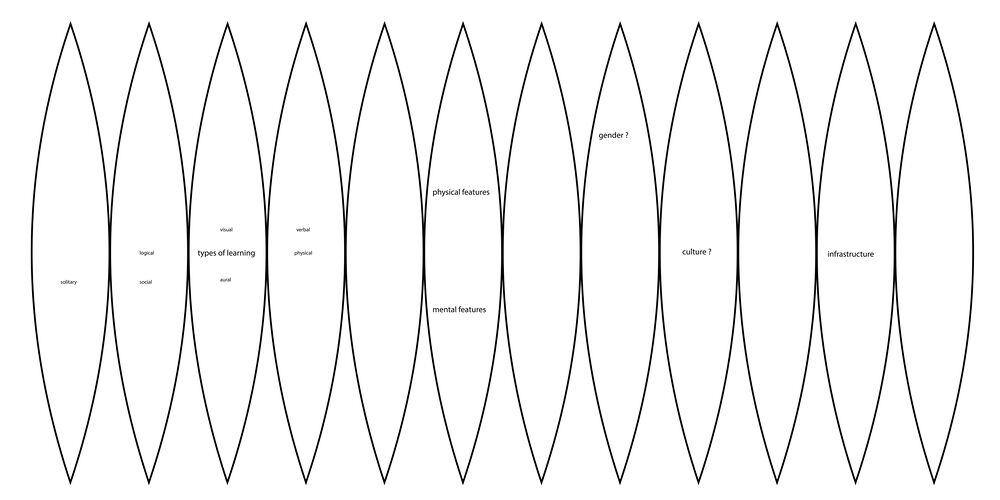
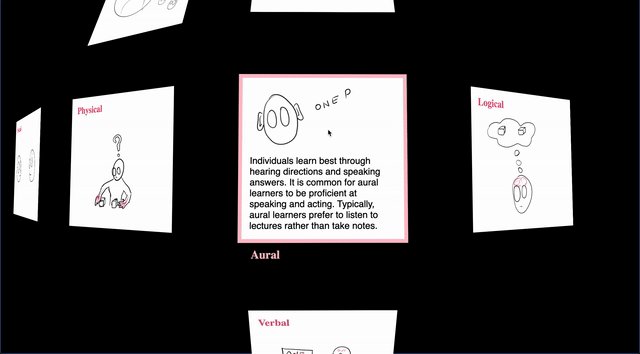
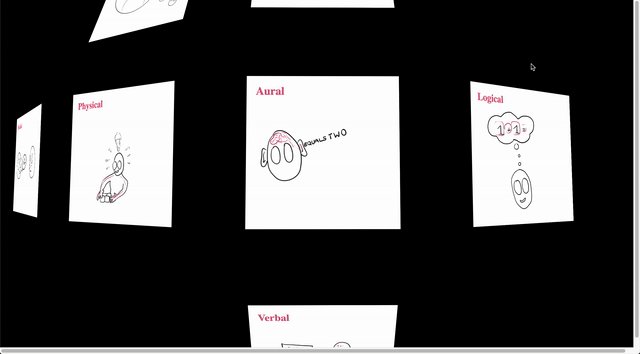
====The website==== | ====The website==== | ||
[[File:Website basic sketch-08.png|1000px|none|left|Symbolic depiction of the essential elements of the website]] | [[File:Website basic sketch-08.png|1000px|none|left|Symbolic depiction of the essential elements of the website]] | ||
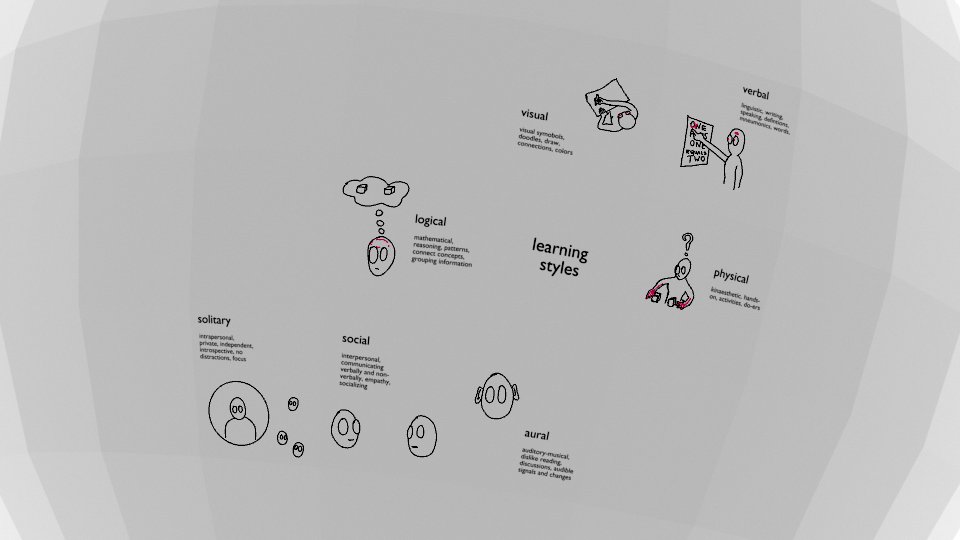
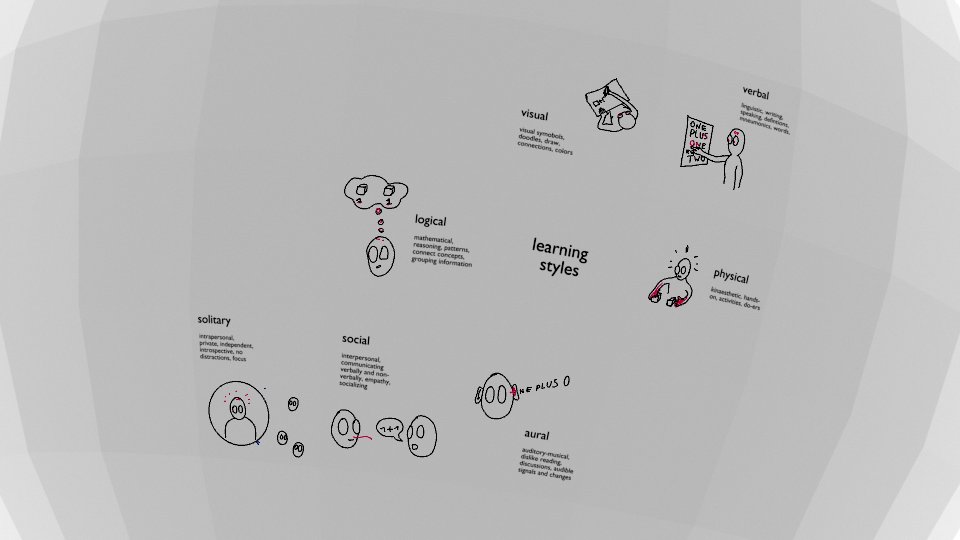
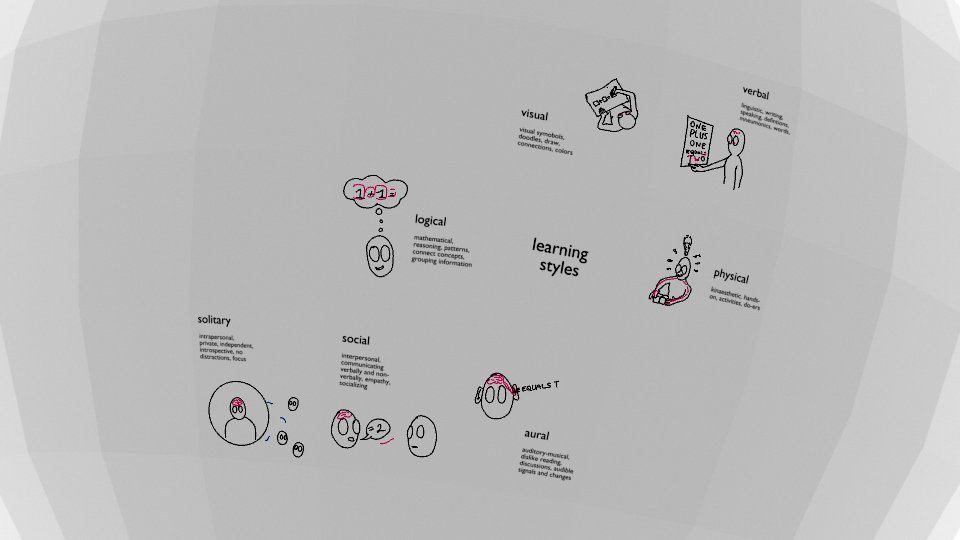
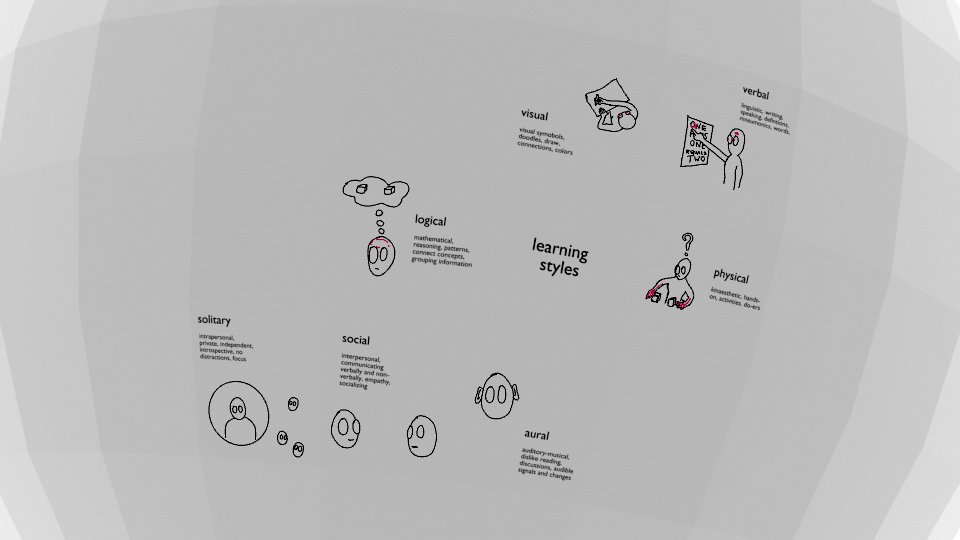
[[File:DiversitySphere.gif|1000px|none|left|A three-dimensional mock up of animated illustrations I have created in Blender]] | |||
<br> | <br> | ||
[[File:Diversity_sphere_cropped.gif|500px|none|left|A close-up of a three-dimensional mock up of animated illustrations I have created in Blender]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | <hr> | ||
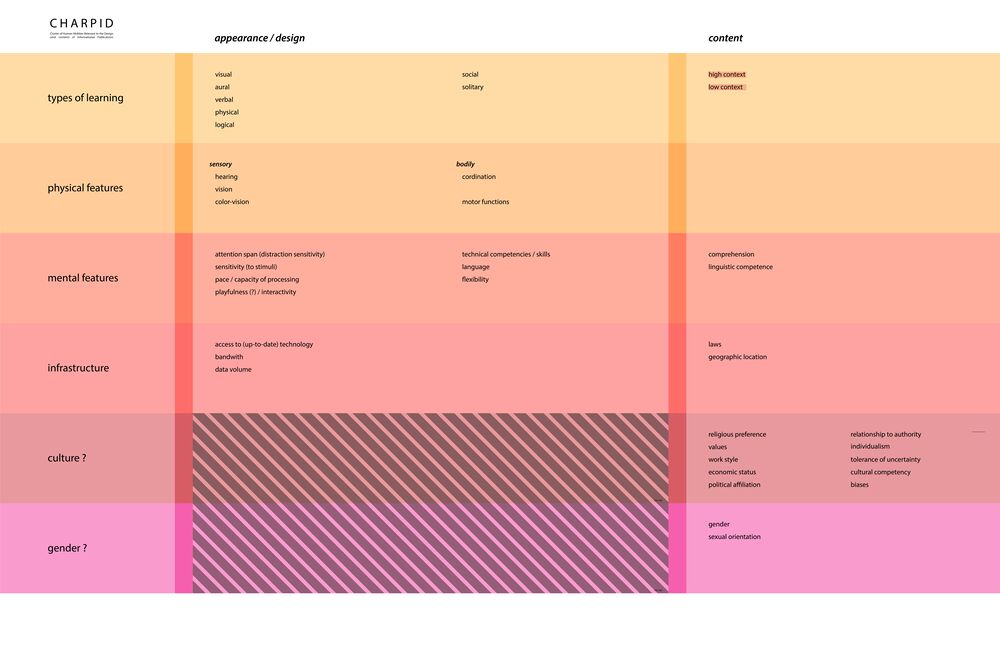
====Methodology==== | ====Methodology==== | ||
| Line 187: | Line 400: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! Thematic group !! | ! Thematic group !! DESIGN | ||
|- | |- | ||
| Learning-styles || visual, aural, verbal, physical, logical, social, solitary | | Learning-styles || visual, aural, verbal, physical, logical, social, solitary | ||
| Line 200: | Line 413: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! Thematic group !! | ! Thematic group !! CONTENT | ||
|- | |- | ||
| Learning-styles || high context, low context | | Learning-styles || high context, low context | ||
| Line 213: | Line 426: | ||
|} | |} | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
====Technical==== | ====Technical==== | ||
[[File:threejstest1.gif|500px|none|left|Test 1 of the Three.js library. Here I tested setting up, creating 3D elements and making them interactive]] | [[File:threejstest1.gif|500px|none|left|Test 1 of the Three.js library. Here I tested setting up, creating 3D elements and making them interactive]] | ||
| Line 233: | Line 454: | ||
<br> | <br> | ||
[https://hub.xpub.nl/sandbox/~max/threejs_test8/threejs_test8.html Check the latest mock up of my concept] | [https://hub.xpub.nl/sandbox/~max/threejs_test8/threejs_test8.html Check the latest mock up of my concept] (Doesn't work well on firefox) | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | <br> | ||
<hr> | <hr> | ||
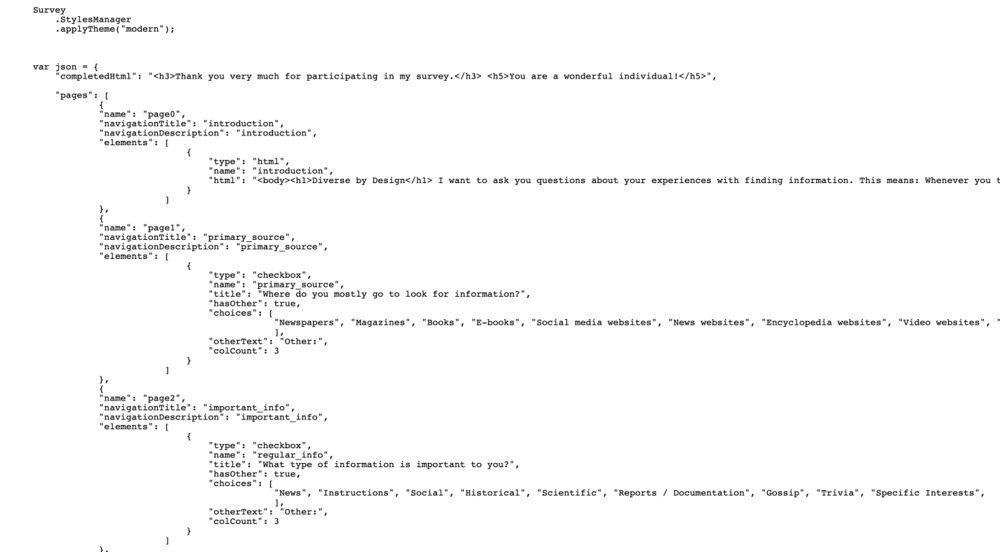
====Survey==== | ====Survey==== | ||
[https://hub.xpub.nl/sandbox/~max/Survey/survey_index.html Current state of the survey] | |||
[[File:Survey SourceCode Example MaxLehmann.jpg|1000px|left|Survey SourceCode Example]] | [[File:Survey SourceCode Example MaxLehmann.jpg|1000px|left|Survey SourceCode Example]] | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | <br> | ||
| Line 269: | Line 495: | ||
<br> | <br> | ||
<br> | <br> | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
====Timetable==== | |||
{| class="wikitable" | |||
|+ Timetable | |||
|- | |||
! When !! What | |||
|- | |||
| December - February: || conduct and evaluate survey, continue collecting resources and materials, continue collecting and organizing aspects of human diversity, continue learning JS, continue conducting tests on and prototyping the website, continue sketching and rendering out illustrations and animations. | |||
|- | |||
| March - May: || Focus on programming the website, including the web2print function, adjustments- and navigation-menu and implementing content. Continue rendering out illustrations and animations, creating sound design and possibly implementing text to speech. | |||
|- | |||
| June - July: || Finish up, troubleshoot, prepare presentation | |||
|} | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
====Who can help me==== | ====Who can help me==== | ||
| Line 289: | Line 547: | ||
|} | |} | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | <hr> | ||
====Thesis==== | ====Thesis==== | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | <hr> | ||
===Quesions?=== | ===Quesions?=== | ||
Latest revision as of 10:04, 7 December 2020
Project Proposal Assessment
07.12.2020 | Max Lehmann
Introduction
Previous work
Before XPUB
Special Issue X
Special Issue XI
Special Issue XII
Project: A guide to human diversity for creators of inclusive content (working title)
Concept development
Motivation, Intention & Audience
The website
Methodology
| Thematic group | DESIGN |
|---|---|
| Learning-styles | visual, aural, verbal, physical, logical, social, solitary |
| Physical features | hearing, sight, color-vision, touch, coordination, motor-functions |
| Cognitive features | attention span (distraction sensitvity), sensitivity (to stimuli), processing pace and capacity, playfulness, technical competency, language, reading and writing skills, flexibility |
| Infrastructure | access to technology, bandwidth and data volume |
| Thematic group | CONTENT |
|---|---|
| Learning-styles | high context, low context |
| Cognitive features | comprehension, linguistic competence |
| Infrastructure ? | laws, geographic locations |
| Culture ? | relationship to authority, individualism, cultural competency, biases, work style, tolerance of uncertainty |
| Mode of address of human diversity | Economic status, political affliation, religious preference, values, gender, sexual orientation, disability |
Technical
Check out Three.js test 1
Check out Three.js test 2
Check out Three.js test 3
Check the latest mock up of my concept (Doesn't work well on firefox)
Survey
Timetable
| When | What |
|---|---|
| December - February: | conduct and evaluate survey, continue collecting resources and materials, continue collecting and organizing aspects of human diversity, continue learning JS, continue conducting tests on and prototyping the website, continue sketching and rendering out illustrations and animations. |
| March - May: | Focus on programming the website, including the web2print function, adjustments- and navigation-menu and implementing content. Continue rendering out illustrations and animations, creating sound design and possibly implementing text to speech. |
| June - July: | Finish up, troubleshoot, prepare presentation
|
Who can help me
| Who can help me? | How can they help me? |
|---|---|
| XPub staff | Can help with technical and conceptual development. |
| My mother who is an expert on human diversity and inclusion, holds workshops and seminars on the topic, and has an extensive network of people working in the field. | Can supply resources. Can supply personal experiences. Can help me to become more precise in my approach to the topics of human diversity and inclusion. Can help me analyze and improve the way I conduct my survey. Can help with networking and distribution. |
| Professionals working in the field that I know of from earlier projects on the topic of inclusion. Possibly Simon Dogger, designer from the Netherlands, working on the topic of inclusion. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences. |
| Possibly the Master Arts in eduction students as they represent a relevant target group of my work. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences.
|
Thesis