User:Max Lehmann/Presentation 7-12-20: Difference between revisions
Max Lehmann (talk | contribs) |
Max Lehmann (talk | contribs) |
||
| (79 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=Project Proposal Assessment= | =Project Proposal Assessment= | ||
==07.12.2020 | ==07.12.2020 | Max Lehmann== | ||
===Introduction=== | ===Introduction=== | ||
==== | ====Previous work==== | ||
=====Before XPUB===== | |||
[[File:UNI-FA-GIF-SMALL_3.gif|left|500px|none|Factbook for Everybody - Universe]] | |||
<br> | |||
[[File:EdM-GIF-SMALL.gif|left|500px|none|Factbook for Everybody - Mankind]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
=====Special Issue X===== | |||
[https://issue.xpub.nl/10/index.html SIX Website] | |||
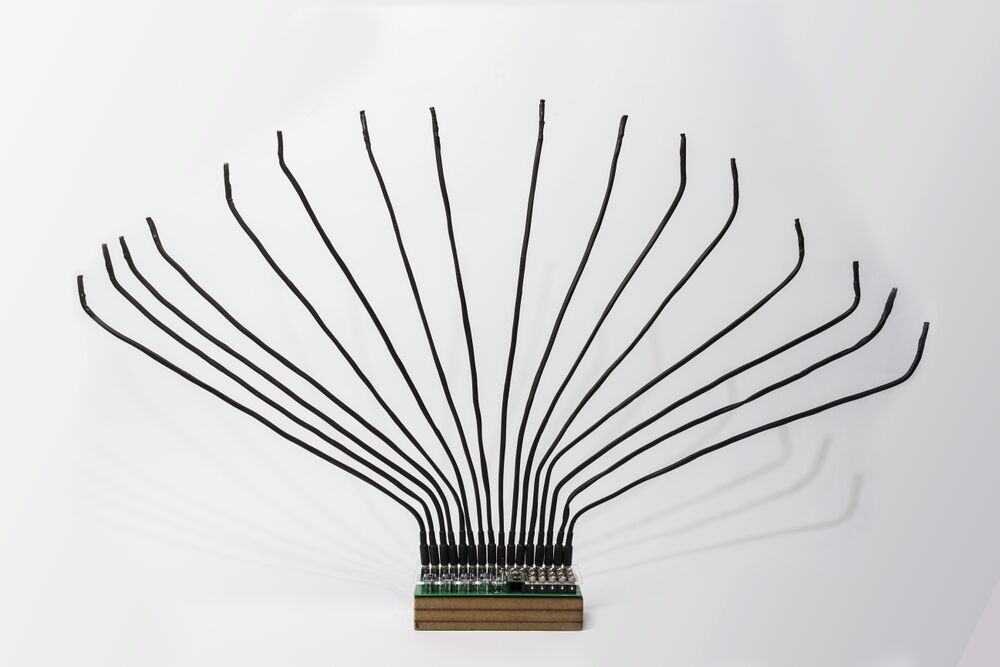
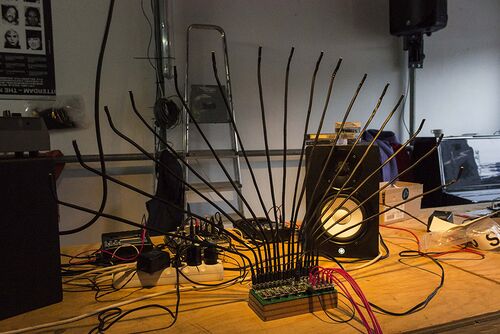
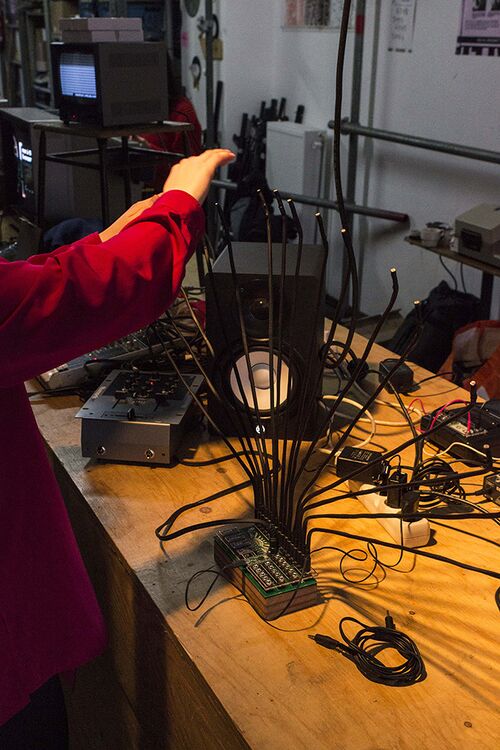
[[File:LFP_01.jpg|left|1000px|none|GLARE module]] | |||
<br> | |||
[[File:LFP_deplayer_11.jpg|500px|none|LFP_deplayer_11.jpg]] | |||
<br> | |||
[[File:LFP_deplayer_09.jpg|500px|none|LFP_deplayer_09.jpg]] | |||
<br> | |||
[[File:LFP_deplayer_21.jpg|500px|none|LFP_deplayer_21.jpg]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
=====Special Issue XI===== | |||
[https://issue.xpub.nl/11/index.html SIXI Website] | |||
[[File:0_TOOL_Icons_Overview4.jpg|left|1000px|none|Icons I created for SIXI]] | |||
<br> | |||
[[File:0_METHODS_Icons_Overview2.jpg|left|1000px|none|Icons I created for SIXI]] | |||
<br> | |||
==== | [[File:S11_PUBWEBSITE1.gif|left|1000px|none|Gif of the published SIXI Website]] | ||
<br> | |||
[[File:S11_PUBWEBSITE2.gif|left|1000px|none|Gif of the published SIXI Websites web to print function]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
=====Special Issue XII===== | |||
[https://issue.xpub.nl/12/index.html SIXII Website] | |||
[[File:SIXII_Website.gif|left|1000px|none|Gif of the SIXI Website that I helped create]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
===Project: A guide to inclusive | ===Project: A guide to human diversity for creators of inclusive content (working title)=== | ||
====Concept development==== | ====Concept development==== | ||
[[File: | [[File:MA sketch1.png|left|500px|schematic concept idea]] | ||
[[File: | <br> | ||
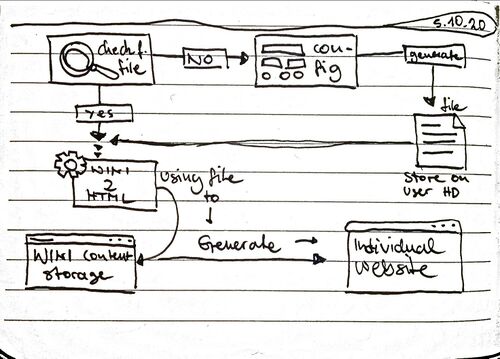
[[File:Notebook Sketch 5-10-20.jpg|left|500px]] | |||
<br> | |||
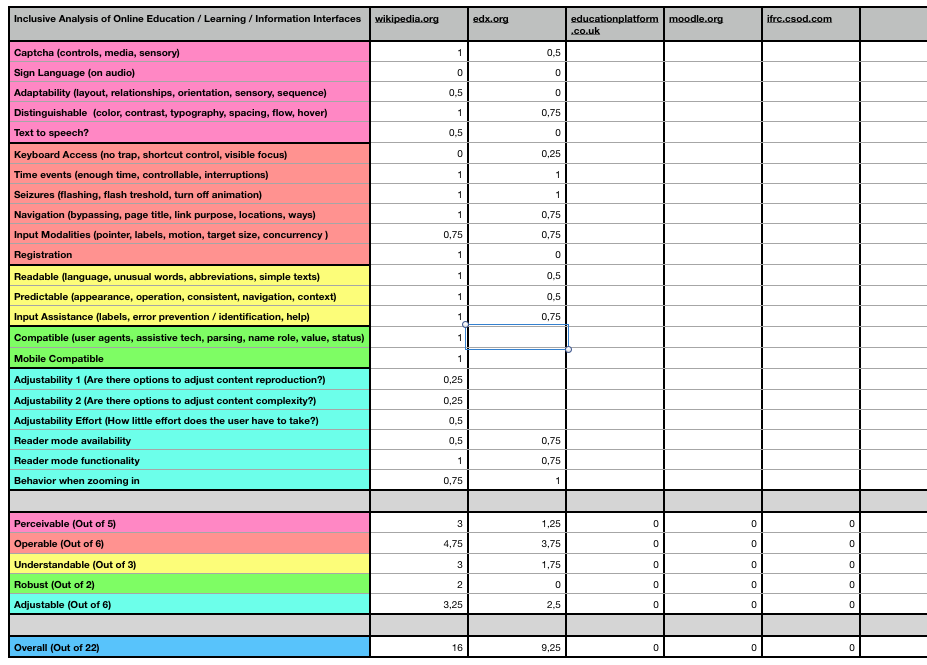
[[File:Web analysis table Screenshot.png|left|1000px]] | |||
<br> | |||
==== | [[File:Diversity-Sketch.jpg|500px|left]] | ||
<br> | |||
[[File:Learning 2D3DAnimation.gif|left|500px|Learning 2D/3D animation in Blender - First result]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br><br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
====Motivation, Intention & Audience==== | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
====The website==== | ====The website==== | ||
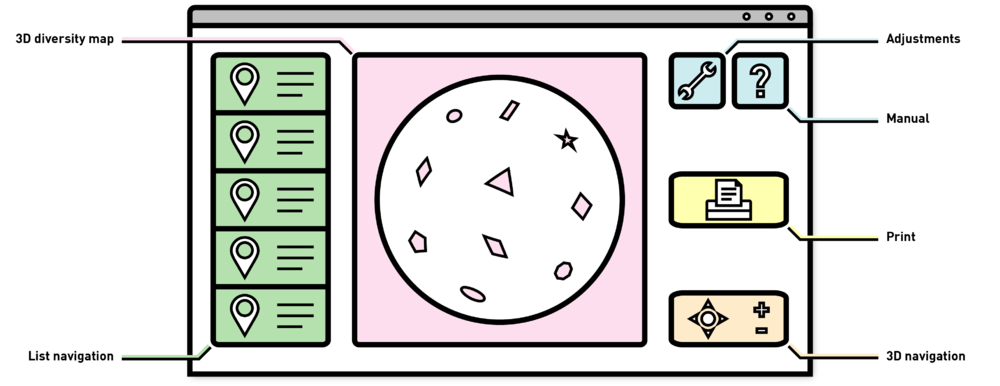
[[File:Website basic sketch-08.png| | [[File:Website basic sketch-08.png|1000px|none|left|Symbolic depiction of the essential elements of the website]] | ||
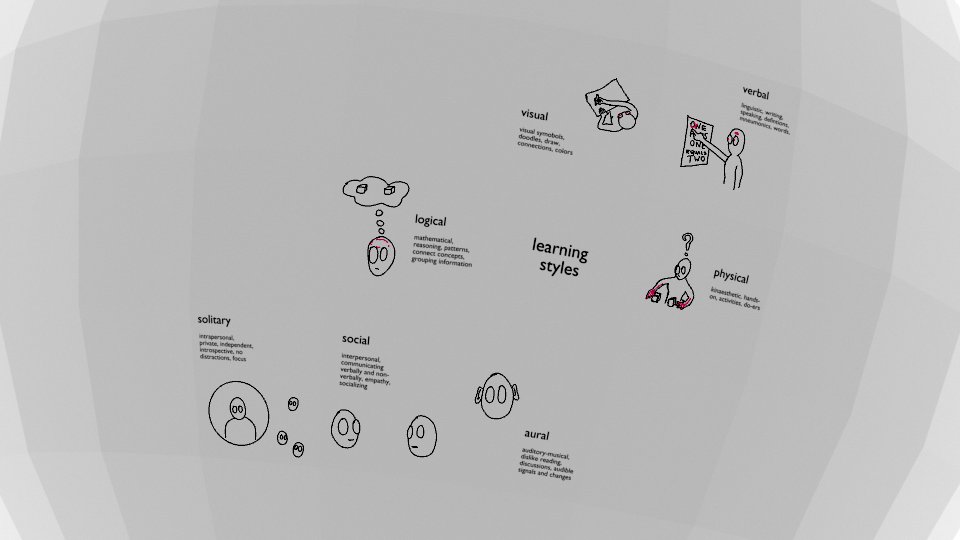
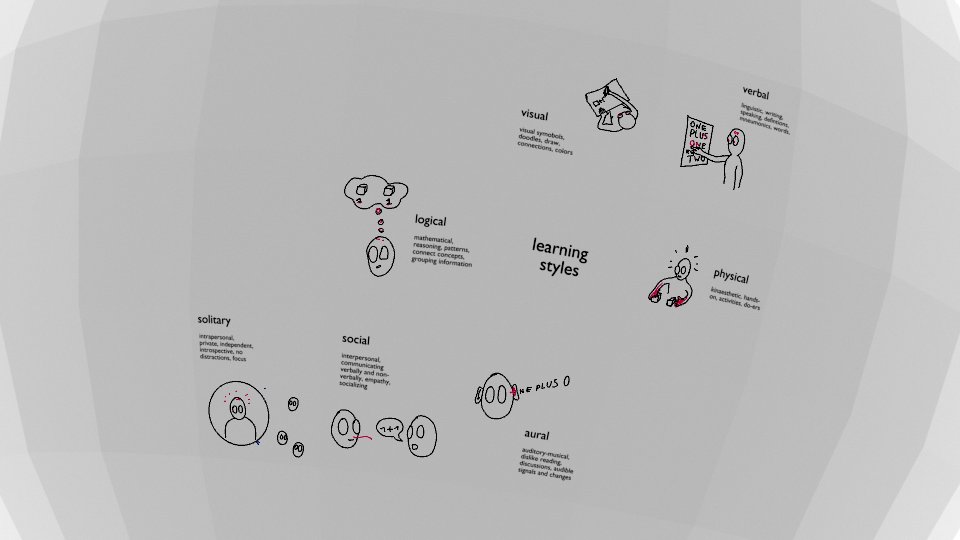
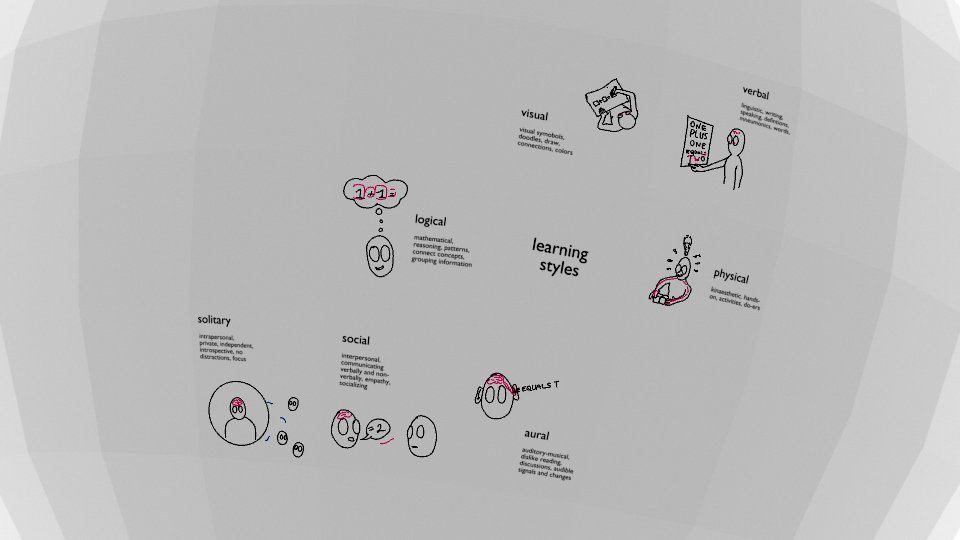
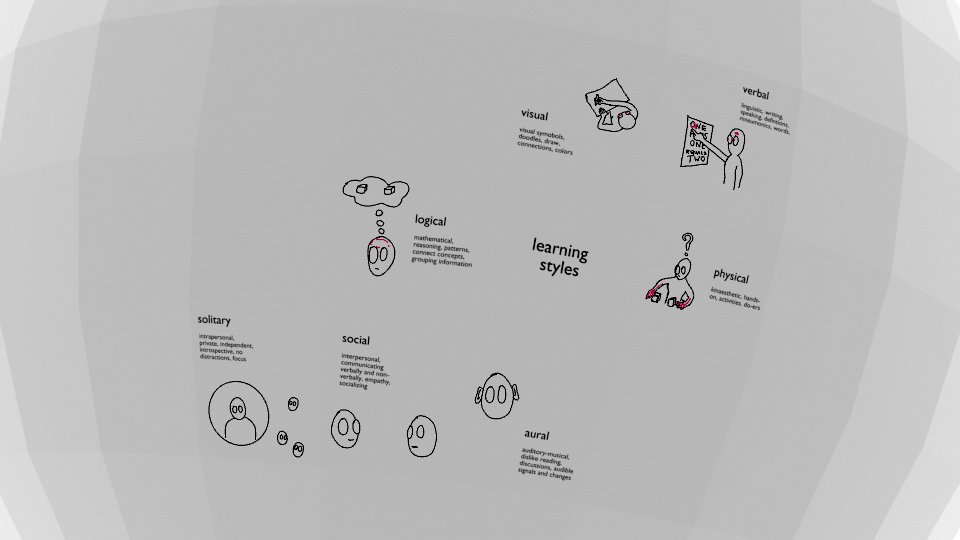
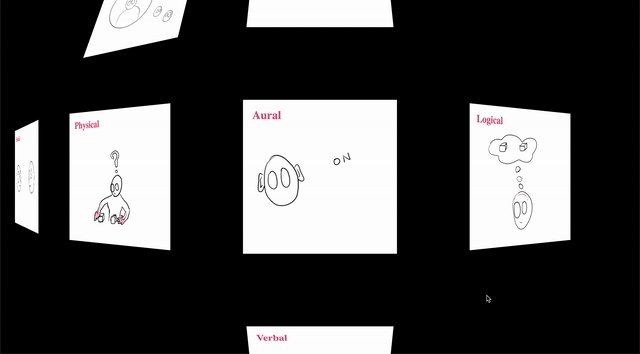
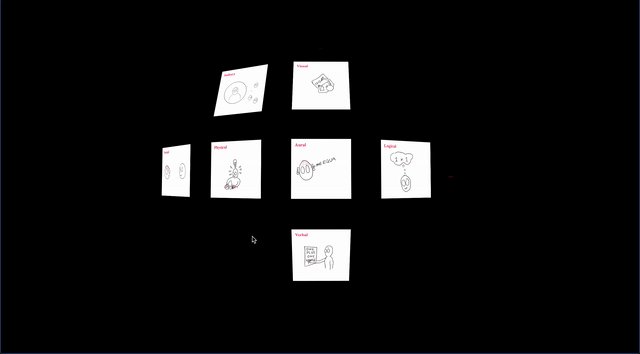
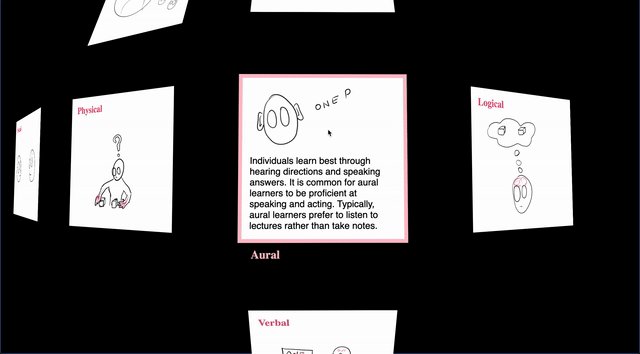
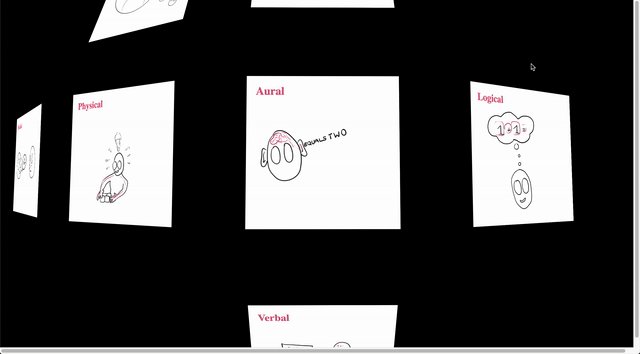
[[File:DiversitySphere.gif|1000px|none|left|A three-dimensional mock up of animated illustrations I have created in Blender]] | |||
<br> | |||
[[File:Diversity_sphere_cropped.gif|500px|none|left|A close-up of a three-dimensional mock up of animated illustrations I have created in Blender]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
====Methodology==== | ====Methodology==== | ||
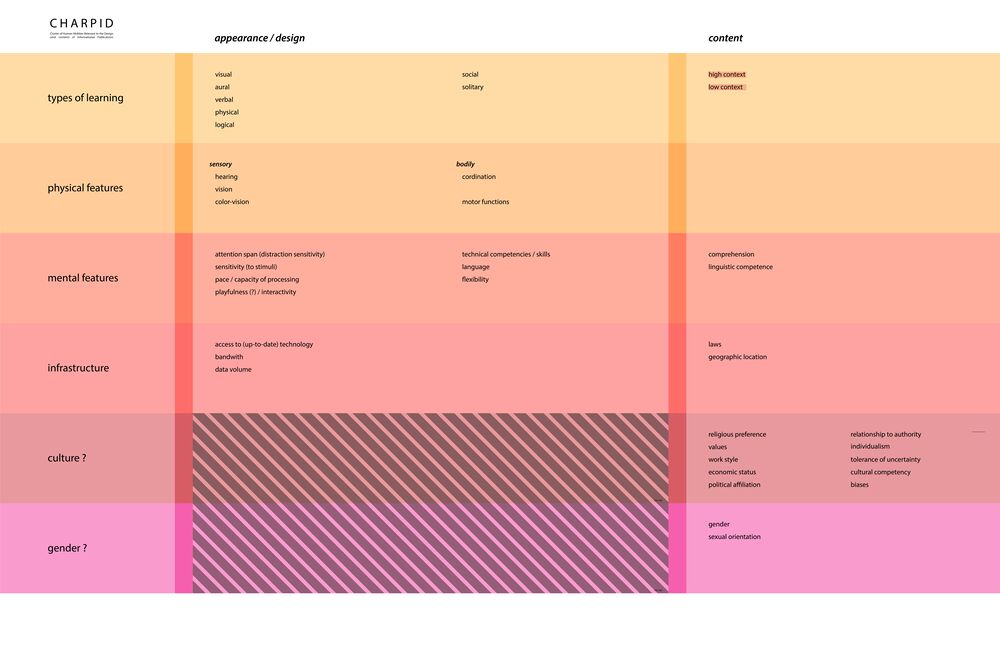
[[File:Diversity 2D Map 3-02.jpg|1000px|none|left|Aspects of human diversity I have organized as a table]] | |||
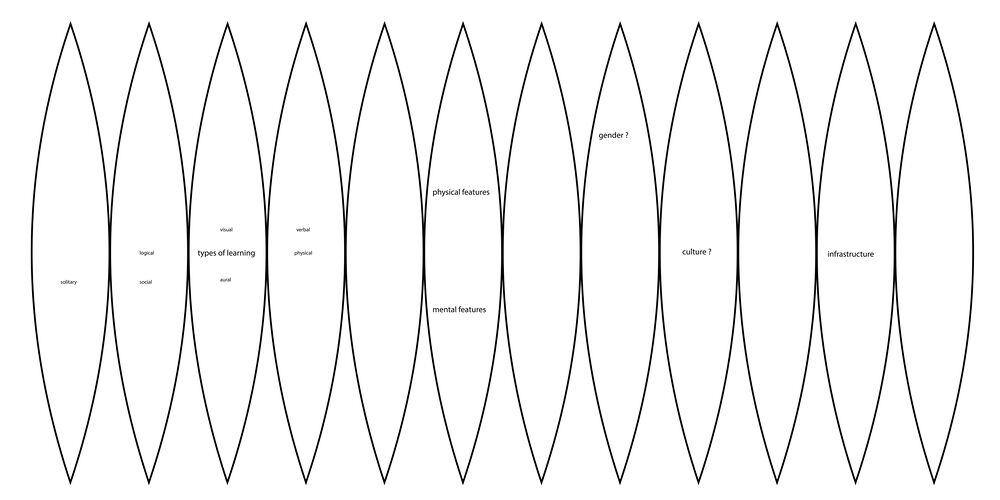
[[File:Diversity 2D Map 3-01.jpg|1000px|none|left|Aspects of human diversity I have started to organize as a sphere in 2D]] | |||
{| class="wikitable" | |||
|- | |||
! Thematic group !! DESIGN | |||
|- | |||
| Learning-styles || visual, aural, verbal, physical, logical, social, solitary | |||
|- | |||
| Physical features || hearing, sight, color-vision, touch, coordination, motor-functions | |||
|- | |||
| Cognitive features || attention span (distraction sensitvity), sensitivity (to stimuli), processing pace and capacity, playfulness, technical competency, language, reading and writing skills, flexibility | |||
|- | |||
| Infrastructure || access to technology, bandwidth and data volume | |||
|} | |||
{| class="wikitable" | |||
|- | |||
! Thematic group !! CONTENT | |||
|- | |||
| Learning-styles || high context, low context | |||
|- | |||
| Cognitive features || comprehension, linguistic competence | |||
|- | |||
| Infrastructure ? || laws, geographic locations | |||
|- | |||
| Culture ? || relationship to authority, individualism, cultural competency, biases, work style, tolerance of uncertainty | |||
|- | |||
| Mode of address of human diversity || Economic status, political affliation, religious preference, values, gender, sexual orientation, disability | |||
|} | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
====Technical==== | ====Technical==== | ||
[[File:threejstest1.gif| | [[File:threejstest1.gif|500px|none|left|Test 1 of the Three.js library. Here I tested setting up, creating 3D elements and making them interactive]] | ||
<br> | |||
[[File:threejstest2.gif|500px|none|left|Test 2 of the Three.js library. Here I tested lighting, textures, responsiveness and implementing controls]] | |||
<br> | |||
[[File:threejstest3.gif|500px|none|left|Test 3 of the Three.js library. Here I tested uploading a 3D model as a glb file]] | |||
<br> | |||
[https://hub.xpub.nl/sandbox/~max/threejs_test2/threejs_test2.html Check out Three.js test 1] | [https://hub.xpub.nl/sandbox/~max/threejs_test2/threejs_test2.html Check out Three.js test 1] | ||
<br> | |||
[https://hub.xpub.nl/sandbox/~max/threejs_test3/threejs_test3.html Check out Three.js test 2] | [https://hub.xpub.nl/sandbox/~max/threejs_test3/threejs_test3.html Check out Three.js test 2] | ||
<br> | |||
[https://hub.xpub.nl/sandbox/~max/threejs_test4/threejs_test4_objectloader.html Check out Three.js test 3] | [https://hub.xpub.nl/sandbox/~max/threejs_test4/threejs_test4_objectloader.html Check out Three.js test 3] | ||
<br> | |||
[[File:threejstest8.gif| | [[File:threejstest8.gif|1000px|none|left|MockUp of my concept idea and testing functionality of the JS library]] | ||
<br> | |||
[https://hub.xpub.nl/sandbox/~max/threejs_test8/threejs_test8.html Check the latest mock up of my concept] | [https://hub.xpub.nl/sandbox/~max/threejs_test8/threejs_test8.html Check the latest mock up of my concept] (Doesn't work well on firefox) | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
====Survey==== | ====Survey==== | ||
[https://hub.xpub.nl/sandbox/~max/Survey/survey_index.html Current state of the survey] | [https://hub.xpub.nl/sandbox/~max/Survey/survey_index.html Current state of the survey] | ||
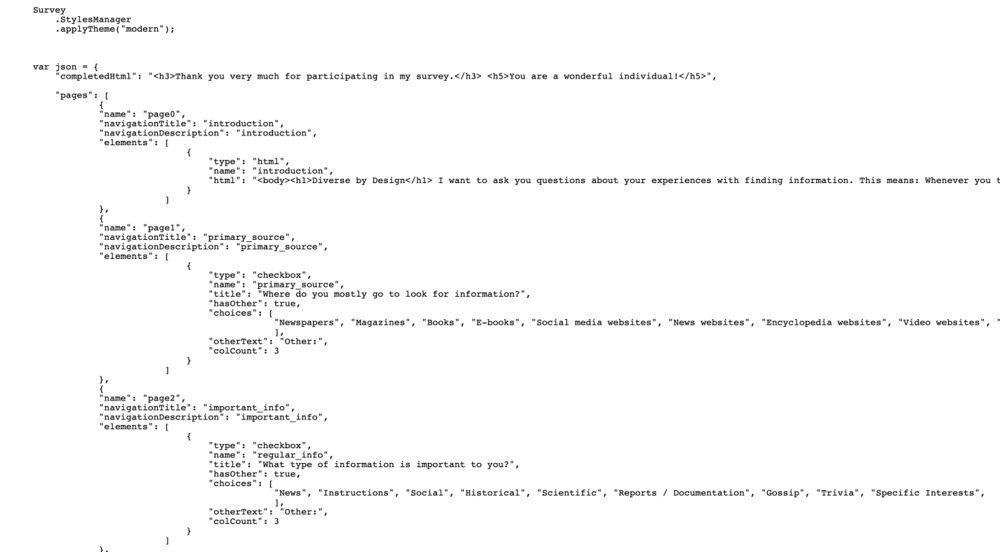
[[File:Survey SourceCode Example MaxLehmann.jpg|1000px|left|Survey SourceCode Example]] | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
====Timetable==== | |||
{| class="wikitable" | |||
|+ Timetable | |||
|- | |||
! When !! What | |||
|- | |||
| December - February: || conduct and evaluate survey, continue collecting resources and materials, continue collecting and organizing aspects of human diversity, continue learning JS, continue conducting tests on and prototyping the website, continue sketching and rendering out illustrations and animations. | |||
|- | |||
| March - May: || Focus on programming the website, including the web2print function, adjustments- and navigation-menu and implementing content. Continue rendering out illustrations and animations, creating sound design and possibly implementing text to speech. | |||
|- | |||
| June - July: || Finish up, troubleshoot, prepare presentation | |||
|} | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
====Who can help me==== | |||
{| class="wikitable" | |||
|+ Who can help me and how? | |||
|- | |||
! Who can help me? !! How can they help me? | |||
|- | |||
| XPub staff || Can help with technical and conceptual development. | |||
|- | |||
| My mother who is an expert on human diversity and inclusion, holds workshops and seminars on the topic, and has an extensive network of people working in the field. || Can supply resources. Can supply personal experiences. Can help me to become more precise in my approach to the topics of human diversity and inclusion. Can help me analyze and improve the way I conduct my survey. Can help with networking and distribution. | |||
|- | |||
| Professionals working in the field that I know of from earlier projects on the topic of inclusion. Possibly Simon Dogger, designer from the Netherlands, working on the topic of inclusion. || Could help by providing feedback on my concept and execution. Could supply resources and personal experiences. | |||
|- | |||
| Possibly the Master Arts in eduction students as they represent a relevant target group of my work. || Could help by providing feedback on my concept and execution. Could supply resources and personal experiences. | |||
|} | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
====Thesis==== | ====Thesis==== | ||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
<hr> | |||
===Quesions?=== | ===Quesions?=== | ||
Latest revision as of 10:04, 7 December 2020
Project Proposal Assessment
07.12.2020 | Max Lehmann
Introduction
Previous work
Before XPUB
Special Issue X
Special Issue XI
Special Issue XII
Project: A guide to human diversity for creators of inclusive content (working title)
Concept development
Motivation, Intention & Audience
The website
Methodology
| Thematic group | DESIGN |
|---|---|
| Learning-styles | visual, aural, verbal, physical, logical, social, solitary |
| Physical features | hearing, sight, color-vision, touch, coordination, motor-functions |
| Cognitive features | attention span (distraction sensitvity), sensitivity (to stimuli), processing pace and capacity, playfulness, technical competency, language, reading and writing skills, flexibility |
| Infrastructure | access to technology, bandwidth and data volume |
| Thematic group | CONTENT |
|---|---|
| Learning-styles | high context, low context |
| Cognitive features | comprehension, linguistic competence |
| Infrastructure ? | laws, geographic locations |
| Culture ? | relationship to authority, individualism, cultural competency, biases, work style, tolerance of uncertainty |
| Mode of address of human diversity | Economic status, political affliation, religious preference, values, gender, sexual orientation, disability |
Technical
Check out Three.js test 1
Check out Three.js test 2
Check out Three.js test 3
Check the latest mock up of my concept (Doesn't work well on firefox)
Survey
Timetable
| When | What |
|---|---|
| December - February: | conduct and evaluate survey, continue collecting resources and materials, continue collecting and organizing aspects of human diversity, continue learning JS, continue conducting tests on and prototyping the website, continue sketching and rendering out illustrations and animations. |
| March - May: | Focus on programming the website, including the web2print function, adjustments- and navigation-menu and implementing content. Continue rendering out illustrations and animations, creating sound design and possibly implementing text to speech. |
| June - July: | Finish up, troubleshoot, prepare presentation
|
Who can help me
| Who can help me? | How can they help me? |
|---|---|
| XPub staff | Can help with technical and conceptual development. |
| My mother who is an expert on human diversity and inclusion, holds workshops and seminars on the topic, and has an extensive network of people working in the field. | Can supply resources. Can supply personal experiences. Can help me to become more precise in my approach to the topics of human diversity and inclusion. Can help me analyze and improve the way I conduct my survey. Can help with networking and distribution. |
| Professionals working in the field that I know of from earlier projects on the topic of inclusion. Possibly Simon Dogger, designer from the Netherlands, working on the topic of inclusion. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences. |
| Possibly the Master Arts in eduction students as they represent a relevant target group of my work. | Could help by providing feedback on my concept and execution. Could supply resources and personal experiences.
|
Thesis