User:Annasandri/1: Difference between revisions
Annasandri (talk | contribs) |
Annasandri (talk | contribs) |
||
| (57 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=Working with Arduino= | =Working with Arduino= | ||
== | ==Intro== | ||
[[File:Primoottobre.gif|300px|thumbnail|right]] | [[File:Primoottobre.gif|300px|thumbnail|right]] | ||
[https://www.arduino.cc/ Arduino] is an open source hardware and software. | [https://www.arduino.cc/ Arduino] is an open source hardware and software. | ||
The software is used to transit code to the memory of the connected machine. | The software is used to transit code to the memory of the connected machine. | ||
| Line 12: | Line 11: | ||
===Basic commands === | ===Basic commands === | ||
https://www.arduino.cc/reference/en/ | https://www.arduino.cc/reference/en/ | ||
=Collecting ideas= | =Collecting ideas (& failures) = | ||
==“Music is made of the same medium as speech”- reflection on vocabulary == | ==“Music is made of the same medium as speech”- reflection on vocabulary == | ||
[[File:Sp10idea.gif|300px|thumbnail|left]] | [[File:Sp10idea.gif|300px|thumbnail|left]] | ||
| Line 30: | Line 29: | ||
https://github.com/ArminJo/Talkie<br /> | https://github.com/ArminJo/Talkie<br /> | ||
ε(´סּ︵סּ`)з | ε(´סּ︵סּ`)з | ||
==To connect a 1.8 TFT screen with Arduino== | |||
[[File:tft.gif|300px|thumbnail|right]] | |||
=====Parts used:===== | |||
*1x Arduino Uno; | |||
*1x ILI9341 TFT LCD display; | |||
*Jumper Wires (males); | |||
*1x Breadboard. | |||
=====How to wire the screen to Arduino:===== | |||
LED goes to 3.3V; | |||
<br /> | |||
SCK goes to pin 13; | |||
<br /> | |||
SDA goes to pin 11; | |||
<br /> | |||
DC goes to pin 9; | |||
<br /> | |||
RST(reset) goes to pin 8; | |||
<br /> | |||
CS goes to pin 10; | |||
<br /> | |||
GND (ground) goes to GND; | |||
<br /> | |||
VCC goes to 5V. | |||
<br /> | |||
The TFT model that I used had included a SD card reader that also requires other pins. | |||
=====Libraries to include in the code:===== | |||
It is not that easy to find the right library for this kind of screens. Most of the tutorials available online suggest to include only the TFT and the SPI library but It didn’t work for me. I made some research and I found out that my particular model of screen needed the Adafruit GFX and the Adafruit ILI9341 libraries (which are the one compatible with my TFT display). | |||
#include <Adafruit_GFX.h> | |||
#include <Adafruit_ILI9341.h> | |||
=Visible speech */translation module= | =Visible speech */translation module= | ||
[[File:visible.gif|frameless|200px|thumbnail|left]] | |||
<br /> | |||
<br /> | |||
<p style="color:DeepPink;">Visible Speech employs phonetic vocabularies and other oddities to visually reproduce conversations, not only as a stand alone unity but also as a part of a choral act when combined with other modules. | |||
It communicates by using constructed & non-constructed languages, human-readable and machine-readable alphabets. | |||
<br /> | |||
Visible speech module comes from a fascination for constructed languages, phonetic translation of speech and the endless human desire to reach an ideal universal language. | |||
This leading interest has been arranged by considering the structure which sustains a module’s technical core and interface: an instrument built and programmed with its own particular kind of widespread alphabet, human developed and machine readable.</p> | |||
<br /> | |||
<br /> | |||
<br /> | |||
==''Content|&|/|Research''== | |||
''I started to research for this project by looking at the possibilities of written language as a transcription of sound. Starting by this interest I’ve focused my investigation on phonetic alphabets but also on the alternative alphabets created among the history in the attempt to create a universal vocabulary.'' | |||
===''Phonetic transcription & other universal alphabets''=== | |||
====''Phonetic alphabet/phonetic script/phonetic notation''==== | |||
''1. a set of symbols (such as the [http://www.internationalphoneticalphabet.org/ipa-sounds/ipa-chart-with-sounds/ IPA]) used for phonetic transcription;'' | |||
<br /> | |||
''2. any of various systems of identifying letters of the alphabet by means of code words in voice communication.'' | |||
<br /> | |||
''A phonetic transcription is used to display a “one to one” relationship between symbols and sound. To make it effective it is based on the assumption that all the linguistic sounds are segmentable into discrete units represented by symbols.'' | |||
<br /> | |||
''There are mainly three types of phonetic transcription:'' | |||
<br /> | |||
*''1. ALPHABETIC like IPA (=International Phonetic Alphabet) and its extended forms. A nice converter english-IPA: https://tophonetics.com/ ;'' | |||
*''2. ICONIC like the Visible Speech System developed by Alexander M. Bell;'' | |||
*''3. ANALPHABETIC [ they use long segment of symbols to precisely describe the component features of an articulatory gesture].'' | |||
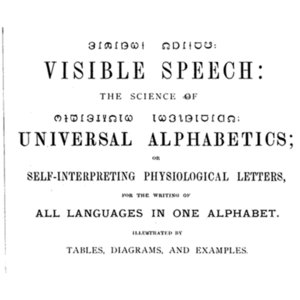
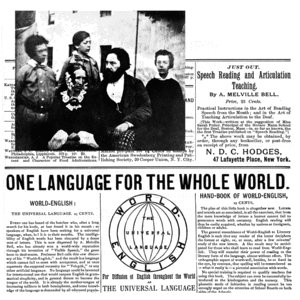
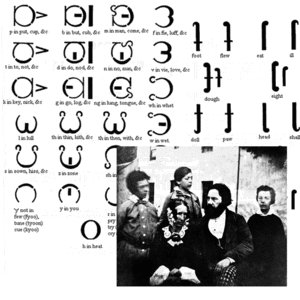
====Alexander Melville Bell’s Visible Speech==== | |||
[[File:bell.gif|300px|thumbnail|right|Alexander Mellville Bell's Visible Speech]] | |||
''Alexander Melville Bell’s Visible Speech is a particular kind of phonetic alphabet which visually represents how to physically make the sounds needed to say any word. | |||
The system was developed in 1867 by using a spectograph to translate speech into its visual representation: Bell’s original idea was to use it as a system to translate sound into something readable in the hopes to make deaf people able to receive phone calls one day. | |||
<br /> | |||
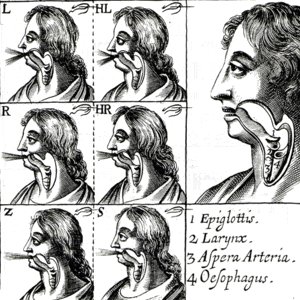
The spectograph system could also be used to let the deaf see their speech organs while talking in order to make them able to improve their ability to speak and articulate sounds. | |||
Bell’s research revealed itself useful for later developments in the field of computer speech recognition, a field of research studying the recognition and translation of spoken languages into text by computers.'' | |||
====''Blissymbols/Semanthography''==== | |||
''[http://www.blissymbolics.org/index.php/why-is-bliss-used It] is a [https://en.wikipedia.org/wiki/Constructed_language constructed language] conceived as an [https://en.wikipedia.org/wiki/Ideogram ideographic] writing system by [https://en.wikipedia.org/wiki/Charles_K._Bliss Charles K. Bliss].'' | |||
===''Vocabulary''=== | |||
'''''characteristica universalis'''= 1.the ideal language, projected by Leibniz, in which logical relations would be so transparent that, when people used the language, there would be no irresoluble dispute, but only the need to ‘calculate’.'' | |||
<br /> | |||
'''''constructed language'''=1. a language whose phonology, grammar, and vocabulary, instead of having developed naturally, are consciously devised; 2. artificial languages, planned languages or invented languages and in some cases fictional languages.'' | |||
<br /> | |||
'''''pasigraphy'''= 1. a writing system where every symbol represents a concept. | |||
<br /> | |||
'''''lingua franca'''= 1.any of various languages used as common or commercial tongues among peoples of diverse speech; 2. something resembling a common language.'' | |||
<br /> | |||
'''''glossopoeia'''= 1. the creation of constructed languages for artistic purposes.'' | |||
<br /> | |||
'''''universal grammar(UG)'''= 1.theory of the genetic component of the language faculty, usually credited to [https://www.google.com/search?q=noam+chomsky&oq=noam&aqs=chrome.1.69i57j35i39j0l6.2614j0j4&sourceid=chrome&ie=UTF-8 Noam Chomsky]. | |||
===On Leibniz "Characteristica Universalis"=== | |||
''[[File:leibniz.gif|300px|thumbnail|left|Gottfried Leibniz]] | |||
'''“[…]learned men have long since thought of some kind of language or universal characteristic by which all concepts and things can be put in beautiful order.” Gottfried W. Leibniz, On the General Characteristics [1679]''''' | |||
During the 17th century, Gottfried W. Leibniz – the German philosopher, famed as inventor of the modern binary number system and also for his exceptional optimism - started to dream about a universal language. | |||
He was trying to create a vocabulary able to rationalise universal concepts and numbers. A similar pattern to the machine language used in today’s encoding systems based on binary arithmetics. | |||
Today, four centuries after Leibniz's utopian system was theorised, we can ask to what degree his dream has been accomplished. | |||
''Are our machines speaking the ultimate Characteristica Universalis?'' | |||
Leibniz’s ideal language was conceived to be effectively expressive so as to become universal. | |||
Today, by contrast, we perhaps face the opposite condition. We can see the proliferation of too many universal languages, aiming for the same result but differing at their cores. | |||
The dream of a Characteristica Universalis seems stuck in the complexity arising from the duality of human languages and machine languages, caught between the aim for entirety and the impossibility of reducing plurality. | |||
In a similar way machine languages of today can be really far removed from the user-friendliness that Leibniz theorised: ''“[…] a new language or script, that could be learned in one week or two”.'' | |||
Unfortunately today’s scenario presents itself as radically different. While anyone can use and interact with programmed technologies, the knowledge of their language is limited to a comparatively small group of people. | |||
This language, whether it is the Characteristica Universalis we were supposed to reach, is trapped and carried by people everyday, as a blackbox filling our our rooms and pockets. | |||
<small><small>Notes | |||
1. A constructed language is a language (also known as a conlang, glossopoeia, artificial language, auxiliary language, and ideal language) that has been consciously created by an individual or group. | |||
2. Gottfried W. Leibniz, Letter to Johan Friedrich von Hannover [1679].</small> | |||
</small> | |||
===''interesting|&|/|curious facts I've bumped into''=== | |||
====timeline==== | |||
*'''''1629''' [https://plato.stanford.edu/entries/descartes/ René Descartes] proposes an artificial language to categorize the elements of human imagination and to describe the actual “things” of the external world.'' | |||
''"Et si quelqu’un avait bien expliqué quelles sont les idées simples qui sont en l’imagination des hommes, desquelles se compose tout ce qu’ils pensent, et que cela fût reçu par tout le monde, j’oserais espérer ensuite une langue universelle, fort aisée à apprendre, à prononcer et à écrire."'' | |||
*'''''~1670''' Gottfried Leibniz imagines a language called [https://www.oxfordreference.com/view/10.1093/oi/authority.20110803095602850 Characteristica Universalis]. He intend it as an ideographic language, following the principles of chinese characters. His goal is to create an alphabet of human thought, a universal symbolic language for science, mathematics and metaphisics.'' | |||
*'''1917''' ''[https://en.wikipedia.org/wiki/Charles_Felton_Pidgin Charles F. Pidgin] received a patent for an invention to allow "visible speech" to be added to (silent) motion pictures by means of "inflatable balloons being shown for carrying the words and for enabling them to be blown from the mouth of the characters."'' | |||
*'''1939''' Bell Labs creates the first electronic speech-synthesizing device at the New York World's Fair. It is called [https://www.atlasobscura.com/articles/the-voder-the-first-machine-to-create-human-speech Voder]. | |||
''“It spoke like a creepy demon.”'' | |||
==Circuit== | ==Circuit== | ||
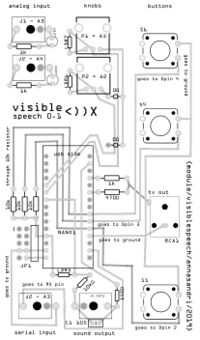
[[File:module.jpg| | [[File:module.jpg|200px|thumbnail|left|Module's PCB]] | ||
==Functions * | <p style="color:DeepPink;">Parts needed for each module: | ||
<br /> | |||
1x RCA plug (Lumberg Black Right Angle PCB Mount RCA Socket with Tin Plated Contacts, 2A); | |||
<br /> | |||
2x Rotary potentiometers; | |||
<br /> | |||
4x buttons; | |||
<br /> | |||
1x Arduino Nano(+male/female headers); | |||
<br /> | |||
2x LED; | |||
<br /> | |||
4x mono jack outputs; | |||
<br /> | |||
3x 1k resistors; | |||
<br /> | |||
4x 10k resistors; | |||
<br /> | |||
1x 150Ω resistor; | |||
<br /> | |||
1x 470Ω resistor; | |||
<br /> | |||
1× 0Ω resistor; | |||
<br /> | |||
1x ceramic capacitor (same as meergranen); | |||
<br /> | |||
blackheatshrink tube. | |||
<br /> | |||
N.B. the module requires a screen equipped with a RCA connector. | |||
<br /> | |||
<br /> | |||
</p> | |||
===How to build the module*=== | |||
*Extract the module’s printed circuit board from the master; | |||
*Place the heat shrink tube over the LDR and the LED. Heat the tube to keep them in place; Place and solder them in the assigned place on the back of the PCB; | |||
*Place the female headers on the board and solder them on the back of the PCB. Solder the male headers to the back of the Arduino Nano. Insert them into the female headers; | |||
*Place and solder the resistors in their assigned place on the PCB; | |||
*Place and solder the ceramic capacitor in its assigned place on the PCB; | |||
*Place and solder mono jack outputs, push buttons, rotary potentiometers and the RCA plug in their assigned place on the PCB; | |||
*Place and solder the JP. Solder a bridge on the front side of the PCB between the two pins in the second row from the end (pin7, pin8). | |||
===How to Connect the module*=== | |||
*Power the module by connecting the Arduino with a power source; | |||
*Connect your screen with the RCA plug via a RCA cable. | |||
==Functions== | |||
===How to interact with the module*=== | |||
'''Rotary potentiometers 1-2''' | |||
<br /> | |||
''1:Voice Quality Symbols [AnalogRead A1]'' | |||
<br /> | |||
Use the knob to play with VoQS. | |||
<br /> | |||
''2:Machine-Readable Speech [AnalogRead A2]'' | |||
<br /> | |||
Use the knob to play with messages from other modules. | |||
<br /> | |||
'''Push Buttons 1-2-3''' | |||
<br /> | |||
Use the buttons to play with Pidgin’s Visible Speech System and other translations. | |||
<br /> | |||
''1:Lingua Franca [DigitalRead D4]'' | |||
<br /> | |||
''2:IPA International Phonetic Chart [DigitalRead D3]'' | |||
<br /> | |||
''3:Binary [DigitalRead D4]'' | |||
==[Technical]Work in progress== | |||
===To convert images into HEX ( *and make a sort of animation):=== | ===To convert images into HEX ( *and make a sort of animation):=== | ||
[[File:convert.gif|300px|thumbnail|right|]] | |||
1. I prepared a simple black and white image using illustrator\photoshop. I exported it as a bitmap file with a resolution compatible with the one used by the TV OUT mode (128x96px). | 1. I prepared a simple black and white image using illustrator\photoshop. I exported it as a bitmap file with a resolution compatible with the one used by the TV OUT mode (128x96px). | ||
<br /> | <br /> | ||
| Line 44: | Line 224: | ||
3. I added in my Arduino code folder two file extensions (.cpp & .h) copied from the DEMOPAL example. Then I replaced the code of the previous image with the one that I generated with the converter tool: | 3. I added in my Arduino code folder two file extensions (.cpp & .h) copied from the DEMOPAL example. Then I replaced the code of the previous image with the one that I generated with the converter tool: | ||
<br /> | <br /> | ||
(.cpp | (.cpp): | ||
#include “filename” | #include “filename” | ||
const unsigned char filename [] PROGMEM = { | const unsigned char filename [] PROGMEM = { | ||
| Line 50: | Line 230: | ||
hex code | hex code | ||
}; | }; | ||
(.h | (.h): | ||
#include <avr/pgmspace.h> | #include <avr/pgmspace.h> | ||
#define FILENAME_H | #define FILENAME_H | ||
extern const unsigned char filename []; | extern const unsigned char filename []; | ||
===To send and receive messages from a module to another via serial communication=== | |||
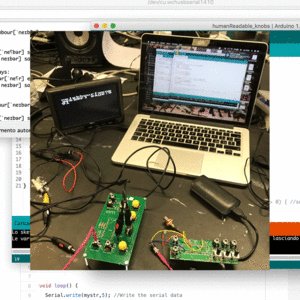
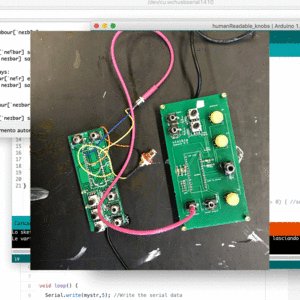
[[File:serial.gif|300px|thumbnail|left]] | |||
Arduinos can send messages to other boards by using serial communication. | |||
It is possible to do it by connecting the required pins directly on the board. In my case I decided to test it by making an hardware adjustment on each module. I added and soldered an extra mini jack input for each of them. | |||
====How to connect it==== | |||
'''for the sender (TX)''' | |||
<br /> | |||
*Solder a wire to the Arduino GND to the mini jack GND; | |||
*Solder another wire from the Arduino TX pin to the mini jack. | |||
<br /> | |||
'''for the receiver (RX)''' | |||
<br /> | |||
*Solder a wire to the Arduino GND to the mini jack GND; | |||
*Solder another wire from the Arduino TX pin to the mini jack. | |||
<br /> | |||
<br /> | |||
====Code==== | |||
'''for the sender (TX)''' | |||
<br /> | |||
void setup() { | |||
Serial.begin(9600); | |||
} | |||
void loop() { | |||
Serial.print (“message”); | |||
} | |||
'''for the receiver (RX)''' | |||
<br /> | |||
I arranged the code to let the Arduino be able to output the message on the TV. It is also possible to “translate” the bytes received into HEX, BIN, DEC or OCT. | |||
#include <fontALL.h> | |||
#include <TVout.h> | |||
int incomingByte = 0; //for serial communication | |||
TVout TV; | |||
void setup() { | |||
Serial.begin (9600); | |||
TV.begin(PAL,120,96); | |||
void loop() { | |||
if (Serial.available() > 0) { //for serial communcation byte | |||
incomingByte = Serial.read();//read the incoming byte | |||
Serial.println(incomingByte); //to output the message on the serial monitor be sure that the module is receiving | |||
TV.println (incomingByte); //to output the message on the TV | |||
__NOTOC__ | |||
Latest revision as of 18:44, 19 October 2020
Working with Arduino
Intro
Arduino is an open source hardware and software.
The software is used to transit code to the memory of the connected machine.
It provides a user friendly environment to type C code: this is possible because it doesn’t show all the processes going on in the machine.
This aspect could be really helpful for beginners but it could turn turn into an obstacle :((.
Alternative method to create a sample
./samplify.sh *name*.wav
Basic commands
https://www.arduino.cc/reference/en/
Collecting ideas (& failures)
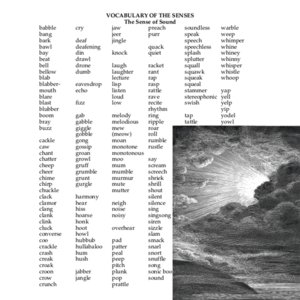
“Music is made of the same medium as speech”- reflection on vocabulary
Connections between sound vocabulary and speech vocabulary. Technical sound vocabulary has often a correspondence in terms used to describe our way to communicate.
Some examples:
- pitch 1.[sound]quality that makes it possible to judge sounds as "higher" and "lower" ; 2. [as a verb] move or be moved suddenly, especially by throwing or being thrown; 3. [noun(persuasion)]a speech or act that attempts to persuade someone to buy or do something (es, elevator pitch discourse); 4. [noun] the level of a feeling;
- juxtaposition 1. [noun]the fact of putting things that are not similar next to each other; 2. [literary] is the showing contrast by concepts placed side by side. Example: "Ask not what your country can do for you; ask what you can do for your country" J.F. Kennedy 3. [sound] an abrupt change of elements, a procedure for musical contrast like rhythmic, melodic and harmonic contrast.
Links to sound vocabulary:
http://www.stirlingaudioservices.com/gloss.htm
https://www.historyofrecording.com/Dictionary-Audio.html
Ubuweb sound library:
http://www.ubu.com/sound/
Then I tried to let my Arduino speak
ε(´סּ︵סּ`)з
https://github.com/PaulStoffregen/Talkie
https://www.arduinolibraries.info/libraries/talkie
https://github.com/ArminJo/Talkie
ε(´סּ︵סּ`)з
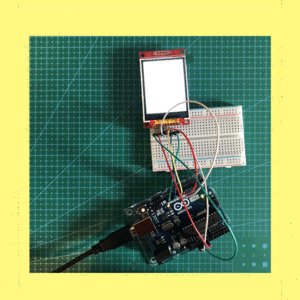
To connect a 1.8 TFT screen with Arduino
Parts used:
- 1x Arduino Uno;
- 1x ILI9341 TFT LCD display;
- Jumper Wires (males);
- 1x Breadboard.
How to wire the screen to Arduino:
LED goes to 3.3V;
SCK goes to pin 13;
SDA goes to pin 11;
DC goes to pin 9;
RST(reset) goes to pin 8;
CS goes to pin 10;
GND (ground) goes to GND;
VCC goes to 5V.
The TFT model that I used had included a SD card reader that also requires other pins.
Libraries to include in the code:
It is not that easy to find the right library for this kind of screens. Most of the tutorials available online suggest to include only the TFT and the SPI library but It didn’t work for me. I made some research and I found out that my particular model of screen needed the Adafruit GFX and the Adafruit ILI9341 libraries (which are the one compatible with my TFT display).
#include <Adafruit_GFX.h> #include <Adafruit_ILI9341.h>
Visible speech */translation module
Visible Speech employs phonetic vocabularies and other oddities to visually reproduce conversations, not only as a stand alone unity but also as a part of a choral act when combined with other modules.
It communicates by using constructed & non-constructed languages, human-readable and machine-readable alphabets.
Visible speech module comes from a fascination for constructed languages, phonetic translation of speech and the endless human desire to reach an ideal universal language.
This leading interest has been arranged by considering the structure which sustains a module’s technical core and interface: an instrument built and programmed with its own particular kind of widespread alphabet, human developed and machine readable.
Content|&|/|Research
I started to research for this project by looking at the possibilities of written language as a transcription of sound. Starting by this interest I’ve focused my investigation on phonetic alphabets but also on the alternative alphabets created among the history in the attempt to create a universal vocabulary.
Phonetic transcription & other universal alphabets
Phonetic alphabet/phonetic script/phonetic notation
1. a set of symbols (such as the IPA) used for phonetic transcription;
2. any of various systems of identifying letters of the alphabet by means of code words in voice communication.
A phonetic transcription is used to display a “one to one” relationship between symbols and sound. To make it effective it is based on the assumption that all the linguistic sounds are segmentable into discrete units represented by symbols.
There are mainly three types of phonetic transcription:
- 1. ALPHABETIC like IPA (=International Phonetic Alphabet) and its extended forms. A nice converter english-IPA: https://tophonetics.com/ ;
- 2. ICONIC like the Visible Speech System developed by Alexander M. Bell;
- 3. ANALPHABETIC [ they use long segment of symbols to precisely describe the component features of an articulatory gesture].
Alexander Melville Bell’s Visible Speech
Alexander Melville Bell’s Visible Speech is a particular kind of phonetic alphabet which visually represents how to physically make the sounds needed to say any word.
The system was developed in 1867 by using a spectograph to translate speech into its visual representation: Bell’s original idea was to use it as a system to translate sound into something readable in the hopes to make deaf people able to receive phone calls one day.
The spectograph system could also be used to let the deaf see their speech organs while talking in order to make them able to improve their ability to speak and articulate sounds.
Bell’s research revealed itself useful for later developments in the field of computer speech recognition, a field of research studying the recognition and translation of spoken languages into text by computers.
Blissymbols/Semanthography
It is a constructed language conceived as an ideographic writing system by Charles K. Bliss.
Vocabulary
characteristica universalis= 1.the ideal language, projected by Leibniz, in which logical relations would be so transparent that, when people used the language, there would be no irresoluble dispute, but only the need to ‘calculate’.
constructed language=1. a language whose phonology, grammar, and vocabulary, instead of having developed naturally, are consciously devised; 2. artificial languages, planned languages or invented languages and in some cases fictional languages.
pasigraphy= 1. a writing system where every symbol represents a concept.
lingua franca= 1.any of various languages used as common or commercial tongues among peoples of diverse speech; 2. something resembling a common language.
glossopoeia= 1. the creation of constructed languages for artistic purposes.
universal grammar(UG)= 1.theory of the genetic component of the language faculty, usually credited to Noam Chomsky.
On Leibniz "Characteristica Universalis"
“[…]learned men have long since thought of some kind of language or universal characteristic by which all concepts and things can be put in beautiful order.” Gottfried W. Leibniz, On the General Characteristics [1679]
During the 17th century, Gottfried W. Leibniz – the German philosopher, famed as inventor of the modern binary number system and also for his exceptional optimism - started to dream about a universal language. He was trying to create a vocabulary able to rationalise universal concepts and numbers. A similar pattern to the machine language used in today’s encoding systems based on binary arithmetics. Today, four centuries after Leibniz's utopian system was theorised, we can ask to what degree his dream has been accomplished.
Are our machines speaking the ultimate Characteristica Universalis?
Leibniz’s ideal language was conceived to be effectively expressive so as to become universal. Today, by contrast, we perhaps face the opposite condition. We can see the proliferation of too many universal languages, aiming for the same result but differing at their cores. The dream of a Characteristica Universalis seems stuck in the complexity arising from the duality of human languages and machine languages, caught between the aim for entirety and the impossibility of reducing plurality. In a similar way machine languages of today can be really far removed from the user-friendliness that Leibniz theorised: “[…] a new language or script, that could be learned in one week or two”. Unfortunately today’s scenario presents itself as radically different. While anyone can use and interact with programmed technologies, the knowledge of their language is limited to a comparatively small group of people. This language, whether it is the Characteristica Universalis we were supposed to reach, is trapped and carried by people everyday, as a blackbox filling our our rooms and pockets.
Notes 1. A constructed language is a language (also known as a conlang, glossopoeia, artificial language, auxiliary language, and ideal language) that has been consciously created by an individual or group. 2. Gottfried W. Leibniz, Letter to Johan Friedrich von Hannover [1679].
interesting|&|/|curious facts I've bumped into
timeline
- 1629 René Descartes proposes an artificial language to categorize the elements of human imagination and to describe the actual “things” of the external world.
"Et si quelqu’un avait bien expliqué quelles sont les idées simples qui sont en l’imagination des hommes, desquelles se compose tout ce qu’ils pensent, et que cela fût reçu par tout le monde, j’oserais espérer ensuite une langue universelle, fort aisée à apprendre, à prononcer et à écrire."
- ~1670 Gottfried Leibniz imagines a language called Characteristica Universalis. He intend it as an ideographic language, following the principles of chinese characters. His goal is to create an alphabet of human thought, a universal symbolic language for science, mathematics and metaphisics.
- 1917 Charles F. Pidgin received a patent for an invention to allow "visible speech" to be added to (silent) motion pictures by means of "inflatable balloons being shown for carrying the words and for enabling them to be blown from the mouth of the characters."
- 1939 Bell Labs creates the first electronic speech-synthesizing device at the New York World's Fair. It is called Voder.
“It spoke like a creepy demon.”
Circuit
Parts needed for each module:
1x RCA plug (Lumberg Black Right Angle PCB Mount RCA Socket with Tin Plated Contacts, 2A);
2x Rotary potentiometers;
4x buttons;
1x Arduino Nano(+male/female headers);
2x LED;
4x mono jack outputs;
3x 1k resistors;
4x 10k resistors;
1x 150Ω resistor;
1x 470Ω resistor;
1× 0Ω resistor;
1x ceramic capacitor (same as meergranen);
blackheatshrink tube.
N.B. the module requires a screen equipped with a RCA connector.
How to build the module*
- Extract the module’s printed circuit board from the master;
- Place the heat shrink tube over the LDR and the LED. Heat the tube to keep them in place; Place and solder them in the assigned place on the back of the PCB;
- Place the female headers on the board and solder them on the back of the PCB. Solder the male headers to the back of the Arduino Nano. Insert them into the female headers;
- Place and solder the resistors in their assigned place on the PCB;
- Place and solder the ceramic capacitor in its assigned place on the PCB;
- Place and solder mono jack outputs, push buttons, rotary potentiometers and the RCA plug in their assigned place on the PCB;
- Place and solder the JP. Solder a bridge on the front side of the PCB between the two pins in the second row from the end (pin7, pin8).
How to Connect the module*
- Power the module by connecting the Arduino with a power source;
- Connect your screen with the RCA plug via a RCA cable.
Functions
How to interact with the module*
Rotary potentiometers 1-2
1:Voice Quality Symbols [AnalogRead A1]
Use the knob to play with VoQS.
2:Machine-Readable Speech [AnalogRead A2]
Use the knob to play with messages from other modules.
Push Buttons 1-2-3
Use the buttons to play with Pidgin’s Visible Speech System and other translations.
1:Lingua Franca [DigitalRead D4]
2:IPA International Phonetic Chart [DigitalRead D3]
3:Binary [DigitalRead D4]
[Technical]Work in progress
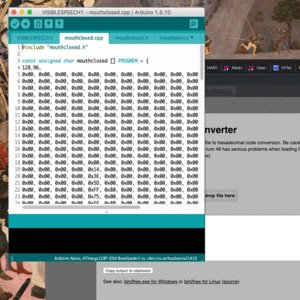
To convert images into HEX ( *and make a sort of animation):
1. I prepared a simple black and white image using illustrator\photoshop. I exported it as a bitmap file with a resolution compatible with the one used by the TV OUT mode (128x96px).
2. I used an online tool to convert the image into hexadecimal code. Not all of the options found in the internet are able to create an array compatible with the arduino code. These are the ones that worked better for me:
- https://tomeko.net/online_tools/file_to_hex.php?lang=en (It works with images of a 128x96 px size that means all the screen in the TVout mode. I don’t know why but when It creates the code it flips the image vertically [*!?] so I flipped it before doing the convertion;
- http://marlinfw.org/tools/u8glib/converter.html (It works also with smaller images, even in a jpg or png format).
3. I added in my Arduino code folder two file extensions (.cpp & .h) copied from the DEMOPAL example. Then I replaced the code of the previous image with the one that I generated with the converter tool:
(.cpp):
#include “filename”
const unsigned char filename [] PROGMEM = {
128,96, // image size
hex code
};
(.h):
#include <avr/pgmspace.h> #define FILENAME_H extern const unsigned char filename [];
To send and receive messages from a module to another via serial communication
Arduinos can send messages to other boards by using serial communication. It is possible to do it by connecting the required pins directly on the board. In my case I decided to test it by making an hardware adjustment on each module. I added and soldered an extra mini jack input for each of them.
How to connect it
for the sender (TX)
- Solder a wire to the Arduino GND to the mini jack GND;
- Solder another wire from the Arduino TX pin to the mini jack.
for the receiver (RX)
- Solder a wire to the Arduino GND to the mini jack GND;
- Solder another wire from the Arduino TX pin to the mini jack.
Code
for the sender (TX)
void setup() {
Serial.begin(9600);
}
void loop() {
Serial.print (“message”);
}
for the receiver (RX)
I arranged the code to let the Arduino be able to output the message on the TV. It is also possible to “translate” the bytes received into HEX, BIN, DEC or OCT.
#include <fontALL.h>
#include <TVout.h>
int incomingByte = 0; //for serial communication
TVout TV;
void setup() {
Serial.begin (9600);
TV.begin(PAL,120,96);
void loop() {
if (Serial.available() > 0) { //for serial communcation byte
incomingByte = Serial.read();//read the incoming byte
Serial.println(incomingByte); //to output the message on the serial monitor be sure that the module is receiving
TV.println (incomingByte); //to output the message on the TV