User:Annasandri/prototyping: Difference between revisions
Annasandri (talk | contribs) |
Annasandri (talk | contribs) |
||
| (26 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=<span style="background-color:Orange;"> | =08/01/2020 <span style="background-color:Orange;">Digital Zines #1</span>= | ||
<p style="color:OliveDrab;font-family:monospace;font-size:18px;"> | <p style="color:OliveDrab;font-family:monospace;font-size:18px;"> | ||
XXXXXXXXXXXXXXXXXXXXX <br> | XXXXXXXXXXXXXXXXXXXXX <br> | ||
| Line 5: | Line 5: | ||
[http://blog.bjrn.se/2020/01/non-realtime-publishing-for-censorship.html Non-realtime publishing for censorship resistance], BJÖRN EDSTRÖM <br> | [http://blog.bjrn.se/2020/01/non-realtime-publishing-for-censorship.html Non-realtime publishing for censorship resistance], BJÖRN EDSTRÖM <br> | ||
XXXXXXXXXXXXXXXXXXXXX</p> | XXXXXXXXXXXXXXXXXXXXX</p> | ||
==Commandline tools used== | ==Commandline <span style="color:Orchid;">tools</span> used== | ||
<span style="background-color:Orchid;">WGET/ to download elements existing online.</span> <br> | <span style="background-color:Orchid;">WGET/ to download elements existing online.</span> <br> | ||
We used it to download [https://web.archive.org/web/20041020175747/http://www.wps.com/archives/HOMOCORE/1/1.JPG Homocore zine].<br> | We used it to download [https://web.archive.org/web/20041020175747/http://www.wps.com/archives/HOMOCORE/1/1.JPG Homocore zine].<br> | ||
<span style="background-color:Orchid;> | <span style="background-color:Orchid;">MOGRIFY/ to resize, blur , crop, flip (…) an image.</span> | ||
<br> | <br> | ||
<span style="background-color:Orchid;">TESSERACT/ to OCR documents.</span> | <span style="background-color:Orchid;">TESSERACT/ to OCR documents.</span> | ||
<br> | <br> | ||
OCR stands for Optical Character Recognition and it is used to convert different types of documents (like scanned paper documents) into a digital (and so into editable & searchable ) format. | |||
<br> | <br> | ||
< | The program analyses the structure of the document and divides the page into elements like blocks of texts, tables, images (…).The lines are divided into words and then - into characters. Once the characters have been singled out, the program compares them with a set of pattern images.] | ||
<br> | |||
<p style="color:OrangeRed;font-family:monospace;font-size:15px;">tesseract filename.inputformat filename.outputformat</p> | |||
If the output format is not specified it will be a txt file. | If the output format is not specified it will be a txt file. | ||
<br> | <br> | ||
<span style="background-color:Orchid;">PDFUNITE/ to join PDFs.</span><br> | <span style="background-color:Orchid;">PDFUNITE/ to join PDFs.</span><br> | ||
In our case it has been useful because of its ability of keeping the searchability of the documents already OCRed. | In our case it has been useful because of its ability of keeping the searchability of the documents already OCRed.<br> | ||
< | <p style="color:OrangeRed;font-family:monospace;font-size:15px;">pdfunite 01_01.pdf 01_02.pdf output.pdf</p> | ||
=13/01/2020 Mediawiki as development archive and editorial space= | =13/01/2020 <span style="background-color:Orange;">Mediawiki as development archive and editorial space</span>= | ||
Exploring the idea of using a wiki as a platform to start to build an archive. | Exploring the idea of using a wiki as a platform to start to build an archive. | ||
<span style=" | <span style="color:Orchid;">MEDIAWIKI>SITE GENERATOR>STATIC WEBSITE </span> | ||
==PREMISE:/ Static Websites & Dynamic Websites== | ==PREMISE:/ Static Websites & Dynamic Websites== | ||
<span style="background-color:Orchid;">STATIC WEB PAGES</span>are simple and written in the HTML language and stored in web server. Whenever an server receives a request regarding a web page, it sends a response along with the requested web page to the client without performing any additional processing. In a static web page the content of the web page does not change depending on the request. | <span style="background-color:Orchid;">STATIC WEB PAGES</span> are simple and written in the HTML language and stored in web server. Whenever an server receives a request regarding a web page, it sends a response along with the requested web page to the client without performing any additional processing. In a static web page the content of the web page does not change depending on the request. | ||
<br> | <br> | ||
<span style="background-color:Orchid;">DYNAMIC WEB PAGES</span> are behavioural and have the capacity to produce distinctive content for different visitors. (They are employed where the information changes very often such as stock prices, weather information ecc.). The page content may change according to the user. | <span style="background-color:Orchid;">DYNAMIC WEB PAGES</span> are behavioural and have the capacity to produce distinctive content for different visitors. (They are employed where the information changes very often such as stock prices, weather information ecc.). The page content may change according to the user. | ||
[[https://techdifferences.com/difference-between-static-and-dynamic-web-pages.html for dummies] | [[https://techdifferences.com/difference-between-static-and-dynamic-web-pages.html for dummies]] | ||
[[https://pad.xpub.nl/p/Prototyping_2020.01.13 pad]] | [[https://pad.xpub.nl/p/Prototyping_2020.01.13 pad]] | ||
=22.01.2020 <span style="background-color:Orange;">Digital zines #2</span>= | |||
=22.01.2020 Digital zines #2= | |||
—>create platform/workflow w/command line | —>create platform/workflow w/command line | ||
==looking for a Markup language== | ==looking for a Markup language== | ||
===Tim Berners Lee | [[File:DZ2.jpg|frameless|700px|thumb|right|frameless]] | ||
Management of general information https://www.w3.org/History/1989/proposal.html | ===Tim Berners Lee: Proposal=== | ||
Management of general information: https://www.w3.org/History/1989/proposal.html | |||
ftp:// (protocol) tim.cern.ch (hostname) /research/essay.pdf (path) | <p style="color:OrangeRed;font-family:monospace;font-size:15px;">ftp:// (protocol) tim.cern.ch (hostname) /research/essay.pdf (path)</p> | ||
===Markdown=== | ===Markdown=== | ||
Markdown is a text-to-HTML conversion tool for web writers created by John Gruber (https://daringfireball.net/). It allows to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML). | <span style="background-color:Orchid;">Markdown is a text-to-HTML conversion tool</span> for web writers created by John Gruber (https://daringfireball.net/). It allows to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML). | ||
// Interesting: the | <p style="color:OliveDrab;">// Interesting: the developement of Markdown also involved [http://www.aaronsw.com/ Aaron Swartz] | ||
[https://www.youtube.com/watch?v=9vz06QO3UkQ&feature=youtu.be documentary]</p> | |||
===Trinity diagram=== | |||
(HyperTextTransferProtocol=)HTTP———URL (=UniformResourceLocator) | |||
| | | |||
-HTML - | |||
(=HyperTextMarkupLanguage) | |||
==Tools== | ==Tools== | ||
===Pandoc=== | ===Pandoc=== | ||
<span style="background-color:Orchid;">[https://pandoc.org/ Pandoc]is a command-line tool able to convert files from one markup format to another</span> (like Markdown, HTML, Mediawiki). <br> | |||
<p style="color:OrangeRed;font-family:monospace;font-size:15px;">pandoc --standalone --toc --from markdown --to html --css style.css name.md -o name.html | |||
<br> | |||
—f from | —f from | ||
<br> | |||
—t to | —t to | ||
<br> | |||
—s standalone document | —s standalone document | ||
</p> | |||
=03.02.2020 = | =03.02.2020 = | ||
Semantically structured wiki/wikitohtml/python intro | Semantically structured wiki/wikitohtml/python intro | ||
=10.02.2020 To query= | =10.02.2020 <span style="background-color:Orange;">To query</span>= | ||
==Python queries== | ==Python queries== | ||
[[File:semantic.png|frameless|450px|thumb|left|frameless]] | |||
[[File:query.png|frameless|450px|thumb|right|frameless]] | |||
<br><br><br><br><br><br><br><br><br><br><br><br><br> | |||
==Git branches== | ==Git branches== | ||
?to create a new branch: <span style="color:OrangeRed;font-family:monospace;font-size:15px;">git branch <namebranch> </span> <br> | |||
to create a new branch: git branch < | ?to see branches: <span style="color:OrangeRed;font-family:monospace;font-size:15px;">git branch</span> <br> | ||
to see branches: git branch | ?to exit from a branch: <span style="color:OrangeRed;font-family:monospace;font-size:15px;">git checkout <namebranch></span><br> | ||
to exit from a branch: git checkout namebranch | ?to get last changes (master): <span style="color:OrangeRed;font-family:monospace;font-size:15px;">git pull origin master</span> | ||
to get last changes (master): git pull origin master | <br> | ||
[[https://pad.xpub.nl/p/prototyping-2020-02-10 pad]] | |||
[ | __NOTOC__ | ||
Latest revision as of 09:58, 14 April 2020
08/01/2020 Digital Zines #1
XXXXXXXXXXXXXXXXXXXXX
“Zine is an abstract framework, or way of thinking, for designing certain classes of resilient “services”. It sacrifices real time communication to gain resiliency from distribution potential.”
Non-realtime publishing for censorship resistance, BJÖRN EDSTRÖM
XXXXXXXXXXXXXXXXXXXXX
Commandline tools used
WGET/ to download elements existing online.
We used it to download Homocore zine.
MOGRIFY/ to resize, blur , crop, flip (…) an image.
TESSERACT/ to OCR documents.
OCR stands for Optical Character Recognition and it is used to convert different types of documents (like scanned paper documents) into a digital (and so into editable & searchable ) format.
The program analyses the structure of the document and divides the page into elements like blocks of texts, tables, images (…).The lines are divided into words and then - into characters. Once the characters have been singled out, the program compares them with a set of pattern images.]
tesseract filename.inputformat filename.outputformat
If the output format is not specified it will be a txt file.
PDFUNITE/ to join PDFs.
In our case it has been useful because of its ability of keeping the searchability of the documents already OCRed.
pdfunite 01_01.pdf 01_02.pdf output.pdf
13/01/2020 Mediawiki as development archive and editorial space
Exploring the idea of using a wiki as a platform to start to build an archive.
MEDIAWIKI>SITE GENERATOR>STATIC WEBSITE
PREMISE:/ Static Websites & Dynamic Websites
STATIC WEB PAGES are simple and written in the HTML language and stored in web server. Whenever an server receives a request regarding a web page, it sends a response along with the requested web page to the client without performing any additional processing. In a static web page the content of the web page does not change depending on the request.
DYNAMIC WEB PAGES are behavioural and have the capacity to produce distinctive content for different visitors. (They are employed where the information changes very often such as stock prices, weather information ecc.). The page content may change according to the user.
[for dummies] [pad]
22.01.2020 Digital zines #2
—>create platform/workflow w/command line
looking for a Markup language
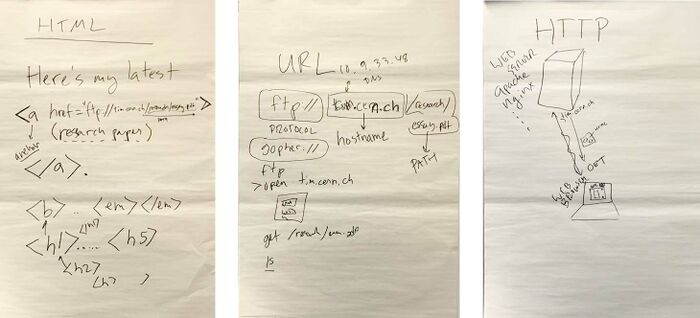
Tim Berners Lee: Proposal
Management of general information: https://www.w3.org/History/1989/proposal.html
ftp:// (protocol) tim.cern.ch (hostname) /research/essay.pdf (path)
Markdown
Markdown is a text-to-HTML conversion tool for web writers created by John Gruber (https://daringfireball.net/). It allows to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML).
// Interesting: the developement of Markdown also involved Aaron Swartz documentary
Trinity diagram
(HyperTextTransferProtocol=)HTTP———URL (=UniformResourceLocator)
| |
-HTML -
(=HyperTextMarkupLanguage)
Tools
Pandoc
Pandocis a command-line tool able to convert files from one markup format to another (like Markdown, HTML, Mediawiki).
pandoc --standalone --toc --from markdown --to html --css style.css name.md -o name.html
—f from
—t to
—s standalone document
03.02.2020
Semantically structured wiki/wikitohtml/python intro
10.02.2020 To query
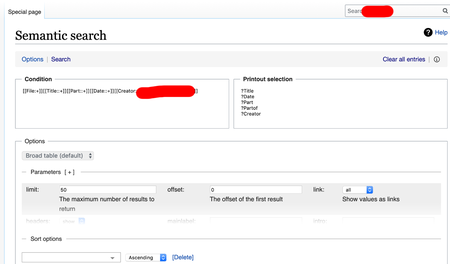
Python queries
Git branches
?to create a new branch: git branch <namebranch>
?to see branches: git branch
?to exit from a branch: git checkout <namebranch>
?to get last changes (master): git pull origin master
[pad]