User:Tancre/2/hackpact: Difference between revisions
(→#3) |
No edit summary |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 46: | Line 46: | ||
== #2 == | == #2 == | ||
=== [[User:Tancre/2/hackpact/ | === [[User:Tancre/2/hackpact/hackpact_2#Unspatial_Spaces |#2.1 Unspatial spaces]] === | ||
=== [[User:Tancre/2/hackpact/DOM_Annihilator |#2.2 DOM Annihilator]] === | |||
=== [[User:Tancre/2/hackpact/Infinite_Spaces |#2.3 Infinite Spaces]] === | === [[User:Tancre/2/hackpact/hackpact_2#DOM_Annihilator |#2.2 DOM Annihilator]] === | ||
=== [[User:Tancre/2/hackpact/Auto_Scrolling |#2.4 Auto Scrolling]]=== | === [[User:Tancre/2/hackpact/hackpact_2#Infinite_Spaces |#2.3 Infinite Spaces]] === | ||
=== [[User:Tancre/2/hackpact/Tags_Highlighter |#2.5 Tags Highlighter]]=== | === [[User:Tancre/2/hackpact/hackpact_2#Auto_Scrolling |#2.4 Auto Scrolling]]=== | ||
=== [[User:Tancre/2/hackpact/hackpact_2#Tags_Highlighter |#2.5 Tags Highlighter]]=== | |||
== #3 == | == #3 == | ||
| Line 58: | Line 59: | ||
== #4 == | == #4 == | ||
=== [[User:Tancre/2/hackpact/Text_Everywhere |#4 Text Everywhere]] === | === [[User:Tancre/2/hackpact/Text_Everywhere |#4 Text Everywhere]] === | ||
== #5 == | |||
=== [[User:Tancre/2/hackpact/hackpact_5 | First step into the structure and narrative of the project]] === | |||
Latest revision as of 17:19, 4 December 2019
Hackpact
#0
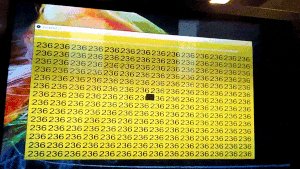
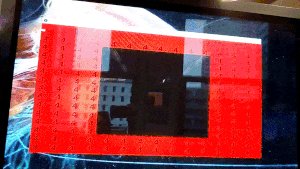
With this experimentation, I wanted to explore the possibilities of revealing the layers of software through the software itself, while allowing a playful and interactive environment. A sort of an auto-referential interactive environment.
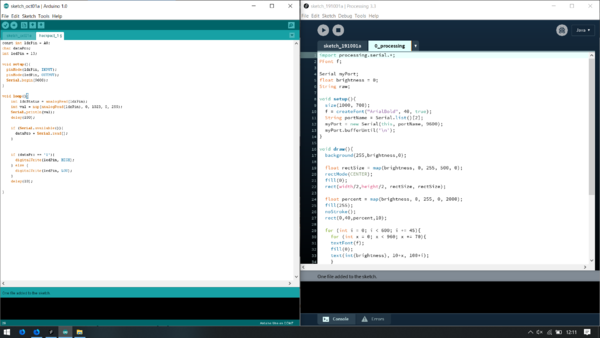
user > sensor > arduino > processing > animation
interaction > flowing data > code > responsive graphics
While working on arduino/processing I was creating this auto-referential sketch but not really revealing these software. As well these environments work on the desktop itself creating further layers of software and dependencies. I thought that in a way a 'desktop narrative' allow showing these further layers and multiple windows working in parallel.
Aymeric feedback
Not write but scrape something already written (ex. clippy)
In specific about this:
- Find specific works exploring this thematic
- Find a piece of software to experiment and deconstruct the layers of software
In general for the graduation:
- How to make it public? material aspect > thesis and project
- How to create a public for this issue? How to gather people around your work?
- Why is your work relevant to you and for other?
#1
As I changed the direction of my project proposal, now I will work on two different layers:
- exploration of early AI to get engaged with software and try to create a narrative from their manipulation
#Clippy
#ELIZA
- exploration of Git repositories to understand how software can be revisualized in their wholeness (code/compilation/execution/manifestation)