User:Tancre/2/hackpact/Text Everywhere: Difference between revisions
< User:Tancre | 2 | hackpact
No edit summary |
No edit summary |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
== Visible layers== | == Visible layers== | ||
* title | * title | ||
[[File: | [[File:WhatsApp Image 2019-12-03 at 20.24.19.jpeg | 500px]] | ||
* page | * page | ||
[[File:im7.jpeg | 500px]] | [[File:im7.jpeg | 500px]] | ||
| Line 13: | Line 11: | ||
[[File:im4.jpeg | 500px]] | [[File:im4.jpeg | 500px]] | ||
* iframe | * iframe | ||
[[File:im7.jpeg | 500px]] | [[File:im7.jpeg | 500px]] | ||
* url | |||
== Hidden layers (inside the code)== | == Hidden layers (inside the code)== | ||
| Line 28: | Line 26: | ||
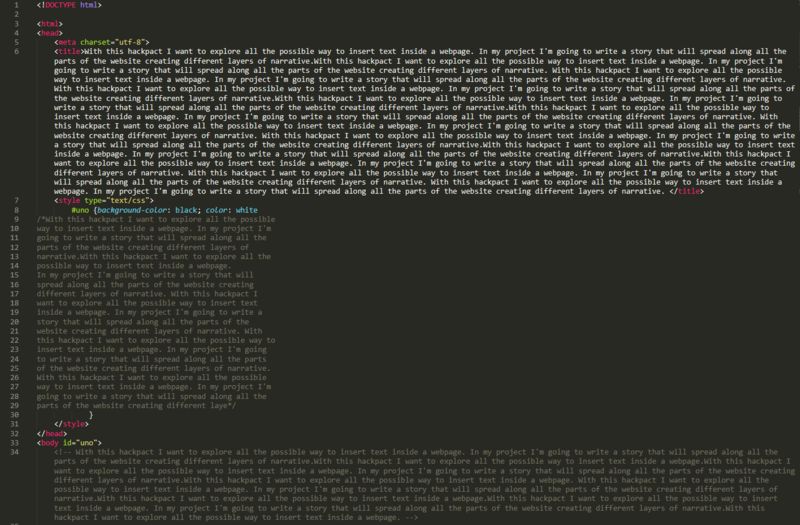
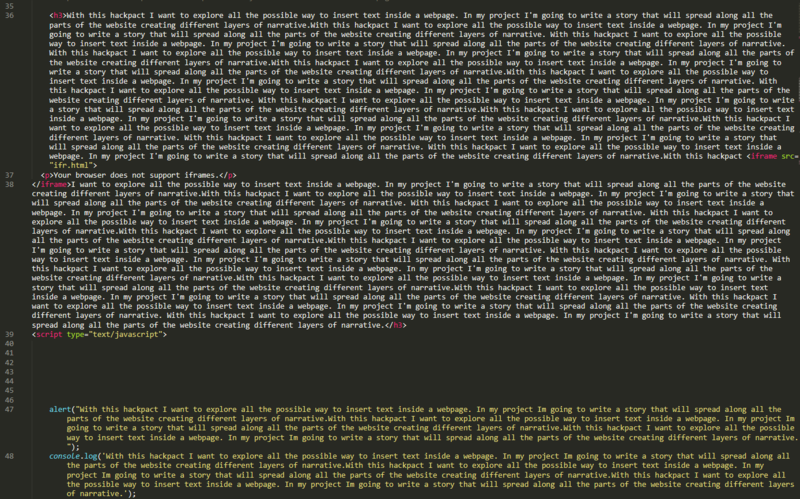
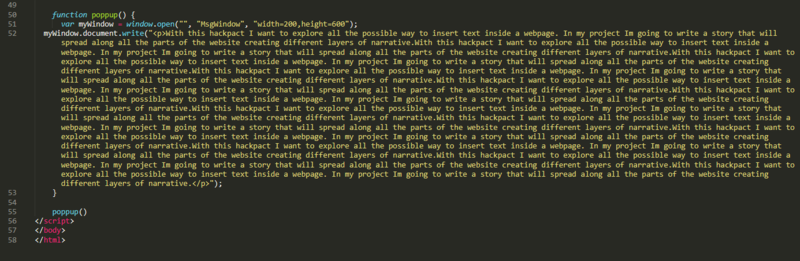
== All the code together == | == All the code together == | ||
[[File:tot1. | [[File:tot1.PNG | 800px]] | ||
[[File:tot2. | [[File:tot2.PNG | 800px]] | ||
[[File:tot3. | [[File:tot3.PNG | 800px]] | ||
Latest revision as of 20:48, 3 December 2019
With this hackpact I want to explore all the possible ways to insert text inside a webpage. In my project Im going to write a story that will spread along all the parts of the website creating different layers of narrative.
Visible layers
- title
- page
- alert
- pop-up
- iframe
- url
Hidden layers (inside the code)
- html
- css
- js > console
Others
- downlaods