User:Tancre/2/hackpact/Clippy: Difference between revisions
| Line 28: | Line 28: | ||
https://github.com/tanathos/ClippyVS | https://github.com/tanathos/ClippyVS | ||
== Unpacking the | == Unpacking the software == | ||
=== Where to start? === | === Where to start? === | ||
| Line 38: | Line 36: | ||
> The only accessible project I can work on is ClippyJS. It is the most famous project available online and can be interesting to play with it and make a website. <br> | > The only accessible project I can work on is ClippyJS. It is the most famous project available online and can be interesting to play with it and make a website. <br> | ||
Furthermore, it is stored on Github allowing me to work on both sides of my [[User:Tancre/2/hackpact#Hackpact_.231 | hackpact]] <br> | Furthermore, it is stored on Github allowing me to work on both sides of my [[User:Tancre/2/hackpact#Hackpact_.231 | hackpact #1]] <br> | ||
(How did they make it if the original code is not available?) <br> | (How did they make it if the original code is not available?) <br> | ||
<pre> git clone https://github.com/smore-inc/clippy.js</pre> | <pre> git clone https://github.com/smore-inc/clippy.js</pre> | ||
=== Methodology === | |||
* Overview of the repository + available data (size, ...) | |||
* Pass through each file + general description | |||
* Analysis of the main code + general description | |||
* Built a website with Clippy + description of the interactions | |||
* Edit the code | |||
At each step, I will try to write down some thoughts that eventually could lead me to a new phase of the hackpact. | |||
=== Overview === | === Overview === | ||
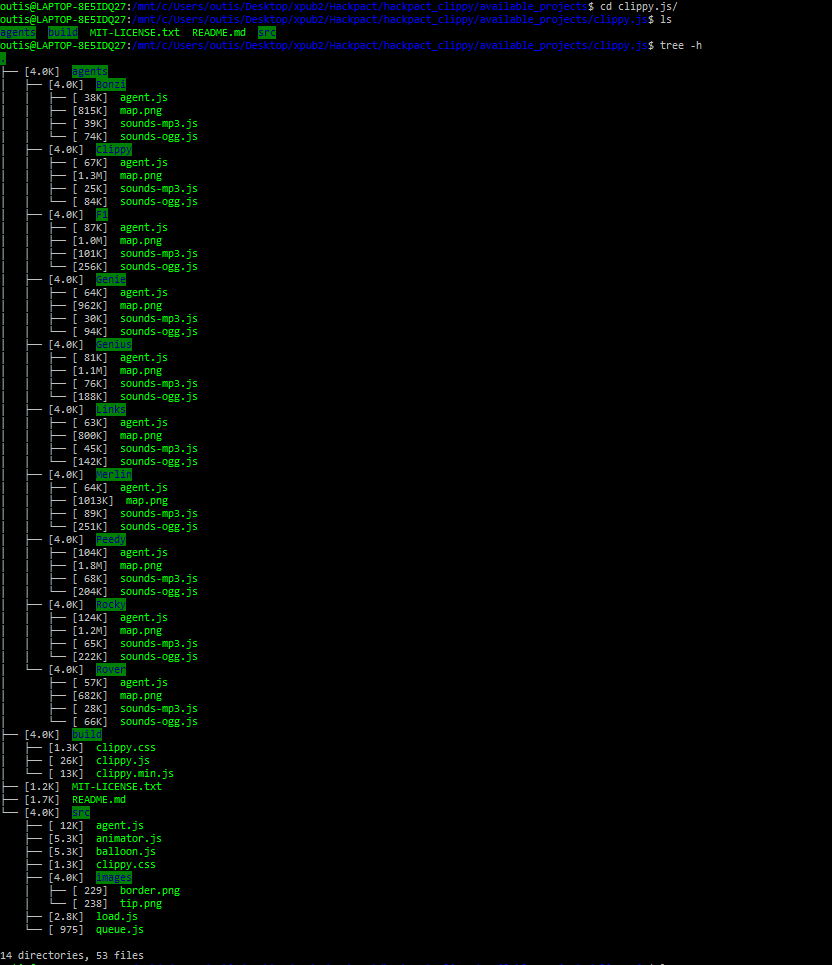
For a general overview, I used the command ''tree -h'' to recursively list the directory and the size of each file. <br> | For a general overview, I used the command ''tree -h'' to recursively list the directory and the size of each file. <br> | ||
[[File:clippy_overview.PNG]] | [[File:clippy_overview.PNG]] | ||
* The command ''tree'' can print an XML file with the argument '-X' and a Json file with the argument '-Y', this would allow generating a data visualization of the directory. Probably I can use it with D3.js. | |||
>> Right now I imagine a sort of 'git stalker' (it could be an online service). | |||
** Crawler > ask the link of the git repository and start the session through Git's API (+ further data on the connection, maybe). | |||
** Overview (Map) > ''tree -hJ >> overview.json'' print the data structure in a file. D3.js use the json to produce a visualization of the structure of the directory. Kinda like the map of the links in 'web stalker': central main folder and then the other folders/files distributed around the main folder and so on recursively. | |||
* The overview through listing the files in the directory can be also achieved non-recursively with ''ls'' or recursively by using the option ''ls -R'' (''ls -hlR'' to get more details on the files) | |||
Revision as of 17:52, 6 October 2019
Clippy (Clippit)
Historical Background
Microsoft Office
Office Assistant
Clippy
https://www.youtube.com/watch?v=8bhjNvSSuLM
Existing Projects
ClippyJS
Most famous project online with Clippy. It allows adding an Assistant to your web page.
Clippy prank
Project for windows. Every 60 seconds Clippy appears on your desktop to basically bother you with stupid phrases. No animations only text.
Clippy on iOS and macOS
ClippyVS
Clippy on Visual Studio. https://github.com/tanathos/ClippyVS
Unpacking the software
Where to start?
> I wanted to work on the original code but I couldn't find it. Microsoft never published it.
> I tried to work on Clippy prank, which is based on Windows, but after using 7zip to extract the .exe I got stuck. The extracted files have strange extensions (ADATA, ASPAK, IDATA ...) or no extension at all. When I tried to open them I noticed the code is encoded and I've no idea how to work with it. (I searched a bit and it seems like I should get some .msi file from the .exe).
> The only accessible project I can work on is ClippyJS. It is the most famous project available online and can be interesting to play with it and make a website.
Furthermore, it is stored on Github allowing me to work on both sides of my hackpact #1
(How did they make it if the original code is not available?)
git clone https://github.com/smore-inc/clippy.js
Methodology
- Overview of the repository + available data (size, ...)
- Pass through each file + general description
- Analysis of the main code + general description
- Built a website with Clippy + description of the interactions
- Edit the code
At each step, I will try to write down some thoughts that eventually could lead me to a new phase of the hackpact.
Overview
For a general overview, I used the command tree -h to recursively list the directory and the size of each file.

- The command tree can print an XML file with the argument '-X' and a Json file with the argument '-Y', this would allow generating a data visualization of the directory. Probably I can use it with D3.js.
>> Right now I imagine a sort of 'git stalker' (it could be an online service).
- Crawler > ask the link of the git repository and start the session through Git's API (+ further data on the connection, maybe).
- Overview (Map) > tree -hJ >> overview.json print the data structure in a file. D3.js use the json to produce a visualization of the structure of the directory. Kinda like the map of the links in 'web stalker': central main folder and then the other folders/files distributed around the main folder and so on recursively.
- The overview through listing the files in the directory can be also achieved non-recursively with ls or recursively by using the option ls -R (ls -hlR to get more details on the files)
