WEBGL
3D BROWSER✌ Threejs Webgl experiments 2
⌨
http://dgagegaegaegaeeagg.tumblr.com/

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ffffff;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene1, scene2, scene3, scene4, renderer;
var geometry, material, cube, cylinder, icosahedron;
function setup() {
var W = window.innerWidth/2, H = window.innerHeight;
renderer1 = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer1.autoClearColor = false;
renderer1.setSize( W, H );
document.body.appendChild( renderer1.domElement );
renderer2 = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer2.autoClearColor = false;
renderer2.setSize( W, H );
document.body.appendChild( renderer2.domElement );
renderer3= new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer3.autoClearColor = false;
renderer3.setSize( W, H );
document.body.appendChild( renderer3.domElement );
renderer4= new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer4.autoClearColor = false;
renderer4.setSize( W, H );
document.body.appendChild( renderer4.domElement );
camera = new THREE.PerspectiveCamera( 510, W/H, 1, 10000 );
camera.position.z = 300;
scene1 = new THREE.Scene();
scene2 = new THREE.Scene();
scene3 = new THREE.Scene();
scene4 = new THREE.Scene();
bg = document.body.style;
bg.background = '#000000';
geometry = new THREE.CubeGeometry( 95, 95, 55 );
for ( var i = 0; i < 100; i ++ ) {
material = new THREE.MeshNormalMaterial( { color: Math.random()*0xffffff } );
cube = new THREE.Mesh( geometry, material);
cube.position.x = Math.random() * 1000 - 500;
cube.position.y = Math.random() * 1000 - 500;
cube.position.z = Math.random() * 1000 - 500;
cube.rotation.x = Math.random() * 2 * Math.PI;
cube.rotation.y = Math.random() * 2 * Math.PI;
cube.rotation.z = Math.random() * 2 * Math.PI;
scene1.add(cube);
}
geometry = new THREE.CubeGeometry(100, 100, 200);
for ( var i = 5; i < 200; i ++ ) {
material = new THREE.MeshNormalMaterial( { color: Math.random()*0xffffff } );
cube = new THREE.Mesh( geometry, material);
cube.position.x = Math.random() * 1000 - 1500;
cube.position.y = Math.random() * 1000 - 1500;
cube.position.z = Math.random() * 1000 - 1500;
cube.rotation.x = Math.random() * 2 * Math.PI;
cube.rotation.y = Math.random() * 2 * Math.PI;
cube.rotation.z = Math.random() * 2 * Math.PI;
scene2.add(cube);
}
geometry = new THREE.CylinderGeometry(100, 100, 200, 50, 50, false );
for ( var i = 0; i < 300; i ++ ) {
material = new THREE.MeshNormalMaterial( { color: Math.random()*0xffffff } );
cylinder = new THREE.Mesh( geometry, material);
cylinder.position.x = Math.random() * 1000 - 500;
cylinder.position.y = Math.random() * 1000 - 500;
cylinder.position.z = Math.random() * 1000 - 500;
cylinder.rotation.x = Math.random() * 2 * Math.PI;
cylinder.rotation.y = Math.random() * 2 * Math.PI;
cylinder.rotation.z = Math.random() * 2 * Math.PI;
scene3.add(cylinder);
}
geometry = new THREE.IcosahedronGeometry( 110, 0 );
for ( var i = 0; i < 1300; i ++ ) {
material = new THREE.MeshNormalMaterial( { color: Math.random()*0xffffff } );
icosahedron = new THREE.Mesh( geometry, material);
icosahedron .position.x = Math.random() * 1000 - 500;
icosahedron .position.y = Math.random() * 1000 - 500;
icosahedron .position.z = Math.random() * 1000 - 500;
icosahedron .rotation.x = Math.random() * 2 * Math.PI;
icosahedron .rotation.y = Math.random() * 2 * Math.PI;
icosahedron .rotation.z = Math.random() * 2 * Math.PI;
scene4.add(icosahedron );
}
}
function draw() {
requestAnimationFrame( draw );
cube.rotation.x = Date.now() * 0.0005;
cube.rotation.y = Date.now() * 0.0002;
cube.rotation.z = Date.now() * 0.001;
cube.position.y = Math.sin( Date.now() * 0.002 ) * 3300;
camera.position.z = Math.sin( Date.now() * 0.00112 ) * 5600;
camera.position.y = Math.sin( Date.now() * 0.00012 ) * 5600;
camera.lookAt(cube.position);
cylinder.rotation.x = Date.now() * 0.0005;
cylinder.rotation.y = Date.now() * 0.0002;
cylinder.rotation.z = Date.now() * 0.001;
icosahedron.rotation.x = Date.now() * 0.00205;
icosahedron.rotation.y = Date.now() * 0.01002;
icosahedron.rotation.z = Date.now() * 0.001;
renderer1.render( scene1, camera );
renderer2.render( scene2, camera );
renderer3.render( scene3, camera );
renderer4.render( scene4, camera );
}
setup();
draw();
</script>
</body>
</html>
⌨⌨
http://thereisamajorprobleminafstralia.tumblr.com/

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ffffff;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene1, renderer;
var geometry, material, sphere;
function setup() {
var W = window.innerWidth/1, H = window.innerHeight;
renderer1 = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer1.autoClearColor = false;
renderer1.setSize( W, H );
document.body.appendChild( renderer1.domElement );
renderer2 = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer2.autoClearColor = false;
camera = new THREE.PerspectiveCamera( 1196, W/H, 1, 10000 );
camera.position.z = 120;
scene1 = new THREE.Scene();
bg = document.body.style;
bg.background = '#000000';
geometry = new THREE.SphereGeometry(150, 100, 51.73);
for ( var i = 0; i < 1310; i ++ ) {
material = new THREE.MeshNormalMaterial( { color: Math.random()*0xffffff } );
sphere = new THREE.Mesh( geometry, material);
sphere.position.x = Math.random() * 100000 - 5000;
sphere.position.y = Math.random() * 10000 - 5000;
sphere.position.z = Math.random() * 10000 - 5000;
sphere.rotation.x = Math.random() * 15 * Math.PI;
sphere.rotation.y = Math.random() * 15 * Math.PI;
sphere.rotation.z = Math.random() * 15 * Math.PI;
scene1.add(sphere);
}
}
function draw() {
requestAnimationFrame( draw );
sphere.rotation.x = Date.now() * 0.000105;
sphere.rotation.y = Date.now() * 0.00002;
sphere.rotation.z = Date.now() * 0.00011;
sphere.position.y = Math.sin( Date.now() * 0.002 ) * 3100;
camera.position.z = Math.sin( Date.now() * 0.00112 ) * 1600;
camera.position.y = Math.sin( Date.now() * 0.001012 ) * 5600;
camera.lookAt(sphere.position);
renderer1.render( scene1, camera );
}
setup();
draw();
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ffffff;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene1, renderer;
var geometry, material, torusKnot;
function setup() {
var W = window.innerWidth/1, H = window.innerHeight;
renderer1 = new THREE.WebGLRenderer();
renderer1.setSize( W, H );
document.body.appendChild( renderer1.domElement );
camera = new THREE.PerspectiveCamera( 2186, W/H, 1, 10000 );
camera.position.z = 33;
scene1 = new THREE.Scene();
geometry = new THREE.TorusKnotGeometry(113, 4, 614, 81, 2, 3, 15.39);
for ( var i = 0; i < 15; i ++ ) {
material = new THREE.MeshNormalMaterial({shading: THREE.FlatShading});
torusKnot = new THREE.Mesh( geometry, material);
torusKnot.position.x = Math.random() * 1111 - 500;
torusKnot.position.y = Math.random() * 1111 - 500;
torusKnot.position.z = Math.random() * 1111 - 500;
torusKnot.rotation.x = Math.random() * 212 * Math.PI;
torusKnot.rotation.y = Math.random() * 212 * Math.PI;
torusKnot.rotation.z = Math.random() * 212 * Math.PI;
scene1.add( torusKnot);
}
}
function draw() {
requestAnimationFrame( draw );
torusKnot.rotation.x = Date.now() * 0.00105;
torusKnot.rotation.y = Date.now() * 0.00102;
torusKnot.rotation.z = Date.now() * 0.0101;
torusKnot.position.y = Math.sin( Date.now() * 0.002 ) * 1300;
camera.position.z = Math.sin( Date.now() * 0.0001 ) * 1510;
camera.position.y = Math.sin( Date.now() * 0.0010 ) * 5500;
camera.lookAt( torusKnot.position);
renderer1.render( scene1, camera );
}
setup();
draw();
</script>
</body>
</html>
⌨⌨⌨⌨
http://asfasfafagageaeee.tumblr.com/

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ffffff;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene1, renderer;
var geometry, material,torus;
function setup() {
var W = window.innerWidth/1, H = window.innerHeight;
renderer1 = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer1.autoClearColor = false;
renderer1.setSize( W, H );
document.body.appendChild( renderer1.domElement );
camera = new THREE.PerspectiveCamera( 26, W/H, 1, 85555);
camera.position.z = 5525;
scene1 = new THREE.Scene();
bg = document.body.style;
bg.background = '#000000';
geometry = new THREE.TorusGeometry(5840, 3.25, 4, 23, 3.14);
for ( var i = 130; i < 160; i ++ ) {
material = new THREE.MeshNormalMaterial({shading: THREE.SmoothShading});
torus = new THREE.Mesh( geometry, material);
torus.position.x = Math.random() * 10000 - 500;
torus.position.y = Math.random() * 10000 - 500;
torus.position.z = Math.random() * 1000 - 500;
torus.rotation.x = Math.random() * 42 * Math.PI;
torus.rotation.y = Math.random() * 42 * Math.PI;
torus.rotation.z = Math.random() * 42 * Math.PI;
scene1.add(torus);
}
}
function draw() {
requestAnimationFrame( draw );
torus.rotation.x = Date.now() * 0.00000105;
torus.rotation.y = Date.now() * 0.000002;
torus.rotation.z = Date.now() * 0.0001011;
torus.position.y = Math.sin( Date.now() * 0.00002 ) * 35100;
camera.position.z = Math.sin( Date.now() * 0.00112 ) * 1600;
camera.position.y = Math.sin( Date.now() * 0.001012 ) * 5600;
camera.lookAt(torus.position);
renderer1.render( scene1, camera );
}
setup();
draw();
</script>
</body>
</html>
⌨⌨⌨⌨⌨
http://dsddssds.tumblr.com/

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ffffff;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene1, renderer;
var geometry, material,torus;
function setup() {
var W = window.innerWidth/1, H = window.innerHeight;
renderer1 = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer1.autoClearColor = false;
renderer1.setSize( W, H );
document.body.appendChild( renderer1.domElement );
camera = new THREE.PerspectiveCamera( 2186, W/H, 1, 10000 );
camera.position.z = 120;
scene1 = new THREE.Scene();
bg = document.body.style;
bg.background = '#000000';
geometry = new THREE.TorusGeometry(41, 3.25, 4, 2, 3.14);
for ( var i = 0; i < 2210; i ++ ) {
material = new THREE.MeshNormalMaterial({shading: THREE.SmoothShading});
torus = new THREE.Mesh( geometry, material);
torus.position.x = Math.random() * 10000 - 500;
torus.position.y = Math.random() * 10000 - 500;
torus.position.z = Math.random() * 10000 - 500;
torus.rotation.x = Math.random() * 2 * Math.PI;
torus.rotation.y = Math.random() * 2 * Math.PI;
torus.rotation.z = Math.random() * 2 * Math.PI;
scene1.add(torus);
}
}
function draw() {
requestAnimationFrame( draw );
torus.rotation.x = Date.now() * 0.00000105;
torus.rotation.y = Date.now() * 0.0000002;
torus.rotation.z = Date.now() * 0.00000111;
torus.position.y = Math.sin( Date.now() * 0.02 ) * 300;
camera.position.z = Math.sin( Date.now() * 0.00112 ) * 1600;
camera.position.y = Math.sin( Date.now() * 0.001012 ) * 5600;
camera.lookAt(torus.position);
renderer1.render( scene1, camera );
}
setup();
draw();
</script>
</body>
</html>
⌨⌨⌨⌨⌨⌨
http://sfasasfa3.tumblr.com/

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ffffff;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene1, renderer;
var geometry, material, cube;
function setup() {
var W = window.innerWidth/1, H = window.innerHeight;
renderer1 = new THREE.WebGLRenderer();
renderer1.setSize( W, H );
document.body.appendChild( renderer1.domElement );
camera = new THREE.PerspectiveCamera( 1286, W/H, 1, 10000 );
camera.position.z = 550;
scene1 = new THREE.Scene();
geometry = new THREE.CubeGeometry(7326.47, 9.12, 124.98);
for ( var i = 0; i < 895; i ++ ) {
material = new THREE.MeshNormalMaterial({shading: THREE.SmoothShading});
cube = new THREE.Mesh( geometry, material);
cube.position.x = Math.random() * 10000 - 500;
cube.position.y = Math.random() * 10000 - 500;
cube.position.z = Math.random() * 10000 - 500;
cube.rotation.x = Math.random() * 2 * Math.PI;
cube.rotation.y = Math.random() * 2 * Math.PI;
cube.rotation.z = Math.random() * 2 * Math.PI;
scene1.add( cube);
}
}
function draw() {
requestAnimationFrame( draw );
cube.rotation.x = Date.now() * 0.00105;
cube.rotation.y = Date.now() * 0.00102;
cube.rotation.z = Date.now() * 0.0101;
cube.position.y = Math.sin( Date.now() * 0.002 ) * 300;
camera.position.z = Math.sin( Date.now() * 0.0001 ) * 5110;
camera.position.y = Math.sin( Date.now() * 0.0010 ) * 5500;
camera.lookAt( cube.position);
renderer1.render( scene1, camera );
}
setup();
draw();
</script>
</body>
</html>
⌨⌨⌨⌨⌨⌨⌨
http://daaaaa0ad9d9a.tumblr.com/

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ffffff;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene1, renderer;
var geometry, material, torusKnot;
function setup() {
var W = window.innerWidth/1, H = window.innerHeight;
renderer1 = new THREE.WebGLRenderer();
renderer1.setSize( W, H );
document.body.appendChild( renderer1.domElement );
camera = new THREE.PerspectiveCamera( 2186, W/H, 1, 10000 );
camera.position.z = 150;
scene1 = new THREE.Scene();
geometry = new THREE.TorusKnotGeometry(130, 40, 64, 8, 2, 3, 5.39);
for ( var i = 0; i < 815; i ++ ) {
material = new THREE.MeshNormalMaterial({shading: THREE.FlatShading});
torusKnot = new THREE.Mesh( geometry, material);
torusKnot.position.x = Math.random() * 10 - 500;
torusKnot.position.y = Math.random() * 10 - 500;
torusKnot.position.z = Math.random() * 10 - 500;
torusKnot.rotation.x = Math.random() * 212 * Math.PI;
torusKnot.rotation.y = Math.random() * 212 * Math.PI;
torusKnot.rotation.z = Math.random() * 212 * Math.PI;
scene1.add( torusKnot);
}
}
function draw() {
requestAnimationFrame( draw );
torusKnot.rotation.x = Date.now() * 0.00105;
torusKnot.rotation.y = Date.now() * 0.00102;
torusKnot.rotation.z = Date.now() * 0.0101;
torusKnot.position.y = Math.sin( Date.now() * 0.002 ) * 1300;
camera.position.z = Math.sin( Date.now() * 0.0001 ) * 1510;
camera.position.y = Math.sin( Date.now() * 0.0010 ) * 5500;
camera.lookAt( torusKnot.position);
renderer1.render( scene1, camera );
}
setup();
draw();
</script>
</body>
</html>
⌨⌨⌨⌨⌨⌨⌨⌨
http://gdgsdgdagadgadgagad.tumblr.com/

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ffffff;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene1, renderer;
var geometry, material,torus;
function setup() {
var W = window.innerWidth/1, H = window.innerHeight;
renderer1 = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer1.autoClearColor = false;
renderer1.setSize( W, H );
document.body.appendChild( renderer1.domElement );
camera = new THREE.PerspectiveCamera( 16, W/H, 1, 10000 );
camera.position.z = 10;
scene1 = new THREE.Scene();
bg = document.body.style;
bg.background = '#000000';
geometry = new THREE.TorusGeometry(100, 40, 40, 23, 43.98);
for ( var i = 0; i < 10; i ++ ) {
material = new THREE.MeshNormalMaterial( { color: Math.random()*0xffffff } );
torus = new THREE.Mesh( geometry, material);
torus.position.x = Math.random() * 1000 - 500;
torus.position.y = Math.random() * 1000 - 500;
torus.position.z = Math.random() * 1000 - 500;
torus.rotation.x = Math.random() * 54 * Math.PI;
torus.rotation.y = Math.random() * 54 * Math.PI;
torus.rotation.z = Math.random() * 5 * Math.PI;
scene1.add(torus);
}
}
function draw() {
requestAnimationFrame( draw );
torus.rotation.x = Date.now() * 0.000105;
torus.rotation.y = Date.now() * 0.00002;
torus.rotation.z = Date.now() * 0.00011;
torus.position.y = Math.sin( Date.now() * 0.002 ) * 3100;
camera.position.z = Math.sin( Date.now() * 0.00112 ) * 1600;
camera.position.y = Math.sin( Date.now() * 0.001012 ) * 5600;
camera.lookAt(torus.position);
renderer1.render( scene1, camera );
}
setup();
draw();
</script>
</body>
</html>
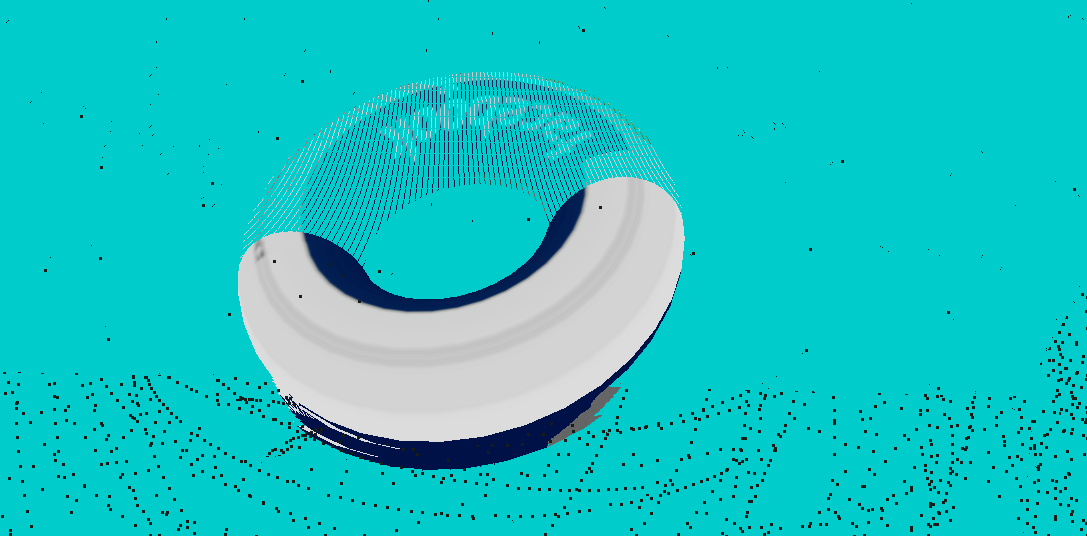
⌨⌨⌨⌨⌨⌨⌨⌨⌨ texture
http://axaxa65atd.tumblr.com/

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ffffff;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene, renderer;
var geometry, material, mesh;
function setup() {
var W = window.innerWidth, H = window.innerHeight;
renderer = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer.autoClearColor = false;
renderer.setSize( W, H );
document.body.appendChild( renderer.domElement );
camera = new THREE.PerspectiveCamera( 50, W/H, 1, 10000 );
camera.position.z = 500;
scene = new THREE.Scene();
map = THREE.ImageUtils.loadTexture('http://i.imgur.com/qSJKTzj.jpg');
geometry = new THREE.TorusGeometry(100, 40, 40, 40, 6.28);
material = new THREE.MeshBasicMaterial({shading: THREE.SmoothShading, color: 0xdcdcdc, map: map});
mesh = new THREE.Mesh(geometry, material);
map.wrapS = map.wrapT = THREE.RepeatWrapping;
map.repeat.set( 1.877900084674005, 1.877900084674005 );
mesh.scale.x = mesh.scale.y = mesh.scale.z = 1.36;
mesh.rotation.x = 4.94;
mesh.rotation.y = 6.09;
mesh.rotation.z = 3.44;
mesh.castShadow = true;
scene.add(mesh);
renderer.shadowMapEnabled = true;
bg = document.body.style;
bg.background = '#000000';
wgeometry = new THREE.PlaneGeometry( 1000, 1000, 1040, 100 );
wmaterial = new THREE.MeshBasicMaterial( { color: 0x00CCCC, wireframe: true, wireframeLinewidth: 1 } );
wireplane = new THREE.Mesh( wgeometry, wmaterial );
wireplane.rotation.x = - Math.PI / 34;
scene.add( wireplane );
geometry = new THREE.Geometry();
for ( i = 0; i < 500; i ++ ) {
var vertex = new THREE.Vector3();
vertex.x = 1000 * Math.random() - 500;
vertex.y = 1000 * Math.random() - 500;
vertex.z = 1000 * Math.random() - 500;
geometry.vertices.push( vertex );
}
material = new THREE.ParticleBasicMaterial( { size: 3, sizeAttenuation: false, transparent: true } );
material.color.setHex( 0xFFFFFF );
particles = new THREE.ParticleSystem( geometry, material );
particles.sortParticles = true;
scene.add( particles );
}
function draw() {
requestAnimationFrame( draw );
camera.lookAt(mesh.position);
mesh.position.x = Math.sin( Date.now() * 0.001103 ) * 30;
mesh.rotation.z = Date.now() * 0.00105;
mesh.position.y = Math.sin( Date.now() * 0.00102 ) * 450;
particles.rotation.y = Date.now() * 0.002005;
var time = Date.now() * 0.000105;
h = ( 360 * ( 51.0 + time ) % 360 ) / 360;
material.color.setHSL( h, 0.1, 0.1);
renderer.render( scene, camera );
}
setup();
draw();
</script>
</body>
</html>
⌨⌨⌨⌨⌨⌨⌨⌨⌨⌨
http://gaggaegaeggfa.tumblr.com/

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ffffff;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene, renderer;
var geometry, material, mesh;
function setup() {
var W = window.innerWidth, H = window.innerHeight;
renderer = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer.autoClearColor = false;
renderer.setSize( W, H );
document.body.appendChild( renderer.domElement );
camera = new THREE.PerspectiveCamera( 50, W/H, 1, 10000 );
camera.position.z = 500;
scene = new THREE.Scene();
map = THREE.ImageUtils.loadTexture('http://i.imgur.com/tymjNVd.png');
geometry = new THREE.TorusKnotGeometry(52, 77, 64, 11, 2, 8.71, 5.84);
material = new THREE.MeshBasicMaterial({shading: THREE.SmoothShading, color: 0xdcdcdc, map: map});
mesh = new THREE.Mesh(geometry, material);
map.wrapS = map.wrapT = THREE.RepeatWrapping;
map.repeat.set( 1.877900084674005, 1.877900084674005 );
mesh.scale.x = mesh.scale.y = mesh.scale.z = 1.36;
mesh.rotation.x = 4.94;
mesh.rotation.y = 6.09;
mesh.rotation.z = 3.44;
mesh.castShadow = true;
scene.add(mesh);
renderer.shadowMapEnabled = true;
bg = document.body.style;
bg.background = '#000000';
}
function draw() {
requestAnimationFrame( draw );
mesh.rotation.x = Date.now() * 0.0005;
mesh.rotation.y = Date.now() * 0.00012;
mesh.rotation.z = Date.now() * 0.0011;
var time = Date.now() * 0.0005;
h = ( 360 * ( 1.0 + time ) % 360 ) / 360;
mesh.material.color.setHSL(h, 0.5, 0.5 );
mesh.position.x = Math.sin( Date.now() * 0.001 ) * 50;
mesh.rotation.z = Date.now() * 0.0005;
renderer.render( scene, camera );
}
setup();
draw();
</script>
</body>
</html>
⌨⌨⌨⌨⌨⌨⌨⌨⌨⌨⌨
no link but new method

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ffffff;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var scene = new THREE.Scene();
var fov = 75;
var aspect = window.innerWidth / window.innerHeight;
var near = 0.1;
var far = 1000;
var camera = new THREE.PerspectiveCamera( fov, aspect, near, far );
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
var radius = 6;
var widthSegments = 200;
var heightSegments = 200;
var geometry = new THREE.SphereGeometry( radius, widthSegments, heightSegments );
var material = new THREE.MeshBasicMaterial( { color: 0x2980b9, wireframe: true } );
var sphere = new THREE.Mesh( geometry, material );
scene.add( sphere );
camera.position.z = 5;
function render(){
requestAnimationFrame( render );
sphere.rotation.y += 0.015;
sphere.rotation.x += 0.015;
renderer.render( scene, camera );
}
</script>
</body>
</html>
⌨⌨⌨⌨⌨⌨⌨⌨⌨⌨⌨ ⌨
http://dooddoai2.tumblr.com/

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ffffff;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene, renderer;
var geometry, material, mesh;
function setup() {
var W = window.innerWidth, H = window.innerHeight;
renderer = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer.autoClearColor = false;
renderer.setSize( W, H );
document.body.appendChild( renderer.domElement );
camera = new THREE.PerspectiveCamera( 70, W/H, 1, 10000 );
camera.position.z = 1500;
scene = new THREE.Scene();
map = THREE.ImageUtils.loadTexture('http://i.imgur.com/uJAiABO.png');
geometry = new THREE.TorusKnotGeometry(300, 40, 64, 8, 2, 3, 1);
material = new THREE.MeshBasicMaterial({shading: THREE.SmoothShading, color: 0xdcdcdc, map: map});
mesh = new THREE.Mesh(geometry, material);
map.wrapS = map.wrapT = THREE.RepeatWrapping;
map.repeat.set( 1.2, 11.2 );
mesh.scale.x = mesh.scale.y = mesh.scale.z = 12.36;
mesh.rotation.x = 14.94;
mesh.rotation.y = 5.09;
mesh.rotation.z = 3.44;
mesh.castShadow = true;
scene.add(mesh);
renderer.shadowMapEnabled = true;
bg = document.body.style;
bg.background = '#000000';
wgeometry = new THREE.PlaneGeometry( 21000, 1000, 1040, 100 );
wmaterial = new THREE.MeshBasicMaterial( { color: 0xFFFFFF, wireframe: true, wireframeLinewidth: 1 } );
wireplane = new THREE.Mesh( wgeometry, wmaterial );
wireplane.rotation.x = - Math.PI / 34;
scene.add( wireplane );
geometry = new THREE.Geometry();
for ( i = 0; i < 500; i ++ ) {
var vertex = new THREE.Vector3();
vertex.x = 1000 * Math.random() - 500;
vertex.y = 1000 * Math.random() - 500;
vertex.z = 1000 * Math.random() - 500;
geometry.vertices.push( vertex );
}
material = new THREE.ParticleBasicMaterial( { size: 2, sizeAttenuation: false, transparent: true } );
material.color.setHex( 0x00FFFF);
particles = new THREE.ParticleSystem( geometry, material );
particles.sortParticles = true;
scene.add( particles );
}
function draw() {
requestAnimationFrame( draw );
camera.lookAt(mesh.position);
mesh.position.x = Math.sin( Date.now() * 0.001103 ) * 30;
mesh.rotation.z = Date.now() * 0.00105;
mesh.position.y = Math.sin( Date.now() * 0.00102 ) * 4150;
particles.rotation.y = Date.now() * 0.002005;
var time = Date.now() * 0.000105;
h = ( 360 * ( 51.0 + time ) % 360 ) / 1360;
material.color.setHSL( h, 0.11, 0.11);
renderer.render( scene, camera );
}
setup();
draw();
</script>
</body>
</html>
⌨⌨⌨⌨⌨⌨⌨⌨⌨⌨⌨ ⌨ ⌨
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ffffff;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene, renderer;
var geometry, material, mesh;
function setup() {
var W = window.innerWidth, H = window.innerHeight;
renderer = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer.autoClearColor = false;
renderer.setSize( W, H );
document.body.appendChild( renderer.domElement );
camera = new THREE.PerspectiveCamera( 70, W/H, 1, 10000 );
camera.position.z = 1500;
scene = new THREE.Scene();
map = THREE.ImageUtils.loadTexture('http://sphotos-d.ak.fbcdn.net/hphotos-ak-ash3/c0.176.843.403/p843x403/559202_10151535231617926_1856557275_n.jpg');
geometry = new THREE.TorusKnotGeometry(100, 40, 64, 18, 12, 13, 1);
material = new THREE.MeshBasicMaterial({shading: THREE.SmoothShading, color: 0xdcdcdc, map: map});
mesh = new THREE.Mesh(geometry, material);
map.wrapS = map.wrapT = THREE.RepeatWrapping;
map.repeat.set( 1.2, 11.2 );
mesh.scale.x = mesh.scale.y = mesh.scale.z = 112.36;
mesh.rotation.x = 14.94;
mesh.rotation.y = 6.09;
mesh.rotation.z = 3.44;
mesh.castShadow = true;
scene.add(mesh);
renderer.shadowMapEnabled = true;
bg = document.body.style;
bg.background = '#000000';
wgeometry = new THREE.PlaneGeometry( 21000, 1000, 1040, 100 );
wmaterial = new THREE.MeshBasicMaterial( { color: 0xFFFFFF, wireframe: true, wireframeLinewidth: 1 } );
wireplane = new THREE.Mesh( wgeometry, wmaterial );
wireplane.rotation.x = - Math.PI / 34;
scene.add( wireplane );
geometry = new THREE.Geometry();
for ( i = 0; i < 500; i ++ ) {
var vertex = new THREE.Vector3();
vertex.x = 1000 * Math.random() - 500;
vertex.y = 1000 * Math.random() - 500;
vertex.z = 1000 * Math.random() - 500;
geometry.vertices.push( vertex );
}
material = new THREE.ParticleBasicMaterial( { size: 2, sizeAttenuation: false, transparent: true } );
material.color.setHex( 0x00FFFF);
particles = new THREE.ParticleSystem( geometry, material );
particles.sortParticles = true;
scene.add( particles );
}
function draw() {
requestAnimationFrame( draw );
camera.lookAt(mesh.position);
mesh.position.x = Math.sin( Date.now() * 0.001103 ) * 30;
mesh.rotation.z = Date.now() * 0.00105;
mesh.position.y = Math.sin( Date.now() * 0.00102 ) * 4150;
particles.rotation.y = Date.now() * 0.002005;
var time = Date.now() * 0.000105;
h = ( 360 * ( 51.0 + time ) % 360 ) / 1360;
material.color.setHSL( h, 0.11, 0.11);
renderer.render( scene, camera );
}
setup();
draw();
</script>
</body>
</html>
⌨⌨⌨⌨⌨⌨⌨⌨⌨⌨⌨ ⌨ ⌨ ⌨
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ffffff;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene, renderer;
var geometry, material, mesh;
function setup() {
var W = window.innerWidth, H = window.innerHeight;
renderer = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer.autoClearColor = false;
renderer.setSize( W, H );
document.body.appendChild( renderer.domElement );
camera = new THREE.PerspectiveCamera( 150, W/H, 1, 10000 );
camera.position.z = 500;
scene = new THREE.Scene();
map = THREE.ImageUtils.loadTexture('http://i.imgur.com/9E3qMlE.jpg');
geometry = new THREE.TetrahedronGeometry(150, 0);
material = new THREE.MeshBasicMaterial({shading: THREE.SmoothShading, color: 0xdcdcdc, map: map});
mesh = new THREE.Mesh(geometry, material);
map.wrapS = map.wrapT = THREE.RepeatWrapping;
map.repeat.set( 1.2, 1.2 );
mesh.scale.x = mesh.scale.y = mesh.scale.z = 12.36;
mesh.rotation.x = 4.94;
mesh.rotation.y = 6.09;
mesh.rotation.z = 3.44;
mesh.castShadow = true;
scene.add(mesh);
renderer.shadowMapEnabled = true;
bg = document.body.style;
bg.background = '#000000';
wgeometry = new THREE.PlaneGeometry( 21000, 1000, 1040, 100 );
wmaterial = new THREE.MeshBasicMaterial( { color: 0xFFFFFF, wireframe: true, wireframeLinewidth: 1 } );
wireplane = new THREE.Mesh( wgeometry, wmaterial );
wireplane.rotation.x = - Math.PI / 34;
scene.add( wireplane );
geometry = new THREE.Geometry();
for ( i = 0; i < 500; i ++ ) {
var vertex = new THREE.Vector3();
vertex.x = 1000 * Math.random() - 500;
vertex.y = 1000 * Math.random() - 500;
vertex.z = 1000 * Math.random() - 500;
geometry.vertices.push( vertex );
}
material = new THREE.ParticleBasicMaterial( { size: 22, sizeAttenuation: false, transparent: true } );
material.color.setHex( 0x00FFFF);
particles = new THREE.ParticleSystem( geometry, material );
particles.sortParticles = true;
scene.add( particles );
}
function draw() {
requestAnimationFrame( draw );
camera.lookAt(mesh.position);
mesh.position.x = Math.sin( Date.now() * 0.001103 ) * 30;
mesh.rotation.z = Date.now() * 0.00105;
mesh.position.y = Math.sin( Date.now() * 0.00102 ) * 450;
particles.rotation.y = Date.now() * 0.002005;
var time = Date.now() * 0.000105;
h = ( 360 * ( 51.0 + time ) % 360 ) / 360;
material.color.setHSL( h, 0.1, 0.1);
renderer.render( scene, camera );
}
setup();
draw();
</script>
</body>
</html>
⌨⌨⌨⌨⌨⌨⌨⌨⌨⌨⌨ ⌨ ⌨ ⌨
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: #ffffff;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/three.min.js"></script>
<script src="http://brangerbriz.net/labs/threejs_playGnd/js/Detector.js"></script>
<script>
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
var camera, scene, renderer;
var geometry, material, mesh;
function setup() {
var W = window.innerWidth, H = window.innerHeight;
renderer = new THREE.WebGLRenderer( { preserveDrawingBuffer: true } );
renderer.autoClearColor = false;
renderer.setSize( W, H );
document.body.appendChild( renderer.domElement );
camera = new THREE.PerspectiveCamera( 50, W/H, 1, 10000 );
camera.position.z = 500;
scene = new THREE.Scene();
map = THREE.ImageUtils.loadTexture('http://i.imgur.com/IGlhlMM.jpg');
geometry = new THREE.TorusKnotGeometry(1111, 1557, 64, 11, 112, 82.71, 25.84);
material = new THREE.MeshBasicMaterial({shading: THREE.SmoothShading, color: 0xdcdcdc, map: map});
mesh = new THREE.Mesh(geometry, material);
map.wrapS = map.wrapT = THREE.RepeatWrapping;
map.repeat.set( 17.8779000846741005, 131.877900084674005 );
mesh.scale.x = mesh.scale.y = mesh.scale.z = 119.36;
mesh.rotation.x = 114.94;
mesh.rotation.y = 116.09;
mesh.rotation.z = 113.44;
mesh.castShadow = true;
scene.add(mesh);
renderer.shadowMapEnabled = true;
bg = document.body.style;
bg.background = '#000000';
}
function draw() {
requestAnimationFrame( draw );
mesh.rotation.x = Date.now() * 0.0005;
mesh.rotation.y = Date.now() * 0.00012;
mesh.rotation.z = Date.now() * 0.0011;
var time = Date.now() * 0.03005;
h = ( 3610 * ( 1.0 + time ) % 3160 ) / 1360;
mesh.material.color.setHSL(h, 0.55, 0.5 );
mesh.position.x = Math.sin( Date.now() * 0.0015 ) * 50;
mesh.rotation.z = Date.now() * 0.0005;
renderer.render( scene, camera );
}
setup();
draw();
</script>
</body>
</html>