User:Wordfa/lyricMapper
Making song lyric maps with Graphviz (and pen plotters)
STATUS: KINDA BROKEN LYRIC API IS DOWN
History
Started during prototyping class that had us exploring graphviz.
What it Does
A node script that takes a song name and artist, and outputs a Graphviz of how the lyrics come together.
- Fetches Lryics via API
- Splits Lyrics by spaces
- Combines the lyrics with '->' to make it into dot
- Saves Dot File
- Runs command to turn dot into svg
- Optional: Convert to HPGL for Pen Plotting
Runs in command line like:
node writer.js -a "Pixies" -t "Hey"Example Generated Dot File (Hey - Pixies)
digraph {
ratio=0.7;
pad=0.5;
"hey" -> "been" -> "tryin'" -> "to" -> "meet" -> "you" -> "mm-hm" -> "hey" -> "must" -> "be" -> "a" -> "devil" -> "between" -> "us" -> "or" -> "whores" -> "in" -> "my" -> "head" -> "whores" -> "at" -> "the" -> "door" -> "whore" -> "in" -> "my" -> "bed" -> "but" -> "hey" -> "where" -> "have" -> "you" -> "been?" -> "if" -> "you" -> "go" -> "i" -> "will" -> "surely" -> "die" -> "we're" -> "chained" -> "we're" -> "chained" -> "we're" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "`uh!'" -> "said" -> "the" -> "man" -> "to" -> "the" -> "lady" -> "mm-hm" -> "`uh!'" -> "said" -> "the" -> "lady" -> "to" -> "the" -> "man" -> "she" -> "adored" -> "and" -> "the" -> "whores" -> "like" -> "a" -> "choir" -> "go" -> "`uh!'" -> "all" -> "night" -> "and" -> "mary" -> "ain't" -> "you" -> "tired" -> "of" -> "this?" -> "`uh!'" -> "is" -> "the" -> "sound" -> "that" -> "the" -> "mother" -> "makes" -> "when" -> "the" -> "baby" -> "breaks" -> "we're" -> "chained" -> "we're" -> "chained" -> "we're" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained" -> "chained" -> "we're" -> "chained"
labelloc="t";
fontsize = 50
label="Pixies - Hey!";}
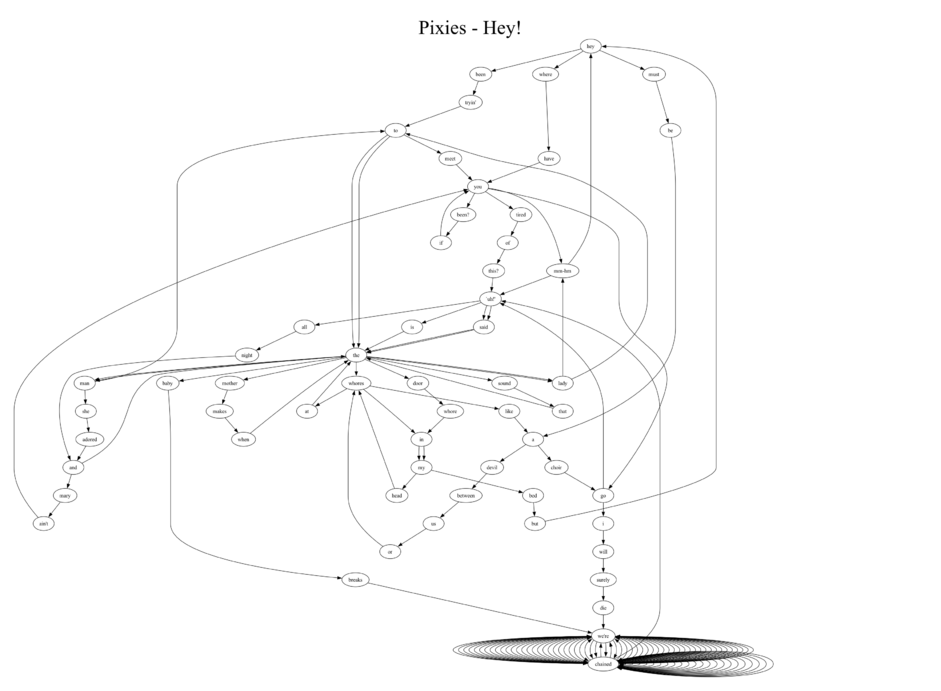
Example SVG
Plans (Canceled)
Make a website where people can do this online. Got v far in the project but while debugging, the API i was using went down and stil is. Turns out lyric apis are really hard to maintain. The one i was using literally scrapped a google search results for the lyrics. Fuck Streaming and Genius, this shit should be so hard. Also fuck goodreads for closing their api.