User:Marlon/Graduate Research Seminar/proposalarchive
Nov 24, 2013
Introduction
Sjabloon This graduation year I am looking into template culture, inspired by a Samsung smartphone commercial that promises its customers a chance to 'design their lives'. Mobile phones, apps and social networking sites are branded as services we can use to express ourselves online or to display our distinct personalities. But in reality, there is something quite depersonalizing about it: we are all taking the same type of pictures on the same type of phone and uploading them to the same website.
Not only do these devices and websites guarantee some kind of palette to 'paint your life' more beautiful, but extra features will help users manage every aspect of their busy lives. Not manage, compose! A semblance of control is promoted, not just related to lifestyle, but over the use of these applications as well. You decide the content, style and the presentation. But is this promise fulfilled or are they not just templates (or interfaces, filters) with minimal customization options? And do these templates, by giving users the option to customize and personalize, only generate a mass of homogenous content?
Part of my investigation will be the template as a very literal (media)object: as a web framework, the parameters of the interface a user encounters, the available fonts of a Tumblr layout or the filters of an Instagram account. But the topic becomes more interesting when the template signifies the joined effort of all these applications to generate a sort of predictable (and economically valuable) avatar version of ourselves. Here the topic takes a more anthropological turn: the users of these templates and the content they generate while applying them.
My interest has always been divided into 'how it looks' and 'how it is used': the surface level aesthetics of a medium combined with how it forms and shapes its users. I am curious about user-generated content (or artwork) that is created within the limitations of these applications or that manages to break them. For some, a template and its restrictions can be quite freeing. Topics could be: mods for games, subtitles for illegal downloads, reviews on Youtube or beauty pageants on Instagram. Related are also works of fan art or fan fiction, created from a more soft or flexible template, but still using the original material as a framework.
Methodology and form My research should also focus on form, on the graphic or visual language of digital culture, the boundaries and technical limitations of a medium. This has been my trusted method of working: recontextualising, repurposing or reusing content I find online. Visual exploration? Collection of small (graphic) projects? A catalogue?
Relation to previous practice
Research trajectory During the last two years of my bachelor, a fascination with the viral workings of the World Wide Web led to a number of projects. I focused on the process of finding information, especially in the case of current news events. Via image search engines or social networking sites I collected comments or images related to a topic and then attempted to recreate these stories or reinterpret the information. Some examples:
Tsunami by proxy (2011)
This graduation piece is a collection of around 1200 postcards, printed with popular images found online that depict the earthquake, tsunami and nuclear disaster in Japan. (Natural) disasters are visual stories and the images that most accurately capture the imagination of the viewer are very popular online, even if they are stills from movies or images from other disasters.
PSYOP (2010)
PSYOP is a collection of forum posts 'published' as a poetry book. The posts are comments on the 'Balloon boy hoax' of October 2009, as I was struck by how much meaningless content was produced by the online spectators of the story. The story went viral, picked up by the traditional media and more people rushed to their computer to share their advice, opinions, links and hastily generated gifs. The book is a chronological narration of the hoax, interspersed with quotes and screen captures from news broadcasting (a lot of the same messages and images repeated - a logical effect of 24/7 news coverage).
At PZI, my research stepped a bit away from the news items. And I became more interested in sharing, peer-to-peer networks and how these notions are made visual. During the second trimester this resulted into an investigation that can be divided into three sections:
Pirate Bay Archive
Karel Bilek created an archive of the Pirate Bay, a website that indexes (illegal) content available for download. The archive, an 75MB .XML file (a format used to store data), contains over 1,6 million links to torrent files. That would make it possible to recreate The Pirate Bay if it would ever be taken offline. As a very simple exercise I randomly displayed one item of the list on a website, with a link to the download. This gives users access to an enormous amount of content, but without the 'search option' it loses almost all its functionality.
.NFO-files
.NFO files are a prominent tradition within the file sharing subculture. In the past the limited technical possibilities set boundaries for how the file looked and although the software used to create these files has developed significantly, the overall look of an .NFO file has remained the same, all due to its nostalgic value. I am impressed with how the creators of these files manage to construct something great with very little: a limited toolbox of white on black or black on white symbols is used to make impressive pieces of work. The files have changed from a necessity to a form of expression. It is the "corporate identity" of individuals or groups of people that manifest themselves online.
Peer-to-peer-to-Peer-to-peer
A collage of images, downloaded via Google Images and printed on seperate pages, that symbolize peer-to-peer networks. The printed pages overlap, connecting the peers of one diagram to those of another, forming a larger network of peer-to-peer networks.
Peers can form a network of nodes in which they share data peer-to-peer, without any central coordination. Currently the term "peer-to-peer" is at the height of its popularity, something you see reflected in the striking amount of images visualising the system that circulate the Web. Though the system stays the same, its use is in constant development. This "evolution" can be observed when looking at these images: the older images are smaller in file-size, with low-tech graphics depicting desktop computers, while the newer versions illustrate the increasing social impact of the peer-to-peer system.
Practical steps
1. Start by making (very) small projects, to avoid getting stuck in thinking, reading and conceptualizing. They will focus on either analyzing each aspect of a template, without the actual content. Or explore this interplay between the template and the users input. What happens to content when the template changes or what kind of content will have an effect on the template.
More specifically, some 'research questions' could be: What does an Instagram filter look like by itself? Or is the most important part of an Instagram filter the type of picture that gets filtered? What are the visual aspects of an interface? How are mobile phone apps branded and advertised?
2. These projects will be collected and documented in a work log.
3. Of these small projects I will hopefully be able to select one or two or three that will lead to further investigation and turned into a bigger, conceptually stronger project.
Nov 6, 2013
Introduction
The Template This graduation year I am looking into template culture, inspired by a Samsung smartphone commercial that promises its customers a chance to 'design their lives'. Mobile phones, apps and social networking sites are branded as services we can use to express ourselves online or to display our distinct personalities. But in reality, there is something quite depersonalizing about it: we are all taking the same type of pictures on the same type of phone and uploading them to the same website.
Not only do these devices and websites guarantee some kind of palette to 'paint your life' more beautiful, but extra features will help users manage every aspect of their busy lives. Not manage, compose! A semblance of control is promoted, not just related to lifestyle, but over the use of these applications as well. You decide the content, style and the presentation. But is this promise fulfilled or are they not just templates (or interfaces, filters) with minimal customization options? And do these templates, by giving users the option to customize and personalize, only generate a mass of homogenous content?
Part of my investigation will be the template as a very literal (media)object: as a web framework, the parameters of the interface a user encounters, the available colors and fonts of a Tumblr layout or the filters of an Instagram account. But the topic becomes more interesting when the template signifies the joined effort of all these applications to generate a sort of predictable (and economically valuable) avatar version of ourselves.
This topic is connected to my interest in user-generated content (or artwork) that is created within the limitations of these applications or that manages to break them. Think of: mods for games, subtitles for illegal downloads, reviews on Youtube or beauty pageants on Instagram. Related are also works of fan art or fan fiction, created from a more soft or flexible template, but still using the original material as a framework.
Methodology My research should also focus on form, on the graphic or visual language of digital culture, the boundaries and technical limitations of a medium. This has been my trusted method of working: recontextualising, repurposing or reusing content I find online. This time, the images, comments, the posts is not the important aspect, the manner it is presented to us is. Through the interfaces, templates and control panels we encounter while we're browsing, uploading and contributing. The template becomes the content.
Reading list
Books
1. Andrejevic, M (2004) Reality TV
Chapter Two: The Promise of the Digital Revolution
2. Galloway, A (2012) The Interface Effect
3. Manovich, L (2008) Software Takes Command
Practical steps
October/November
1. Start by making (very) small projects, to avoid getting stuck in thinking, reading and conceptualizing. They will focus on analyzing each aspect of a template, without the actual content. What does an Instagram filter look like by itself? What are the visual aspects of an interface? How are mobile phone apps branded and advertised? I will extract these elements, changing the medium, or by making something digital physical.
2. Collect and document in a work log.
3. Of these small projects I will hopefully be able to select one or two that will lead to further investigation and turned into a bigger, conceptually stronger project.
Okt 9th, 2013
Introduction
Ideas for small projects which all focus on the idea of recontextualizing online content - extracting it from the Internet, changing the medium, making it physical - hoping the result will alter views on the subject.
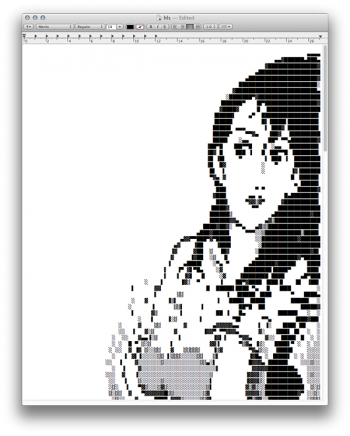
1. I will look into NFO-files, as a way to research limitations and restrictions. An NFO-file creator has a 'toolbox' that only contains 95 printable characters. This project consists of (small) experiments, investigating the possibility of making an .NFO-file physical (or extracting it from its original frame: the software programs that can 'read' them). The ASCII characters function as the building blocks of an .NFO-file, but what will happen if these characters are replaced with different symbols or physical objects?
2. What does your Instagram filter say about you? What is an Instagram filter? What does it look like outside of its social networking smartphone context? Could you filter an empty image, space, another filter?
3. Pirate Bay Archive: research in to an aspect of the file, but not the content. Can the file-names be used to create visuals, using the .XML-file with Python, InkScape, SVG's? Is there a way to visualize both the small size of the archive and the amount of content it gives access to?
4. An endless loop of 'loading' images.
This year I would like to further investigate some of the subjects that I took on in my first year at Piet Zwart Institute. I am as of yet undecided about the direction I should take, though I feel the topics have an overlapping theme (a fascination with Internet culture) that has been a prominent aspect of my work since studying Graphic Design in Arnhem.
These research fields are:
- Peer-to-peer systems, especially in the way it can be applied: the file-sharing of (illegal) content with peers and how this has led to the concepts like “the swarm”, release groups and gentlemans' clubs. Keywords: Pirate Bay, uploading subtitles, Silk Road, trackers, archiving, NFO-files
- Internet as a huge, but unreliable, well of information. We both use it and produce content for it, and my interest goes to social platforms, blogs, forums and how they filter real life events. And turn news stories into memes. Keywords: informal media, media filters, unreliable narrator, poisoning the well, blogs that nobody reads, water armies, hoax, stories, fake/real
About form and graphic design:
I have not made any decision about form, as for me the form has always been part of the research. Until now my projects have almost all resulted in a printed outcome, something I want to move away from a bit. On the other hand, in all my previous work it has been a conscious choice: the projects are (critical) comments on digital culture which I emphasized by changing the context, extracting the material from the medium. It can highlight the visual aspect of a natural disaster or make Facebook comments look poetic.
- My research should then also focus on form, on the graphic/visual language of digital culture, the boundaries and technical limitations of a medium.
Keywords: rules and restrictions, surprises, the static and dynamic, toolbox
Relation to previous practice
Projects that are in the same line of research, or could be further developed (some text taken from the self directed research essay):
Pirate Bay Archive:
Karel Bilek created an archive of the Pirate Bay, a website that indexes (illegal) content available for download. The archive, an 75MB .XML file (a format used to store data), contains over 1,6 million links to torrent files. That would make it possible to recreate The Pirate Bay if it would ever be taken offline. As a very simple exercise I randomly displayed one item of the list on a website, with a link to the download. This gives users access to an enormous amount of content, but without the 'search option' it loses almost all its functionality. I hope to continue working with this archive, as I appreciate the idea of a relatively small file representing such a vast amount of content. What other uses could it have, besides being the basis of a search engine like website?
.NFO-files:
.NFO files are a prominent tradition within the file sharing subculture. In the past the limited technical possibilities set boundaries for how the file looked and although the software used to create these files has developed significantly, the overall look of an .NFO file has remained the same, all due to its nostalgic value.
As a graphic designer, I am impressed with how the creators of these files manage to construct something great with very little: a limited toolbox of white on black or black on white symbols is used to make impressive pieces of work. Though most of the .NFO files are kept clean and simple, some show elaborate drawings and typography – the files have changed from a necessity to a form of expression. It is the "corporate identity" of individuals or groups of people that manifest themselves online.
Peer-to-peer-to-Peer-to-peer:
A collage of images, downloaded via Google Images and printed on seperate pages, that symbolize peer-to-peer networks. The printed pages overlap, connecting the peers of one diagram to those of another, forming a larger network of peer-to-peer networks.
Peers can form a network of nodes in which they share data peer-to-peer, without any central coordination. Currently the term "peer-to-peer" is at the height of its popularity, something you see reflected in the striking amount of images visualising the system that circulate the Web. Though the system stays the same, its use is in constant development. This "evolution" can be observed when looking at these images: the older images are smaller in file-size, with low-tech graphics depicting desktop computers, while the newer versions illustrate the increasing social impact of the peer-to-peer system.
Tsunami by proxy
An older, but similar project, focused on virality in relation to the World Wide Web. It is a collection of around 1200 postcards, printed with popular images found online that depict the earthquake, tsunami and nuclear disaster in Japan. (Natural) disasters are visual stories and the images that most accurately capture the imagination of the viewer are very popular online, even if they are stills from movies or images from other disasters.
Relation to a larger context
Seijdel's text is about the effect of the amateur photographer and their current, aided by digital media and the internet, role in a professional media landscape. Particularly fascinating are the comments by Susan Sontag, quoted in the text, where she states that a picture is no longer a keep safe, but has evolved into something that "disseminates and circulates". Images are circulated in a liberating, democratic way. But this results in them being more explicit, savage and perverse. Especially in the case of accidents, disasters and wars we've become a society that wants to "consume events" from everywhere, while they're happening. We're a very professional public: less a participant, more a recorder or a performer. We're either taking pictures or being photographed.
The Geocities Archive: When in 2009 Yahoo announced they would close Geocities, the Archive Team - "a collective of rogue archivists" - attempted to rescue all the Geocities' data they could. Using GNU Wget "to within an inch of its life", they've collected 640GB of data from Geocities, and offered it for download via a torrent. Also: One Terabyte of Kilobyte Age, the Geocities research blog by Olia Lialina and Dragan Espenschied.
- www.textfiles.com (Jason Scott)
An archive of mostly pre-Internet ASCII-texts and art, created with the limitation of 128 characters.
"There are some ugly things down in these archives; there are narcissistic ravings from pre-adolescent social misfits. There are calls for anarchy. There's satanism, there's racism, there's all the -isms in the book lurking in the words. But there's hope, too. There's excitement, there's joy, there's every manner of feeling being crammed down into ASCII and posted for the world to find. It's a spectrum of humanity, and this is what I hope you'll find, buried there, among the text. Enjoy."
Related: Florian Cramer (2013) Anti-Media. In particular, chapter 2.7 "Ctrl > Alt > Delete". On new literature and expiration dates, the dependency of electronic text on technology. And the permanent, archivable quality of an ASCII-file.
- In Defense of the Poor Image (Hito Seyerl) - via Michaela :)
"The poor image is no longer about the real thing—the originary original. Instead, it is about its own real conditions of existence: about swarm circulation, digital dispersion, fractured and flexible temporalities. It is about defiance and appropriation just as it is about conformism and exploitation."
A great overlap between the research fields of my previous and more current projects.
Ten years Pirate Bay, time to move on?
"The site itself can't be divorced from its cultural context, the hacktivist digital dissidence scene. [..] This is the heart of Pirate Bay's tenacity. It's no longer just about the service it provides, it's because Pirate Bay has come to symbolise web liberty for many."
Practical steps
October/November:
To avoid getting stuck in thinking, reading and conceptualizing, I've started making (very) small projects. Projects that are finished in a day, sometimes in an hour. These are experiments in different forms across a selection of media, that have so far generated mostly visual output. The process and results will be documented in a work log, even when they're 'silly', 'superficial', unoriginal or complete failures. Hopefully in four weeks I have accumulated quite a number of smaller projects, of which one or two could lead to further investigation and eventually turned into a bigger, conceptually stronger project.
Here follows a list of ideas, which all focus on the idea of recontextualizing online content: by extracting it from the Internet, changing the medium, or by making something digital physical. Online/offline, static/dynamic.
1. I will look into NFO-files, as a way to research limitations and restrictions. An NFO-file creator has a 'toolbox' that only contains 95 printable characters. This project consists of (small) experiments, investigating the possibility of making an .NFO-file physical (or extracting it from its original frame: the software programs that can 'read' them). The ASCII characters function as the building blocks of an .NFO-file, but what will happen if these characters are replaced with different symbols or physical objects?
2. What does your Instagram filter say about you? Instagram is a photosharing, social networking service for smartphones. It offers users the ability to put a special photographic filter on the pictures they upload. I'm curious how these filters would look like outside of their social networking smartphone context? Could you filter an empty image, a physical space or maybe another filter?
- 2b. The Instagram pageant. A beauty contest on Instagram, where girls ask visitors to rate their appearance (#rateme). The new 'hot or not?'. Losers get a red X across their faces. Grids of pictures remind me of grids of filters.
3. Pirate Bay Archive: research in to an aspect of the file, but not the content. Is there a way to visualize both the small size of the archive and the amount of content it gives access to?
4. An endless loop of 'loading' images.