User:Lbattich/Narratives/Digital work - Photo book Thematic Project
"There is a kind of white that is more than white, and this was that kind of white. There is a kind of white that repels everything that is inferior to it, and that is almost everything. This was that kind of white. There is a kind of white that is not created by bleach but that itself is bleach. This was that kind of white. This white was aggressively white. It did its work on everything around it, and nothing escaped. ...
Pure white: this is certainly a Western problem, and there’s no getting away from it."
- David Batchelor, Chromophobia.
Working notes:
White
Include:
Photocopies of:
- first test book prints
- empty notebooks and empty pages in various books:
for instance: all the empty pages in : philosophy classics, literature - fiction (the Western canon) (which books would be relevant? Malevich? Wittenstein’s book on colour?)
- The empty pages in Lawrence Sterne’s The Life and Opinions of Tristram Shandy, Gentleman
Photos / images of:
- empty / clear pages from books / printed matter
- pristine pages and papers
(why all about books?)
- linen? cloth?
- architectural models
- glass
- wall: empty walls: in a gallery; in… something else, some other empty walls.
- empty clean enclosed (architectural) spaces
Film clips:
- Film the computer screen (white paintings?/ scroll?)
- Shots of architectural models
- of details within rooms, within architectural spaces (like: corners, pipes, windows? etc)
- include voice over?
- Idea, ref to Guy Debord: completely white screen (to start with), then black screen whenever there is audio…
Website / web-based “book”:
- animate?
- level of interaction?
- what drives to story / progress? : the text, or the images?
- include: small figures. paint stains?
Final Text
Empty spaces
vast, white spaces
with nothing on them.
Perhaps a word here and there …
a voice?
or perhaps some little figures walking
but these little figures wouldn’t really bring attention to themselves, they’d be lost in the big white space
it’d be hard to find them
what is this white space?
Someone entering the white space might think it is a nostalgic ideal space,
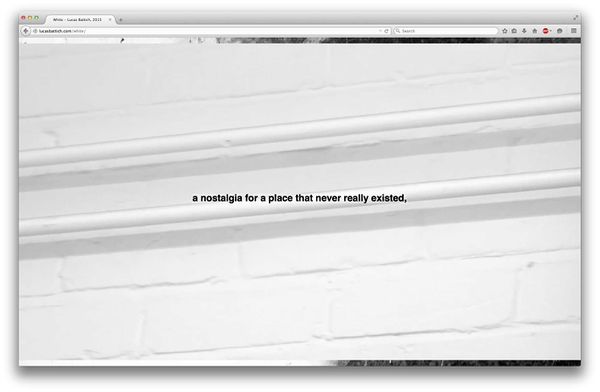
a nostalgia for a place that never really existed,
or will exist.
Some might think of the space as a sort of consecrated precinct.
A space where ethereal and eternal questions
can be asked.
A space where every step, every bit of dust, every stained surface
would be endowed with dignified significance.
Some might think that the white space is not big enough for them.
Some might think that the tiny words and the tiny figures are not big enough for them.
But the words, the stains, are not there to be found.
They are just there, that’s their tiny raison d’être.
They don’t care about being found or being lost in nothingness.
Some might think that the white space is a space where they can breath more freely.
Some might think that the white space is an ugly ideological myth.
Some might think the white space is a sort of escapism.
Some might think the words are a sort of escapism.
Some might think everything around them is a sort of escapism.
Some might think there is a hint of existential pathos
in the juxtaposition of little figures and monumental nothingness.
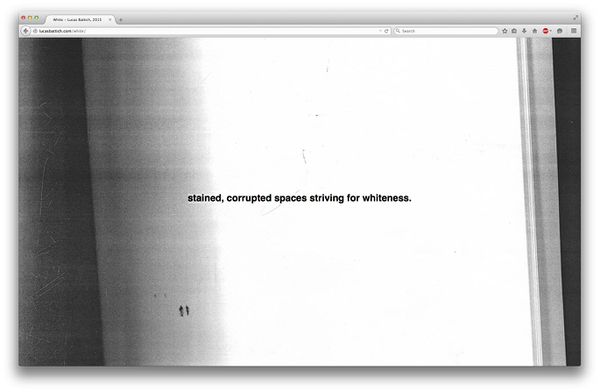
stained, corrupted spaces striving for whiteness –
or perhaps, the little figures are actually having a lot of fun.
Some might think the tiny bits of pigment, the stains, the figures,
are really alive.
Being alive is tantamount to courting extinction.
The tiny stains look very at home in the white emptiness,
and at the same time they look like they might perish at any moment.
Yhe little marks on the vast space may be alive,
yet they are inhuman, empty, callous, wallowing in stasis.
There is a massive indeterminacy attached to this space
and its inconspicuous inhabitants.
There is something about the words in this white space
that makes them crumple into nothingness.
Some might want to find some sort meaning
an illusion of meaning,
whatever it may be,
a poetic presence of ‘something’,
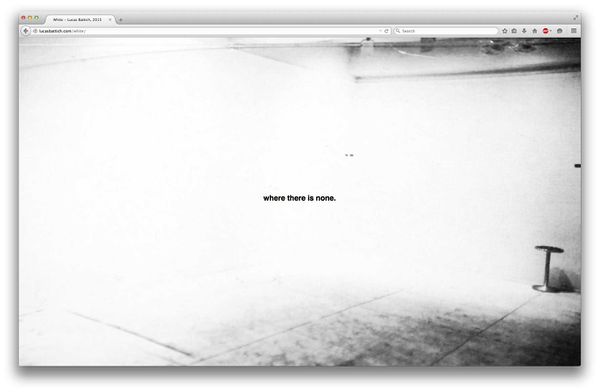
where there is none.
web page code
<!DOCTYPE html>
<!--
_
| |_ _ ___ __ _ ___
| | | | |/ __/ _` / __|
| | |_| | (_| (_| \__ \
|_|\__,_|\___\__,_|___/
_ _ _ _ _
| |__ __ _| |_| |_(_) ___| |__
| '_ \ / _` | __| __| |/ __| '_ \
| |_) | (_| | |_| |_| | (__| | | |
|_.__/ \__,_|\__|\__|_|\___|_| |_|
WHITE
by LUCAS BATTICH, 2015
-->
<html>
<head>
<script src="http://code.jquery.com/jquery-1.11.2.js"></script>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<meta name="author" content="Lucas Battich">
<title>White - Lucas Battich, 2015</title>
<style>
body {
background: black;
background-size: 100vw 100vh;
background-repeat: no-repeat;
padding-top: 40px;
transition: all 0.8s;
-webkit-transition: all 0.8s;
}
table {
position:absolute;
width:100%;
height:100%;
top:0px;
left:0px;
transition: all 0.4s;
-webkit-transition: all 0.4s;
}
h1 {
font-family: Avantgarde, sans-serif;
font-size:2em;
color:black;
transition: color 0.3s;
-webkit-transition: color 0.3s;
}
h2 {
font-family: Avantgarde, sans-serif;
font-size:1em;
color:black;
transition: color 0.3s;
-webkit-transition: color 0.3s;
}
p#title {
font-family: Avantgarde, sans-serif;
font-size:7em;
color: black;
transition: all 0.7s;
-webkit-transition: all 0.7s;
}
td {
height: 100%;
width: 100%;
padding: 10%;
text-align: center;
vertical-align: middle;
}
video {
position: absolute;
top: 0px;
left: 0px;
width:100%;
height: 100%;
}
img {
position: absolute;
margin-top: -55px;
margin-left: -55px;
top: 100%;
left: 100%;
z-index: 5;
}
</style>
</head>
<body>
<video id="vid1" preload="auto">
<source src="imgs/video1.mp4" type="video/mp4">
</video>
<video id="vid2" preload="auto">
<source src="imgs/video2.mp4" type="video/mp4">
</video>
<video id="vid3" preload="auto">
<source src="imgs/video3.mp4" type="video/mp4">
</video>
<audio id="sound">
<source src="imgs/voice.ogg" />
</audio>
<table><td>
<p id="title">white</p>
<h1 id="text1"><span id="content1"></span></h1><br>
<h2 id="text2"><span id="content2">by Lucas Battich</span></h2></td>
</table>
<img src="imgs/reset.png" onclick="restart()"></img>
<script>
var ready = false;
var loops = false;
var page = 0;
var currentWord = 1;
var sound = document.getElementById("sound");
var video1 = document.getElementById("vid1");
var video2 = document.getElementById("vid2");
var video3 = document.getElementById("vid3");
var content = ["There is a kind of white that is more than white, and this was that kind of white. There is a kind of white that repels everything that is inferior to it, and that is almost everything. This was that kind of white. There is a kind of white that is not created by bleach but that itself is bleach. This was that kind of white. This white was aggressively white. It did its work on everything around it, and nothing escaped. ... Pure white: this is certainly a Western problem, and there’s no getting away from it.",
"Empty spaces",
"vast, white spaces",
"with nothing on them.",
"Perhaps a word here and there …",
"a voice?",
"or perhaps some little figures walking ",
"but these figures wouldn’t bring attention to themselves, they’d be lost in the big white space.",
"It’d be hard to find them.",
"What is this white space?",
"Someone entering the white space might think it is a nostalgic ideal space,",
"a nostalgia for a place that never really existed,",
"or will exist.",
" ",
"Some might think of the space as a sort of consecrated precinct.",
"A space where ethereal and eternal questions",
"can be asked.",
"A space where every step, every bit of dust, every stained surface",
"would be endowed with dignified significance.",
"Some might think that the white space is not big enough for them.",
"Some might think that the tiny words and the tiny figures are not big enough for them.",
"But the words, the stains, are not there to be found.",
"They are just there, that’s their tiny raison d’être.",
" ",
"Some might think that the white space is a space where they can breath more freely.",
"Some might think that the white space is an ugly ideological myth.",
"Some might think the white space is a sort of escapism.",
"Some might think the words are a sort of escapism.",
"Some might think everything around them is a sort of escapism.",
"Some might think there is a hint of existential pathos",
"in the juxtaposition of little figures and monumental nothingness.",
"Stained, corrupted spaces striving for whiteness.",
" ",
"Some might think the tiny bits of pigment, the stains, the figures,",
"are really alive.",
"Being alive is tantamount to courting extinction.",
"The tiny stains look very at home in the white emptiness,",
"and at the same time they look like they might perish at any moment.",
" ",
"The little marks on the vast space may be alive,",
"yet they are inhuman, empty, callous, wallowing in stasis.",
"There is a massive indeterminacy attached to this space",
"and its inconspicuous inhabitants.",
"There is something about the words in this white space",
"that makes them crumple into nothingness.", " ",
"Some might want to find some sort meaning",
"an illusion of meaning,",
"whatever it may be,",
"a poetic presence of ‘something’,",
"where there is none.", " "];
//document.addEventListener("click", function(){clicked();});
video1.addEventListener("ended",function() {$("#vid1").hide();},false);
video2.addEventListener("ended",function() {$("#vid2").hide();},false);
video3.addEventListener("ended",function() {$("#vid3").hide();},false);
$("#vid1").hide();
$("#vid2").hide();
$("#vid3").hide();
$("table").click(clicked);
window.onload = start();
function start(){
$("img").hide();
$("#title").show();
$("#text2").show();
setTimeout(function(){$("#title").css("color","white");},1000);
setTimeout(function(){$("#text2").css("color","white");},2090);
}
function change(){
if (ready){ var rdm = Math.floor(30*Math.random());
document.body.style.background = "url(imgs/img"+rdm+".jpg)";
$("body").css("background-size","100vw 100vh");
$("body").css("background-repeat", "no-repeat");}
var timer = 4000 + (600 * Math.floor(11*Math.random()));
setTimeout(function(){change()},timer);
}
function clicked(){
if (page == 0){
document.body.style.background = "white";
setTimeout(function(){
$("#title").hide();
$("#text2").css("font-size", "1.5em");
$("#content1").html(content[0]);
$("#content2").html("David Batchelor, <i>Chromophobia</i>");
$("#text1").show();
$("#text1").css("color","black");
$("#text2").css("color","black");
$("span").css("background-color","rgba(255,255,255,0.3)");
},1100);
}
else if (page == 1){
$("#text1").hide();
$("#text2").hide();
setTimeout(function(){
$("#content1").html(content[currentWord]);
$("#text1").show();
currentWord += 1;
ready = true;
if (!loops){setInterval(flash,15000);
setTimeout(change,2000);
loops = !loops;}
},600);
}
else if (page > 1){
$("#text1").css("color","rgba(255,255,255,0)");
$("span").css("background-color","rgba(255,255,255,0)");
setTimeout(function(){
$("#content1").html(content[currentWord]);
var randomEm = 1 + (2*Math.random());
$("#text1").css("font-size", randomEm+"em");
$("#text1").css("color","black");
$("span").css("background-color","rgba(255,255,255,0.3)");
if (page == 11){$("#vid1").show(); video1.play(); $("body").css("background","white");}
if (page == 23){$("#vid2").show(); video2.play(); $("body").css("background","white");}
if (page == 36){$("#vid3").show(); video3.play(); $("body").css("background","white");}
if (page == 51){$("img").show();}
},300);
currentWord += 1;
}
page += 1;
}
function flash(){
if (ready){
$("table").css("background-color","rgba(255,255,255,1)");
setTimeout(function(){$("table").css("background-color","rgba(255,255,255,0)");},950);
}
}
function restart(){
$("body").css("background","black");
$("#title").css("color","black");
$("#text1").css("color","black");
$("#text2").css("color","black");
$("span").css("background-color","rgba(0,0,0,0)");
$("#text1").css("font-size", "2em");
$("#text2").css("font-size", "1em");
$("#content2").html("by Lucas Battich");
$("#text1").hide();
$("#title").hide();
$("#text2").hide();
ready = false;
page = 0;
currentWord = 1;
setTimeout(start,900);
}
</script>
</body>
</html>