User:Colm/Trimester2-assesment
trim 2 assessment
Tuesday 5th April 2016 -- 14:00
connecting previous assessment
Slowly moving towards a broader consideration of interface and black boxing. Was the clarity I was calling for just a result of logical development following a method of boxing tools & utilities up? Are these boxes in a chain sequence or is it more organic? Where do I, the user, stand in this sequence?


I'm putting aside the moralistic and fearful opinions I have voiced between the start of the year and now, in order to concentrate on projects that might generate discussion / opinions for the audience it self.
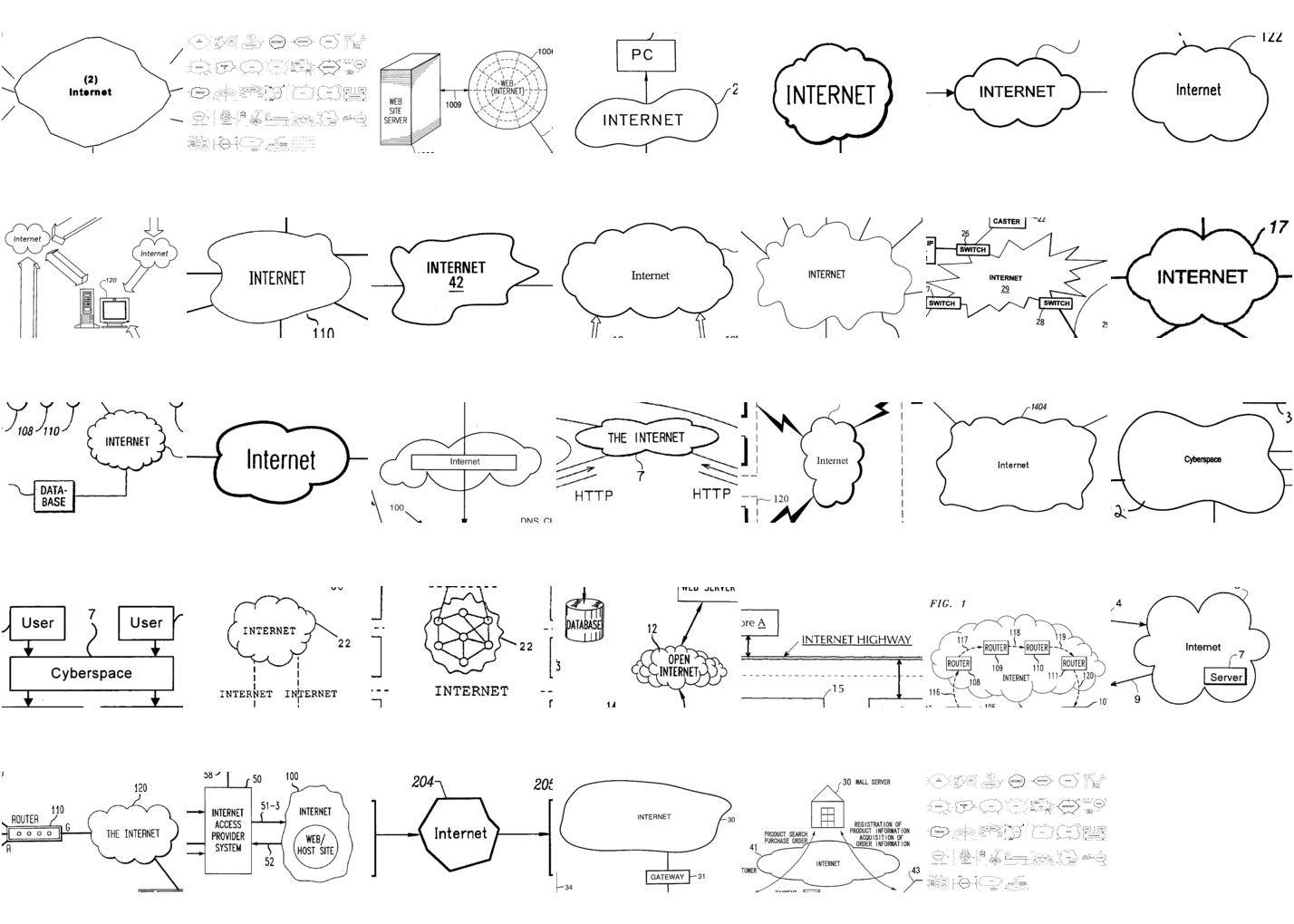
In attempting to answer the question around the structure or sequence of the black boxes scheme, I collected a few examples of attempts of visualisations:
maps! schemes!
 http://noahveltman.com/internet-shape/
File:Http://internet-atlas.net/img-web/relief33.svg File:Http://internet-atlas.net/img-web/cadre11.png File:Http://internet-atlas.net/img-web/divise13.jpg File:Http://internet-atlas.net/img-web/en-idiot1.svg File:Http://internet-atlas.net/img-web/en-collage2.svg
http://internet-atlas.net/
[[File:|class=plan]]
Michael's 'where does the code run' drawing on the wiki?
[[File:|class=plan]]
'if you please draw me a cloud' ?
http://noahveltman.com/internet-shape/
File:Http://internet-atlas.net/img-web/relief33.svg File:Http://internet-atlas.net/img-web/cadre11.png File:Http://internet-atlas.net/img-web/divise13.jpg File:Http://internet-atlas.net/img-web/en-idiot1.svg File:Http://internet-atlas.net/img-web/en-collage2.svg
http://internet-atlas.net/
[[File:|class=plan]]
Michael's 'where does the code run' drawing on the wiki?
[[File:|class=plan]]
'if you please draw me a cloud' ?
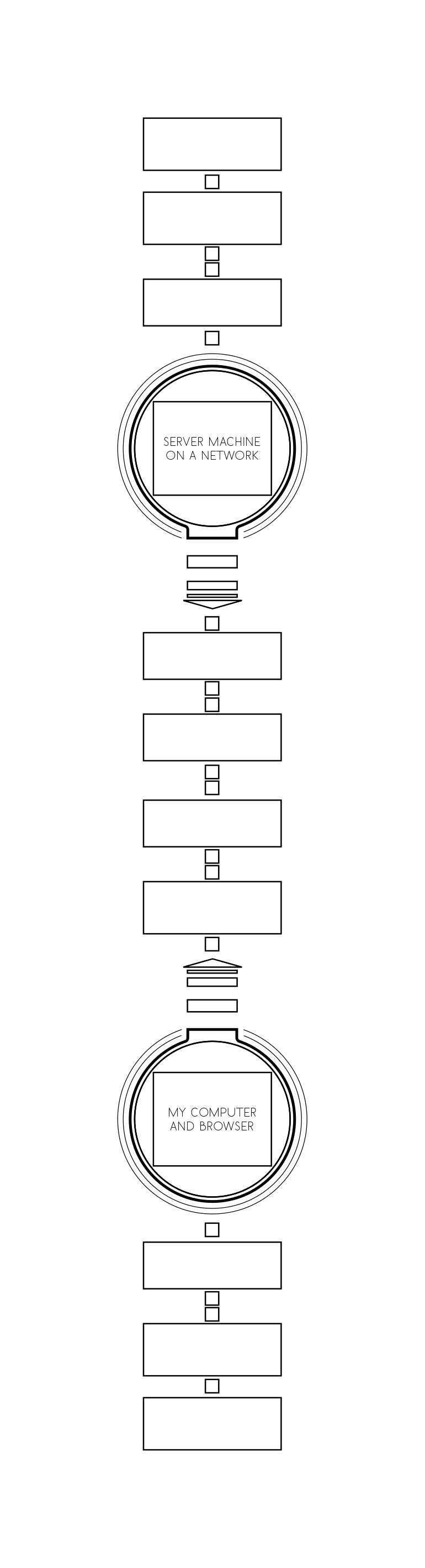
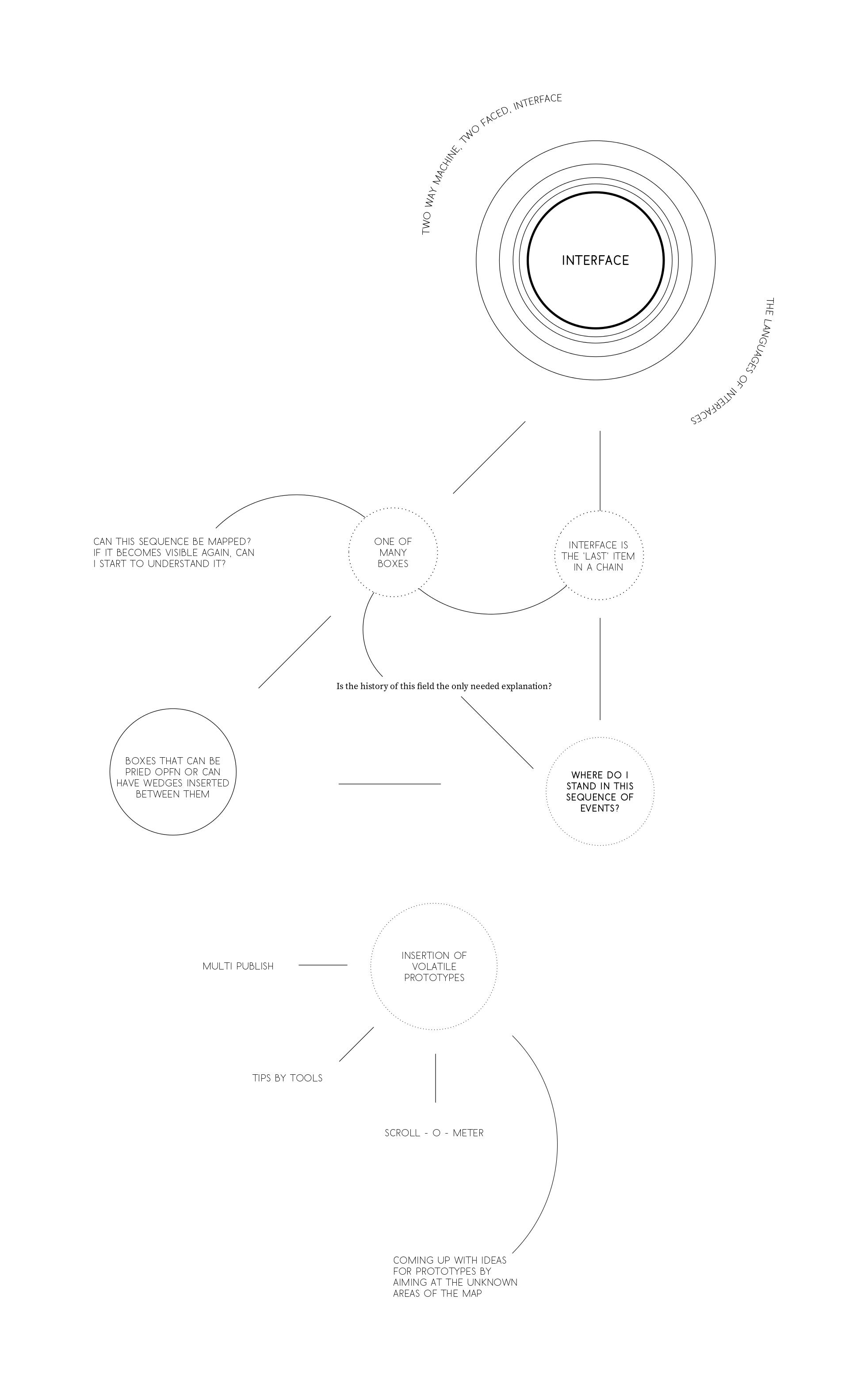
then I tried a few more basic ones, to actually see if I could draw out what I thought I knew
File:IMG 20160403 193533-crop.jpg File:IMG 20160403 193508-crop.jpg
Temporary conclusion:
I understand why these technologies are boxed up, and why these boxes must exist. I am fine with them, but understanding their sequence, and where I stand in their chain could be valuable.
So I started to look at the spaces between the boxes. Leverage points. Friction points, where it might be possible to insert objects (prototypes) in order to reveal the structure.
Prototypes:
tips by tools: a bit old an idea now, but still something I want to finish off. I attempted some javascript prototypes but not very promising with my skills at the moment. So I designed what I imagined the item to be, and I also have a CSS only proof of concept. Modes of address in interface. cross publishing
- writing text in Markdown
- run a publishing script
- places text on a wiki page, pzwart1/~colm/, and a repo backup
plug-ins / add-ons 'stylish' redesigns greasemonkey Scroll-o-meter
- scroll meter
- the starting point
- an excuse to learn js
- non critical
- question of the metrics, working out the metrics
- An essay. RW & RM
- a bit of the physical world on screens
- relative units — relative inches
- protoype homepage
- plug-in method ?
prototype ideas
- visible traceroute, claim how complicated your page is!
- cookie display?
live notes, tutorials, etc
I write up these quick notes and thoughts, and try to date them. They stay collected in a folder called drafts to lower expectations:
- research-methodologies/ 11-Nov-2015 14:49 -
- 2014-05-28-just-to-write-down-some-thoughts.md 11-Nov-2015 14:49 7610
- 2015_11_11-after-tutorial-notes-Simon.md 23-Mar-2016 11:01 1633
- 2016_01_11_january.md 23-Mar-2016 11:01 1944
- 2016_01_21_RW-RS-typographic-hallucinations--di..> 23-Mar-2016 11:01 9973
- 2016_01_21_RW-RS-typographic-hallucinations--di..> 23-Mar-2016 11:01 25762
- 2016_01_21_RW-RS-typographic-hallucinations--di..> 23-Mar-2016 11:01 28226
- 2016_01_26_degrees_of_fuzziness_in_narration.md 23-Mar-2016 11:01 3021
- 2016_02_03_TP3-intro-report.md 23-Mar-2016 11:01 1488
- 2016_02_03_TP3-intro-report.wiki 23-Mar-2016 11:01 1494
- 2016_02_07_outro-for-intro-film.md 23-Mar-2016 11:01 8163
- 2016_02_14_software-as-a-critique-at-LAG.md 23-Mar-2016 11:01 5755
- 2016_02_15_tutorial-notes.md 23-Mar-2016 11:01 595
- 2016_03_04-blackbxing-and-relative-units.md 23-Mar-2016 11:01 2169
- 2016_03_07_Monday-notes.md 23-Mar-2016 11:01 1489
- 2016_03_20-combinations.md 23-Mar-2016 11:01 1991
- 2016_03_23_RW-RS-scrolling-essay.md 04-Apr-2016 16:41 5641
- 2016_03_23_RW-RS-scrolling-essay.wiki 04-Apr-2016 16:41 3526
- 2016_04_01-localStorage.md 04-Apr-2016 16:41 2467
- 2016_04_05-trim2-assessment.html 04-Apr-2016 16:41 3835
- 2016_04_05-trim2-assessment.md 04-Apr-2016 16:41 3625
- 2016_04_05-trim2-assessment.wiki 04-Apr-2016 16:41 3275
- Continuation-on-dependencies.md 11-Nov-2015 14:49 3276
- I_m-scared.md 11-Nov-2015 14:49 1640
- L-a-a-d-writing-plan.md 23-Mar-2016 11:01 4519
- README.md 11-Nov-2015 14:49 44
- TP3-intro-report.md 23-Mar-2016 11:01 1473
- dependencies.html 11-Nov-2015 14:49 3253
- douglas-coupland-review.md 11-Nov-2015 14:49 1972
- january.md 23-Mar-2016 11:01 1029
- laad-writing-plan.wiki 11-Nov-2015 14:49 2995
- pre-master-assumptions.md 11-Nov-2015 14:49 2589
- project-draft.md 11-Nov-2015 14:49 6982
- project-proposal.wiki 11-Nov-2015 14:49 6801
- relearn blog post.md 11-Nov-2015 14:49 954
