User:Alexander Roidl/WebOCR
Web OCR
Libraries
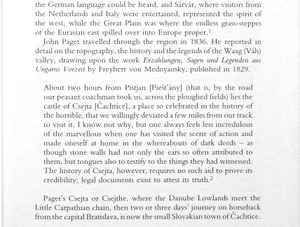
I tried the OCRAD JS
http://antimatter15.com/ocrad.js/demo.html
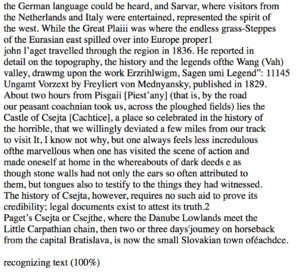
and the tesseract JS
Tesseract JS
Insert the library
<script src="https://cdn.rawgit.com/naptha/tesseract.js/0.2.0/dist/tesseract.js"></script>
main function
<script>
function runOCR(url) {
Tesseract.recognize(url)
.then(function(result) {
document.getElementById("ocr_results")
.innerText = result.text;
}).progress(function(result) {
document.getElementById("ocr_status")
.innerText = result["status"] + " (" +
(result["progress"] * 100) + "%)";
});
}
document.getElementById("go_button")
.addEventListener("click", function(e) {
var url = document.getElementById("url").value;
runOCR(url);
});
</script>
OCRAD JS
include js
<script src="libraries/ocrad.js" type="text/javascript"></script>
get the osc result from a video-stream
function acquiredVideo(stream) {
var video = document.getElementById('video')
if ('mozSrcObject' in video) {
video.mozSrcObject = stream;
} else if (window.webkitURL) {
video.src = window.webkitURL.createObjectURL(stream);
} else {
video.src = stream;
}
video.play();
}
function recognize_snapshot() {
document.getElementById('text').innerText = "(Recognizing...)"
document.getElementById('transcription').className = "recognizing"
OCRAD(document.getElementById("video"), {
invert: false // set this for white on black text
}, function(text) {
document.getElementById('transcription').className = "done"
document.getElementById('text').innerText = text || "(empty)";
findPerson(text);
})
}