Syllabus 2010 t3 p1
Problem Set 1
The goal of this problem set is to design a Django Model specific to your (research) collection, and to use it to enter the data related to your collection. This could be done manually (with the django admin interface) or else using a python script to set this data from some other source (such as the file sync of the scrapbook app). Customize the administration interface list page to provide a useful overview of your collection (and to double check its contents).
Problem 1. Create a new Django project & application
see NewDjangoProject
Problem 2: Create a model class for your application
This is the (essential parts) of the Image model from the scrapbook app used in class.
For example, here a class is created for an Image, that has additional slots to store a name, text, numfaces, date, and light_value. Note the use of specific Django FieldTypes to define the kind of thing each slot is. The field type also determines what kind of interface is displayed in the Django admin. See Django fields in the Django docs for more ideas.
from django.db import models
class Image(models.Model):
name = models.CharField(max_length=255, blank=True)
text = models.TextField(blank=True)
numfaces = models.PositiveIntegerField(null=True, blank=True)
date = models.DateTimeField(null=True, blank=True)
light_value = models.FloatField (null=True, blank=True)
Problem 3: Register your model in the admin
First you need to make the file "admin.py" -- put it in your application folder (where your "models.py" is). Use the function admin.site.register to activate the admin for a particular model class.
from django.contrib import admin
from models import *
admin.site.register(Clip)
Step 2:
Add a "!__unicode!__" function (method):
class Clip (models.Model):
# ...
start = models.CharField(max_length=255, blank=True)
def __unicode__(self):
return self.start
Step 3 (optional) Customize the admin with a special Admin class:
from django.contrib import admin
from models import *
class ClipAdmin(admin.ModelAdmin):
list_display = ('video', 'start', 'end')
admin.site.register(Clip, ClipAdmin)
Results
PLEASE POST RESULTS FOR THIS PROBLEM SET IN 2 FORMS:
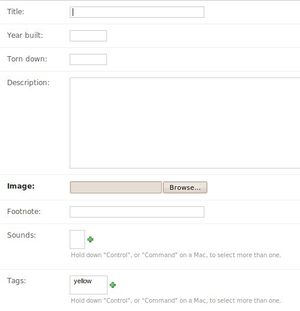
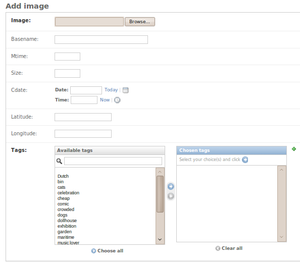
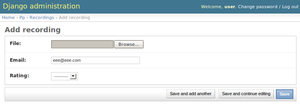
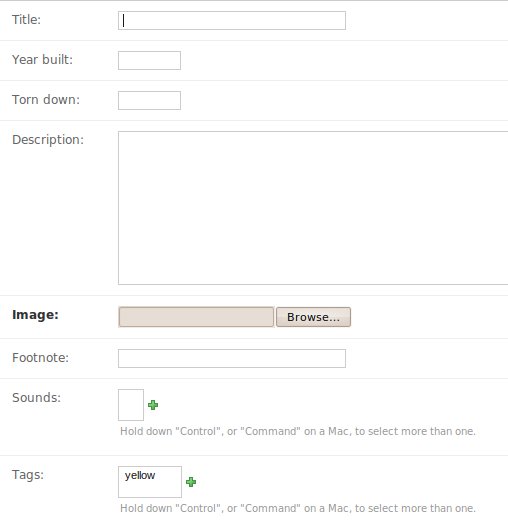
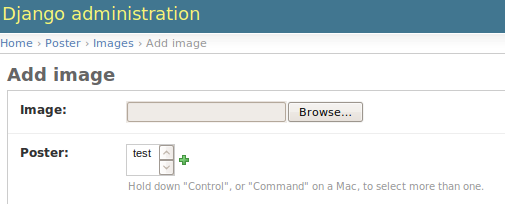
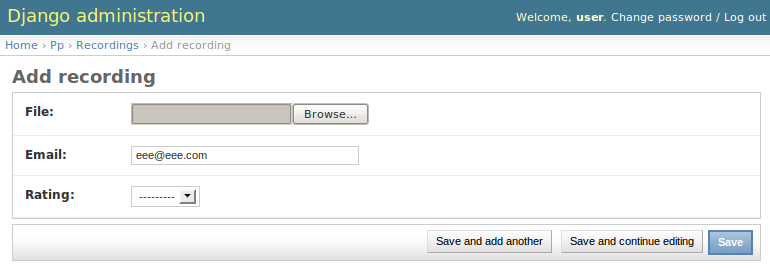
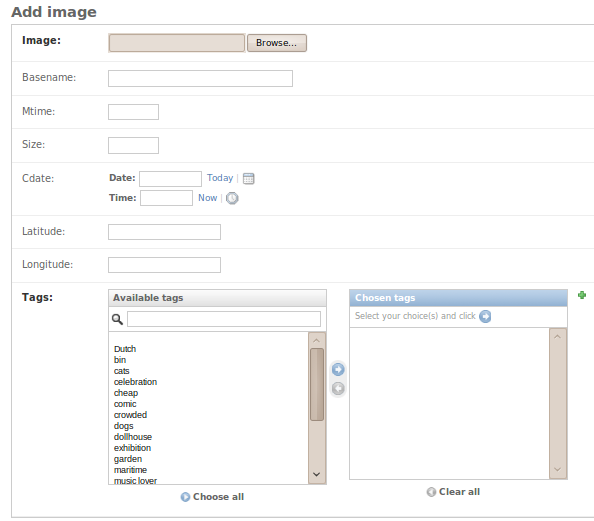
1. The contents of your "models.py" file, and 2. Make a screenshot of the resulting "Add an item" form from the Django admin (not the listing page but the form where you can enter data)
Darija
preliminary version of models
class Tag(models.Model):
name = models.CharField(max_length=255)
# pieces = ...
def __unicode__(self):
return self.name
class Piece(models.Model):
title = models.CharField(max_length=255, blank=True)
year_built= models.IntegerField(null=True, blank=True)
torn_down= models.IntegerField(null=True, blank=True)
description = models.TextField(blank=True)
image=models.ImageField(upload_to="images")
footnote=models.CharField(max_length=255, blank=True)
sounds=models.ManyToManyField("Zvuk", related_name="pieces", blank=True)
tags = models.ManyToManyField("Tag", related_name="pieces", blank = True)
def __unicode__(self):
return self.title
class Pic(models.Model):
piece=models.ForeignKey("Piece", related_name="pics")
image=ImageWithThumbnailsField(
upload_to='images',
thumbnail={'size': (120, 120)},
extra_thumbnails={
'icon': {'size': (32, 32), 'options': ['crop', 'upscale']},
'large': {'size': (640, 640)},
}
)
def __unicode__(self):
return self.image.name
class Zvuk(models.Model):
fajl=models.FileField(upload_to="zvuks")
def __unicode__(self):
return self.fajl.name
Birgit:
##########################
# Tag
class Tag(models.Model):
class Meta:
ordering = ["name", ]
name = models.CharField(max_length=200)
def __unicode__(self):
return self.name
##########################
# Image
class Image(models.Model):
class Meta:
ordering = ["basename", ]
# http://thumbnail.sorl.net/docs/#multiple-thumbnails
image = ImageWithThumbnailsField(
upload_to='images',
thumbnail={'size': (120, 120)},
extra_thumbnails={
'icon': {'size': (32, 32), 'options': ['crop', 'upscale']},
'large': {'size': (640, 640)},
}
)
basename = models.CharField(max_length=255, blank=True)
mtime = models.IntegerField(null=True, blank=True)
size = models.IntegerField(null=True, blank=True)
cdate = models.DateTimeField(null=True, blank=True)
latitude = models.FloatField (null=True, blank=True)
longitude = models.FloatField (null=True, blank=True)
tags = models.ManyToManyField("Tag", related_name="images")
#after knowing max & min coords, calculating absolute coordinates for html
def topPosition(self):
top = abs((self.latitude - 51.946) / (51.946-52))*1024.0
return int(top)
# top = ((self.latitude - minY) / (maxY-minY))*800.0
# return int(top)
def leftPosition(self):
left = ((self.longitude - 4.45) / (4.49-4.45))*768.0
return int(left)
def fullpath (self):
return os.path.join(settings.MEDIA_ROOT, self.image.name)
def path (self):
p = self.image.name.replace(IMAGES_PATH, "")
(path, fname) = os.path.split(p)
return path
def admin_tags(self):
t = [t.name for t in self.tags.all()]
return ", ".join(t)
def getDataFromFile (self):
""" this gets called when a new Image is created, or when the file has changed """
# drop any old thumbnail, preview images
(path, base) = os.path.split(self.image.name)
fp = self.fullpath()
metadata = utils.exiftool(fp)
cdate = metadata.get("Create Date") or metadata.get("Date/Time Original")
if cdate:
self.cdate = utils.parseDatetime(cdate)
lval = metadata.get("GPS Latitude")
if lval:
self.latitude = utils.parseCoord(lval)
lval = metadata.get("GPS Longitude")
if lval:
self.longitude = utils.parseCoord(lval)
new_tags=metadata.get("Keywords", "")
list_of_tags=new_tags.split(',')
list_of_tags=[x.strip() for x in list_of_tags]
self.tags.clear()
for t in list_of_tags:
(tag, created) = Tag.objects.get_or_create(name=t)
self.tags.add(tag)
self.save()
self.basename = base
self.save()
Albert:
from django.db import models
from sorl.thumbnail.fields import ImageWithThumbnailsField
class Poster(models.Model):
title = models.TextField(blank=True)
body = models.TextField(blank=True)
def __unicode__(self):
return self.title
class Image(models.Model):
image = ImageWithThumbnailsField(
upload_to='images',
thumbnail={'size': (120, 120)},
extra_thumbnails={
'icon': {'size': (32, 32), 'options': ['crop', 'upscale']},
'large': {'size': (640, 640)},
}
)
poster = models.ManyToManyField(Poster)
def __unicode__(self):
return self.image.name
oz
-------ozalp------
from django.db import models
RATINGS = (
('1', '*'),
('2', '**'),
('3', '***'),
('4', '****'),
('5', '*****'),
)
class Recording (models.Model):
file = models.FileField(upload_to="audio")
upload_date = models.DateTimeField(auto_now_add=True)
email = models.EmailField(default="eee@eee.com")
rating = models.CharField(max_length=1, choices=RATINGS)
def __unicode__(self):
return self.file.name
Megan
from django.db import models
YESNO = (
('1', 'yes'),
('2', 'no'),
)
class Phobia (models.Model):
name = models.CharField(max_length=255)
question = models.TextField()
def __unicode__(self):
return self.name
class Answer (models.Model):
file = models.FileField(upload_to="answered", blank=True, editable=False)
phobia = models.ForeignKey("Phobia")
answer = models.CharField (max_length=255, choices=YESNO, blank=True)
def __unicode__ (self):
return self.file.name