Glitchy
====GLITCH = GLITCH = GLITCH==== ----------------------------------
achievements and goals further on hello world! This page is my working flow in the prototyping sessions. Even though we were mostly busy with Mr Stock workshops( Arduino & Robotics)
- I had hands on pipe line and first bash script for glitching stills and eventually a video(using FFFmpeg for converting
(thanks to Michael and Timo) the magic line:
sed 's/H/l/g' [fileName.jpg]
- I managed to fill some gaps...in HTML 5/ CSS
- some word press and CMS systems ( possible alternatives of html as "hot glue" ) --> Timo
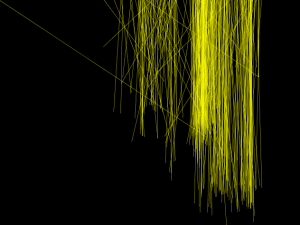
Processing&Kinect
Build your own interactive Brush with processing & kinect session with Evo
import SimpleOpenNI.*;
SimpleOpenNI context;
boolean autoCalib=true;
boolean clear = false;
boolean save_image = false;
PVector rightHand = new PVector();
PVector prightHand = new PVector();//previous right hand // variables to store the
void setup() {
//print("setup");
size(640, 480);
context = new SimpleOpenNI(this);
// disable mirror
context.setMirror(false);
if (context.enableDepth() == false)
{
println("Can't open the depthMap, maybe the camera is not connected!");
exit();
return;
}
context.enableUser(SimpleOpenNI.SKEL_PROFILE_ALL);
background(155);
}
void draw() {
context.update();
if (clear) {
background(0);
clear = false;
}
int[] userList = context.getUsers();
for (int i=0;i<userList.length;i++) {
if (context.isTrackingSkeleton(userList[i])) {
int userId =userList[i];
//getUsersPixels
PVector realWorld = new PVector();
context.getJointPositionSkeleton(userId, SimpleOpenNI.SKEL_RIGHT_HAND, realWorld);
context.convertRealWorldToProjective(realWorld, rightHand);
strokeWeight(0.5);
stroke(255,255,0);
line(prightHand.x, prightHand.y, rightHand.x, rightHand.y);
prightHand.x = rightHand.x;
rightHand.y = rightHand.y;
}
}
/* if (save_image) {
save("pic.jpg");
save_image = false;
*/
}
//keep it clean and understandable when is the keyPressed apply
// ' ' charachters and "" is a string
void keyPressed() {
if (key == ' ') {
clear = true;
}
else if (key == 's') {
save_image = true;
}
}
void onNewUser(int userId)
{
println("onNewUser - userId: " + userId);
println(" start pose detection");
if (autoCalib)
context.requestCalibrationSkeleton(userId, true);
else
context.startPoseDetection("Psi", userId);
}
void onLostUser(int userId)
{
println("onLostUser - userId: " + userId);
}
void onExitUser(int userId)
{
println("onExitUser - userId: " + userId);
}
void onReEnterUser(int userId)
{
println("onReEnterUser - userId: " + userId);
}
void onStartCalibration(int userId)
{
println("onStartCalibration - userId: " + userId);
}
void onEndCalibration(int userId, boolean successfull)
{
println("onEndCalibration - userId: " + userId + ", successfull: " + successfull);
if (successfull)
{
println(" User calibrated !!!");
context.startTrackingSkeleton(userId);
}
else
{
println(" Failed to calibrate user !!!");
println(" Start pose detection");
context.startPoseDetection("Psi", userId);
}
}
void onStartPose(String pose, int userId)
{
println("onStartdPose - userId: " + userId + ", pose: " + pose);
println(" stop pose detection");
context.stopPoseDetection(userId);
context.requestCalibrationSkeleton(userId, true);
}
void onEndPose(String pose, int userId)
{
println("onEndPose - userId: " + userId + ", pose: " + pose);
}
Some Processing
saveFrame();
float heightGlitch;
float widthGlitch;
PImage img;
int imageWidth = 600;
void setup() {
img = loadImage("FileName.jpg");
size(img.width, img.height);
heightGlitch = 100;
widthGlitch = img.width/10.0f;
frameRate(30);
}
void draw() {
filter(BLUR, 0.05);
image(img, 0, 0);
img.loadPixels();
float randY = random(0,img.height-heightGlitch);
float randYend = randY+heightGlitch;
for (int j=int(randY); j<int(randYend); j++) {
float randInitialX = random(0,img.width-widthGlitch);
for (int i = int(randInitialX);i<int(randInitialX+widthGlitch);i++) {
img.pixels[img.width*j+i+1] = img.pixels[img.width*j+i];
//apply color: img.pixels[img.width*j+i+1] = color(255, 0, 0, 50);
}
}
img.updatePixels();
}
some for spinning numbers:
int strokeWeight =1;
int y = 10;
int x = 5;
int counter = 10;
int blinkingSpeed =10;
//speed of time to erase
PFont fontA;
float r = 0 ;
PImage img;
int imageWidth = 600;
int counterFrameSaved = 0;
boolean n=false;
void setup() {
smooth();
frameRate(20);
img = loadImage("men_wt.png");
size(img.width, img.height);
fontA = loadFont("Sansation-12.vlw");
textFont(fontA, 12);
}
void draw() {
image(img, 0, 0);
img.loadPixels();
if (counter==blinkingSpeed) {
stroke(random(20, height), random(255), random(255));
strokeWeight(strokeWeight);
fill(255);
//the first for is only to draw more numbers on the screen
for ( int i=0; i<200;i++) {
//the second for draw 30 random numbers, with x with a separation
//of 15 pixels at 30 random y positions
for ( int z = 0; x+(z*4.5)<img.width/2;z++) {
r = random( 0, 9);
text((int)r, x+(z*9.5), i*10.5);
//strokeWeight++;
}
}
y=y+10;
counter = 0;
}
if (y==height) {
y=0;
// x=(int)random(0, width);
background(0);
}
counter = counter+10;
if (counter==1000) {
fill(0);
img.updatePixels();
}
counterFrameSaved++;
if (n==true) {
if (counterFrameSaved < 200) {
println(counterFrameSaved);
saveFrame("folder/file-######.png");
}
else {
exit();
}
}
}
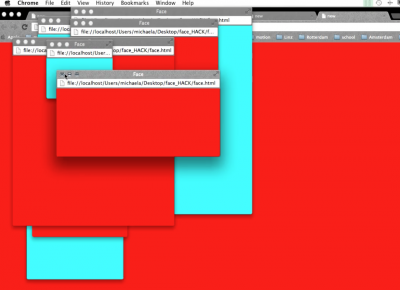
Javascript_popUp windows Script
- nevertheless some javaScript popUp script ( thanks to stack overflow )
function openNewWindow(url) {
//var parametersBegin = "toolbar=0,scrollbars=0,location=0,statusbar=0,menubar=0,resizable=0,width=400,height=400,left=400,top=400 ";
var parametersBegin = "toolbar=0,scrollbars=0,location=0,statusbar=0,menubar=0,resizable=0,width=";
numWindows += 1;
var title = "Window #"+numWindows;
var width = Math.floor((Math.random()*600)+10);
var height = Math.floor((Math.random()*600)+20);
var RandomLeft = Math.floor((Math.random()*200)+1);
var RandomTop = Math.floor((Math.random()*200)+1);
//make a variable to set the str + the random sizes of the windows
var parameters = parametersBegin+ parseFloat(width)+",height=" + parseFloat(height)+",left=" + parseFloat(RandomLeft)+ ",top = "+parseFloat(RandomTop) ;
windows[numWindows] = window.open(url, title, parameters);
}
//for increases or decreases the numbers of pop up windows
for(i =0; i<30;i++){
//set the url
//openNewWindow("http://pzwart3.wdka.hro.nl/wiki/Main_Page.com");
}