Dave Young - Incremental Developments
About
I have begun development on a simple webchat application built with nodejs, and inspired by the structure of the feedback sessions used in the communes in the early 1970s. I am interested in how they aspired to create a hyper-democratic social system built on the foundations of countercultural politics and cybernetic theory, yet failed spectacularly in this ambition.
3-10
Began looking at php/javascript chat client examples and reading tutorials in order to get a good understanding of the ideas involved with creating a basic chat application. This tutorial was useful.
4-10
Swapped to nodejs. I followed this tutorial, and I read up on the nodejs documentation.
5-10
Began to deconstruct the example from the tutorial I completed on the previous day. I removed certain parts (usernames, colours, text formatting in the chat window) that were not necessary for my intentions. In the original example, all this data is communicated between the server and client using JSON, as follows:
var obj = {
time: (new Date()).getTime(),
text: htmlEntities(message.utf8Data),
author: userName,
color: userColor
};
history.push(obj);
history = history.slice(-100);
var json = JSON.stringify({ type:'message', data: obj });
for (var i=0; i < clients.length; i++) {
clients[i].sendUTF(json);
}
I tried to modify the JSON structure, but obviously made an error, as the code broke :(
6-10
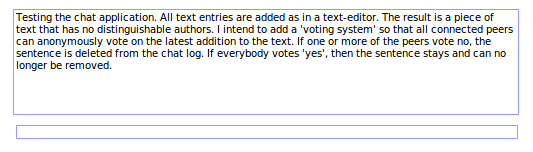
I rewrote the code from the start, completely omitting any functions/variables etc that I did not need for my own application, and made a working example that I could run on a local node server. At the moment, users are unnamed authors, with no distinguishing styling features. Text is not added to the chat window in a top-to-bottom manner typical to chat clients, instead it follows left-to-right, as it would in an ordinary text editor.
An example of the current state of the experiment can be seen on the right =============>
7-10
Getting to grips with routing JSON between the server and the client. I wrote a separate script that would dynamically update the list of authors that have contributed to the text. Tomorrow I will implement this script into the chat application. I also started playing with mongoDB as a better means of storing chat data - for example, it would be valuable to store the chat logs/author lists in a database once the application is up and running.
8-10
Implemented author list into main chat application, and added a status bar that will tell you how many people are 'online', and report error messages if there's a connection issue with the server. I also added in the vote buttons with some background logic so that each user can only vote once per addition to the text etc, but I haven't tied in the button feedback into the server where the chat log is stored. The idea will be to have the most recent addition to the text (whether it's a full sentence or a punctuation mark) permanently added to the log if everybody votes yes. If somebody votes no, that text is removed, an alternative can be suggested, and the process continues. Hopefully I can implement this tomorrow!
11-10
This evening I was further familiarising myself with node.js - my goal was to be able to route more complex json messages between the client and server. The tests I was playing around with will be incorporated into the overall structure of the application so I can implement the voting system. I am also considering making multiple 'chatrooms' with different rules and systems, so I am concentrating on making the base extensible and more configurable. I will tidy up the examples I was working on and post them to the wiki tomorrow.
12-10
Successfully implemented the json routing after some trial and error about the most efficient way of managing it. The code has become a bit bloated so probably needs a rewrite/prettify so I can correctly incorporate the new functions etc properly.
Here is a possibly confusing ascii diagram explaining the process thus far!
|Server|______________________________________|Client|
<= make connection =>
<= Input author name
Update list of authors, send to clients =>
<= Input text
Send new text to clients =>
Disabled the text input field =>
Tell clients to vote =>
<= Vote
Count votes
Remove latest text from log if 'no'
vote counted or, if all votes are
'yes' retain latest text on
server logs
Send updated log to all clients =>
Enable the text input field =>
Rinse, repeat...