User:Zpalomagar/ATLAS: Difference between revisions
Zpalomagar (talk | contribs) |
Zpalomagar (talk | contribs) |
||
| Line 53: | Line 53: | ||
===Resistance Map=== | ===Resistance Map=== | ||
<source lang="html4strict"> | |||
<!DOCTYPE html> | <!DOCTYPE html> | ||
| Line 67: | Line 69: | ||
<body> | <body> | ||
<div id="mapid" style="width: 100%; height: 1000px;"></div> | <div id="mapid" style="width: 100%; height: 1000px;"></div> | ||
<script type="text/javascript"> | <script type="text/javascript"> | ||
var mymap = L.map('mapid').setView([51.91695582709645, 4.45770263671875], 13); | var mymap = L.map('mapid').setView([51.91695582709645, 4.45770263671875], 13); | ||
L.tileLayer('https://server.arcgisonline.com/ArcGIS/rest/services/Canvas/World_Light_Gray_Base/MapServer/tile/{z}/{y}/{x}.png', { | L.tileLayer('https://server.arcgisonline.com/ArcGIS/rest/services/Canvas/World_Light_Gray_Base/MapServer/tile/{z}/{y}/{x}.png', { | ||
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors' | attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors' | ||
}).addTo(mymap); | }).addTo(mymap); | ||
var pinkicon = L.icon({ | var pinkicon = L.icon({ | ||
iconUrl: 'MAPICON.png', | iconUrl: 'MAPICON.png', | ||
iconSize: [60, 84], // size of the icon | iconSize: [60, 84], // size of the icon | ||
| Line 97: | Line 86: | ||
}); | }); | ||
var marker = L.marker([51.910391, 4.495962], {icon: pinkicon}).addTo(mymap); | |||
var circle = L.circle([51.934661, 4.48195], { | |||
color: '#00FA9A', | color: '#00FA9A', | ||
fillColor: 'none', | fillColor: 'none', | ||
fillOpacity: 0.5, | fillOpacity: 0.5, | ||
radius: 400 | radius: 400 | ||
}).addTo(mymap); | |||
var polygon = L.polygon([ | |||
[51.930771, 4.473903], | [51.930771, 4.473903], | ||
[51.929461, 4.476392], | [51.929461, 4.476392], | ||
| Line 194: | Line 106: | ||
}).addTo(mymap); | }).addTo(mymap); | ||
function onMapClick(e) { | function onMapClick(e) { | ||
| Line 207: | Line 111: | ||
} | } | ||
</script> | |||
</body> | </body> | ||
</html> | </html> | ||
Revision as of 14:20, 4 December 2019
Speculative Atlas
This is the beginning of an experimental cartography collection that amplify anti-gentrification voices in the city of Rotterdam. It is a space to collect, process and visualises data and information that are lost online and offline and express people feelings about house speculation. Big data is starting to be too big to be processed and a lot of information is buried in huge datasets. Therefore, I’m going to experiment with the construction of small social data sets coming from real voices far away from statistic models. Densifying cities doesn’t have to imply a negative connotation but it is if voices that are against densification models and urban plans are silenced and misrepresented. As an architect I believe in the importance of working with communities hand in hand in order to build better societies, vulnerable voices deserve a space to be heard. This is a collection of brave cartographies that map resistance, fight and effort to improve the city.
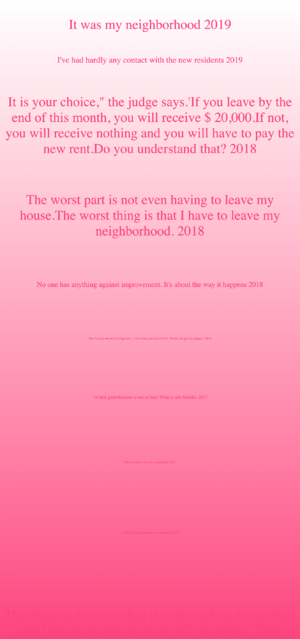
Testimonial Map
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TESTIMONIAL MAP</title>
<script src='https://d3js.org/d3.v3.min.js'></script>
</head>
<body>
<div id = "help" style="position:relative;">
</div>
<script>
d3.csv("testimonymap_O.csv", function(data) {
console.log(data);
var canvas = d3.select("body")
.append("div");
canvas.selectAll("div.text")
.data(data)
.enter()
.append("div")
.attr("class","text")
.attr("title",function(d) {return d.WHO})
.on("mousemove", function(d){
var c = d3.mouse(this)[0];
console.log(this,c);
d3.select("#help").text(d.WHO).style("top", d3.event.pageY +"px")
})
.style("font-size",function(d){return d.AGE + "px";})
.text(function(d) {return d.WHAT + " " + d.YEAR;})
.sort(function(x,y){
return d3.ascending(x.YEAR, y.YEAR);
})
.style("margin-top", function(d, i) { return i * 20 + 10 + "px";})
canvas.selectAll("div.text")
.filter(d => !d.YEAR).remove()
.filter(d => !d.AGE).remove()
})
</script>
</body>
</html>
Resistance Map
<source lang="html4strict">
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin=""/> <script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js" integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew==" crossorigin=""></script>
</head> <body>
<script type="text/javascript"> var mymap = L.map('mapid').setView([51.91695582709645, 4.45770263671875], 13);
L.tileLayer('https://server.arcgisonline.com/ArcGIS/rest/services/Canvas/World_Light_Gray_Base/MapServer/tile/{z}/{y}/{x}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors' }).addTo(mymap);
var pinkicon = L.icon({
iconUrl: 'MAPICON.png',
iconSize: [60, 84], // size of the icon shadowSize: [50, 64], // size of the shadow iconAnchor: [29, 81], // point of the icon which will correspond to marker's location shadowAnchor: [4, 62], // the same for the shadow popupAnchor: [-3, -76] // point from which the popup should open relative to the iconAnchor
});
var marker = L.marker([51.910391, 4.495962], {icon: pinkicon}).addTo(mymap);
var circle = L.circle([51.934661, 4.48195], {
color: '#00FA9A',
fillColor: 'none',
fillOpacity: 0.5,
radius: 400
}).addTo(mymap);
var polygon = L.polygon([
[51.930771, 4.473903],
[51.929461, 4.476392],
[51.929964, 4.477315],
[51.931195, 4.474483]
],{
color: '#FF1493',
fillColor: '#FF1493',
fillOpacity: 0.5
}).addTo(mymap);
function onMapClick(e) {
alert("You clicked the map at " + e.latlng);
}
</script>
</body> </html>