User:Simon/Trim4/Layout using Flat: Difference between revisions
No edit summary |
No edit summary |
||
| Line 2: | Line 2: | ||
from flat import rgb, font, shape, strike, document | from flat import rgb, font, shape, strike, document | ||
# prepare some invariants which we are going to use later, like the body typeface, some RGB color or a typeface we open from a font file | |||
red = rgb(255, 0, 0) | red = rgb(255, 0, 0) | ||
lato = font.open('Lato-Reg.otf') | lato = font.open('Lato-Reg.otf') | ||
| Line 8: | Line 8: | ||
headline = strike(lato).color(red).size(20, 24) | headline = strike(lato).color(red).size(20, 24) | ||
# Next is the basic document hierarchy with just one page that can have items be placed into | |||
d = document(100, 100, 'mm') | d = document(100, 100, 'mm') | ||
p = d.addpage() | p = d.addpage() | ||
Latest revision as of 13:39, 4 October 2019
Tutorial for Flat , a Python library that can be used to create layouts and graphics. This is from the website, with commenting above each line:
from flat import rgb, font, shape, strike, document
# prepare some invariants which we are going to use later, like the body typeface, some RGB color or a typeface we open from a font file
red = rgb(255, 0, 0)
lato = font.open('Lato-Reg.otf')
figure = shape().stroke(red).width(2.5)
headline = strike(lato).color(red).size(20, 24)
# Next is the basic document hierarchy with just one page that can have items be placed into
d = document(100, 100, 'mm')
p = d.addpage()
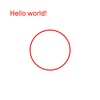
p.place(figure.circle(50, 50, 20))
p.place(headline.text('Hello world!')).frame(10, 10, 80, 80)
# create a .png
p.image(kind='rgb').png('hello.png')
# create an .svg
p.svg('hello.svg')
# create a .pdf
d.pdf('hello.pdf')
Running this scripts produces three files, hello.png, hello.svg and hello.pdf