User:Senka/Radio Worm studio model: Difference between revisions
No edit summary Tag: Manual revert |
(added the after winter break edition) |
||
| Line 35: | Line 35: | ||
{{video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/2/2e/Worm_3626479-7550.mp4|style=width:50%;}} | {{video|mp4=https://pzwiki.wdka.nl/mw-mediadesign/images/2/2e/Worm_3626479-7550.mp4|style=width:50%;}} | ||
Choreography Unity Lorenzo + Choreography Blender Senka | Choreography Unity Lorenzo + Choreography Blender Senka | ||
===After the winter break=== | |||
I initiated the design of the SI22 webpage by doing a little HTML and CSS to kickstart it. Unfortunately, in the frenzy of the new special issue nothing really happened with this website BUT I did manage to code a few things regarding the Byte Noise prototype! I finally figured out how to include the lights, shading, and animation in there. | |||
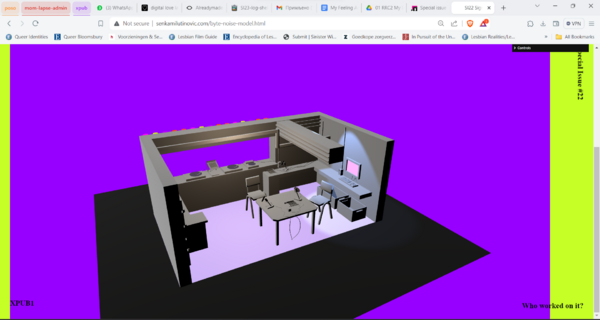
[[File:Blender threejs.png|600px|thumb|left|alt=Blender model of the worm studio made with three.js|Blender model of the worm studio made with three.js]] | |||
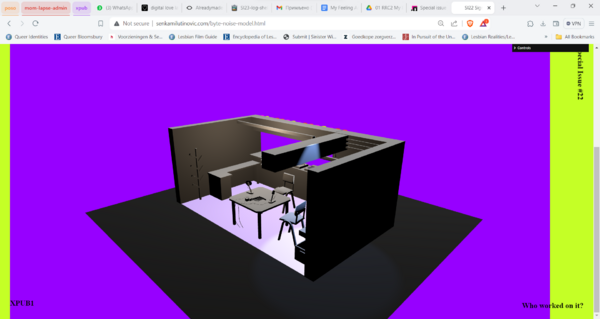
[[File:Blender threejs-1.png|600px|frameless|right|alt=Blender model threejs|Blender threejs]] | |||
There are still a few things that need to be fine tuned... and figured out: <br> | |||
* How to apply the emission? | |||
* Check bandwidth usage and space usage <br> | |||
[Sidenote: Had an interesting conversation with Lorenzo after Aymeric's lecture on permacomputing. I had felt like we were called out for doing 3D stuff on the internet (since it takes up more bandwidth and space), but Lorenzo disagreed with me and pointed out that we are constantly taking this into account, we don't create hyper complex renders but apply texture images that serve as an 'illusion' of texture, similarly he said that I make all of these low poly renders for the models (which is true!). So, mu conscious was subdued for now. But I still wanna check out how to apply dithering and bitmaps to 3D projects online.] | |||
Revision as of 20:58, 22 March 2024
Model
I started making a model of the studio in Blender. Because of Blender's many options I feel like this could become super useful:
- These 3D models can be embedded on the web using Three.js. This would allow for rotating the model, zooming in and out, if you're good at java script even clicking, and more interactive stuff.
- Simulations and animations could be made of the model.
- AR and VR could be used.
- The model could be 3D printed.
- The possibilities are endless!
Video Renderings
A selection of videos filmed through the model. It was filmed as a POV walk-through the space.
Working w/ Lorenzo
To be edited...
So Lorenzo wrote the notorious poem about Worm's protocol for hoarding:
We blabla-ed about the thingamajig /ˈθɪŋəmɪdʒɪɡ/, unity and blender 2 electric boogaloo
and simulations and me rendering the clean uncluttered version while Lorenzo shows all the digital streams of data on the walls and space of studio (as textures)
and i was thinking about the conversation w/ Lieuwe where they said that it's all fine because we can just build more data centers and then i said well we don't have infinite resources and they said well we'll be dead in 10 years anyway because of the climate disaster
We choose an open source font (paste name here) that would work with the TV block.. My inspiration in writing.. Jenny Holzer's interventions...
POV Choreography
We retraced our steps in Blender and Unity and had a staged choreography that we followed together and then edited it out so it exchanged and switched between clean and cluttered models.
Choreography Unity Lorenzo + Choreography Blender Senka
After the winter break
I initiated the design of the SI22 webpage by doing a little HTML and CSS to kickstart it. Unfortunately, in the frenzy of the new special issue nothing really happened with this website BUT I did manage to code a few things regarding the Byte Noise prototype! I finally figured out how to include the lights, shading, and animation in there.
There are still a few things that need to be fine tuned... and figured out:
- How to apply the emission?
- Check bandwidth usage and space usage
[Sidenote: Had an interesting conversation with Lorenzo after Aymeric's lecture on permacomputing. I had felt like we were called out for doing 3D stuff on the internet (since it takes up more bandwidth and space), but Lorenzo disagreed with me and pointed out that we are constantly taking this into account, we don't create hyper complex renders but apply texture images that serve as an 'illusion' of texture, similarly he said that I make all of these low poly renders for the models (which is true!). So, mu conscious was subdued for now. But I still wanna check out how to apply dithering and bitmaps to 3D projects online.]