User:Laurier Rochon/work/listener: Difference between revisions
(Created page with "== Listener == ''The concept of the speed show within a Belhuis is, to me, about limitations. It is also about performance (in both its senses) and simplicity. Perhaps the great...") |
No edit summary |
||
| (26 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | |||
''The | <div style='float:left;width:49%;'> | ||
<span style='font-size:34px;background:#000;color:#fff;padding:10px;'>The Listener</span> | |||
<span style='background:#000;padding:10px;color:#fff;'> | |||
This project is a collaboration with Mr. [http://pzwart3.wdka.hro.nl/wiki/User:Lieven_Van_Speybroeck Lieven Van Speybroeck] | |||
</span> | |||
<div style='padding:5px;border:1px dotted #ccc;margin-top:35px;margin-bottom:25px;'> | |||
'''To see The Listener live go to [http://www.laurierrochon.com/listener laurierrochon.com/listener]''' | |||
</div> | |||
''The Listener is a multi-person chatting program. The conversations are mediated by a "third person", a computer script that adds, subtracts and replaces words to deliberately create discrepancies in what is shown, and understood by the users. Every chatter sees their own unaltered version of the transcript, but every other person sees a transformed version.'' | |||
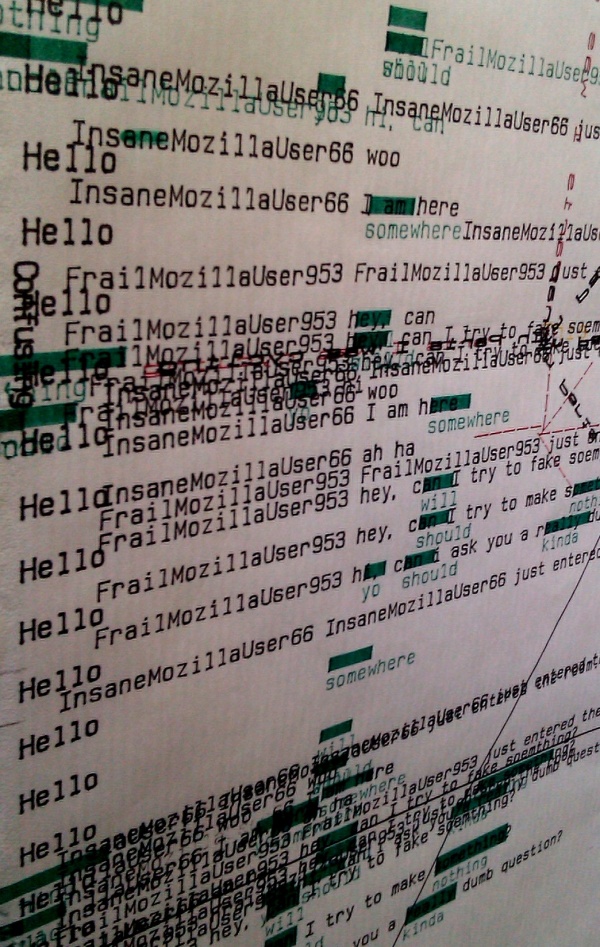
''As these subtle changes are secretly operated on a secure server, a [http://pzwart3.wdka.hro.nl/mediawiki/images/4/48/Plotter_02.jpg large plotter] instantly prints out the complete transcript with both original and altered versions, shedding light on the inner workings steering The Listener's behavior and creating an eternal, physical artifact to embody these fragile, ephemeral variations.'' | |||
<div style='font-size:24px;background:#333;color:#fff;padding:10px;margin-top:20px;'>Concept</div> | |||
If the assertion that text and reader implode to create a 'new' third thing (often called ''meaning'', or ''subjectivity'') holds true when one reads a text, then it is this new creation I am trying to address. By slipping itself between the textual exchange, The Listener shifts the conversation slightly by altering certain words and sentences. In most cases, confusion ensues and new trajectories are followed by the participants, depending on the level of alteration (ranging from none to extreme). | |||
When a user sends a message to the other ones, he or she sees the original text but the others see the altered version. This technique of showing/concealing is a sneaky strategy meant to underline the subtle inner workings of computer programs when mediating the information we consume online. I have written [[User:Laurier_Rochon/writing/mediation_cycles_in_non_traditional_literature | some words]] on this subject here. | |||
<div style='font-size:24px;background:#333;color:#fff;padding:10px;margin-top:20px;'>Technical</div> | |||
The chatting program code is based on Kenrick Beckett's chat engine using only 4 files - the main index.php, a CSS file, a javascript file (ajax functions) and a php functions file. Using ajax, people send textual data to a file stored on the server, and when returned to the users' screens, a filtering process (in python/cgi) occurs to show different contents if mediation has occurred. All conversations are logged in flat text files, eventually to be reused for a naive AI engine. | |||
<div style='font-size:24px;background:#333;color:#fff;padding:10px;margin-top:20px;'>Data Pipeline</div> | |||
user input (js) -> ajax call to php function -> medtiation script (python) in CGI -> writes to conversation log file -> ajax call to php (read the text file, check for changes) -> js send to users' screens (content dependent on the author) | |||
</div> | |||
<div style='float:right;width:49%;overflow:hidden;border:1px solid #000;'>[[File:belhuis_1.jpg|133px]][[File:belhuis_2.jpg|133px]][[File:belhuis_3.jpg|133px]][[File:Plotter_01.jpg|600px]] | |||
<p style='padding:10px;'>''Lieven's awesome work on the plotter. This was our test piece, but it shows well the substitution patterns.''</p> | |||
</div> | |||
<div style='clear:both'></div> | |||
<div style='font-size:24px;background:#333;color:#fff;padding:10px;margin-top:20px;'>In Action</div> | |||
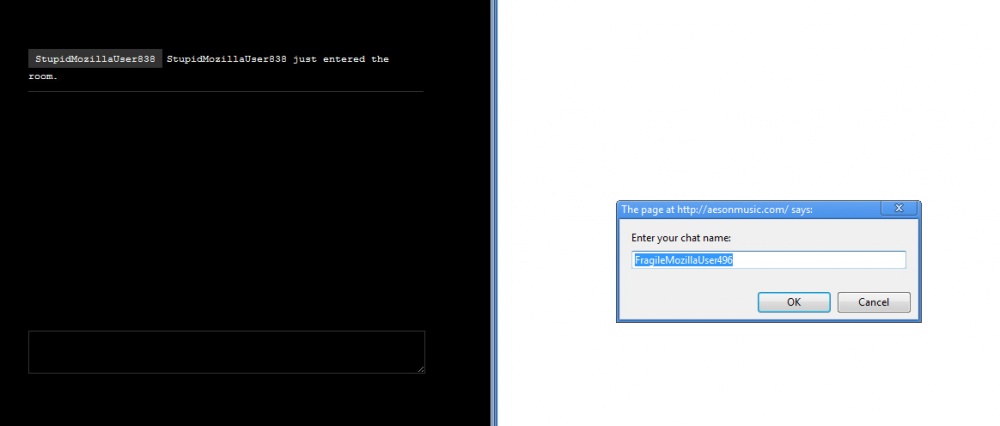
*Splash screen | |||
[[File:The_Listener_Laurier_Rochon_1.jpg|1000px|border]] | |||
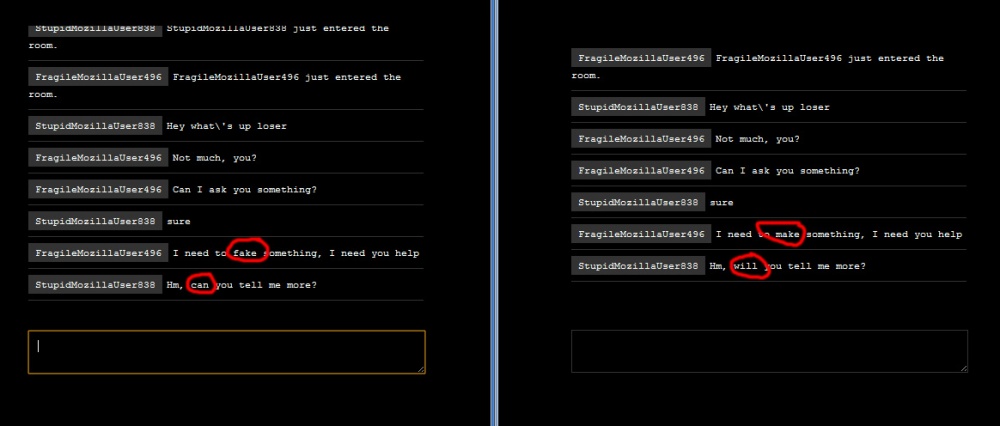
*Mediation occurs. The author sees their original text, the others see the mediated version. | |||
[[File:The_Listener_Laurier_Rochon_2.jpg|1000px|border]] | |||
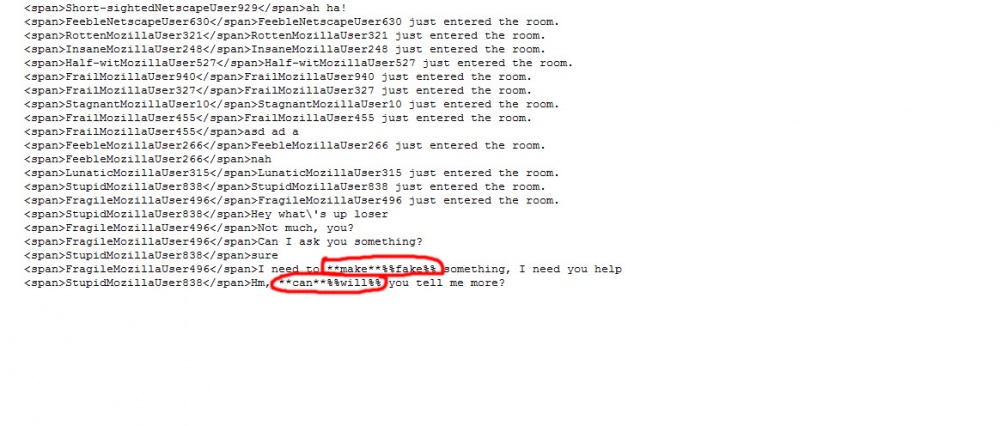
*What the text file looks like - the delimiters could be a bit more intelligent, I know. | |||
[[File:The_Listener_Laurier_Rochon_3.jpg|1000px|border]] | |||
Latest revision as of 20:16, 19 December 2010
The Listener
This project is a collaboration with Mr. Lieven Van Speybroeck
To see The Listener live go to laurierrochon.com/listener
The Listener is a multi-person chatting program. The conversations are mediated by a "third person", a computer script that adds, subtracts and replaces words to deliberately create discrepancies in what is shown, and understood by the users. Every chatter sees their own unaltered version of the transcript, but every other person sees a transformed version.
As these subtle changes are secretly operated on a secure server, a large plotter instantly prints out the complete transcript with both original and altered versions, shedding light on the inner workings steering The Listener's behavior and creating an eternal, physical artifact to embody these fragile, ephemeral variations.
If the assertion that text and reader implode to create a 'new' third thing (often called meaning, or subjectivity) holds true when one reads a text, then it is this new creation I am trying to address. By slipping itself between the textual exchange, The Listener shifts the conversation slightly by altering certain words and sentences. In most cases, confusion ensues and new trajectories are followed by the participants, depending on the level of alteration (ranging from none to extreme).
When a user sends a message to the other ones, he or she sees the original text but the others see the altered version. This technique of showing/concealing is a sneaky strategy meant to underline the subtle inner workings of computer programs when mediating the information we consume online. I have written some words on this subject here.
The chatting program code is based on Kenrick Beckett's chat engine using only 4 files - the main index.php, a CSS file, a javascript file (ajax functions) and a php functions file. Using ajax, people send textual data to a file stored on the server, and when returned to the users' screens, a filtering process (in python/cgi) occurs to show different contents if mediation has occurred. All conversations are logged in flat text files, eventually to be reused for a naive AI engine.
user input (js) -> ajax call to php function -> medtiation script (python) in CGI -> writes to conversation log file -> ajax call to php (read the text file, check for changes) -> js send to users' screens (content dependent on the author)
- Splash screen
- Mediation occurs. The author sees their original text, the others see the mediated version.
- What the text file looks like - the delimiters could be a bit more intelligent, I know.